
0から学んだ2週間の振り返り 【HTML/CSS】
コーディングを学びはじめて2週間が経ちました。
せっかくなので、ここで一度立ち止まり、振り返りをしようと思います。
このマガジンは、Web制作のことを何も知らないわたしが、Webコーダーになる(かもしれない)までの記録です。
Adobeマスター講座を購入
「Webコーダー」に興味をもって、最初にしたことは「Adobeソフトを買う」でした。
これまでPhotoshopやIllustratorにはまったく触れたことはなく、Xdにいたっては存在すら知らない状態…
しかし、「コーディングとデザインはセットらしい」という情報は仕入れていたので、思い切ってデザインソフトとコーディング、両方学ぶことに。
Adobeを学割で入手するため、デジハリの「Adobeマスター講座」を購入しました。
HTMLを動画で学ぶ
早速、デジハリの「HTML/Dreamweaverコース」の視聴を開始。
完全初見のHTMLでしたが、完全初心者向けの講義内容だったので、スムーズに学習を進めることができました。
AdobeのコーディングソフトであるDreamweaverも、サポート機能がもりもりで初心者にやさしいです。
CSSを動画で学ぶ
HTMLの動画に飽きてきたので、HTMLパートを見終わる前に、同講座のCSSパートを視聴しはじめました。
CSSは、結果が見た目でわかりやすいので楽しいです。
このnoteを書いている現在も、CSSパートを主に学習しています。
HTMLの残りもやらねば…。
Progateを復習に使う
デジハリの動画講座に加えて、Progateを開始。
スライドで学習して、ブラウザ内でコーディングを実践できる学習サービスです。
復習の立ち位置で使うとちょうどよかったですが…
Progateの無料ゾーンが終わってしまい号泣
楽しくなってきたところで、HTML/CSSの無料ゾーンが終わってしまいました…!
JavaScriptもやってみましが、こちらもすぐに終了…
あまりにも早い別れに涙が止まらない…!
有料版をやるかどうかは、デジハリが終わってから決めようと思います。
Codejumpで模写コーディングをしてみる
Progateとしばしのお別れ。
でもデジハリで学習したことを実践したい。
ということで、模写コーディングを学べる「Codejump」を試してみることにしました。
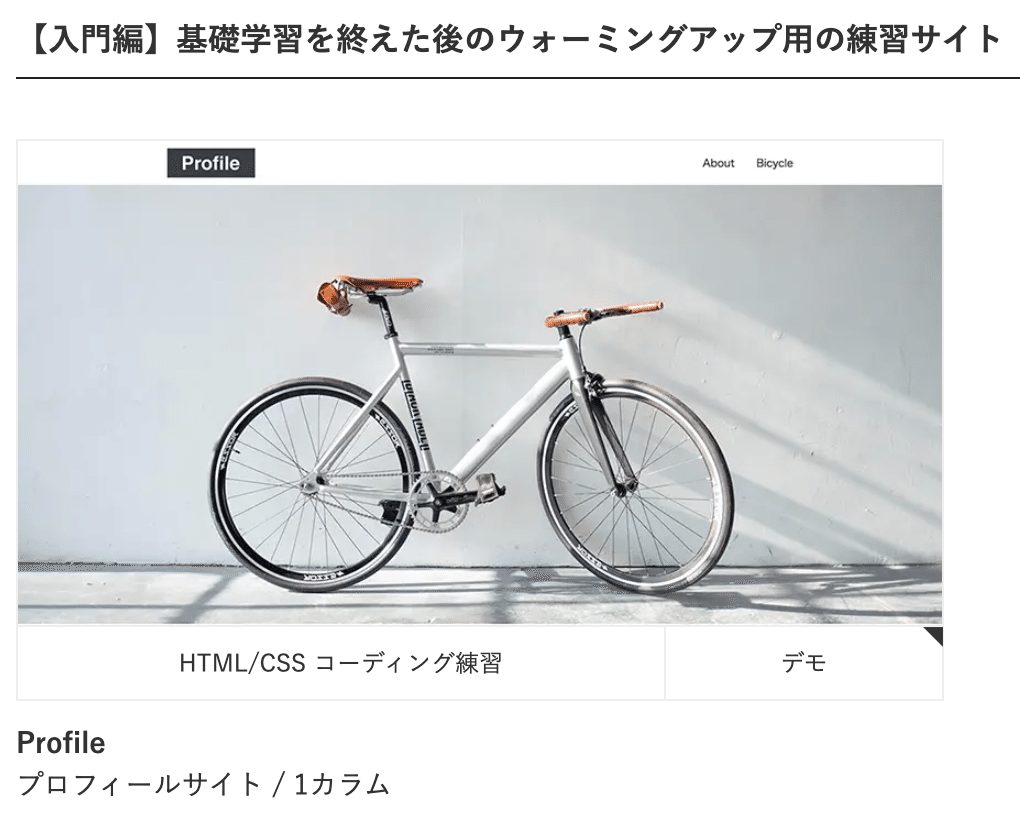
一番簡単な入門編に、おそるおそる挑戦…

はじめはCodejumpの使い方がわからず、解説ページを探すのに手間取りましたが、なんとか模写コーディングができました。
解説をがっつり見ながらやったけど、再現度は70%くらい…?
それでも、2週間前には絶対できなかったことが、今はそれっぽい形にできるようになった!という喜びが勝っています(笑)
と同時に、自分に足りない「穴」が浮かび上がり、重点的に復習したいこと、これから学習すべきことが見えてきたので、早めにやってみてよかったです。
まとめ
以上、コーディング学習をはじめて2週間の振り返りでした。
ほんとに、あてもなく、ふらふらと学習しています。
目標もロードマップも作らずですが、気負わずのんびり進める方が飽きずに続くのかも?
そうだ、noteの投稿の頻度もまとめておこう。

だんだんと学習が楽しくなってきて、投稿頻度が落ちてきていますね。
まあ、ゆるくやっていこうと思います。
最後までお読みいただきありがとうございました!
このマガジンは、Web制作のことを何も知らないわたしが、Webコーダーになる(かもしれない)までの記録です。
