
デジハリ完走 & Codejump入門編 【HTML/CSS】
コーディングを学びはじめて4週間が経ちました。
飽き性のわたしがここまで続いてるのはめずらしい…
デジハリ「HTML/Dreamweaver実習」完走
デジハリAdobeマスター講座、
— かさいふみ | コーディング勉強中 (@fumi_mol) November 23, 2024
「HTML/Dreamweaver」完走!
期限内に終わってよかった〜
0からの学習でしたが、初心者にやさしい内容で、つまずくことなく進められました👍#デジハリ #Adobeマスター講座 #Web制作 #コーディング #Webコーディング #Webコーダー #学習記録 pic.twitter.com/mMWRlzEmJy
HTML/CSSの「基本の”き”」くらいは習得できたかな?
Codejumpで模写コーディング
デジハリでは実践が少なかったので、Codejumpで模写コーディングをしています。
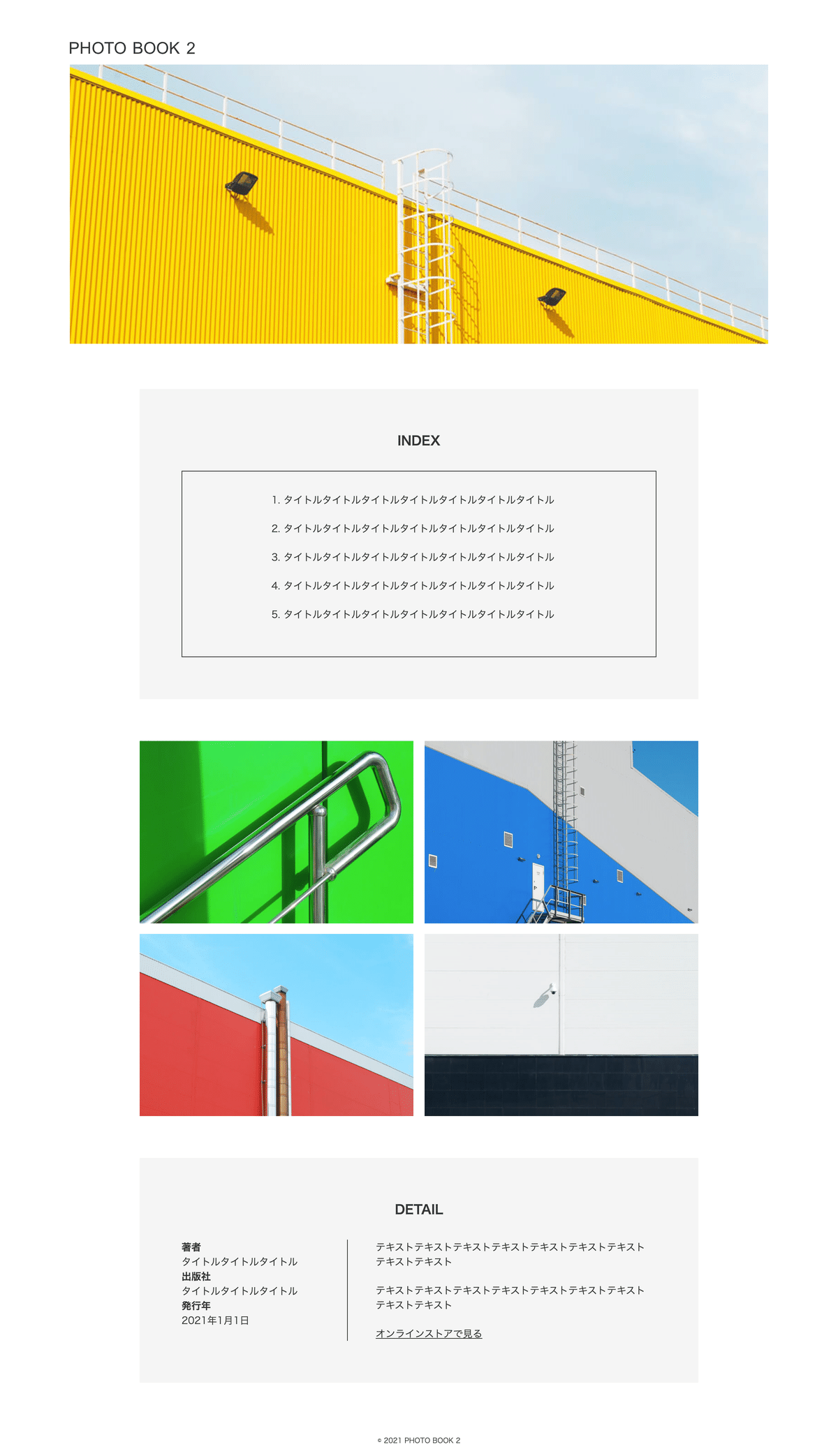
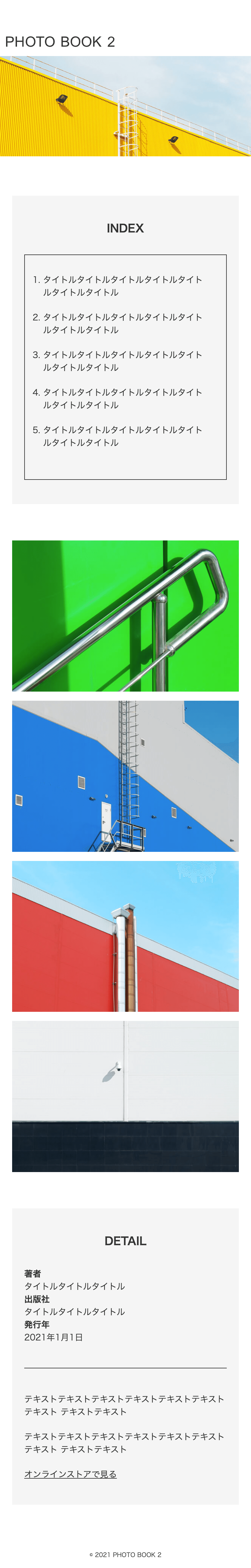
今週は入門編の3つめ「PHOTO BOOK 2」に挑戦しました。

前回と同じく、
①自力でレイアウトを解読する
→解説ページで答え合わせ
②自力でコーディングをする
→解説ページで答え合わせ
の順で取り組みました。
これまでと違うのは、レスポンシブまで自力で頑張ったところ!!
前回、前々回のソースコードをカンニングしながら、どうにかこうにかやってみました。

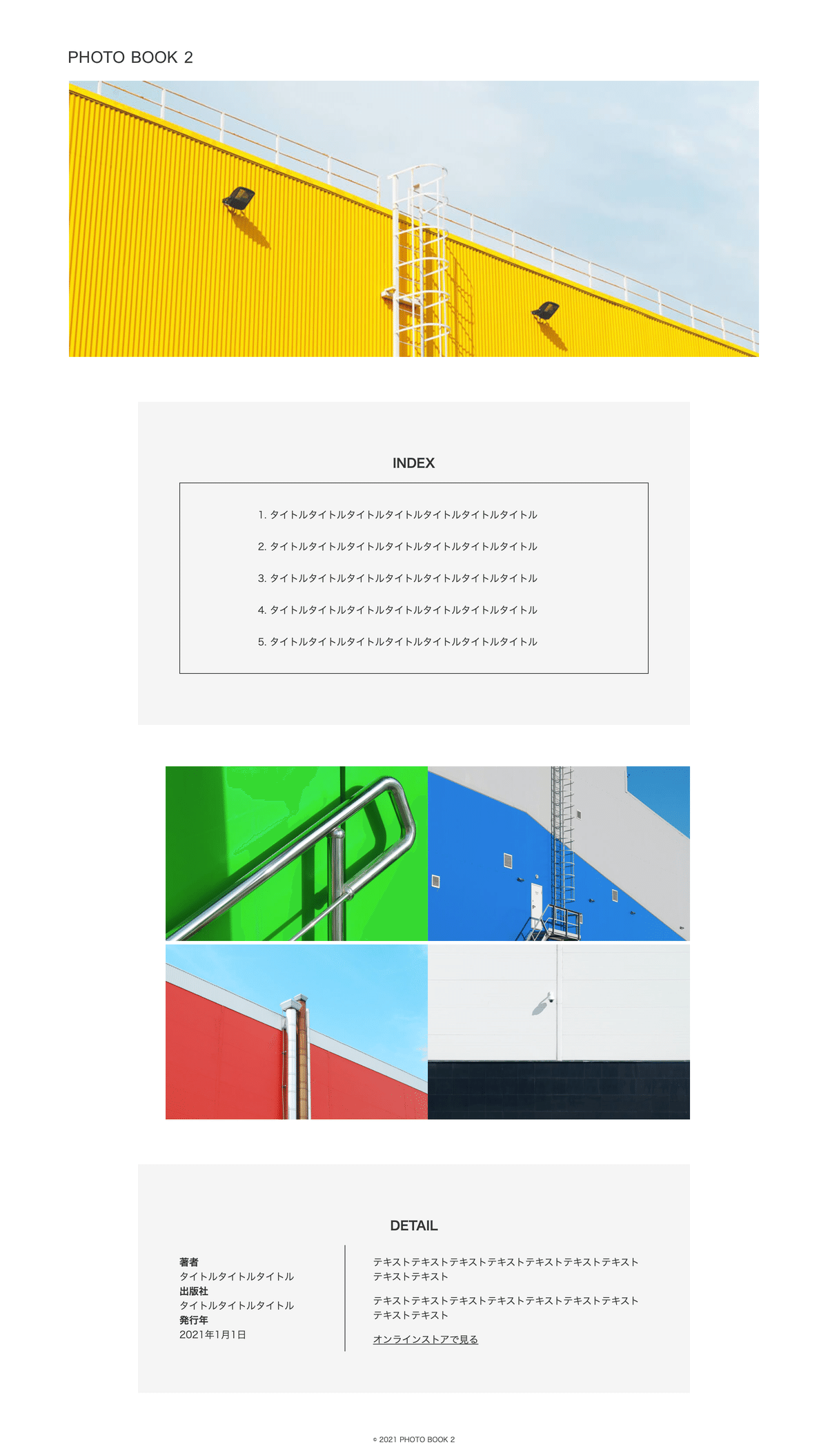
PCサイズ

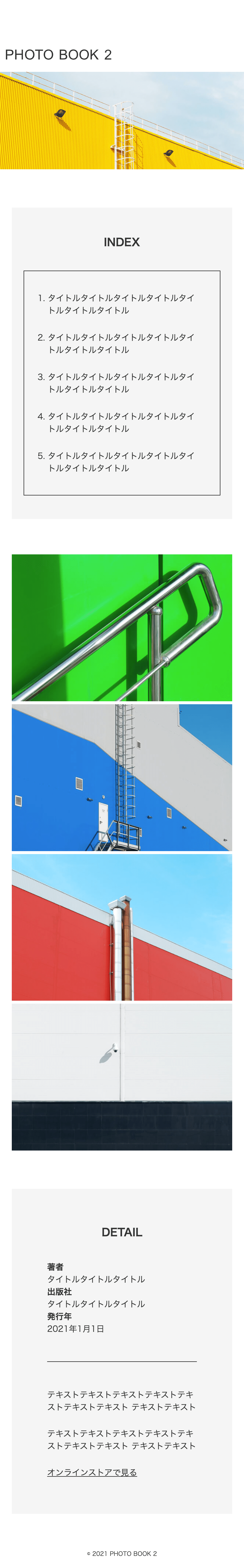
スマホサイズ
まだまだ分からないところ、誤魔化したところだらけですが、かなり成長が感じられました。
この手応えが楽しい!
答え合わせをした後は、さすがにキレイです。
自力でコーディングしたときは、画面の横幅を変えたときにレイアウトが崩れてしまいましたが、それもすっきり直って感動でした。

PCサイズ

スマホサイズ
次は、新しい模写サイトに行く前に、いったん戻って復習・再チャレンジをしたいと思います。
↓つぶやきたち
今日も1人ちまちまとCodejumpしてる
— かさいふみ | コーディング勉強中 (@fumi_mol) November 25, 2024
入門編の3個目にチャレンジしてるけど、先に1・2個の復習(2周目?)をしてもよかったなぁ〜
いったんこのまま3個目を終わらせて、4個目に行く前に戻ろう#Codejump
Codejump 入門編の3つめ、終わったー!
— かさいふみ | コーディング勉強中 (@fumi_mol) November 28, 2024
今回はレスポンシブ?まで自力で頑張りました💪
コーディングは時間かかったけど、その分、答え合わせはサクッと完了!
やっぱり解説がわかりやすくてありがたい…😭#Codejump
今日のアウトプットはここまで。
最後までお読みいただき、ありがとうございました!
このマガジンは、Web制作のことを何も知らないわたしが、Webコーダーになる(かもしれない)までの記録です。
