
CSSでGridとPositionをマスターしよう
割引あり
イントロダクション
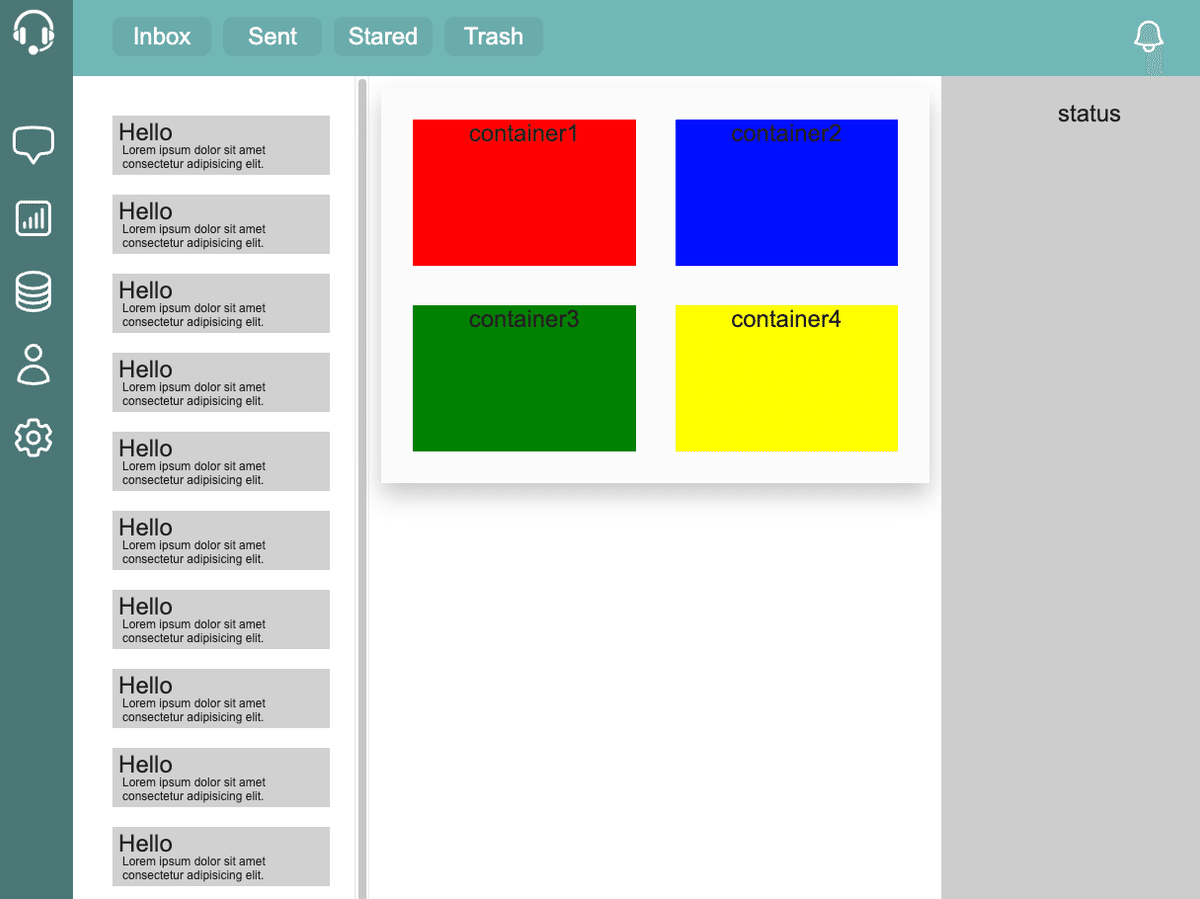
この記事では、CSSのGridとPositionプロパティを使用して、HTMLコードで構築されたWebページのレイアウトとスタイリングを解説します。このページは、カスタマーサポートアプリのシンプルなインターフェースを構築しています。HTMLコードとCSSコードの具体的な部分に焦点を当て、それぞれの要素がどのような役割を果たしているのかを詳しく説明します。
今回はシンプルなデザインですが、こんな感じのWebサイトをベースに解説していきます。

HTMLコードの解説
HTMLの基本構造
HTMLコードは、ページの基本的な構造を定義しています。以下がその主な部分です:
ここから先は
6,374字
この記事が気に入ったらチップで応援してみませんか?
