
プライバシーサンドボックスのTopics API
こんにちは、フクロウラボの開発部でマネージャーをやっている平尾です。
サードパーティクッキーの段階的な廃止と対応
2024年1月4日から、ついにChromeの1%のユーザーに対してサードパーティクッキーがデフォルトで制限されるようになりました。そして、2024年第3四半期から100%の制限を予定とのことです。
100%制限にむけての対応準備におわれている会社も多いのではないでしょうか。
https://developers.google.com/privacy-sandbox/3pcd?hl=ja
サードパーティクッキー廃止に伴い、プライバシーサンドボックスを利用することになると思います。
プライバシーサンドボックスとは、Googleが率先して提唱している取り組みです。ユーザーのプライバシーを保護しつつ、広告主が効果的な広告を提供するための技術提案となっており、すでにChromeで実装がされてます。
プライバシーサンドボックスには複数の取り組みがあって、
以前ブログで紹介した、広告の測定のためのAttribution Reporting APIや、スパムや不正行為の対応のためのPrivate State Token、今回紹介するTopics APIなどがあります。
Topics APIとは
Topics APIはユーザーが訪問したサイトをトラッキングせずに、ユーザーの興味関心のカテゴリーをサードパーティに共有することができるAPIです。
今まで、サードパーティ(広告配信者)が、ユーザーの訪問したサイトや行動をもとに、そのユーザーが興味関心をもっている広告を配信してました。ただ、近年プライバシーの観点からサードパーティクッキーの廃止がすすみ、クッキーをつかった広告配信が難しくなってきてます。
サードパーティクッキーの廃止がされると、サードパーティ側でユーザー属性が分からなくなり、ユーザーに適した広告の配信ができなくなります。その結果、メディアの収入が少なくなり、ウェブ全体のエコシステムの崩壊が起こりかねません。
そこで対応策としてTopics APIがでてきました。
トピックとは
トピックは階層的なカテゴリで構成されてます。各トピックはGithubで公開されてます。
https://github.com/patcg-individual-drafts/topics/blob/main/taxonomy_v2.md
これらのトピックはGoogleによって厳選されてます。将来的に細かい分類で分けることができるようにトピック数を増やしていくらしいです。性的思考のようなデリケートなトピックは除外してます。

サードパーティではユーザーのトピックを取得することにより、ユーザーの行動履歴を計測する必要がなく、興味関心があった広告を配信することが可能となります。
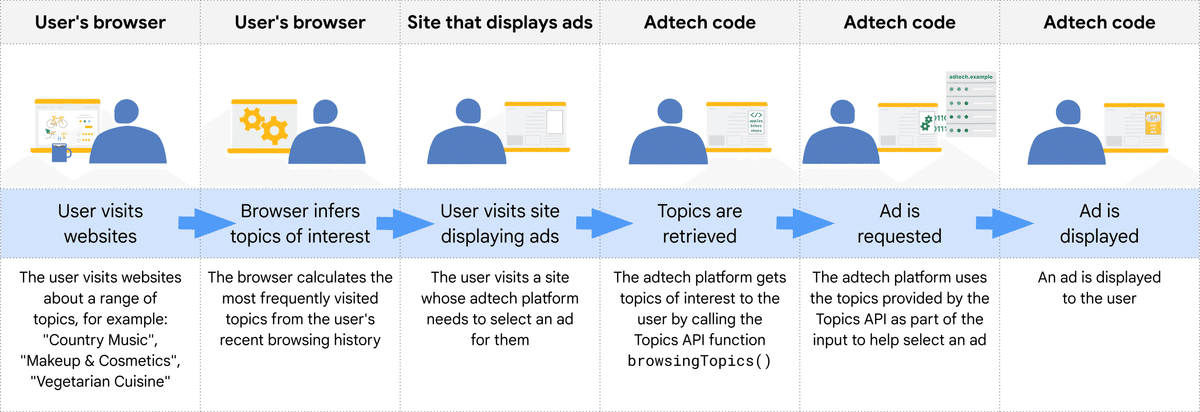
トピックの取得方法

まず、ユーザーのウェブサイトへの訪問履歴をもとに、ブラウザ側でトピックの情報を収集します。
※ ただしTopic APIを実装しているサイトの情報以外は収集できません。また、違うサードパーティのトピック情報は使えません。
サードパーティは広告配信の際に、Topic APIをつかってそのユーザーのトピックを取得して、広告を配信することができます。
Topic APIを使うと最大3個のトピックが返ってきます。
この最大3個のトピックがどのように選ばれるのか説明します。
これらのトピックは各エポックごとの上位5個のトピックの中からランダムに1個のトピックを最大3エポックで選ばれます。ちなみにエポックとは、エピックを収集する期間のことで、エポックの期間は7日間となってます。
つまり3エポックというのは21日分の訪問履歴をもとにしているということになります。3エポック分のトピックがない場合は、エポックがある数分のトピックを返します。2エポック分のトピックしかない場合はAPIで返されるトピック数は2個となります。
例を出して説明します。
下記のように3個のエポックがあるとします。
最新のエポックの上位5個のトピック
コンピュータ、電化製品
レストラン
ソフトウェア
TVゲーム、PCゲーム
旅行、交通
次に新しいエポックの上位5個のトピック
コンピュータ、電化製品
TVゲーム、PCゲーム
商品レビュー、価格比較
ビジネス、産業
ビジュアルアート、デザイン
その次に新しいエポックの上位5個のトピック
プログラミング
ニュース
コンピュータ、電化製品
アート、エンターテインメント
ビジネス、産業
の場合、それぞれのエポックごとにランダムにトピックが選ばれます。
レストラン
ビジネス、産業
プログラミング
このトピックがAPIのレスポンスで返ってきます。
なお、Chromeで
chrome://topics-internals/を実行すると、自分のトピック一覧をエポックごとに確認できます。
呼び出し元のメディアのトップドメインが異なる場合は、トップドメインごとにトピックをランダムに選ぶ処理が行われます。
サイトAとサイトBで異なるドメインのサイトの場合は、同じユーザー、同じサードパーティであっても異なるトピックが返ってくる可能性が高いということになります。
まとめ
すでにいくつかの広告配信事業者が使っており(chrome://topics-internals/のトピックで事業者の確認ができる)、サードパーティクッキーの代用となることを期待したいと思います。どれくらいの精度なのかはとても気になります。
最後にTopics APIのGihtubに記載があるサンプルコードを貼っておきます。
// document.browsingTopics() returns an array of up to three topic objects in random order.
const topics = await document.browsingTopics();
// The returned array looks like: [{'configVersion': String, 'modelVersion': String, 'taxonomyVersion': String, 'topic': Number, 'version': String}]
// Get data for an ad creative.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
});
// Get the JSON from the response.
const creative = await response.json();
// Display ad.なお、Topics APIをつかうにはDeveloper登録が必要となりますので注意してください。
https://github.com/privacysandbox/attestation/blob/main/how-to-enroll.md
