【有料級】超初心者にもわかりやすくPaperspaceでComfyUIとFLUX1を使って、高品質画像をクラウド上で生成する方法
スマホやタブレットでも美しい画像が作れたら…
そんな夢が今、実現しつつあります。今回は、Paperspaceを使ってパソコンの性能に関係なく、どんなデバイスからでも高品質な画像を生成できる方法をご紹介します。たとえば、手持ちのスマホだけで自分だけの魅力的なアートを簡単に作成できるのです。これまで使ったことがない人でも、クラウド上で簡単にAI画像生成を試すことができ、しかもできるだけお金もそれほどかからない設定方法を未経験の超初心者の方向けに解説します♪
🐱必要な準備
1. Paperspaceアカウントの作成とGrossプラン加入
まずはPaperspaceというクラウドサービスを利用します。Grossプランに加入すると、高速なGPUを使って快適に画像生成ができます。Grossプランでは少し月額がかかるものの、自分のデバイスの性能に制限されないので、手軽に高品質な生成が可能になります。リアルな生活でも負担になりにくいコストで、自分の「作品」を生み出すことができるのが魅力ですね。サブスクリプションで少し費用はかかってしまいますが、a6000など、50万円以上する高価なグラフィックボードが使えるので、高品質な画像生成がとても速く行えるんです。習い事の感覚で始めてみてくださいね。
↓ Paperspace公式サイト:Paperspace↓
↓クラウドGPUがわからない方はこちら↓
2. Hugging Faceアカウントとアクセストークンの取得
次に、Hugging FaceというAIモデルを扱うプラットフォームに登録し、アクセストークンを取得します。こちらは無料で使える範囲が広いため、日常的にAI生成の技術に触れられる場としてもおすすめです。登録が完了したら、トークンを取得しておきましょう。
🐱 Hugging Faceアクセストークンの取得の記事も後々アップしますにゃん🐱
↓
ComfyUIとComfyUI Managerのインストール
ステップ1: ComfyUI & ComfyUI Manager
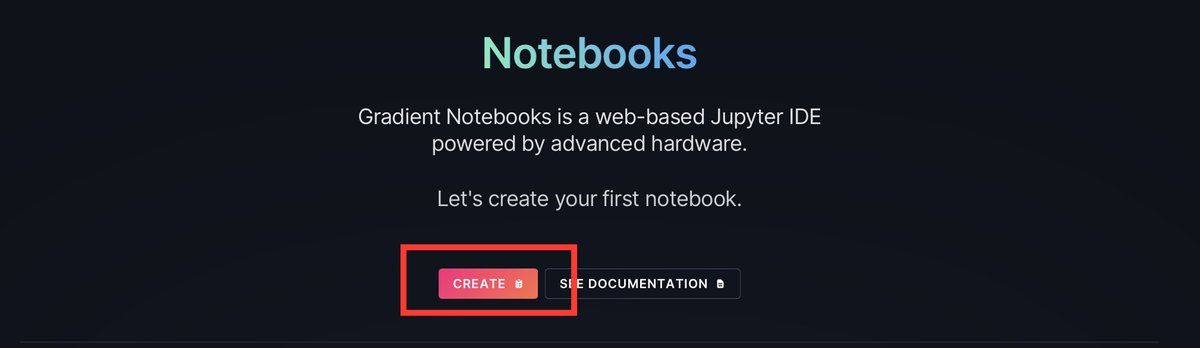
それでは、実際にComfyUIの環境をセットアップしていきますね。まずはPaperspaceにログインし、ComfyUIを使えるように準備します。
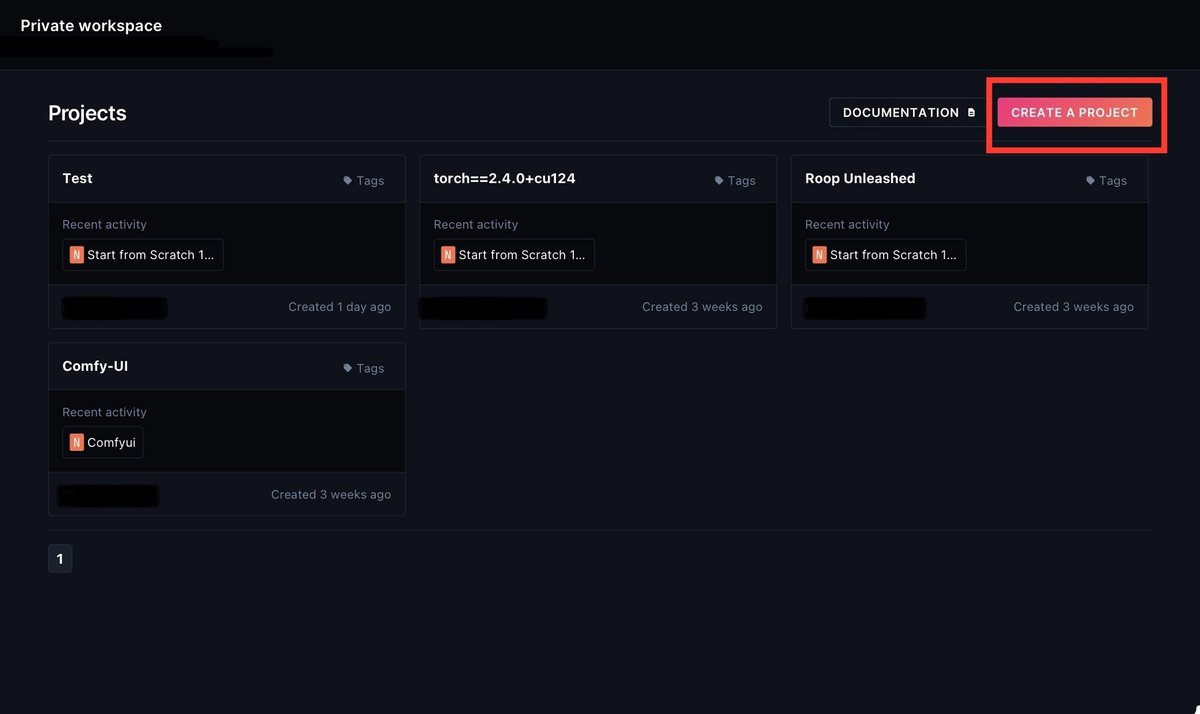
1. プロジェクトの作成
• Paperspaceのダッシュボードから「Create Project」を選択し、プロジェクト名を決めます。「ComfyUI」などシンプルな名前にすると、後で管理しやすいです。




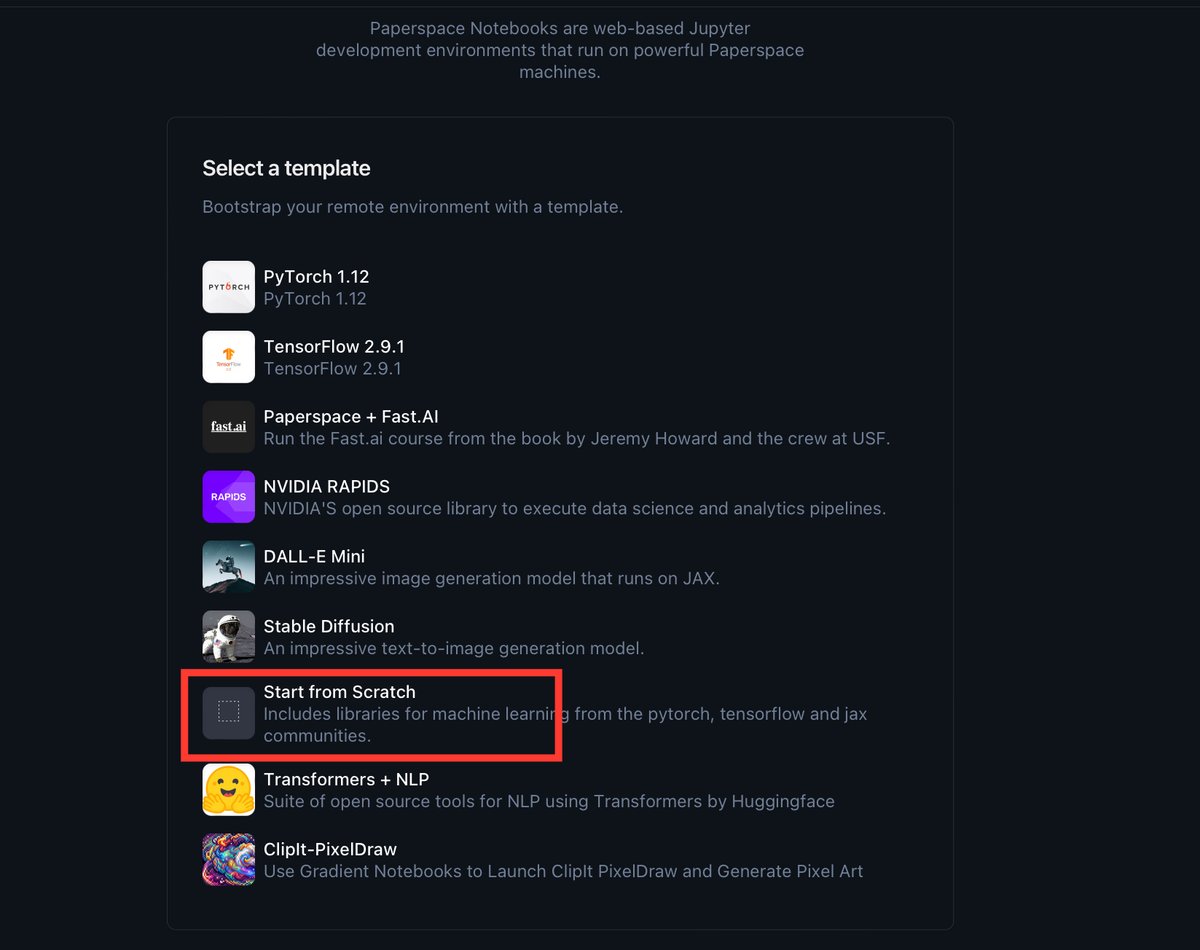
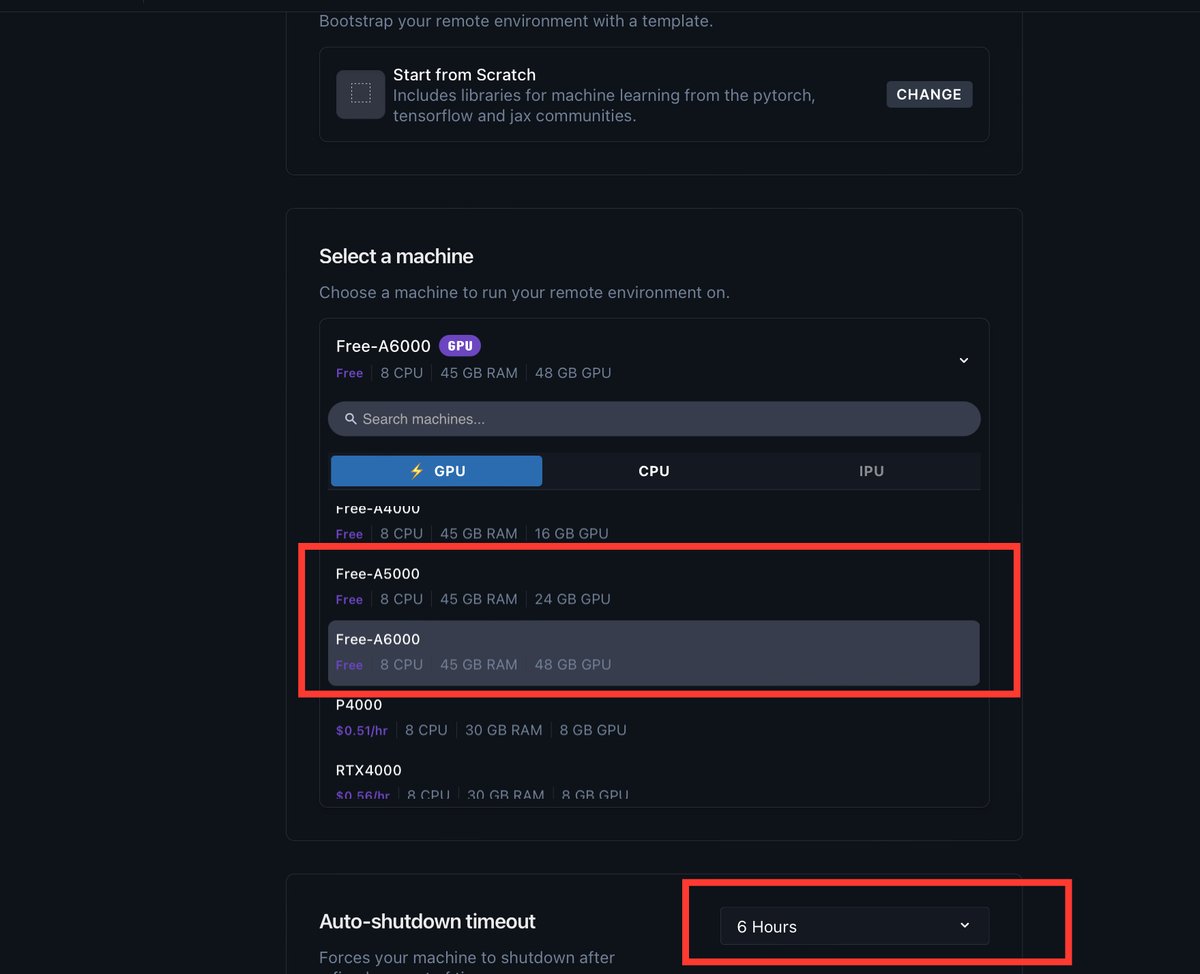
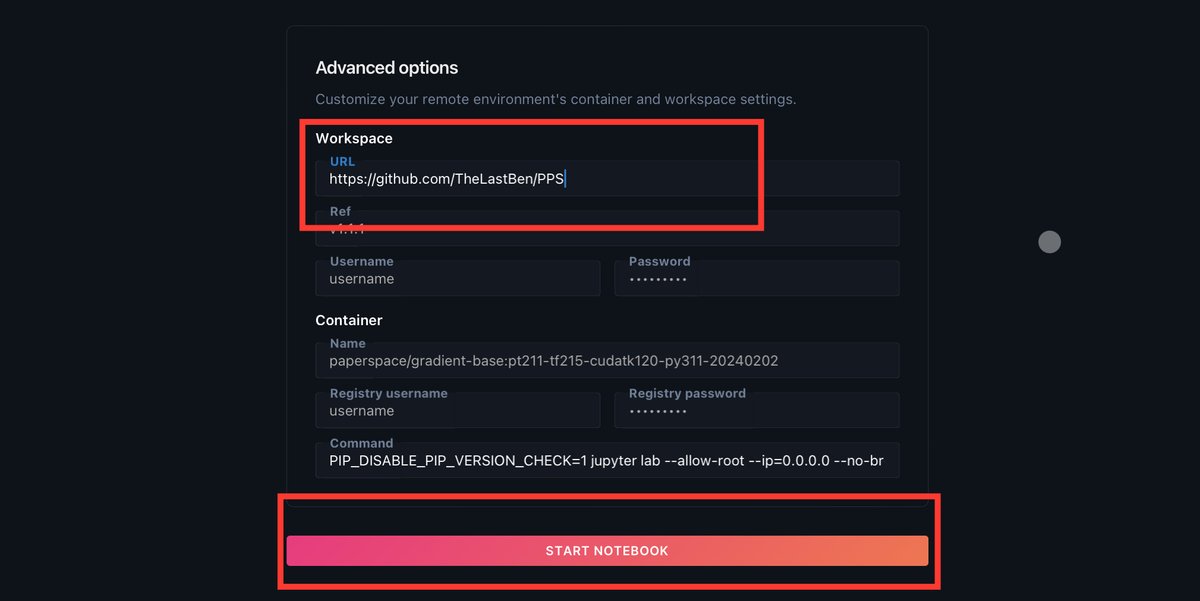
2. 詳細オプションの設定
• プロジェクト設定画面の詳細オプションに、次のリンクを入力してください:
https://github.com/TheLastBen/PPS
• このリンクを追加することで、必要なセットアップスクリプトが自動で設定されます。

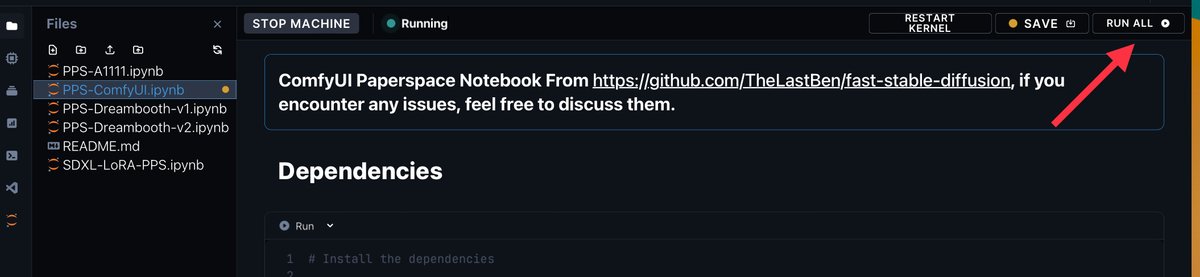
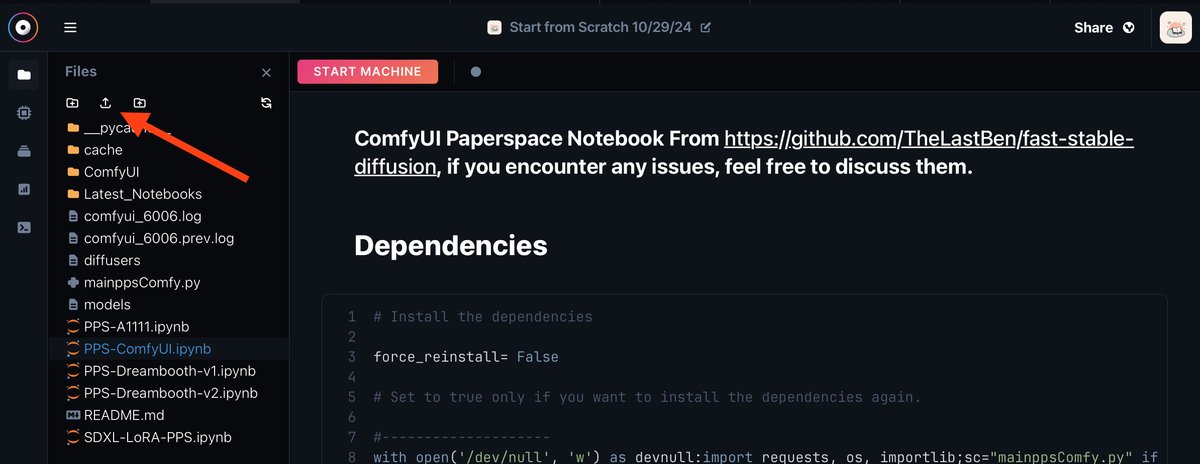
3. PPSの起動
• 設定が完了したら、PPS-ComfyUI.ipynbをクリック
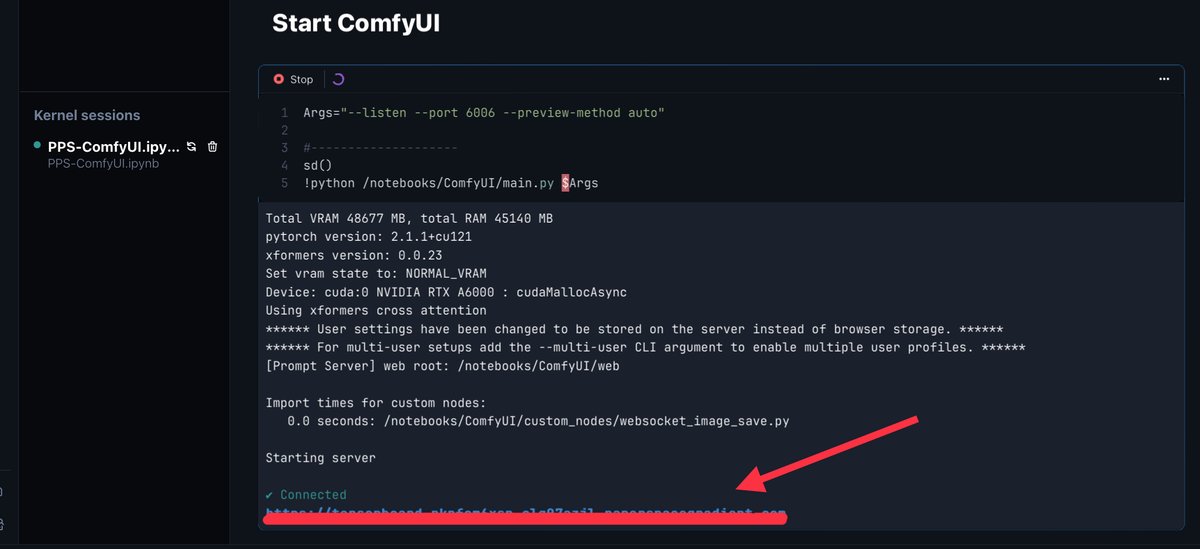
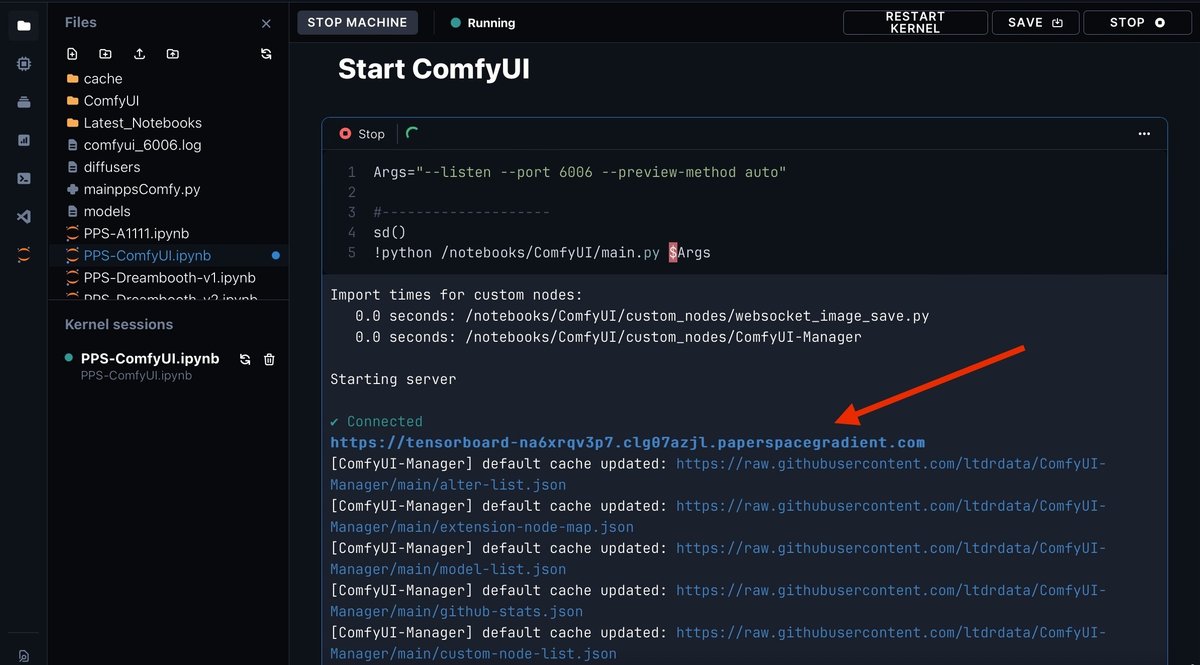
「▶️ 起動(PPS:all run)」を選択します。これにより、必要なパッケージが自動でダウンロードされ、URLが表示されます。表示されたURLをクリックすると、ComfyUIの操作画面にアクセスできます。




元の画面に戻り
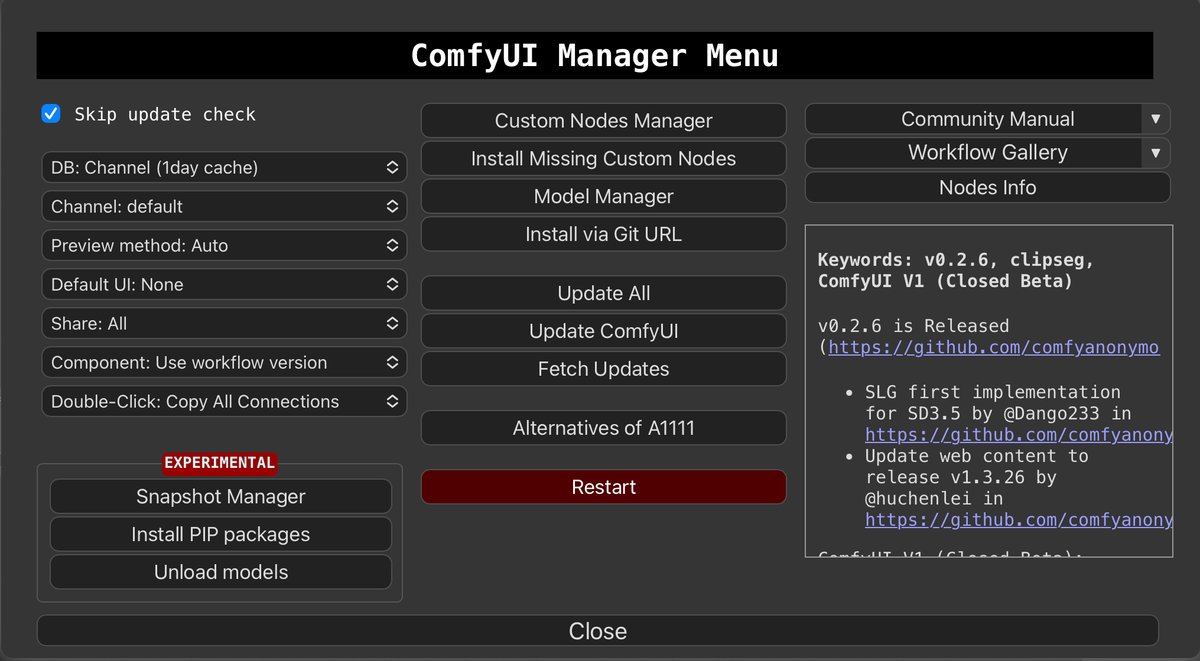
4. ComfyUI Managerのインストール
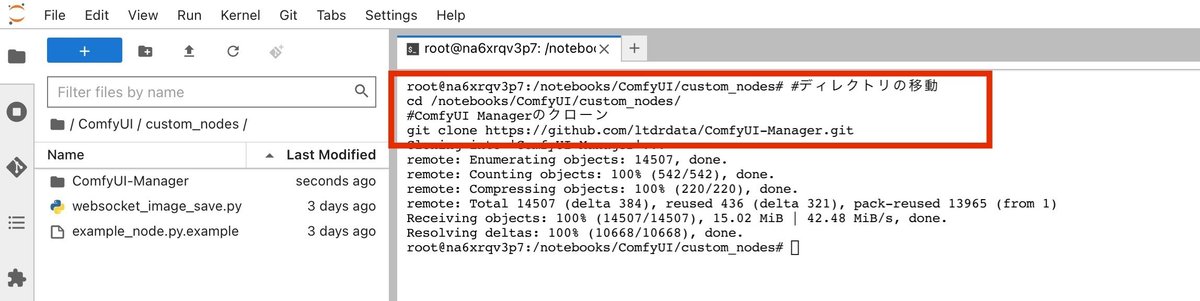
• ComfyUI Managerをインストールするために、ターミナルに移動して以下のコマンドを実行します。
#ディレクトリの移動
cd /notebooks/ComfyUI/custom_nodes/
#ComfyUI Managerのクローン
git clone https://github.com/ltdrdata/ComfyUI-Manager.git



• 再起動後、ComfyUI Managerが追加され、右下に「manager」の項目が表示されればComfyUIの初期設定が完了です!
次にFLUX1モデルの準備をしてみましょう!
FLUX1モデルと必要なパッケージのダウンロード
ステップ2: FLUX1モデルと必要なパッケージのダウンロード
続いて、画像生成に必要なFLUX1モデルをダウンロードしていきます。FLUX1は高品質な画像生成が得意なモデルで、これがあると作品の幅が一気に広がりますよ。
↓FLUX1がわからない方
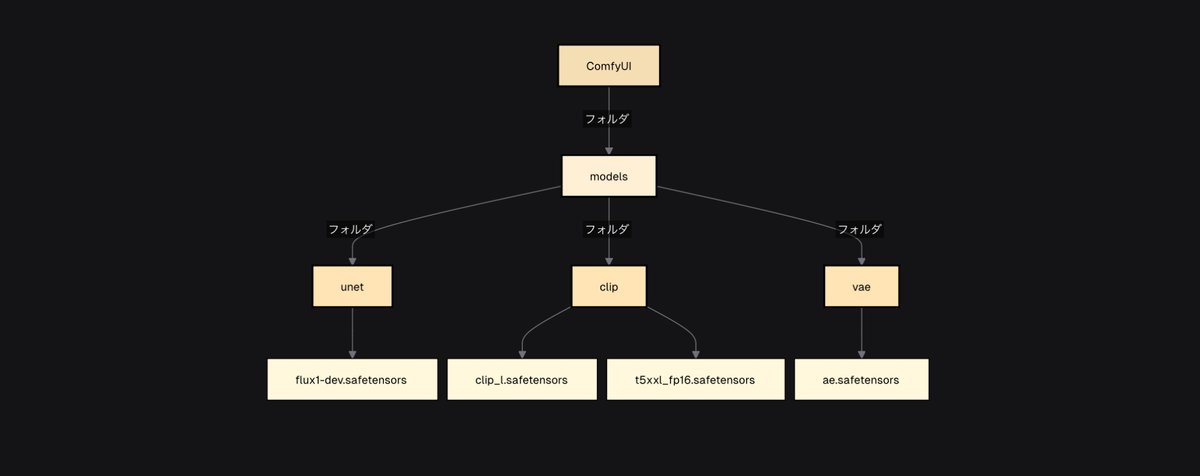
1.FLUXのComfyUIフォルダ構成
• ComfyUIの「models」フォルダから、以下のようにサブフォルダを作成します。フォルダ構成が複雑に見えますが、慣れれば簡単ですよ。
フォルダ配置構図
ComfyUI
└─ models
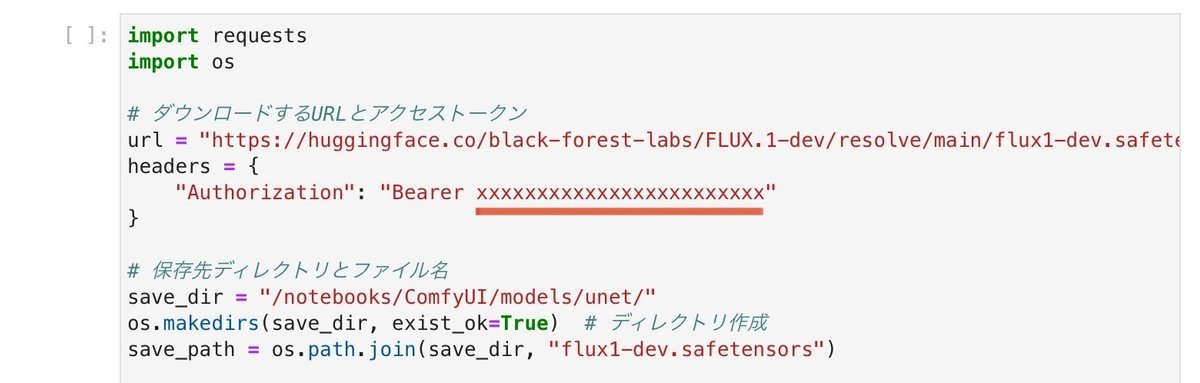
├── unet(checkpointsではない)
│ └── flux1-dev.safetensors
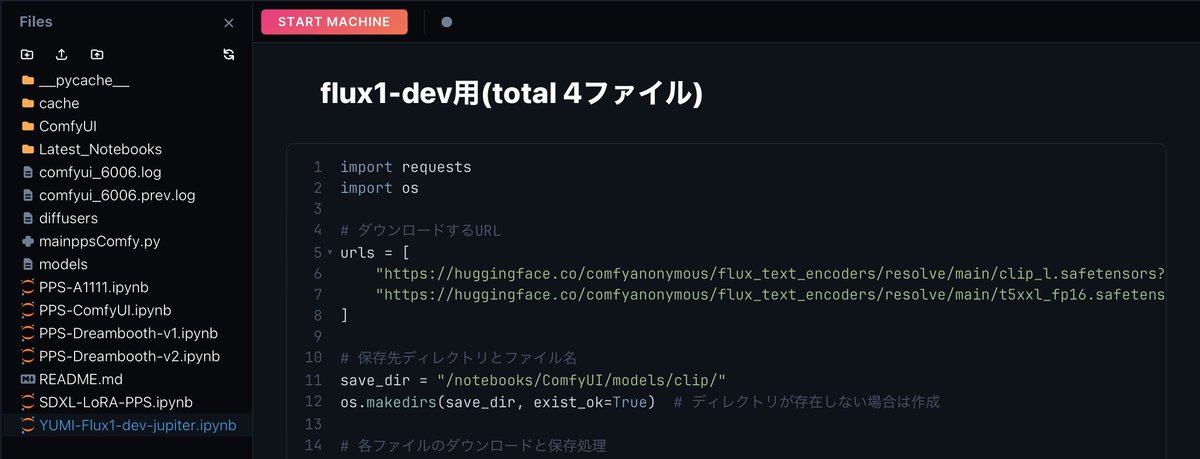
├── clip
│ ├── clip_l.safetensors
│ └── t5xxl_fp16.safetensors
│
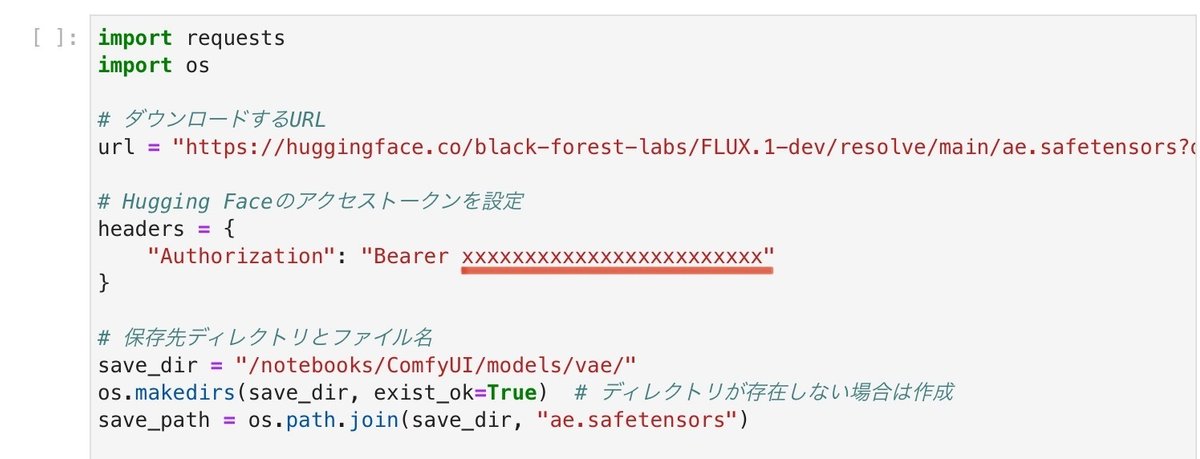
└── vae
└── ae.safetensors

2. アップロードとHugging Faceアクセストークンの設定
•初心者の方には工程が多くなり手動では大変なので、必要なものをダウンロードするコードを先生がファイルを用意しておきました。このファイルを実行するだけで必要なものがダウンロードされる様にしましたよ♪


• Jupiter notebookでYFlux1ファイルを開いて、xxxxxxxxの部分に作っておいたHugging Faceのアクセストークンを入力します。


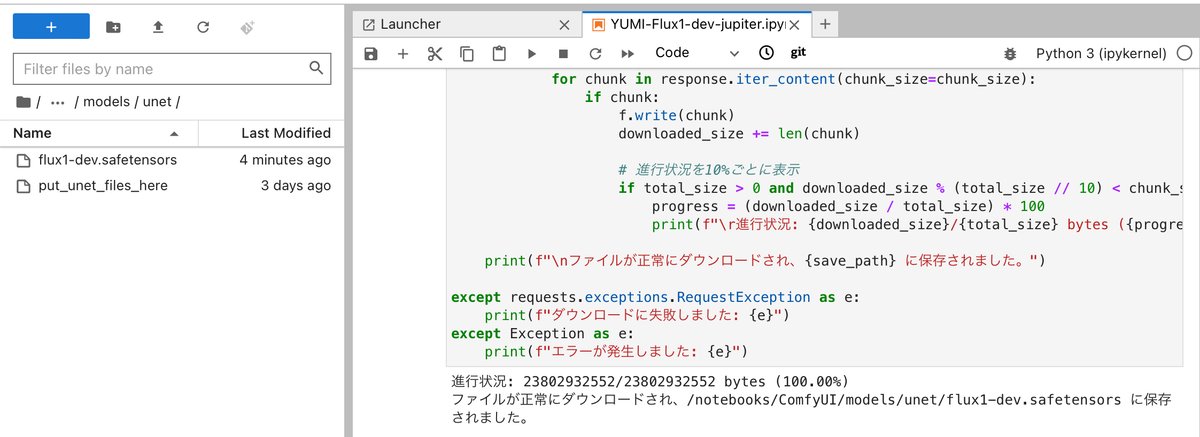
• トークンを設定したら、「Run All」を実行して必要なファイルをダウンロードします。

3. ComfyUIの再起動
• ダウンロードが完了したら、ComfyUIを再起動してFLUX1が利用可能になっているか確認します。順調にいけば、次のステップで画像生成を始められます!
ComfyUIのRun all をクリック!
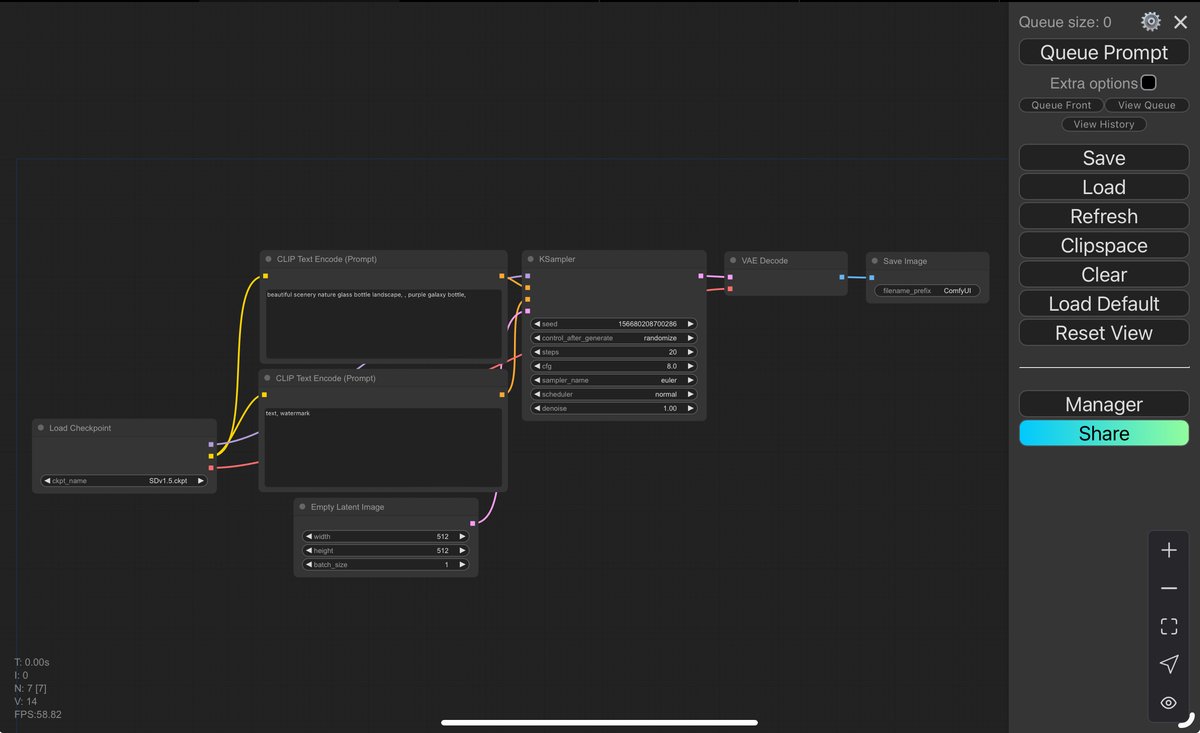
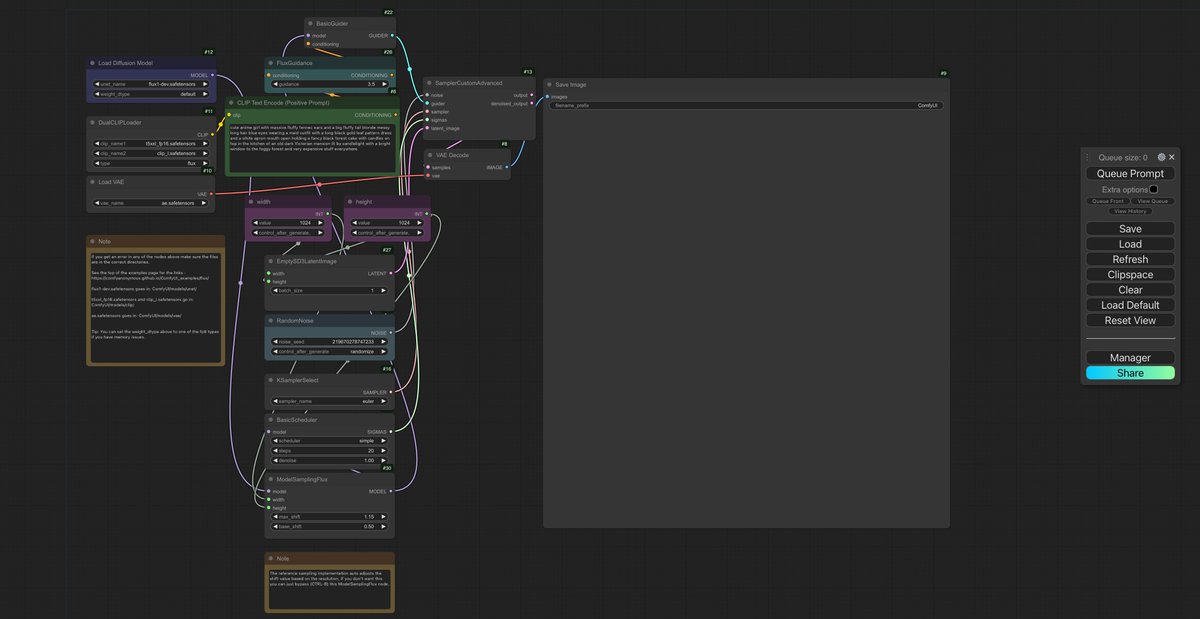
4. FLUX1公式ワークフローの読み込み
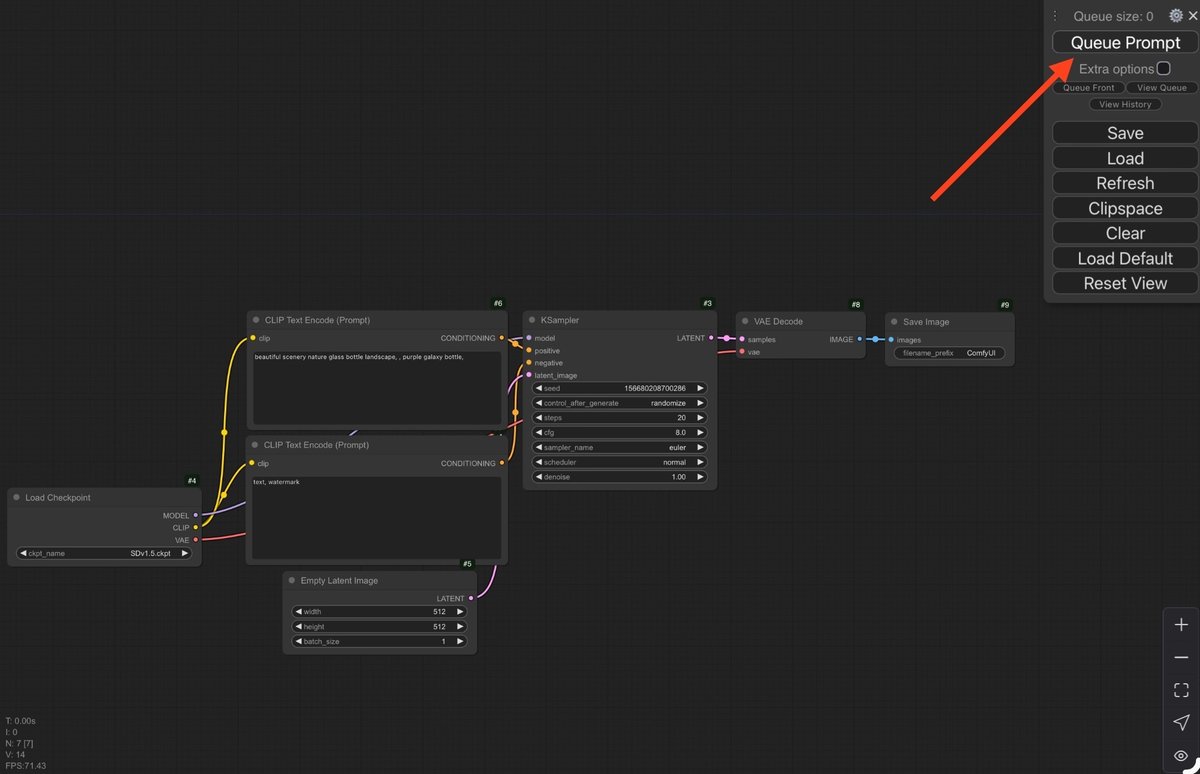
• 起動後、ComfyUIの画面上部から、「読み込み」ボタンを押してFLUX1公式ワークフローをインポートします。もしくは、ワークフローをドラッグ&ドロップして読み込むことも可能です。

画像生成の実行方法
ステップ3: 画像生成の実行方法

ここまで設定が完了したら、さっそく画像生成を行ってみましょう。お気に入りのテーマや世界観を表現して、自分だけのオリジナル画像を作成するのは本当に夢のようですよね。私は初めて経験した時、感動しちゃいました♪
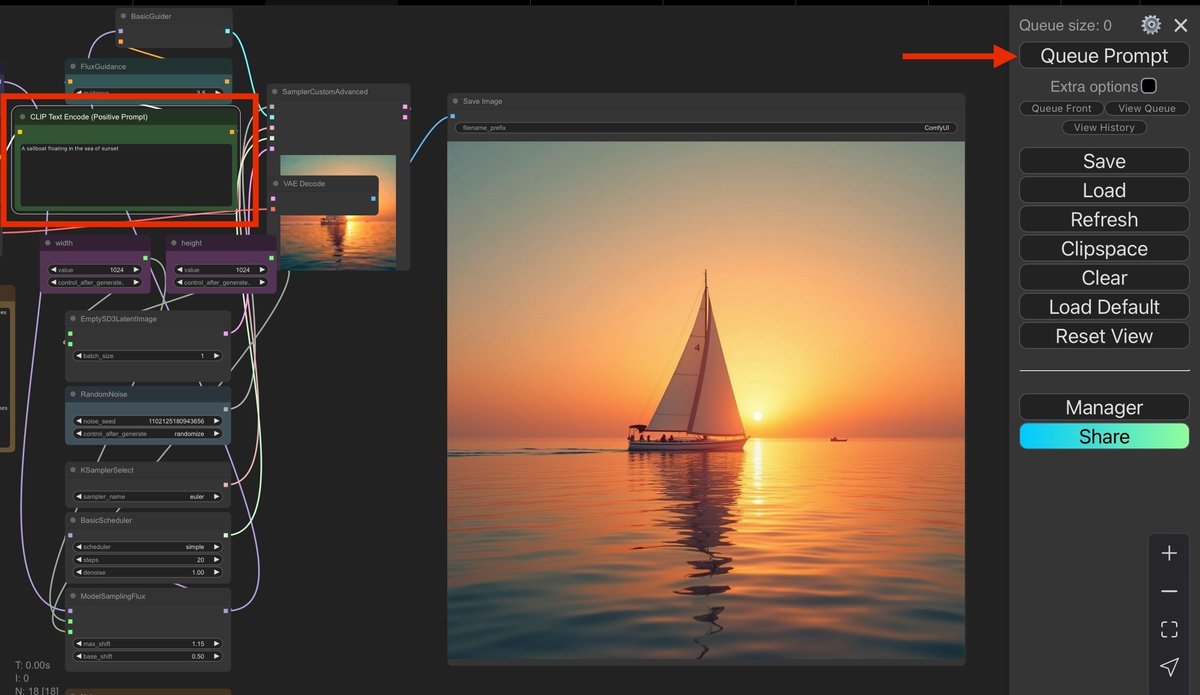
1. プロンプトの入力
• 生成したい画像の内容を表現するプロンプトを英語で入力します。場所はCLIP Text Encode (Positive Prompt)に入力してください。最初はシンプルな説明文にすると良いですよ。
• 例:「夕焼けの海に浮かぶ帆船」など。
A sailboat floating in the sea of sunset
2. パラメータの調整
• ComfyUIでは、生成する画像の解像度やスタイル、出力枚数などを調整できます。
• 高解像度が必要な場合は「Width / Height」設定を上げると良いですが、生成に時間がかかる場合があるので注意してくださいね。
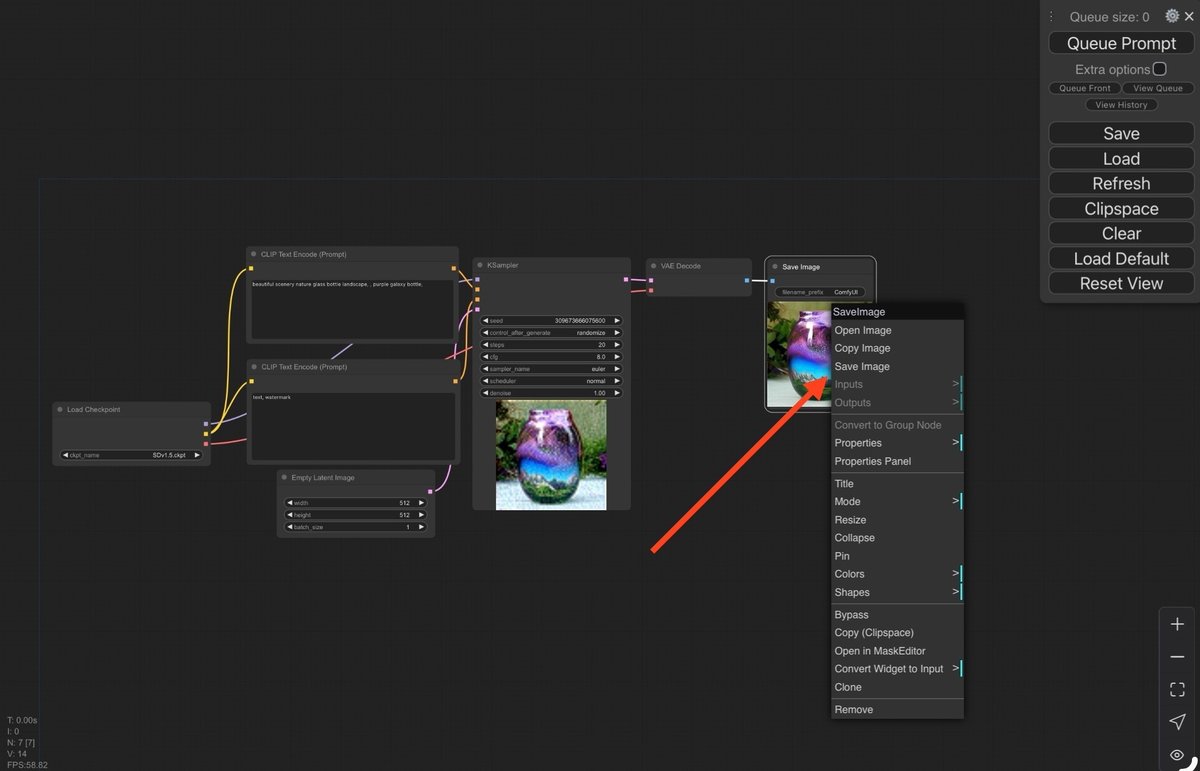
3. 画像の生成
• 設定が完了したら、「Generate」ボタンをクリックします。少し待つと、入力したプロンプトに沿った画像が生成されます。

• 【ヒント】初めてのプロンプトにはシンプルなものを使い、徐々に複雑なテーマや構図に挑戦するとスムーズに慣れていけますよ。色々試してみてください!
🐱細かいノード説明は後日追記にゃん🐱
日常の生活にも役立つかも?PaperspaceとComfyUIを活用する魅力
Paperspaceでの画像生成の魅力は、デバイスの性能に関係なく利用できるところです。たとえば、スマホだけで高性能なAIモデルを使ってプロ仕様の画像を作成できるので、リアルな生活で画像編集やデザインが必要なときに役立つはずです。人間関係でも、SNSに高品質な画像を投稿することで、注目を集めたり、趣味を共有したりする良いきっかけになるかもしれませんね。
また、Paperspaceはクラウドベースなので、パソコンの容量を節約しながらも大量のデータを扱えるため、リアルな生活の中で場所やデバイスに縛られずに使えます。気になる費用もお手頃なので、経済的な負担を抑えつつクリエイティブな作業を進められるのも魅力です。
💻トラブルシューティング
設定に問題があると、エラーが表示されることがありますが、慌てず確認してみましょう。
• アクセストークンの確認:Hugging Faceのトークンが正しく設定されているかを確認します。
• フォルダ構成:各フォルダが正確に作成されているか再確認してください。
• インターネット接続:ダウンロードエラーが発生する場合は接続状況をチェックし、再度「Run All」を試みましょう。
まとめと次のステップ
お疲れさまでした!これで、PaperspaceとComfyUIを使ってスマホやタブレットからも高品質な画像生成ができる環境が整いましたね。これからはさらに創作を楽しみながら、自分のクリエイティブな夢を少しずつ形にしていきましょう。
次回はさらにComfyUIやFLUX1のアップグレードを進めていきます。技術の進歩は本当に夢が広がりますよね。魅力ある最新の環境にすぐ追いつきますので、どうぞ安心して記事を楽しみにしていてください。便利なツールに触れると、私たちの人間関係や時間の使い方がちょっと豊かになったり、お金の面でも効率的な選択ができたり…そんな日常の小さな変化もきっと感じられるはずです!