
新しいビジュアルプログラミング Flyde 試してみた
こんにちは!
フクロウラボでフロントエンド開発を担当させていただいている岩元です!
今回の記事では、ビジュアルプログラミングの一種である
Flyde について紹介していこうと思います。
Flyde とは
Flydeは 2024/02/20 に VS Code の拡張機能をリリースしたばかりの
新しいビジュアルプログラミングで、現在はアルファ版となっています。
TypeScript, JavaScript で独自に実装した関数をビジュアルエディター上で操作する事が可能で、ブラウザ上や Node.js 上で実行が可能となっています。
※ ブラウザ上での実行方法は 2024/03/08 現在ではまだ正式に文書化されていませんでした。
https://www.flyde.dev/docs/integrate-flows/
実際にローカルで動かしてみる
まず最初は、input の「name」と、任意のテキストを
連結させたテキストを返す単純なものを実装していきましょう!
なお、Node.js や npm, VS Code の環境構築は
完了済みの想定で説明を進めさせていただきます。
まずは公式サイトの手順に通りに進めていきましょう!
デモプロジェクトの作成
VSCode 拡張機能をインストールする
デモプロジェクトのディレクトリ作成( mkdir flyde-hello-world )
VSCode でプロジェクトを開く
コマンドパレットを開き Flyde: New visual flow を実行
Blank を選択しファイル名を HelloWorld として入力
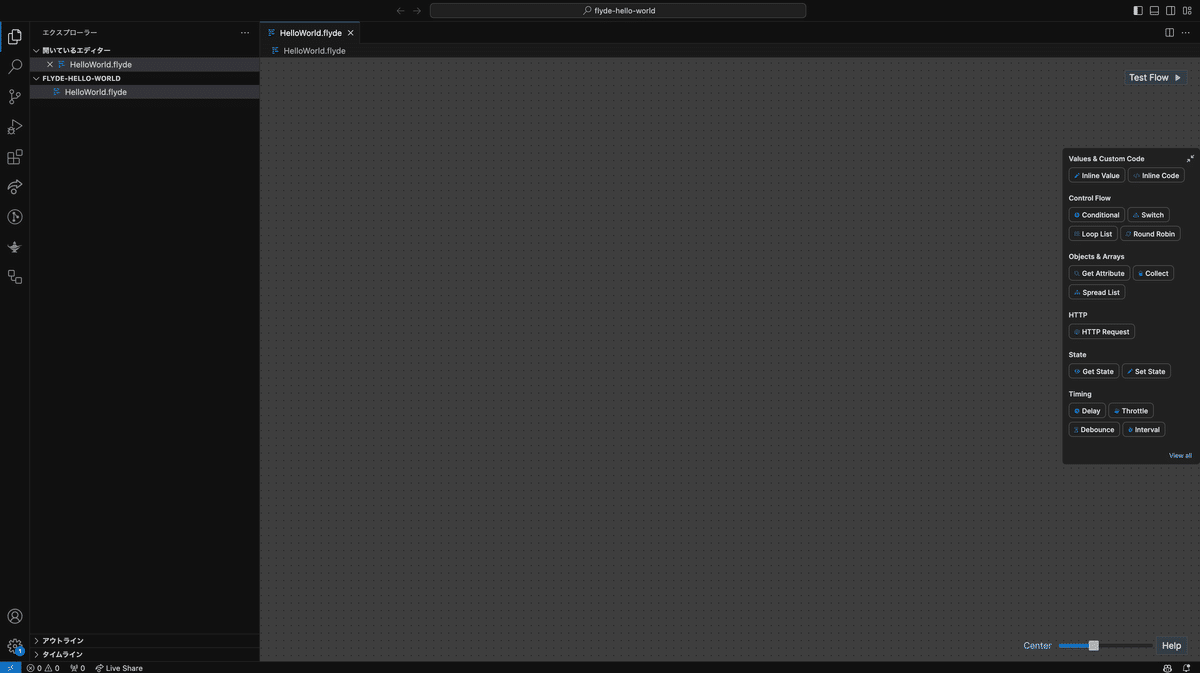
ここまで行うと下記の様な画面が表示されるかと思います。

flyde の実装
作成した HelloWorld.flyde ファイルを開き、
ビジュアルエディタ領域で右クリックを行うと「New main input 」という
選択肢が表示されます。
名前を入力するように言われるので、「name」としておきましょう。
同じように右クリックから「New main output」を選択し、
名前を「greeting」としておきます。
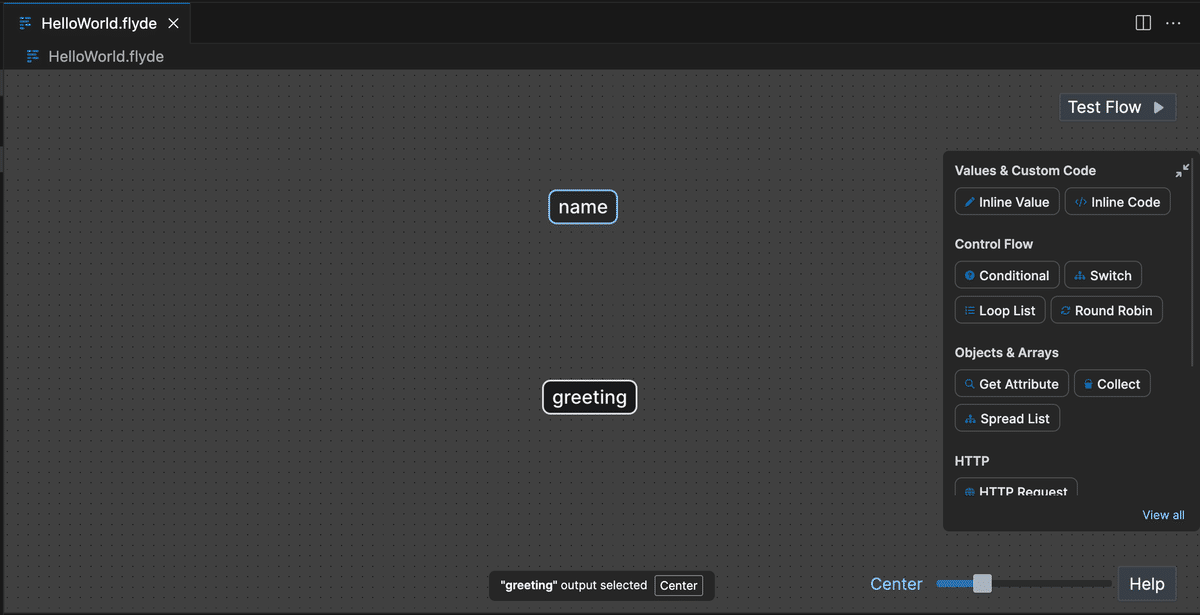
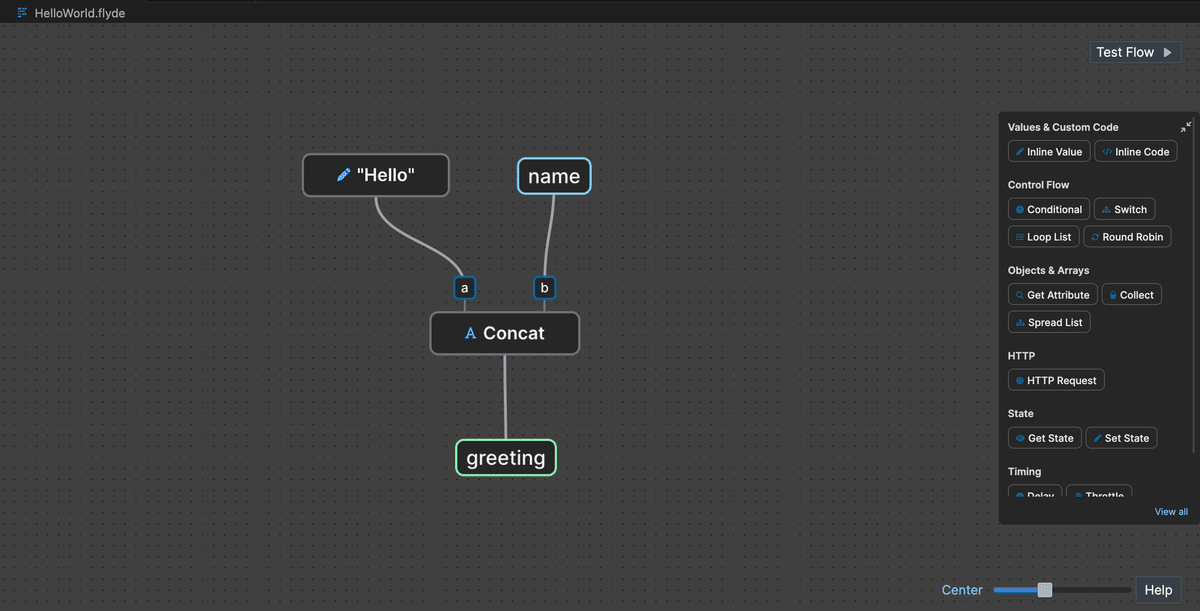
下記のように作成した input と output が表示されていたらOKです!

続いては文字列連結を行なうノードを追加していきます。
まずは連結を行う文字列を登録していきましょう。
エディター右側の「Values & Custom Code」の中から、
一番上に表示されている「Inline Value」をクリックしてください。
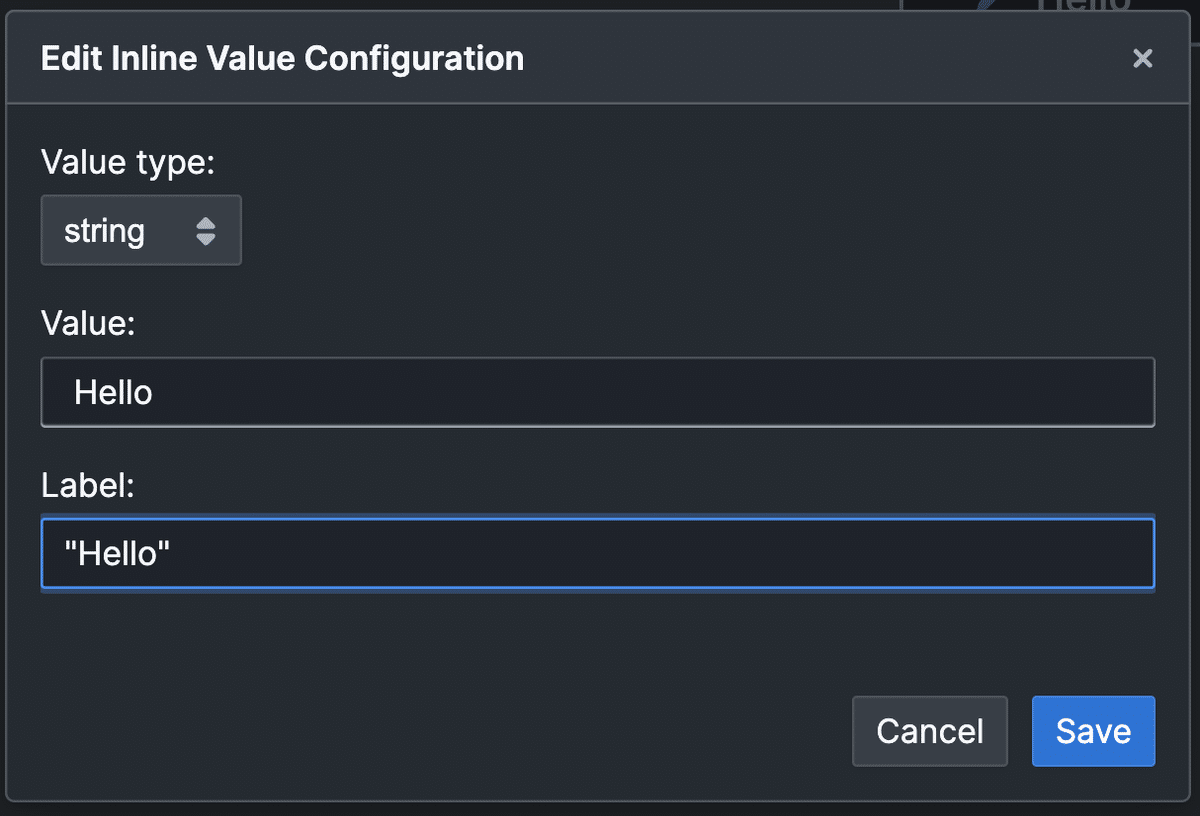
すると下記の様なモーダルが表示されると思います。
今回は "Hello " という string を持つ Value を作成していきます。
※ Value の "Hello " には末尾に半角スペースを入れています。

次にこの Inline Value「Hello」 と、input「name」を連結させる
ノードを追加していきます。
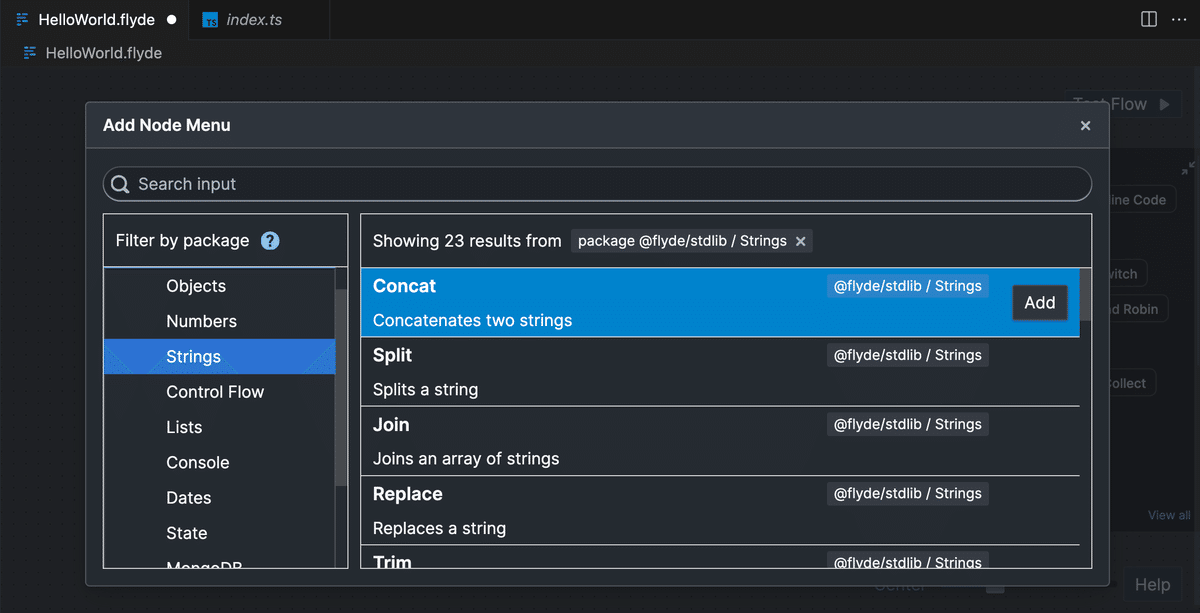
エディター右側の「Values & Custom Code」最下部の「view all」
というボタンをクリックすると、Flyde が標準で提供している
ノードの一覧を確認する事ができます。
「Strings」の中から、2つの String を連結してくれる「Concat」を選択して追加します。

標準提供ノードの詳細についてはこちらの記事を参照してください。
MongoDB や Postgres とのコネクションも提供してくれたり
色々な機能があり面白いです。
あとはそれぞれのノードを連結させていきましょう!
「Hello」ノードをホバーすると、下部に「value」 という
output 要素が表示されると思います。
この「value」 を一度クリックし「Concat」ノードの上部に表示されている「a」をクリックする事で紐付けができます。
※ 別の箇所に紐づけてしまったなどで、紐付けの取り消しを行いたい場合は、再度同じ手順を繰り返す事で取り消しできます。
同じ要領で「name」ノードを「Concat」の「b」に紐付け行い、
「Concat」ノードホバー時に表示される「value」を
「greeting」ノードに紐付け行います。
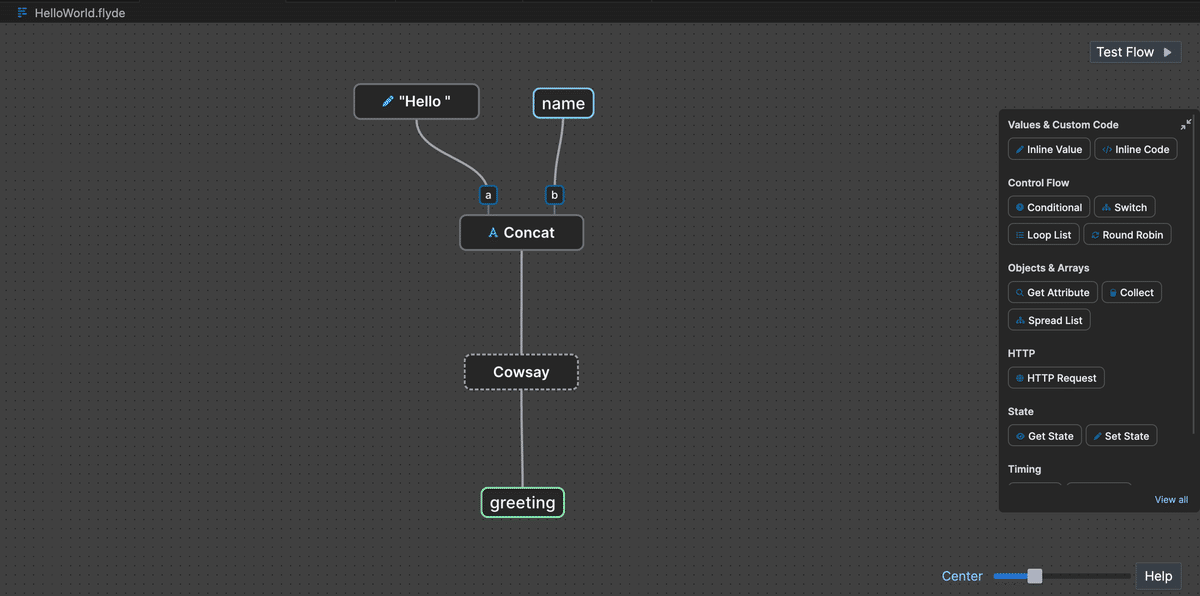
ビジュアルエディターの最終系は下記画像の様な形になります!

ここまでできたら一旦実行してみましょう!
「⌘ + Shift + U」で出力パネルを表示させます。
この出力パネルの「Flyde」タブに実行結果が表示されます。
エディター右上の「Test Flow」を押下すると
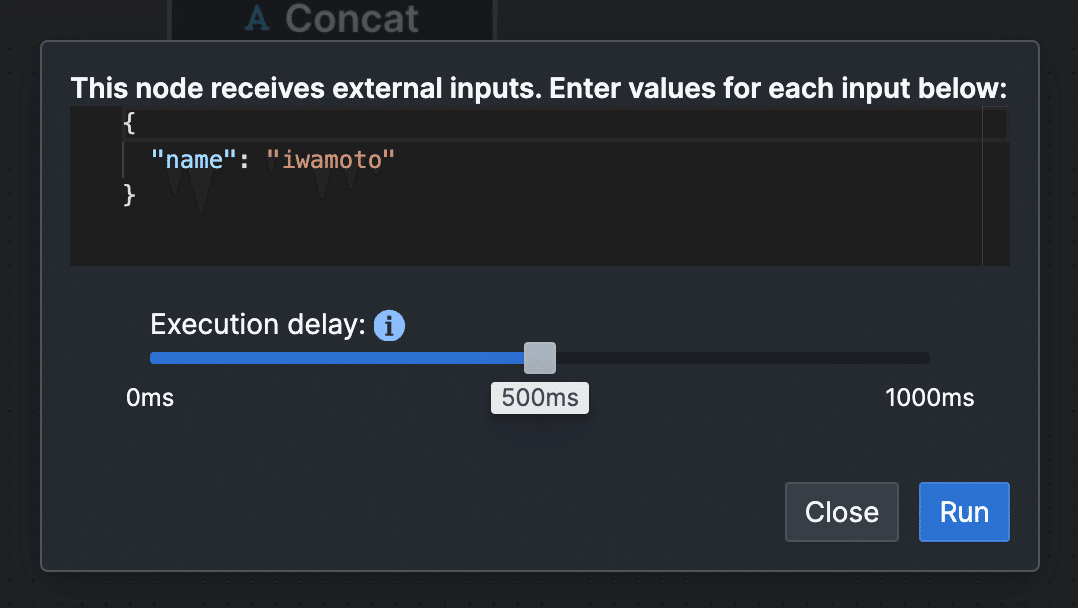
下記の様なモーダルが表示されるので、
任意の name テキストを渡して「Run」を押下してみましょう!

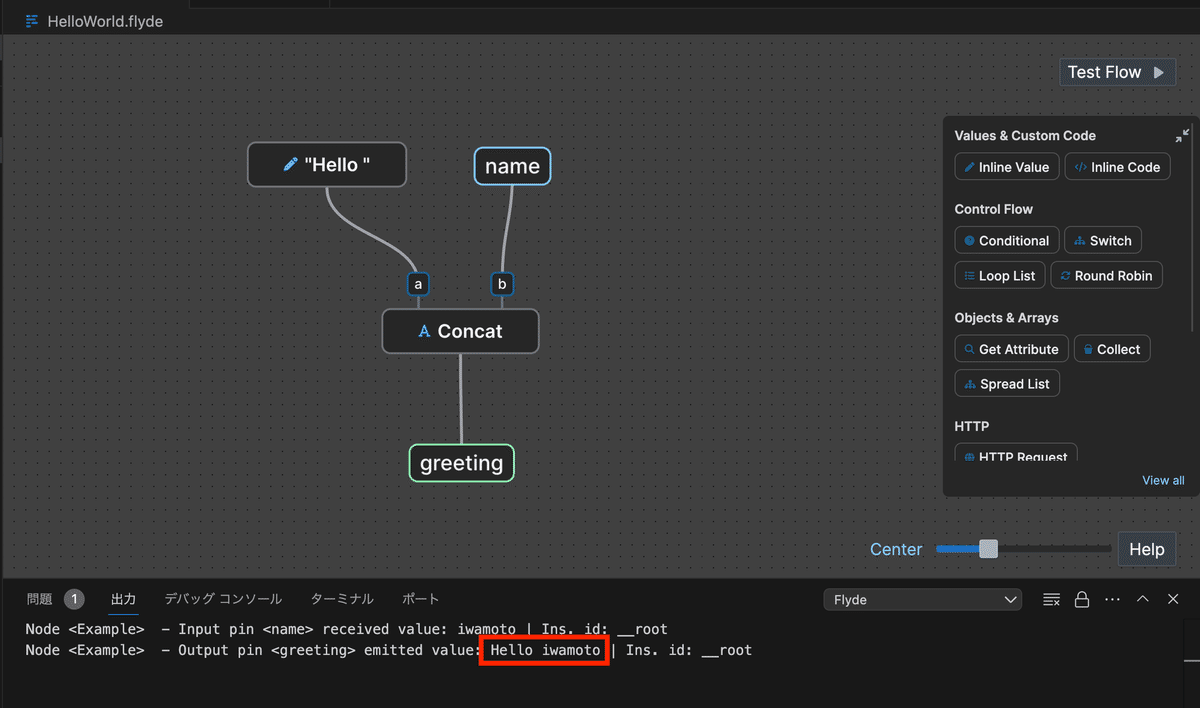
下記の様にアウトプットの値が出ていたら成功です!

おまけ:カスタムノードを追加する
flyde では独自で実装した JavaScript, TypeScript をカスタムノードとして追加し、ビジュアルプログラムする事が可能です。
ここでは cowsay を使用して、先ほどの Hello World の挨拶を
牛さんがしてくれる様になるカスタムノードを追加してみましょう。
_______________
< hello, I am cow >
---------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||必要な npm パッケージをインストール
作成したプロジェクト直下で下記コマンドを実行し、
必要な npm パッケージをインストールします。
npm i @flyde/coreカスタムノードの実装
HelloWorld.flyde と同階層に cowsay.flyde.ts を作成して
下記をコピペしてください。
import { CodeNode } from "@flyde/core";
import cowsay from "cowsay";
// flyde のカスタムノードとして認識してもらうために CodeNode 型で定義する
export const Cowsay: CodeNode = {
id: "Cowsay",
description: "Create text spoken by a cow",
inputs: {
text: { description: "Text spoken by a cow" },
},
outputs: { output: { description: "cowsay" } },
run: ({ text }, { output }) => output.next(cowsay.say({ text })),
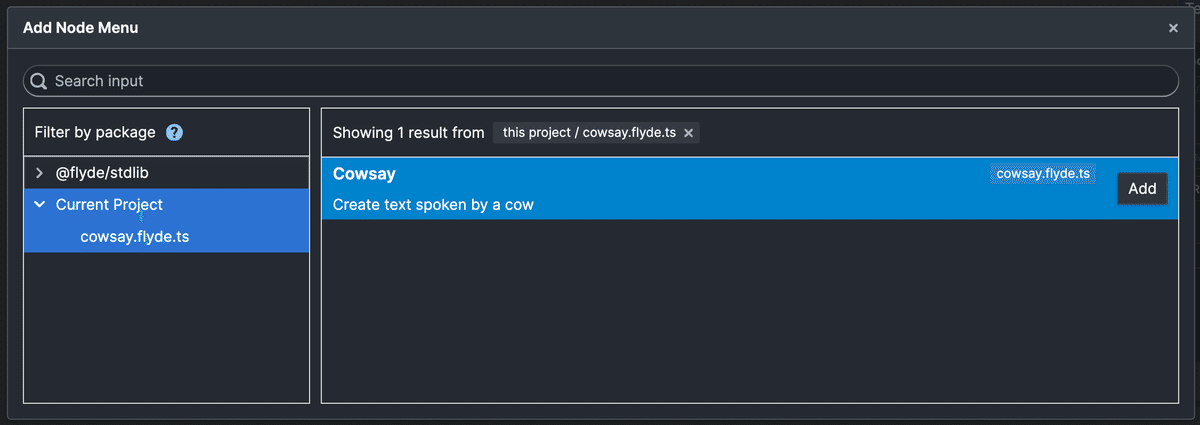
};この状態で、エディター右側の「Values & Custom Code」最下部の
「view all」を確認すると「Current Project」に
先ほど作成した「Cowsay」が追加されている事が確認できます。

こちらを追加して、「Concat」の「output」と紐付け行いましょう。
ビジュアルエディターの最終系は下記画像の様な形になります!

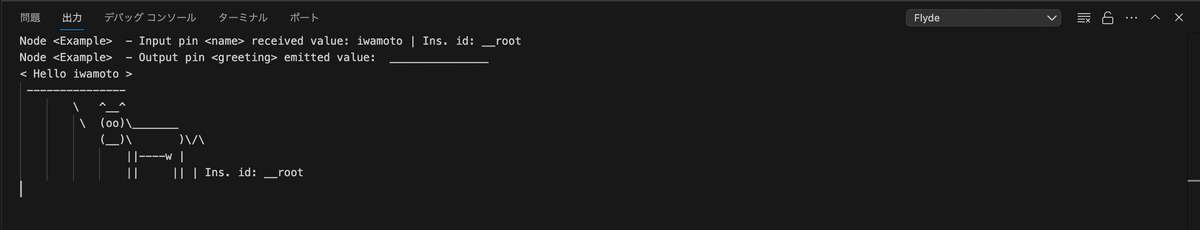
「Test Flow」を押下して実行してみると、下記の様に
牛さんが挨拶してくれる様になります!

まとめ
Flyde はまだアルファ版であることもあり、公式のドキュメント通り
実装しても上手く動かないことや、そもそもドキュメントが用意されていないことも多く、まだ実用的とは言えません。
ですが、開発者が幾つかのカスタムノードを作成しておいて
ブラウザ上で非開発者がビジュアルエディターで簡単に実装をカスタマイズし、実行できる様になれば色々な事ができそうですね!
現状ではブラウザ上での実行環境の作成はまだドキュメント化されておらず、参考にと貼られている実装コードを見ても、埋め込み用のコンポーネントを自作しなければならなかったりでなかなか大変そうです。
これからのベータ版や正式リリースに期待して
引きづつき watch していこうと思います 👀 ✨
