
元ニート、あてもなくコーディングを学ぶ #2 【HTML/CSS】
デジハリのAdobeマスター講座を始めて、数日が経ちました。
↓受講初日のnote
最初の2日くらいは、いちいち感動しながら楽しく受講できていたものの…
HTMLのパートが長い!!いつまで経っても終わらない!!飽きた!!
ということで、HTMLの動画を全部見るのは諦めて、CSSのパートを見ているところです。
このマガジンは、Web制作のことを何も知らないわたしが、Webコーダーになる(かもしれない)までの記録です。
HTMLでアンケートフォームを作った
いちおう、HTMLの成果も貼っておく。

よく見る入力フォームを作れた!
逆にいうと、これ以外はパッとするものがなくて、飽きてしまった…。
講座の形式が、辞書のように「知りたい単語の意味だけ拾える」ことに特化していて、実践形式ではなく「説明の羅列」なのが退屈な要因…
あとで見返すときには、かなりありがたい形式なんだけど、1ヶ月しか視聴期間ないから、見返せる日数はほぼないと思うんだよね…
ま、一長一短あるのを分かった上で、この形式を取っているのだから、乗っかるしかない!
CSSに浮気
無理に順番通りに受講しなくてもよさそうなので、HTMLの後半3分の1くらいをすっ飛ばして、CSSパートの受講を始めました。
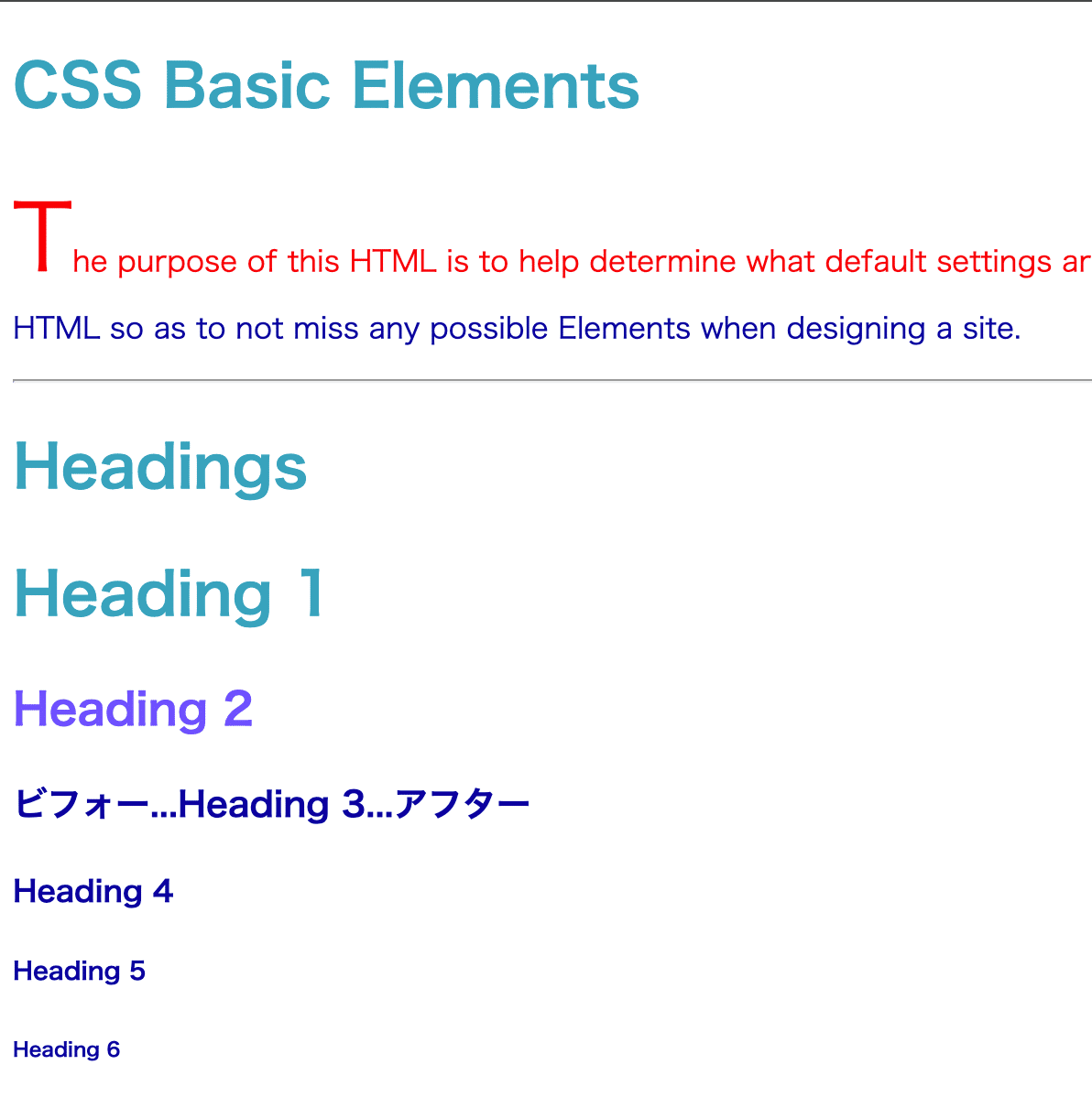
CSSは「見た目」を付与するものなので、結果が分かりやすく目に見えてくれるので楽しいです。

画像だけでは分かりませんが、カーソルを乗せると文字の色が変わったり、クリックしている間だけ色が変わったりします。
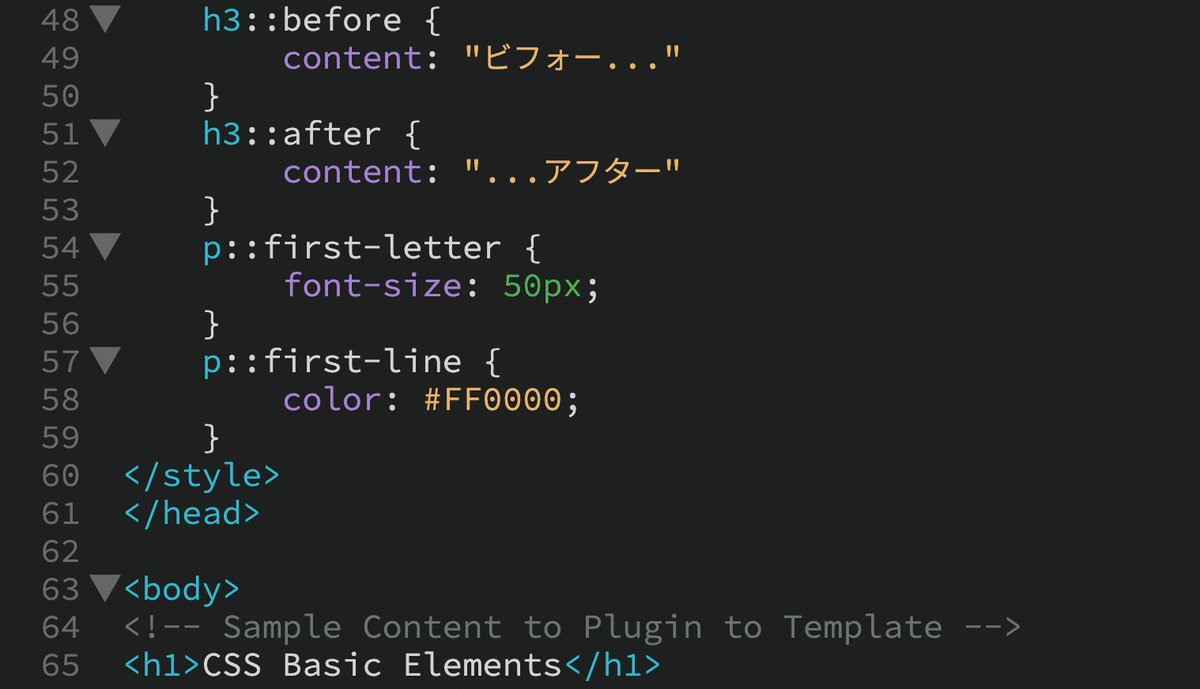
こっちは、コードを書いているときの画面。

ただの文字と記号の羅列が、少しずつ、ふだん使っているWebサイトに近付いていくのが面白い。
AdobeのDreamweaverというソフトを使っていますが、めちゃくちゃアシストしてくれるので、初心者にはとてもありがたいです。
最初の「ソフトの操作に慣れる」の部分がほぼないです。初めてなのに、最初から自然な操作感。
おかげで、1人でもつまずくことなく、学習を進められています。
よし、今日のアウトプットはここまで。
受講6日目でやっと50%になりました。

早く終わらせて、フォトショ&イラレの講義も受けなくては…!
このマガジンは、Web制作のことを何も知らないわたしが、Webコーダーになる(かもしれない)までの記録です。
