
Amazon QuickSightで日付を表示する際のTips
はじめに
こんにちは。
Circuit Xでサーバーサイドの開発を担当している久野です。
所属するチームでの、Amazon QuickSightを使用した開発の経験を活かし、 今回はAmazon QuickSightで日付表示に関連したTipsを二つご紹介します。
カレンダー型レポートの日付抜け対策
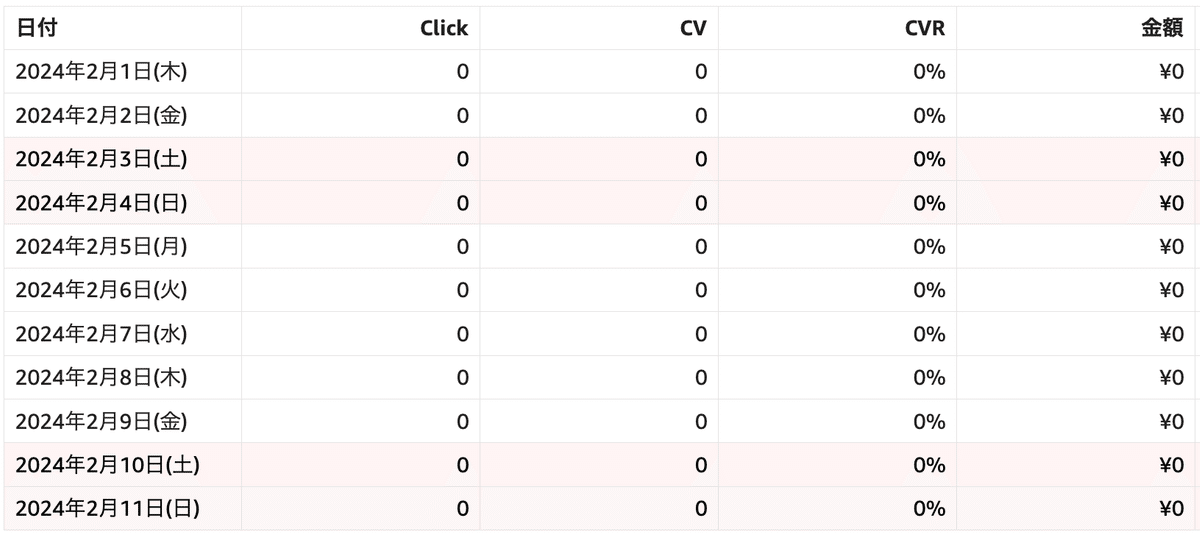
例えば、Amazon QuickSightで下記のようなカレンダー型のレポートを作成したいとします。しかし、通常、SQLクエリを使用してデータを表示させると、レコードが追加された日のデータしか得られません。これにより、表示したい期間内に空白の日付が発生してしまうことがあります。

この問題を解決するため、下記のような「calenders」という名前の、date型の日付を格納するテーブルを作成し、日付データを事前に用意して、保存しました。このテーブルに対して外部結合させることで、途中の日付が抜けることなく、カレンダー型のレポートを作れるようにしました。

休日を背景色付きで表示する方法
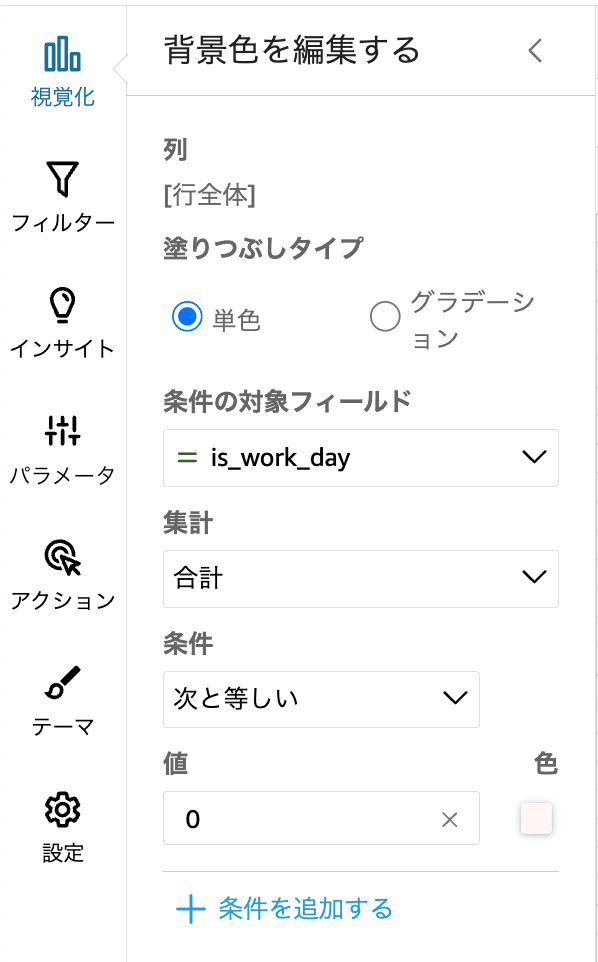
また、休日を一目で分かるようにするため、「is_work_day」という計算フィールドを用意し、以下の計算式を設定しました。
/* 休日かどうかを判定し、平日なら1、休日なら0を返す。 */
ifelse(isWorkDay(date), 1, 0)上記(is_work_day)の計算結果により、休日は0 が返却されます。
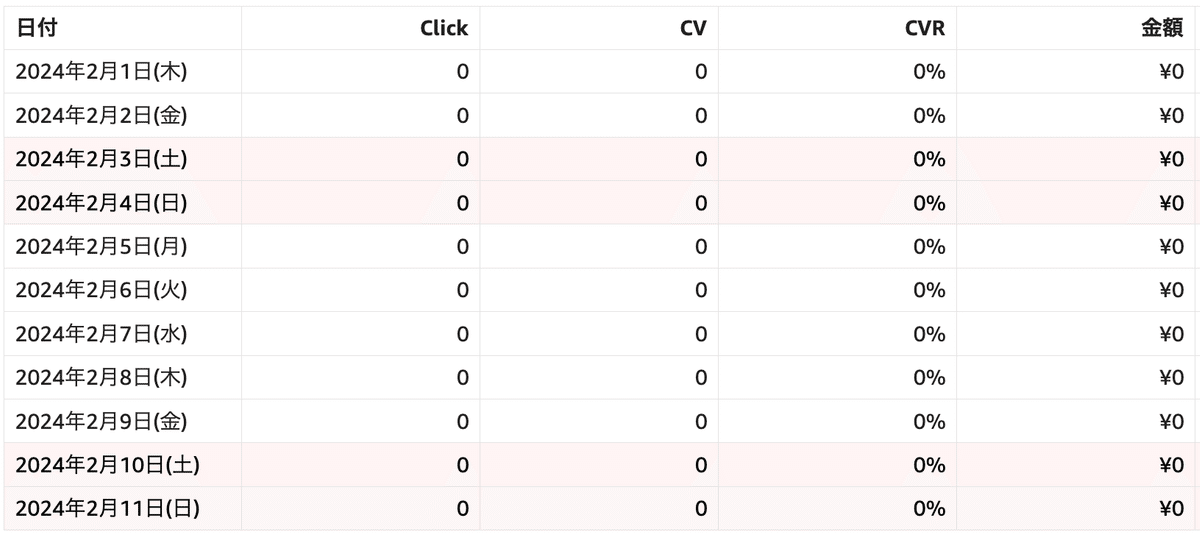
この値を使い、is_work_dayが0の場合は背景色を赤にするよう設定しました。

その結果、下記のように休日は赤色の背景で表示されるようになりました。

さいごに
Amazon QuickSightについての具体的な技術ブログはまだ多くはありませんので、フクロウラボの記事が皆様にとって参考になれば幸いです。
