
2日間で自己紹介サービスのデザインをした話
はじめに
こんにちは!フクロウラボでデザイナーをしている鈴木です。
開発合宿初参加🎉ということで、やったことや学んだことをご紹介します。
◆ 開発概要
開発したもの:自己紹介サービス
概要:企業が社員のプロフィールを載せて、社員が閲覧できるサービス
開発期間:7/8〜9
メンバー:フロントエンドエンジニア2人 / デザイナー1人
目標(個人):UIフレームワークを使用する / エンジニアにデザイン待ちをさせない
◆ やったこと
事前準備
機能要件決め
画面一覧決め
使用技術選定
サービス名決め
ロゴデザイン案出し
当日作業
ロゴデザイン
画面デザイン
今回はデザインにフォーカスして記事を書いていきます。
◆ ロゴデザイン
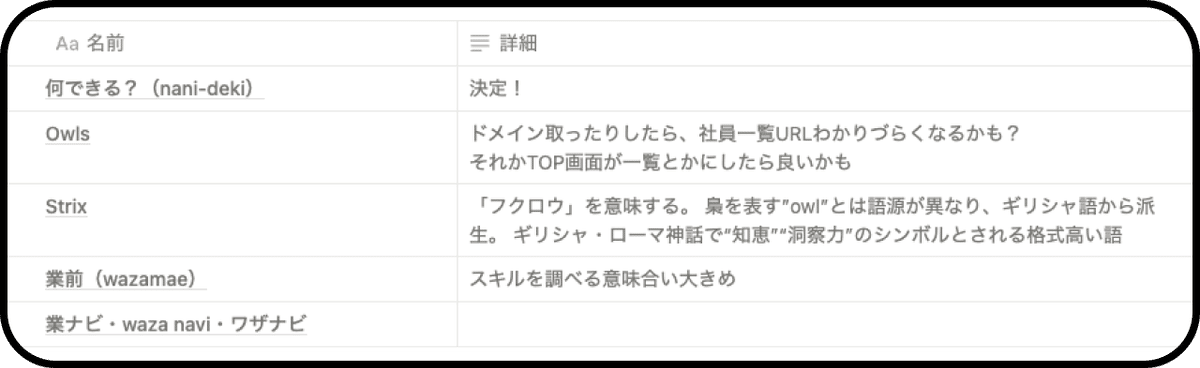
サービス名を決める
各自で考えたサービス名を持ち寄り、みんなで話し合った結果、馴染みやすく簡潔で分かりやすい「なにできる?」に決定しました!
サービス名が決まったので、ロゴの案出しに入っていきます。

ロゴを制作する
使いたい色やデザインの雰囲気は決まっていたので、それを元にロゴの案出しを行いました。
似たサービスや雰囲気のサイトを探してリサーチを行い、ラフを制作。
今回は時間との勝負だったのでリサーチもそこそこに、盛り込みたい下記の要素を組み合わせて制作をしてみました。
人
やわらかいイメージになるように丸
吹き出し(問いかけているようなサービス名だから)
フォントは幼稚園のサイトで使われていそうなもの

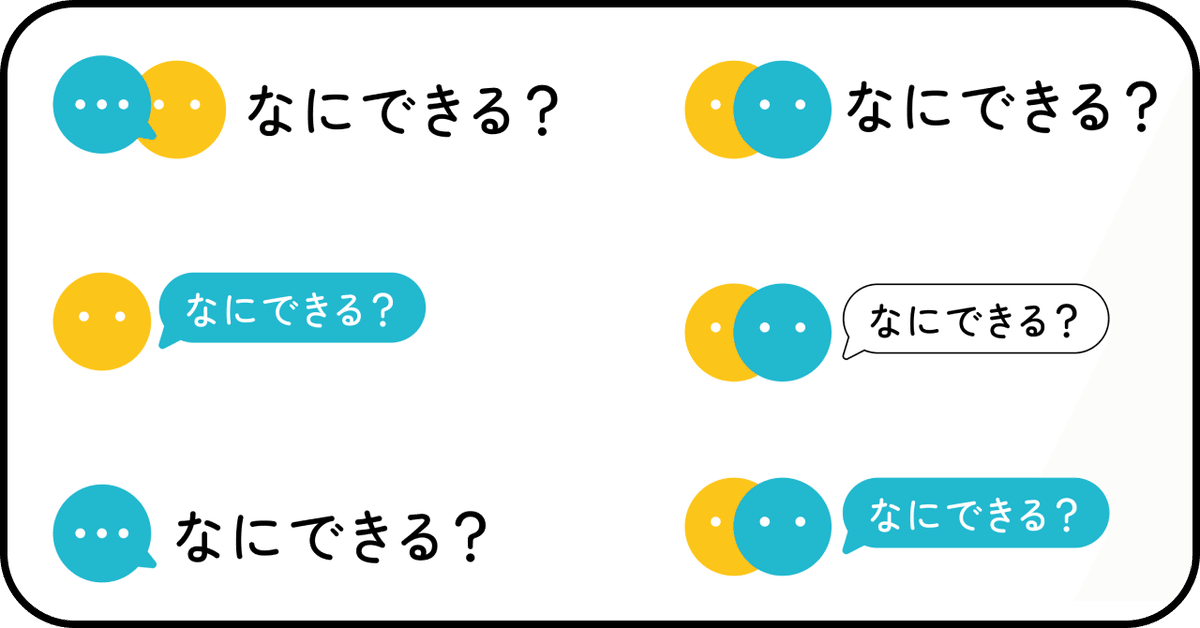
候補になった6つの中から、シンプル且つサービス名が読みやすい & ヘッダーに載せた際にカラー被り問題が起こらない等々を考慮して、最終的に下記に決まりました!

◆ 使用技術
今回の合宿では、UIフレームワークを使ってみるというのがデザイン的な目標の1つでもありました。(今までコンポーネントを1からしか作ったことがないため)
選定基準は、2日間という短い期間で5画面制作したかったので、使いやすい 且つ シンプルなものを選んでいきました。
そして、数のあるUIフレームワークの中から4つに絞り、最終的に「Mantine UI」を使用することになりました!
ここでは、候補に上がった4つのUIフレームワークをご紹介します。
UIフレームワーク候補
・Material UI
いつも参考にしている、デザイナー御用達MUI
今回は違うものを使ってみたかったので不採用
・shadcn/ui
デザインもかっこよく、デザインファイルが見やすい。
ただ、足りないコンポーネントが多いので不採用
・Ant Design
コンポーネントの数が多すぎてページとコンポーネント理解に時間がかかるので今回は不採用
・Mantine UI
デザインがスッキリしていて良い。
足りないコンポーネントもほぼないので採用⭐️
UIフレームワークを使用してみて
一言で言うと「めちゃくちゃ便利!」
痒いところに手が届かない部分や、足りないコンポーネントを自作する必要はありますが、基本的なものは揃っているので1から制作する必要がないのは驚くほど時短でした!
一方でマスターコンポーネントを修正しようとしても、中身が複雑で「もう1から作ったほうが早いんじゃ…」と思う瞬間も多々ありました。
◆ 画面デザイン
実際に制作した画面デザインをご紹介します。
ログイン画面
ボタンを配置しているだけのシンプルなログイン画面

メンバー一覧画面
メンバーが一覧で表示されている一覧画面
アイコン、名前、職種や役職をラベルで表示しています。

メンバー詳細画面
各メンバーの詳細画面
内容はもちろんですが、スッキリして見るのが苦にならない見た目にこだわり制作しました。
基本的な情報を載せた「プロフィール」
スキルごとに自信度をグラフで表し、第三者が頼れるボタンを押下できる「できること」
自由に書き込み自分のことを知ってもらう「自由帳」
第三者がコメントを投稿できる「感謝の言葉」
メンバーの削除(管理者のみ) / 編集(本人のみ)


メンバー編集画面
メンバーの情報を修正する編集画面
ごちゃごちゃした見た目にならないように、項目ごとにまとめマージンに気をつけています。
「好きなもの」や「できること」の入力で使用している、インプットが+−ボタンで増減する入力方法は、直感で入力ができるUIにこだわり制作しました。

スキル検索画面
該当のスキルを持っているメンバーを絞り込むことができるスキル検索画面
一覧と同じデザインなので、もう少し時間をかけて考えたいところです…

※ 今回のサービスは招待制なので、新規登録画面は制作していません。
さいごに
今回一番の学びは、人のデザインを触ることで良い点悪い点を知れたことだと思います。「こういう作り方もあるんだ」「こうやって作った方が使いやすいのにな」等、自分の中で色々な考えや発想が出てきて、すごく勉強になりました。
2日間という短い期間でスピード感をもってデザインすることも、とても良い経験になったと思います。
個人的に「Mantine UI」が使いやすかったので、良いUIフレームワークを見つけることができてよかったです⭐️
この記事が気に入ったらサポートをしてみませんか?
