
電子メール以外によるサービスからの通知
みなさん、こんにちは。はせちです。
皆さんはクラウドサービスをいろいろと使っていると思います。
クラウドサービスから通知を受け取るために、電子メールを利用することはとても多いのではないでしょうか。弊社が提供しているinvoiceAgentでも、配信通知からパスワードリセットのお知らせまで、いろいろなお知らせをお客様に通知するために電子メールを利用しています。
電子メールはインターネットが爆発的に広がり始める前から存在する技術です。存在しない宛先への送信や、相手メールサーバーの障害など、正しく送ることができたかどうかを送り側でリアルタイムに把握するような使い方は当初は想定されていなかったと思います。
しかし、近年の電子メールでは送信状況をリアルタイムに把握したいというニーズが出てきているのではないでしょうか。正しく送れていなければ、代替手段を取りたいので、送れたのか・送れていないのか、すぐに状況を知りたいというご要望は、弊社のサービスを利用しているお客様からも実際お聞きします。
メールを送るためのクラウドサービスなどにより簡単に送信状況を把握することができるようになってきました。今の電子メールは止まってはいけないインフラの一つになってきていると感じます。
今回はinvoiceAgent文書管理から通知する手段として、電子メール以外の方法でお客様にお知らせすることを実験してみたいと思います。具体的には、ビジネスチャットツールを利用してみたいと思います。
invoiceAgentの外部リクエスト送信機能
invoiceAgent文書管理からビジネスチャットツールに連携するために外部リクエスト送信機能を利用します。外部リクエスト送信機能はお客様の別システムに情報を連携することを目的として開発されたものです。通知するメッセージ書式(JSONフォーマット)を自由にレイアウトできるような機能は提供していません。
そのため今回の実験では、連携するビジネスチャットツールに合わせて開発環境でソースコードを修正しながら連携確認をしてみたいと思います。
ビジネスチャットで通知するメリット
invoiceAgentからビジネスチャットツールに連携するメリットはいくつかあると思います。
■ 障害と運用不備を分離できる
通知しているメールが届いていないというお問い合わせを頂くことは少なくありません。メール送信システムの障害のケースもありますが、メールの宛先間違いなど人為的なミスも、ある程度存在しており人手による調査は避けては通れません。
■ 通知先の管理をビジネスチャットで集中管理できる
電子メールを利用してグループ全員に通知するにはメーリングリストを作ったり、何人もの個人アドレスをすべて登録したりするなど運用が以外と大変です。一方でビジネスチャット側で通知対象とするユーザーを設定することにより、グループメンバー全員への一斉通知など簡単に利用できます。
ビジネスチャットツールの利用実態
2022年12月の企業のビジネスチャット利用実態調査結果が、西日本電信電話株式会社さんの情報サイトにアンケート結果として掲載されていました。
記事によりますと、ビジネスチャットの導入状況は、大企業ほど進んでいることがわかります。
従業員数1万人以上の企業では80.7%
従業員数99人以下の企業では20.3%
また、利用しているツールを見ると、圧倒的に「Microsoft Teams」が多いことがわかります。
1位「Microsoft Teams」(67.3%)
2位「Slack」(8.8%)
3位「Google Chat」(6.7%)
日々の業務の中でビジネスチャットの広がりは、皆さんも感じていると思います。弊社では自社製のツールである「dejiren」を主なツールとしつつ、「Slack」や「Microsoft Teams」を用途に応じて使い分けしています。
「Microsoft Teams」に通知してみる
では早速invoiceAgent文書管理から企業での利用が多いMicrosoft Teamsへの通知を試してみたいと思います。
Teamsの事前準備
通知には Microsoft TeamsのWebhookを利用します。外部から通知するメッセージを指定したWEBリクエストを発行することにより通知するように設定します。
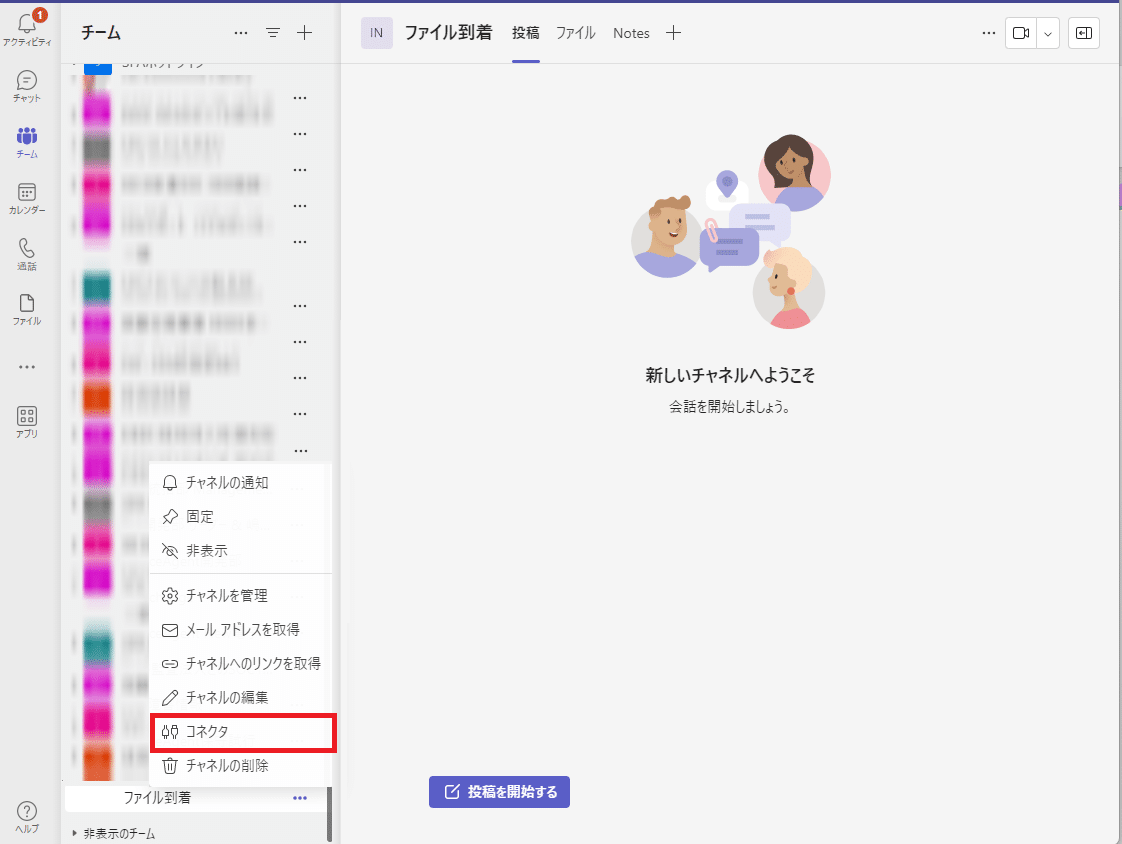
1.設定したいチームのチャネルメニューから「コネクタ」を選択します。
以下では"invoiceAgent保守試行"チームの"ファイル到着"チャネルを利用することにしました。

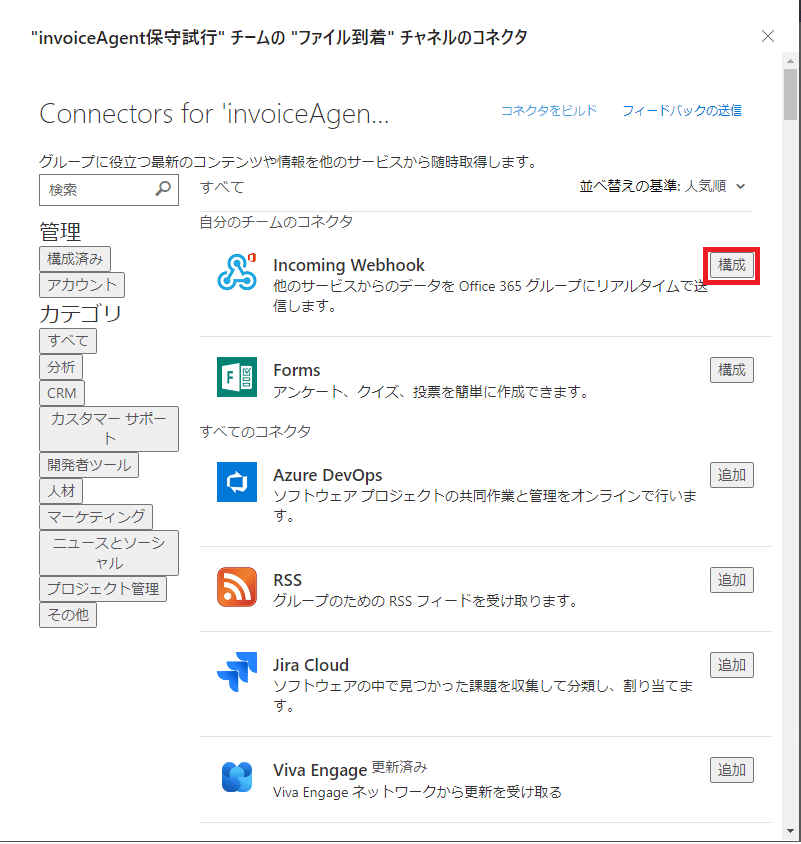
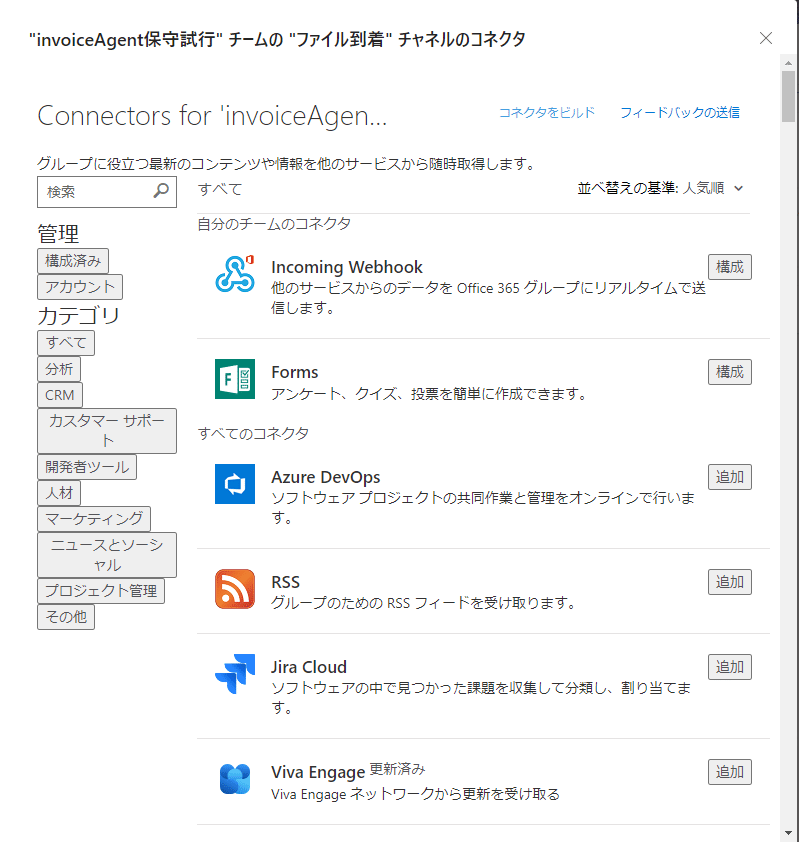
2.Incoming Webhookの「構成」ボタンを押して新しい構成を準備します。

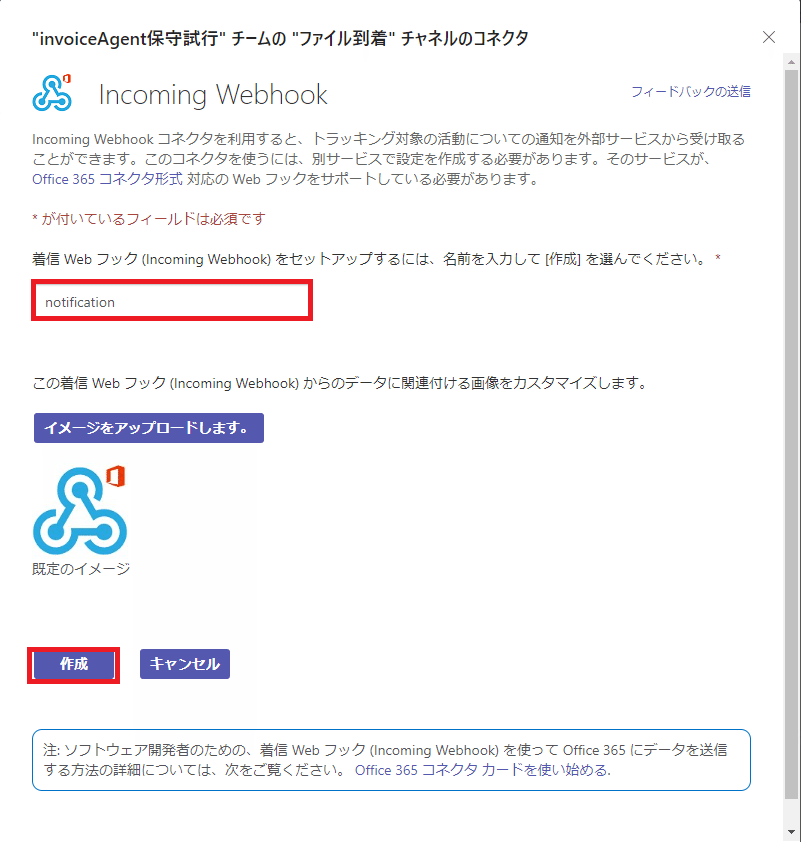
3.名前をつけて作成ボタンを押下すると構成が作成されます。
以下では「notification」という名称を付けています。

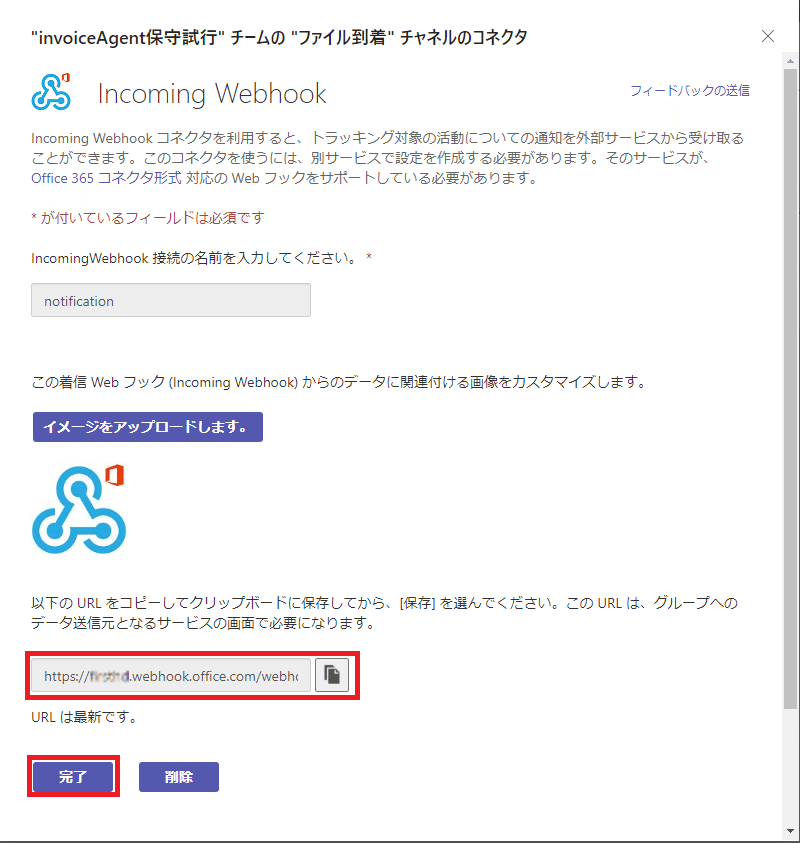
4.作成ボタンの押下により、Webhook のURLが発行された新しい構成ができます。このURLをinvoiceAgentで利用するためにコピーしておきます。
完了ボタンの押下によりIncoming Webhookの新しい構成が作成できます。

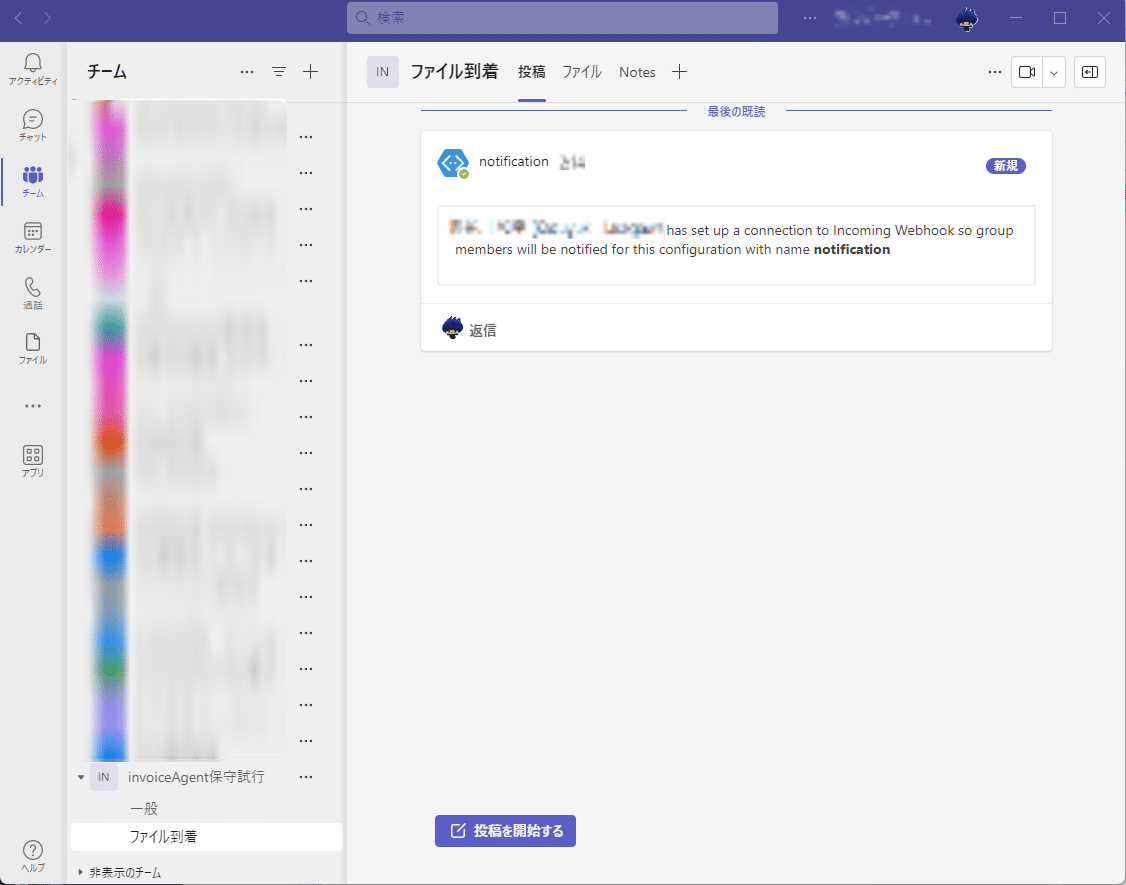
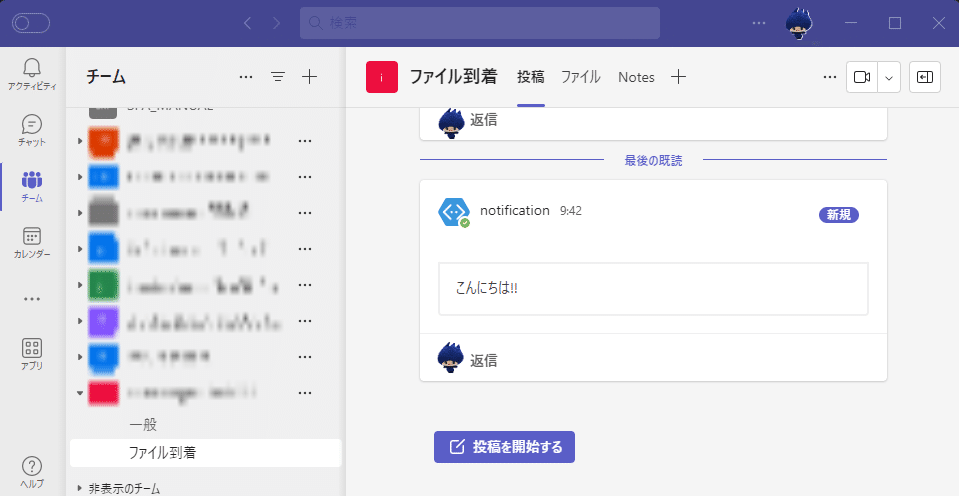
5.作成に成功すると Teamsにメッセージが届きます。

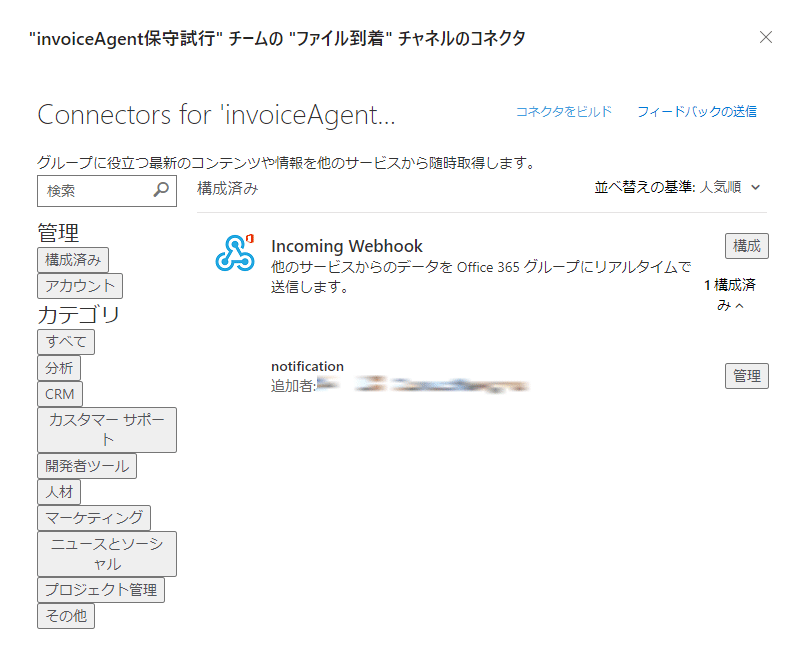
なお、作成済みの構成を変更する場合は「構成」ボタンを押下します。

続けて作成済みの構成「notification」の「管理」ボタンを押下することにより設定内容を変更できます。

Teamsの接続確認
Windowsのcurl.exeを使いMicrosoft Teamsにメッセージを発行してみます。
PS D:\Work> curl.exe -H "Content-Type:application/json" -d "{'text':'こんにちは!!'}" "https://XXXXX.webhook.office.com/webhookb2/bcf…(省略)…a4d6/IncomingWebhook/259…(省略)…40912e7無事にTeamsにメッセージが届きました。

invoiceAgentの事前準備
invoiceAgent文書管理に新しい文書が登録された場合にWebnhookを呼び出すように設定してみます。
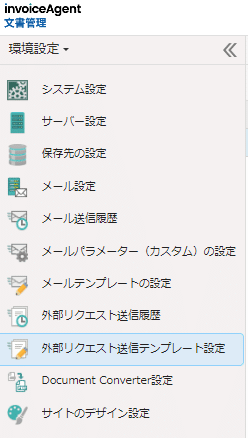
1.管理者メニュー「環境設定」の「外部リクエスト送信テンプレート設定」から新しい送信テンプレートを作成します。

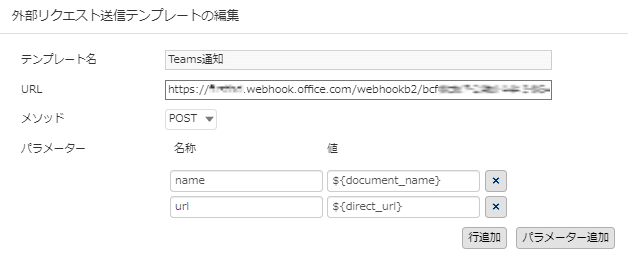
2.パラメータには、次の値を指定します。
${document_name}・・・文書名
${direct_url}・・・プレビュー画面への直接アクセスURL

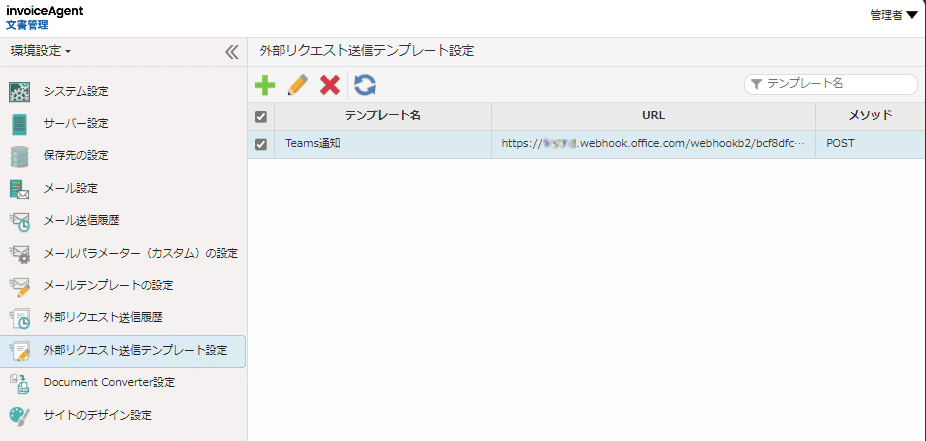
3.テンプレートが登録されました。

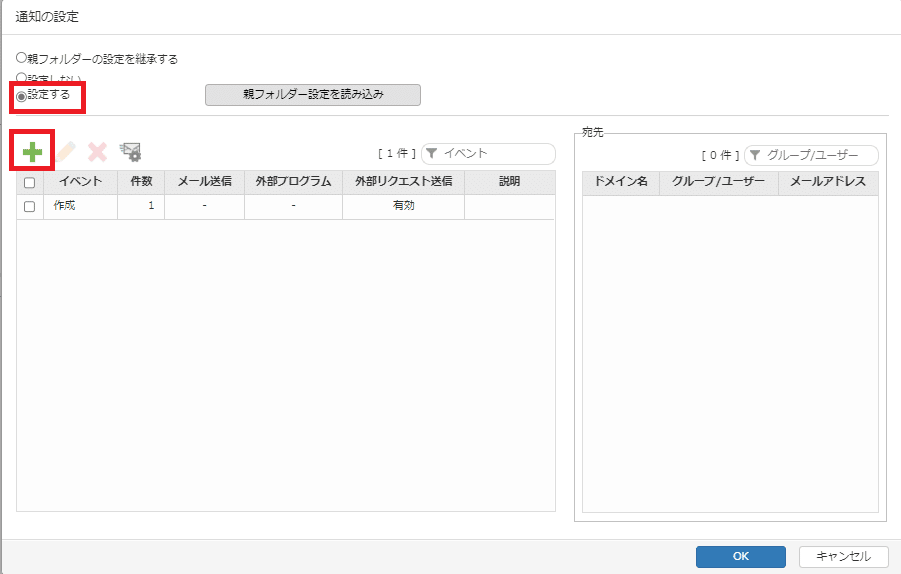
4.作成したテンプレートを利用して、新しい文書が作成されたときに動作するアクションを作成します。具体的にはフォルダーメニューの「通知の設定」より、以下のダイアログを開いて+ボタンを押下して通知の種類を設定していきます。

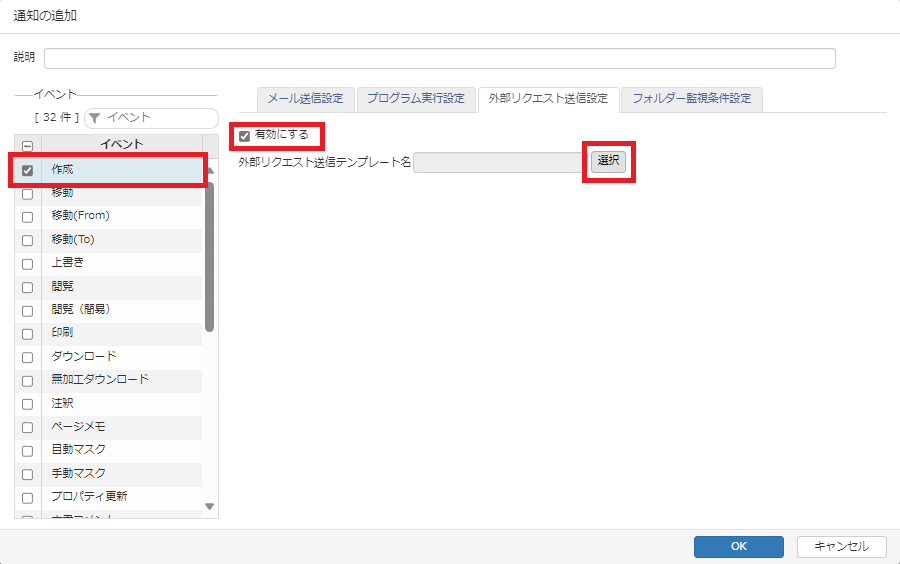
5.通知の種類では「作成」イベントに対して「外部リクエスト送信設定」を選択し、外部リクエスト送信テンプレート名に、上記で作成した「外部リクエスト送信テンプレート」を指定します。

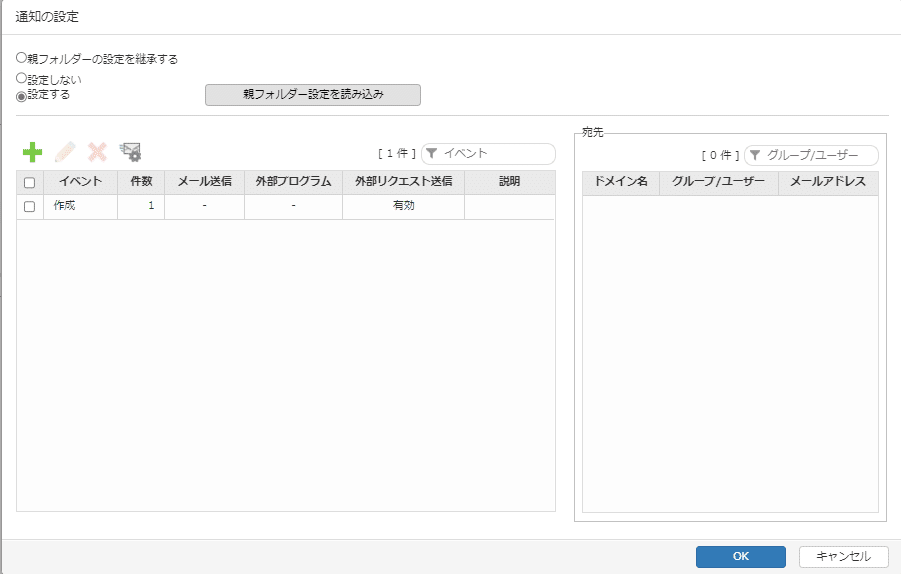
6.設定すると次のように登録されます。

接続確認
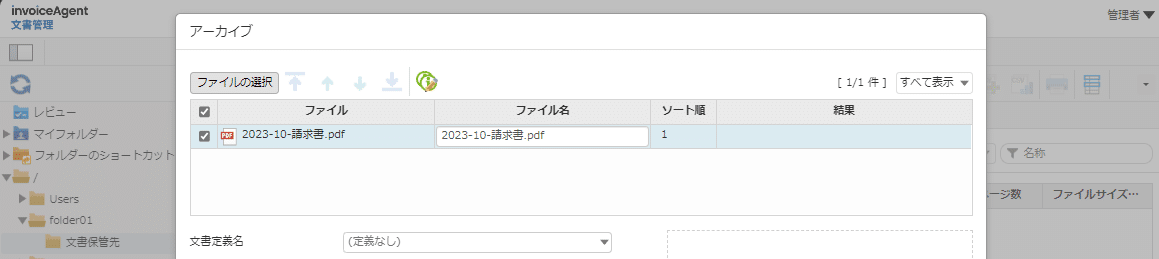
invoiceAgentに新しい文書をアーカイブしてみます。

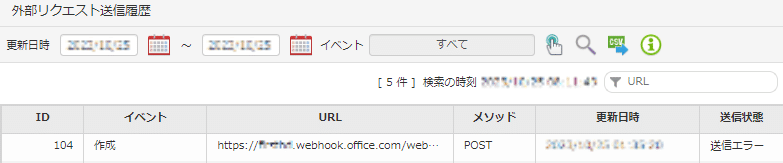
外部リクエストが発行されましたが送信エラーになりました。

ログからHTTPレスポンスが400として返却されたことがわかりました。
送信するJSONメッセージの書式が合っていないために400(Bad Request)になっているようですので想定通りの動作です。物理的な送信が確認できました。
400,POST,https://XXXXX.webhook.office.com/webhookb2/bcf8・・・省略invoiceAgentを変更してみる
それでは、invoiceAgentのソースコードを手直しして、発行するJSONの書式を一番ベーシックな次の形式に変更してみます。
{
"text" : "通知メッセージ"
}Microsoft Teamsが期待するJSONのフォーマットは、こちらのサイトを参考にさせてもらいました。
invoiceAgentのイベント通知で利用できる次のパラメータを利用してメッセージを編集するようにソースコードを書き換えました。
${document_name}・・・文書名
${path}・・・アーカイブ先フォルダーパス
${direct_url}・・・プレビュー画面への直接アクセスURL
書き換えたinvoiceAgentをデプロイして実際に文書を配置してみます。
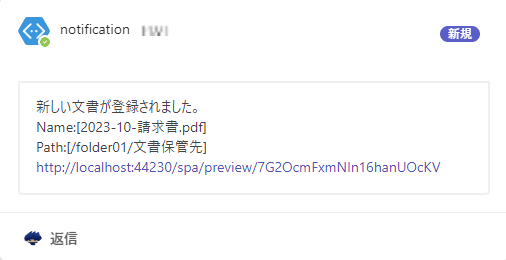
次のJSONメッセージが送信され無事にTeamsに投函することができました。
{
"text":"新しい文書が登録されました。 \n Name:[2023-10-請求書.pdf] \n Path:[/folder01/文書保管先] \n http://localhost:44230/spa/preview/7G2OcmFxmNIn16hanUOcKV \n"
}
総評
invoiceAgentの外部リクエスト送信テンプレートの機能を拡張してMicrosoft Teamsに連携することが確認できました。ビジネスチャットとの連携ができるようになると便利そうだというのが、実際にやってみた感想です。
テンプレートにJSONの送信メッセージをある程度自由に設定できるように改修することで、より汎用的に使ってもらえそうだと感じました。今後の製品改善を計画していきたいと思います。
最後になりましたが、製品がより便利になるように、私達開発メンバー全員が日々考え続けることは何よりも大切だ考えています。invoiceAgentで新しい機能をリリースした後に、皆さんが『もう少しこうなっていてほしかった』と思う場面がありましたら、是非私達にフィードバックをお願いします。より便利な製品やサービスになるように改善してまいります。
