
アバターの衣装や表情の切り替えめんどくさくないですか!?
これはResonite Advent Calendar 2024の20日目の記事です
始めに
皆さんはResoniteでアバターの衣装をどうやって管理していますか?
筆者はめんどくさいので一つのアバターに衣装を詰め込んで激重アバターを量産しています。
そんな一つのアバターに衣装を詰め込んでいる人もそれなりにいると思いますが、衣装の切り替えめんどくさくないですか!!!!
コンテキストメニューで作ろうにもギミックをいちいち作っていたら大変だし、追加するとギミックを作り直しになるしで非常に手間です。
そこで、いろんなアバターでも簡単に切り替えギミックを導入できるアイテムを作りました

resdb:///ce2e53b13ca96246f3fb274884a842a24d2f804683a842e305ed6ef4170a12a6.brson ←これをResoniteでコピー&ペーストしてください
出来ること
複数の衣装をプリセットとして切り替えができる
衣装を個別にON/OFFが可能
表情をプリセットとして切り替えができる
シャイプキーをドライブすることができる
不要なシェイプキーを消すのに便利
前提
DevToolを使える前提で話を進めます。分からない人は分かる人に頼りましょう。
また、説明用にサナティアちゃんを使用します。
(かわいいから買ってくれ)

使い方
まずAvatarPresetContextMenuを出します。

次に、アバターを着た状態で「アバタースロットを登録」を押すか、横のnullの場所にアバターのRootSlotを入力します。
登録が出来たら、インストールを押しましょう。

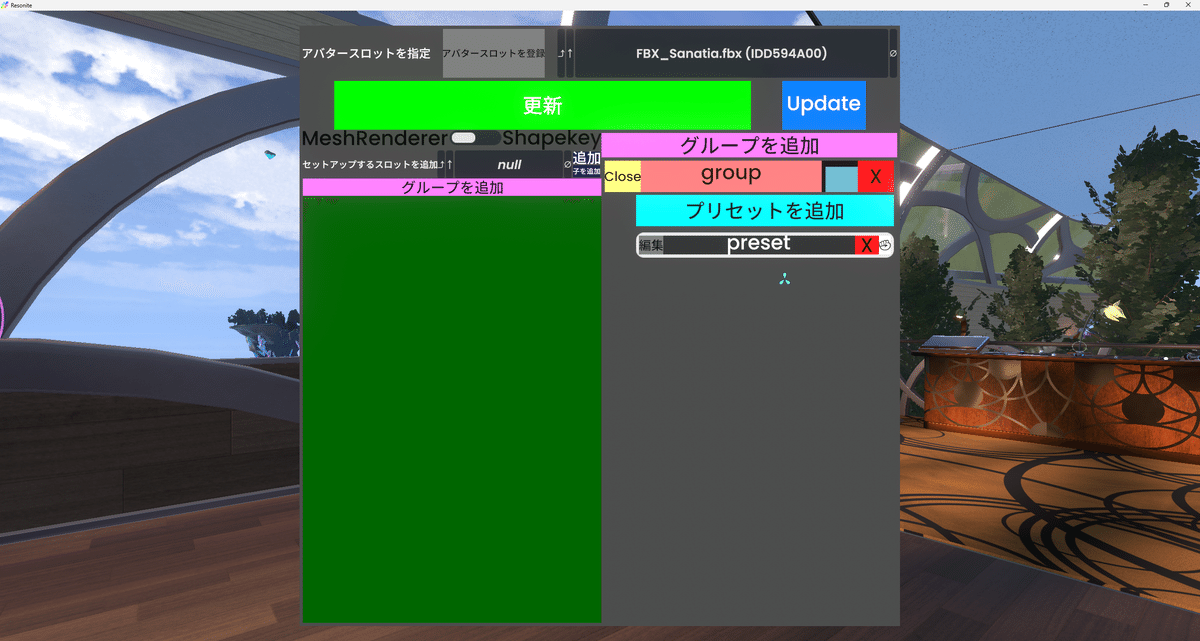
次に、右側の「グループを追加」を押します。

AvatarPresetContextMenuではグループ単位でスロットやシェイプキーの管理をしていることに注意してください。
「Open」ボタンを押して、「プリセットを追加」ボタンを押します
そうするとプリセットが追加されます(小泉構文

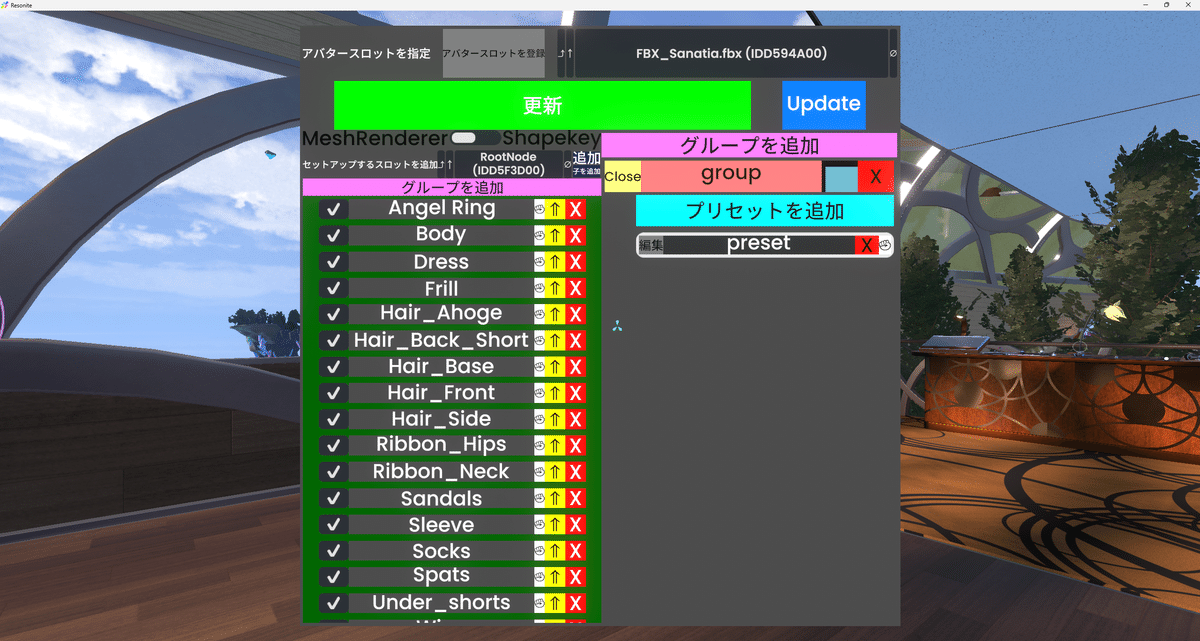
次に、「セットアップするスロットを追加」と書かれているnullの場所に衣装のSlot(MeshRendererの入っているSlot)を入力し「追加」を押します。
または、追加したいSlotのある親Slotを入力し、下の「子を追加」を押します。Slotの子Slotがすべて追加されます

Slotは左から、有効、名前、グラブポイント、順序移動、削除のボタンで構成されています。

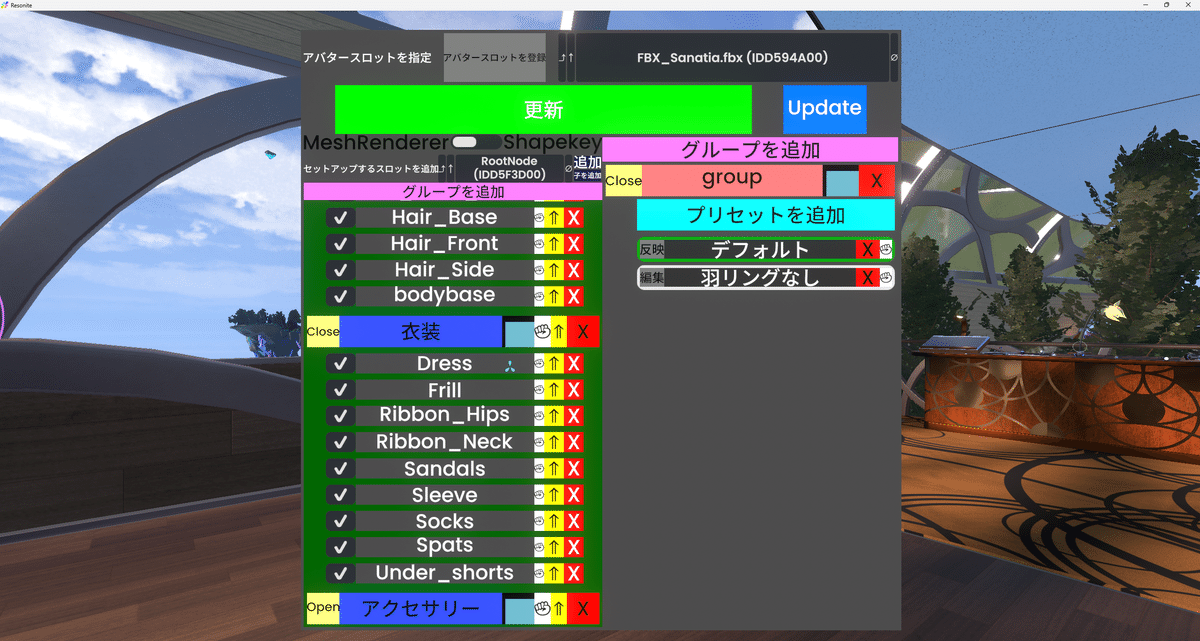
左側の「グループを追加」からグループを追加し、Slotのグラブポイントをグラブしてグループの名前部分にドラック&ドロップするとグループの中に入れることができます。

後はプリセットの「編集」ボタンを押し、表示したいSlotに☒を付け「適用」ボタンを押すと登録されます。
最後に上の「更新」ボタンを押せばセットアップは完了です。

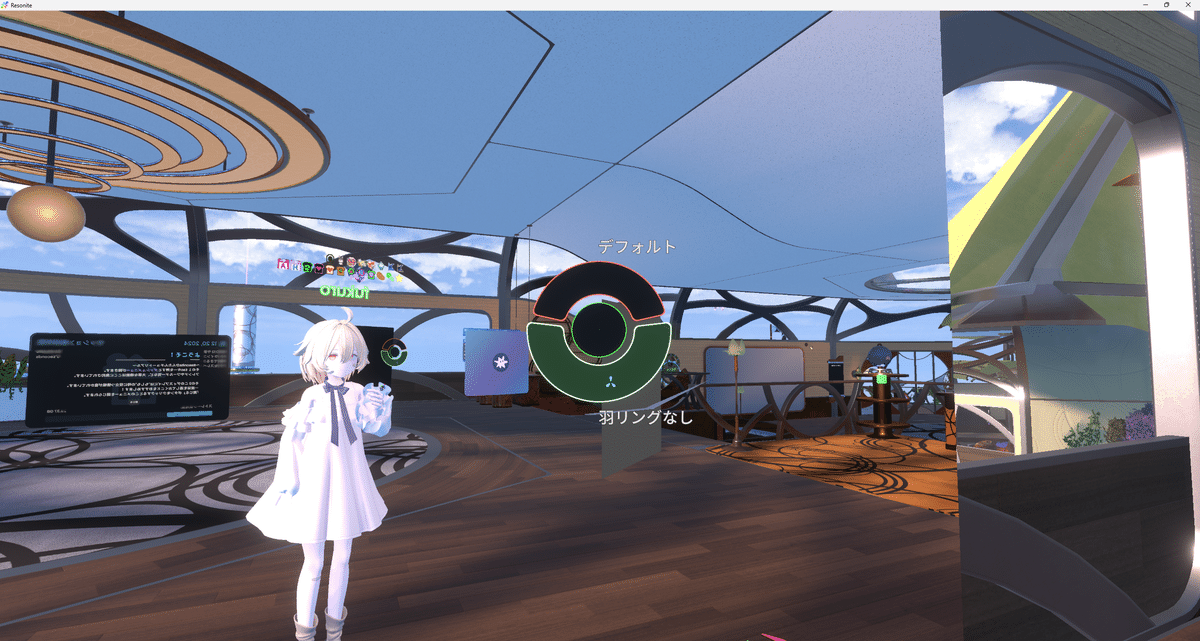
セットアップしたアバターでコンテキストメニューを開くと「AvatarPresets」が追加されているのでクリック

プリセットを切り替える「PresetGroup」と個別にON/OFFする「Single」に分かれています。
※「Single」はグループに追加したSlotのみ個別にON/OFFできます。

「PresetGroup」からGroup>Presetの順で押していき、切り替えたいプリセットをクリックすれば切り替わります。

最後に表情(シェイプキー)の登録方法です。
「更新」ボタン下のトグルボタンを押してShapekeyに切り替えます。

Slotと同様に追加したいシェイプキーをnullに入力して「追加」をクリック
シェイプキーではON/OFFの時の値をそれぞれ設定できます(それ以外ではSlotと同じです)
また、グループを分けることで同じシェイプキーで異なる値を使い分けることが可能になります。

再度「更新」を押しプリセットを選択すると、設定したシェイプキーの値が変わります。

Shapekey状態では下に「シェイプキーをドライブ」ボタンがあります。
これを押すと、登録されているシェイプキーがドライブされ、アバターの表情等、余分なシェイプキーを消去するのに役立ちます

イブされていないシェイプキーが消えます
Resoniteでは大量のシェイプキーを読み込むときに固まってしまうので、可能なら余分なシェイプキーを削除しておきましょう
最後に
ご覧いただきありがとうございました。
是非快適なアバターライフをお過ごしください!
※複数の衣装を入れるのは負荷の原因になるので、やらないに越したことはありません
