
Playwrightに挑戦 【第3回】実行編
前回のPlaywright実装の続きとなります。
本記事では作成したテストコードを色々な方法で動かしてみます。
全てのテストを実行
testsフォルダにある全てのテストを実行します。
npx playwright testテストを指定して実行
npx playwright test tests/example.spec.jsUIモードでテストを実行
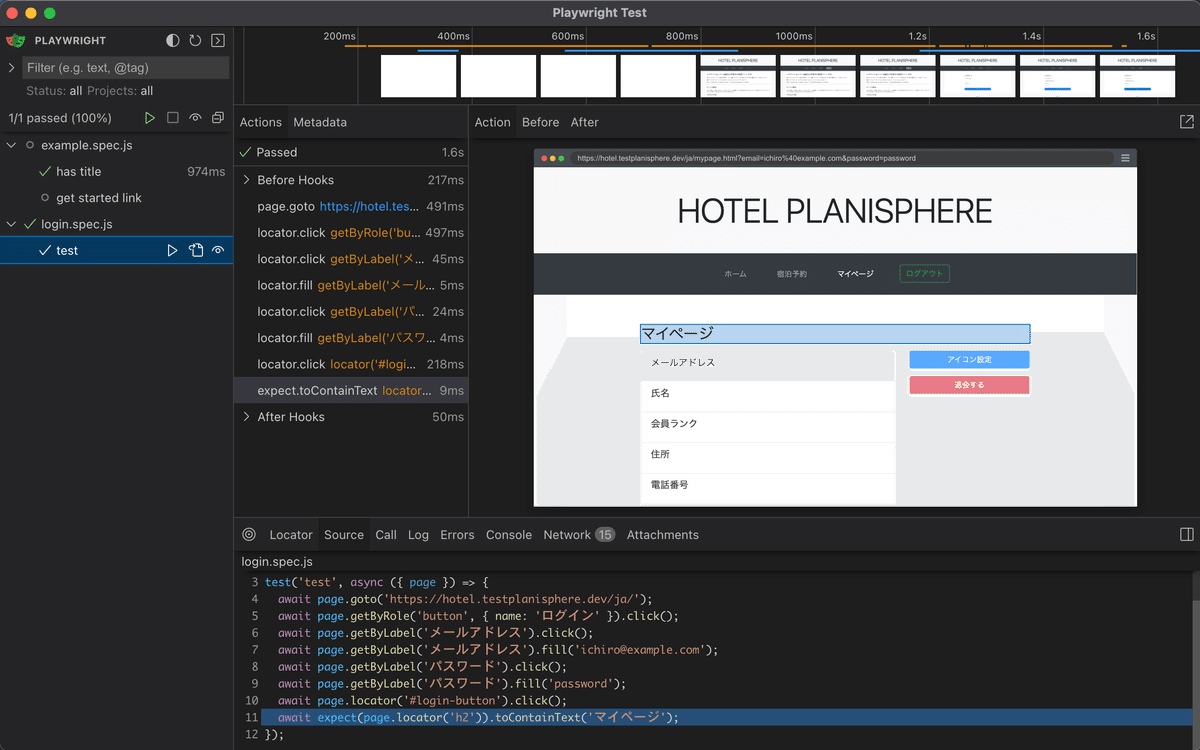
UIモードは以下の内容を確認しながらテストを実行することができます。
・テストの一覧(画面左)
・実行中のテスト(画面中央~右)
・実行したテストスクリプト(画面下)
npx playwright test --ui
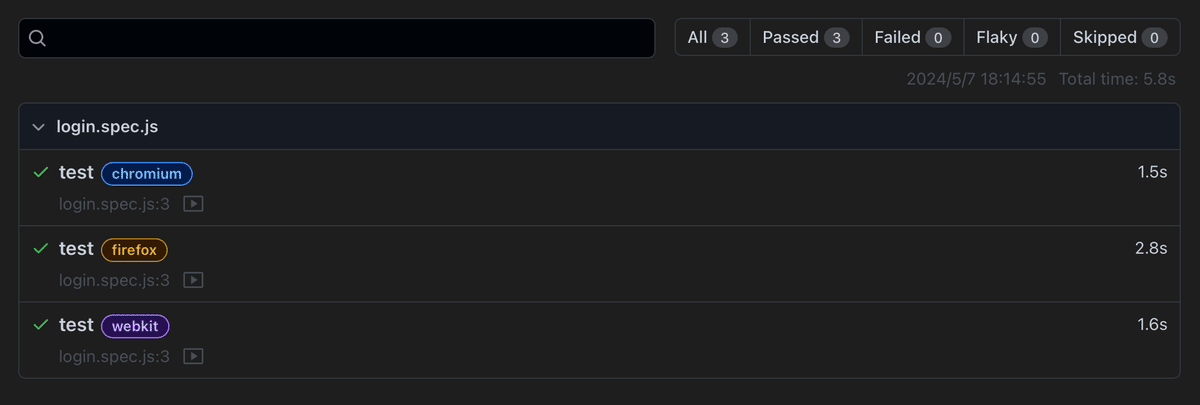
テストレポートを確認
テスト実行後に作成されたHTMLのレポートを確認することができます。
npx playwright show-report
設定ファイルの確認
playwright.config.jsでPlaywrightの設定を変更することができます。
以下に個人的に使用する設定をいくつか挙げてみます。
※自分の環境では設定反映にPCの再起動が必要でした
テストを並列で実行
fullyParallelが設定箇所でデフォルトはtrue(有効)となっています。
/* Run tests in files in parallel */
fullyParallel: true,テストを実行するブラウザを変更
projects:部分にChromium,firefox,webkitが設定されています。
実行不要なブラウザをコメントアウトするとブラウザを変更できます。
/* Configure projects for major browsers */
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},テスト実行中にブラウザを表示
use:部分にheadless: false,を追記します。
/* Shared settings for all the projects below. See https://playwright.dev/docs/api/class-testoptions. */
use: {
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://127.0.0.1:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'on-first-retry',
headless: false,
},テストの実行結果を動画形式で出力
use:部分にvideo: 'on',を追記します。
また、テストが失敗したときのみ動画を出力することもできます。
video: 'on', :動画を出力
video: 'retain-on-failure':失敗したテストの動画を出力
/* Shared settings for all the projects below. See https://playwright.dev/docs/api/class-testoptions. */
use: {
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://127.0.0.1:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'on-first-retry',
video: 'on',
},動画はtest-resultsフォルダ、HTMLのレポートファイルから参照できます

Visual Studio Codeでテストを実行
Visual Studio Code をインストール
以下の拡張機能もインストールします。
Japanese Language Pack for Visual Studio Code
Playwright Test for VSCode
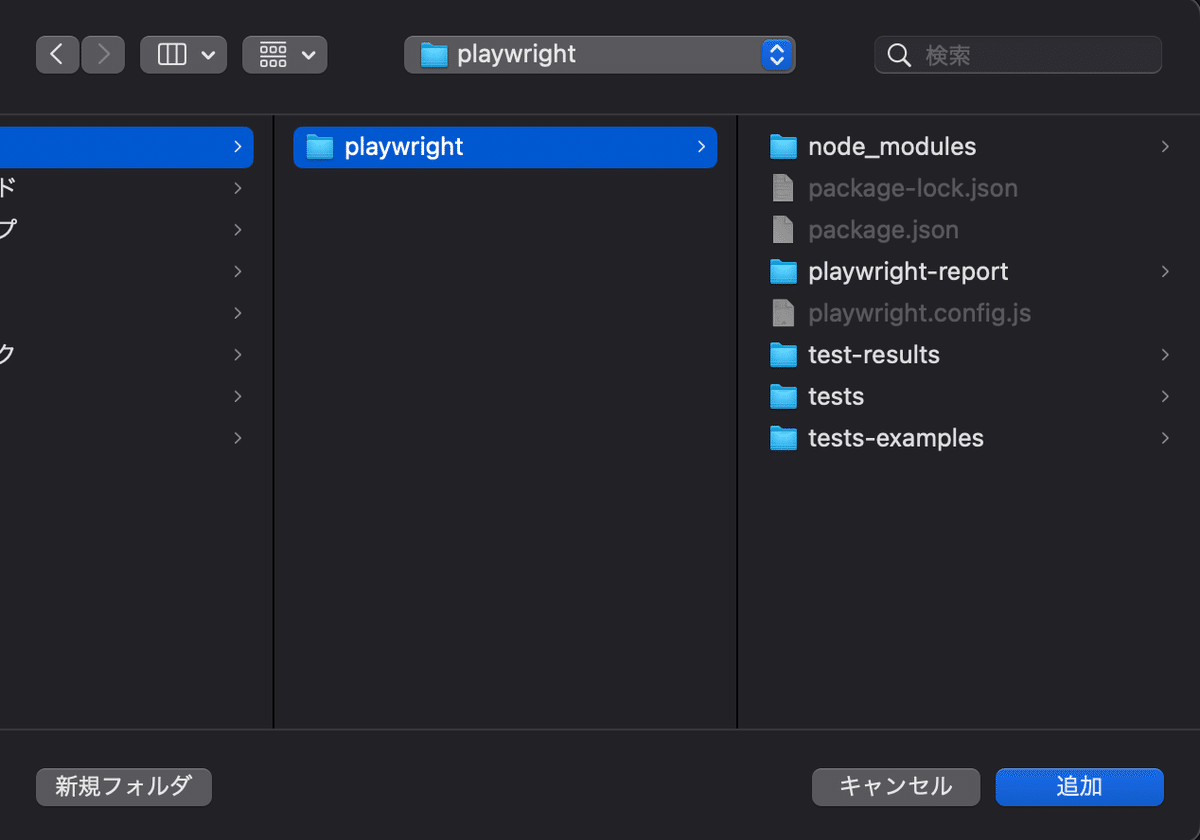
ワークスペースを追加
1.メニュー>ファイル>フォルダーからワークスペースに追加を設定する

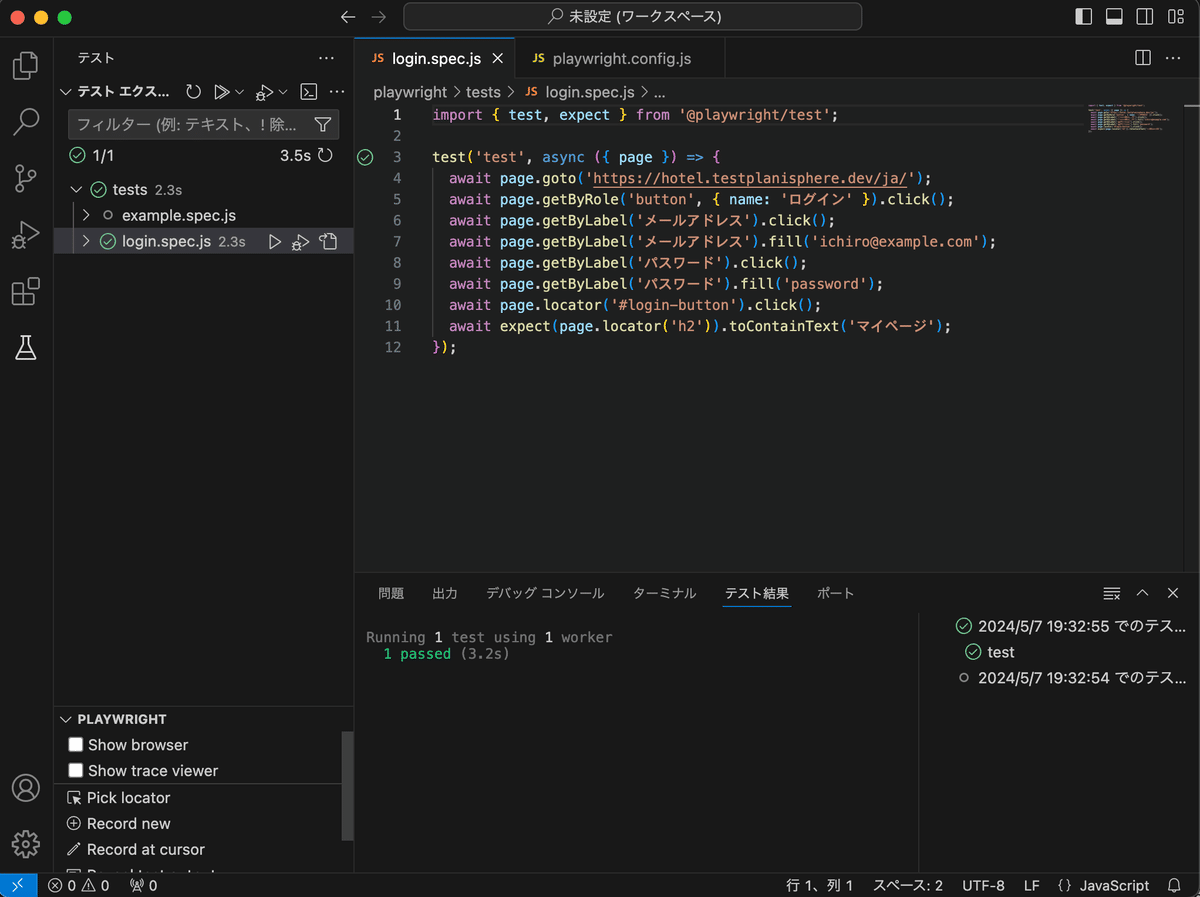
2.VSCodeのサイドバーから三角フラスコを選択する

3.テストスクリプトの▷ボタンを選択してテストを実行する

オプション設定

Show browser:テスト実行時にブラウザを起動する
Show trace viewer:デバッグ機能のようなもの。コンソールやネットワークのログが確認できる
Pick locator:ロケータを確認できる
Record new:コード自動生成用のブラウザが起動し、操作した内容が新規ファイルに反映される
Record at cursor:テストコードでステップ挿入行を指定後に選択すると、コード自動生成用のブラウザで操作した内容がテストコードに反映される
Reveal test output:テストの実行結果を確認できる(VSCode右下のエリアにフォーカスがあたる)
最後に
なんとかPlaywrightの自動テスト実行まで辿り着くことができました。
VSCodeで実行するためにワークスペース設定が必要な事にいつまで経っても気づかないのは間抜けでしたね…。
Playwrightの記事は今回で終わりの予定だったのですが、調べごとをしているとき運用についても試してみたくなり少しだけ挑戦してみようと思います。
