
【使い勝手向上】GPTs標準のBrowsingではなく、Webpilotを利用してみる
WebPilotとGPT Builderの統合:Actions機能を利用した手順について
この記事では、WebPilotをGPT Builderに追加する方法と、そのActions機能の利用について説明します。
詳細に関して、WebPilotのサイトに記述がありますが、現状日本語訳には対応していないようです。
参考(WebPilot公式記事):
Webpilotとは?
Webpilotは、Bing Browsingの機能を超えるGPTとWebの統合ソリューションです。
Actionsとは?
Actionsは、GPTとAPIを接続するメカニズムであり、GPTに特別な機能を追加することができます。Actionsの理解は、卓越したGPTモデルを作成するために不可欠です。独自のAPIを使用することも、公開されているAPIを利用することもできます。
Actionsの主な特徴:
GPTに特別な機能を追加:
Actionsを使用すると、GPTモデルは外部APIやサービスと対話できます。これにより、外部データの取得、計算の実行、他のソフトウェアシステムとの対話が可能になります。
GPTによる実行と引数の制御:
GPTは、APIでの関数呼び出し機構と同様に、Actionsの実行時とAPIに渡される引数を制御します。
Webpilotの詳細
GPT Builderには、Bingを使用したWebブラウジング機能がデフォルトで含まれていますが、直接URLを読み取ることができないなどの制限があります。対照的に、Webpilotは次のような機能を提供する優れたAPIです:
以下は、WebpilotがGPTs標準のWeb Browsingよりも優れる部分です。
- 直接URLやファイルリンクを開く
- 複数の検索エンジンを使用する
- 様々なウェブサイトにアクセスする
- ダイナミックなWebコンテンツの読み込み
- 豊かなレスポンスの提供
- 長いコンテンツの生成
それでは実際に、標準のWeb Browsingよりもいくつかの部分において優れたWeb検索APIであるWebpilotの使用方法と、Actionsの導入について説明します。
GPTにWebPilotを統合する
以前は「WebPilot」がプラグインとして使用されていましたが、現在はGPT内で直接使用して特定のタスク、例えばリサーチに活用することができます。公式の「WebPilot」サイトでは、使用方法に関する指示が提供されています。
GPTにWebPilotを追加:
AIによる検索、オンライン情報へのアクセス、非常に長いコンテンツの生成。
WebPilotはブラウザやGoogle拡張機能としても利用できるようです。興味のある方はチェックしてみてください。
Webpilotを使用したGPTの作成方法
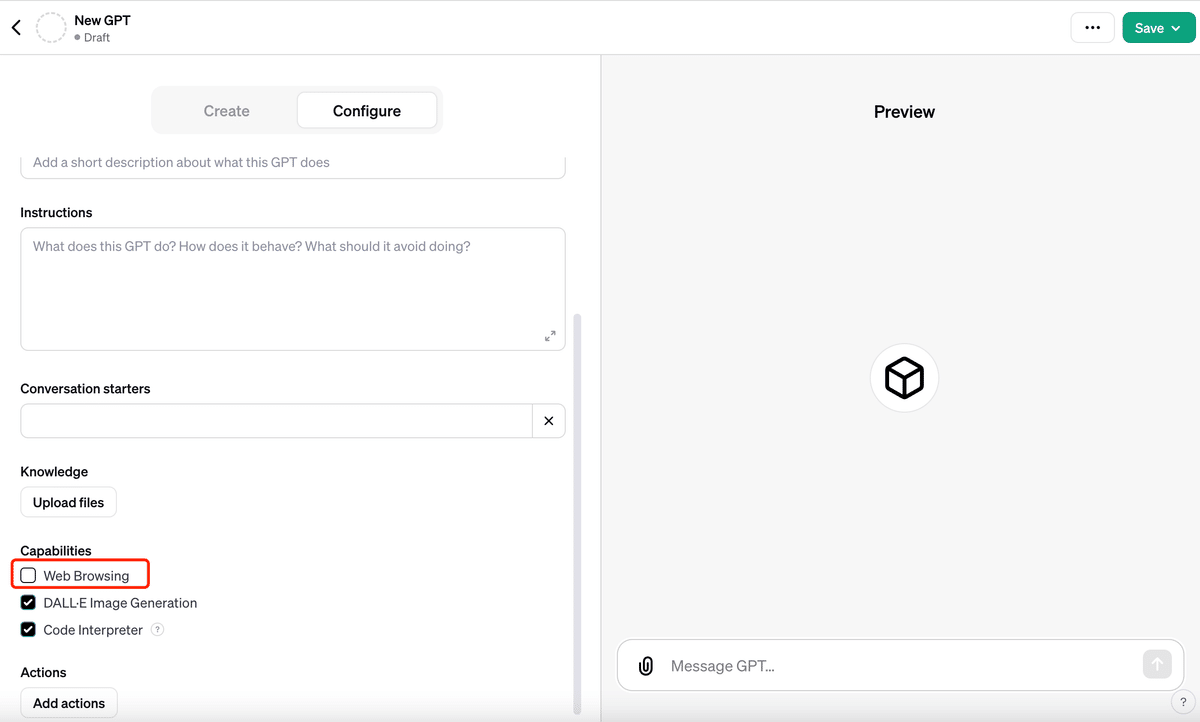
手順1: 「Webブラウジング」を無効化

ChatGPTでGPTを開き、新しいGPTを作成します。
「設定」タブの「機能」セクションで、「Webブラウジング」のチェックを外します。
これにより、意図しないデフォルトのWebブラウジング機能が無効になります。
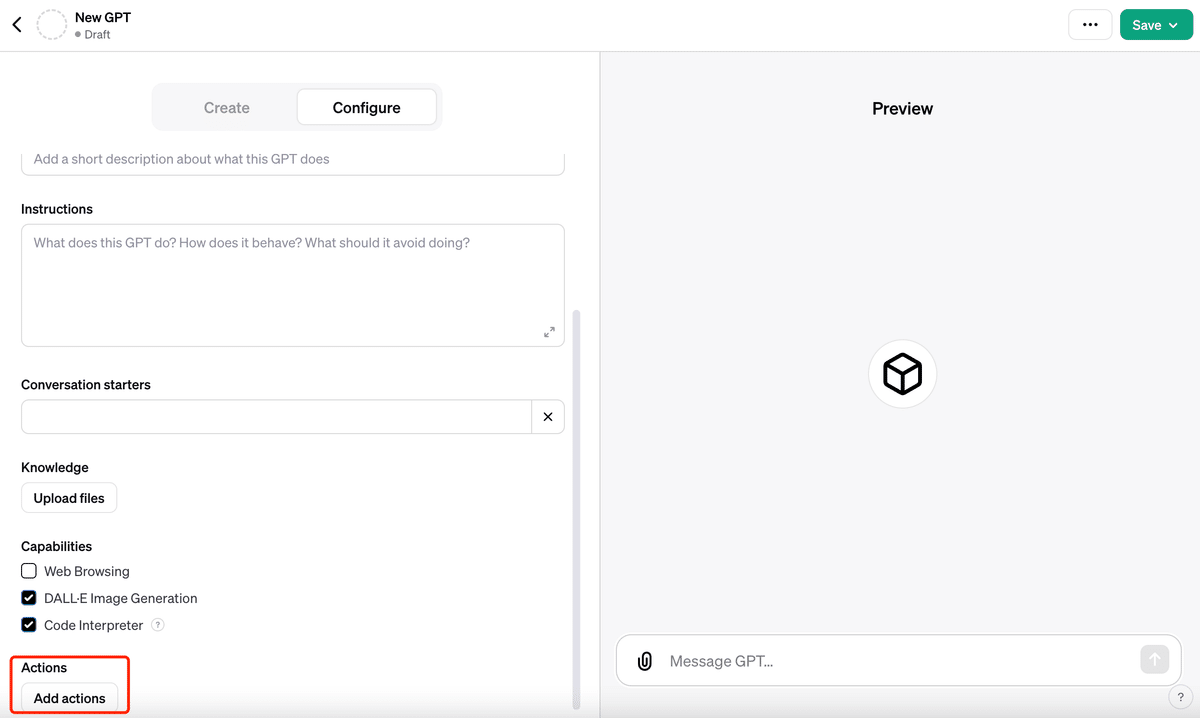
手順2: 「Actions」を追加

「Actions」セクションで「新規Action作成」をクリックします。
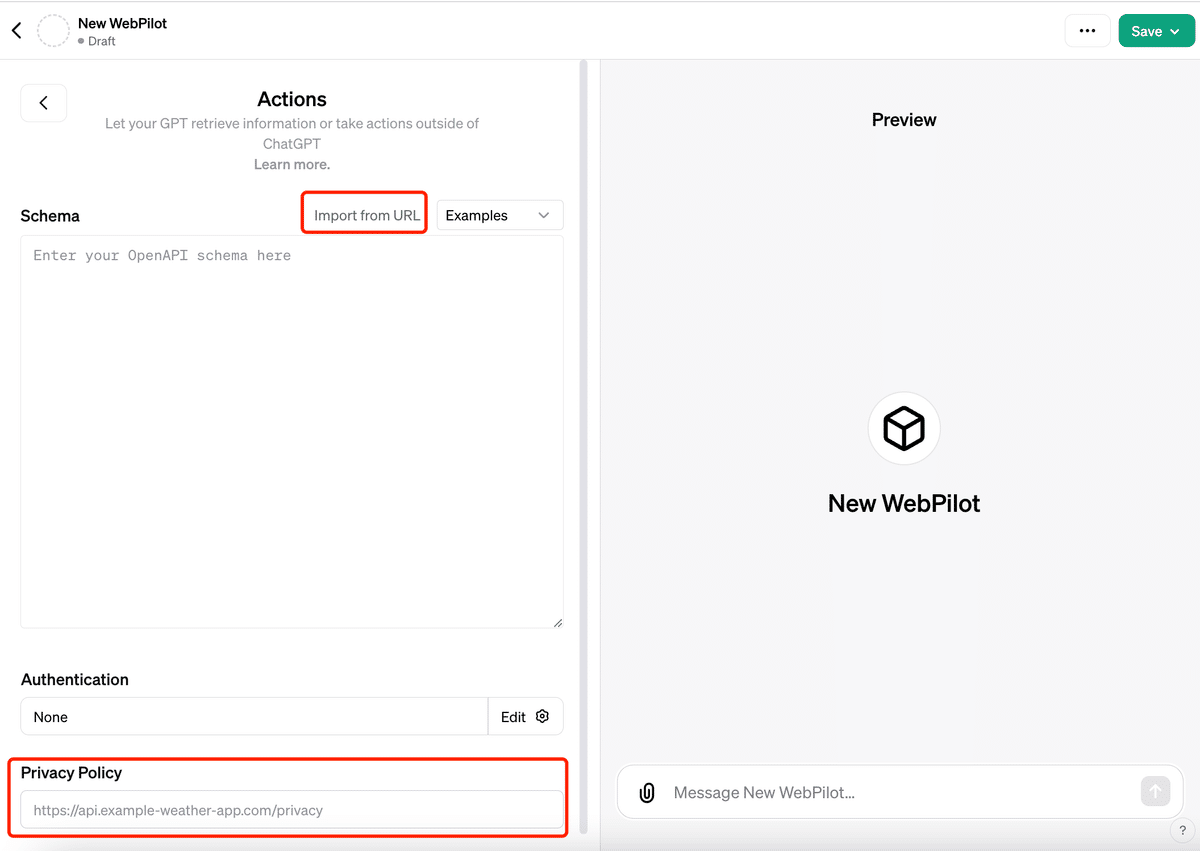
手順3: 「Actions」の設定

「認証」は「なし」のままにします。
「スキーマ」の隣にある「URLからインポート」をクリックし、次のファイルを指定します:
インポート後、「スキーマ」にテキストが表示されます。
「プライバシーポリシー」欄に、次のURLを入力します。
WebPilotの利用規約、特にデータ取り扱いに関する部分を確認することが重要です。
設定が完了したら、「設定」画面に戻り、「gpts.webpilot.ai」が「Actions」欄に表示されるようになります。
このActionを編集するには、もう一度クリックして設定画面にアクセスします。
「設定」の「会話開始」セクションに「このURLの記事を分析してください」と入力します。これにより、GPTのメイン画面に分析ボタンが作成されます。
最後に、「Create」「Configure」等で追加指示を行った後、GPTを保存し完了となります。

GPTsで何をしているのか
yamlファイルを確認して、何をしているのか詳細を確認しましょう。
わからないよという方は、このコードブロックの下にある、descriptionの解説を読んでみてください。
openapi: 3.0.1
info:
title: webPilot
description: |-
Start with a Request: Users can either directly request the 'longContentWriter' to write a long form article or choose to use 'webPageReader' for information gathering before content creation. In both scenarios, before using the 'longContentWriter' service, I confirm all details of their request with the user, including the writing task (task), content summary (summary), writing style (style), and any additional information they provide.
Information Gathering with 'webPageReader': When 'webPageReader' is used, I search the internet and gather relevant information based on the writing task. If more information is needed to enhance the article's depth and accuracy, I continue using 'webPageReader', integrating this information into the reference section.
Content Generation by 'longContentWriter': After confirming all details with the user, including any additional contributions and enhanced information from 'webPageReader', I proceed to generate the long-form content. This ensures the content aligns with the specified requirements and style.
Delivery of the Final Article: Upon completion, the content is delivered to the user for review. They can request revisions or additional information if necessary.
Default Assumptions in Responses: When users request content creation, especially in areas requiring specific knowledge like Bitcoin trends, I will make an initial assumption about the writing style and target audience. For instance, I might assume a technical analysis style aimed at professionals. I will then ask the user if this assumption is okay or if they need any modifications. This approach helps streamline the content creation process.
version: 'v1.1'
servers:
- url: https://gpts.webpilot.ai
paths:
/api/read:
post:
operationId: webPageReader
x-openai-isConsequential: false
summary: visit web page
requestBody:
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/visitWebPageRequest'
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/visitWebPageResponse'
"400":
description: Bad Request
content:
application/json:
schema:
$ref: '#/components/schemas/visitWebPageError'
/api/write:
post:
operationId: longContentWriter
x-openai-isConsequential: false
summary: generate a book
requestBody:
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/generateContentRequest'
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/generateContentResponse'
"400":
description: Bad Request
content:
application/json:
schema:
$ref: '#/components/schemas/generateContentError'
components:
schemas:
generateContentRequest:
type: object
required:
- task
- language
- summary
- style
properties:
task:
type: string
description: The "task" field outlines the specific requirements and objectives for generating the content. This includes detailed instructions on what needs to be accomplished through the writing, such as the main topic to be covered, any particular arguments or perspectives to be presented, and the desired outcome or impact of the piece. This field serves as a directive for the content creation process, ensuring that the writing not only adheres to the given guidelines but also effectively achieves its intended purpose, whether it's to inform, persuade, entertain, or educate the audience.
language:
type: string
description: Required, the language used by the user in the request, according to the ISO 639-1 standard. For Chinese, use zh-CN for Simplified Chinese and zh-TW for Traditional Chinese.
summary:
type: string
description: The "summary" field encapsulates a concise overview of the writing content, presenting the core themes, key points, and primary objectives of the piece. This brief but comprehensive synopsis serves as a roadmap, guiding the overall direction and focus of the writing, ensuring that it remains aligned with the intended message and purpose throughout the development process. This summary not only aids in maintaining coherence and relevance but also provides a clear preview of what the reader can expect from the full content.
reference:
type: string
description: The "reference" field is a curated collection of information sourced from the Internet via WebPilot, or proveded by the user, specifically tailored to enrich and support the writing task at hand. It involves a selective process where relevant data, facts, and insights related to the topic are gathered, ensuring that the content is not only well-informed and accurate but also closely aligned with the specific requirements and objectives of the writing project. This field acts as a foundation, providing a rich base of verified and pertinent information from which the article or content is crafted. This field would be long.
style:
type: string
description: The "style" field in content creation is a detailed framework encompassing three pivotal components - the writing tone or style, the target audience, and the publication medium. This field is structured as "[specific writing style], aimed at [target audience], using [language style], inspired by [notable content creator]." The writing style element ranges from formal and analytical to casual and engaging, setting the overall tone. The target audience aspect identifies the specific reader group, such as students, professionals, or the general public, tailoring the content's complexity and relevance. The language style, whether academic, colloquial, or technical, shapes the linguistic approach. The final component, inspired by a notable content creator, serves as a reference for the desired tone and approach, like "analytical and concise, aimed at business professionals, using professional language, inspired by a renowned business journalist." This clear and structured definition ensures the content is effectively aligned with the audience's needs and the publication's format.
generateContentResponse:
type: object
properties:
message:
type: string
description: Result message of the request
generateContentError:
type: object
properties:
code:
type: string
description: error code
message:
type: string
description: error message
detail:
type: string
description: error detail
visitWebPageResponse:
type: object
properties:
title:
type: string
description: The title of this web page
content:
type: string
description: The content of the web page's url to be summarized
meta:
type: object
description: The Html meta info of the web page
links:
type: array
description: Some links in the web page
items:
type: string
extra_search_results:
type: array
description: Additional Search results
items:
type: object
properties:
title:
type: string
description: the title of this search result
link:
type: string
description: the link of this search result
snippet:
type: string
description: the snippet of this search result
todo:
type: array
description: what to do with the content
items:
type: string
tips:
type: array
description: Tips placed at the end of the answer
items:
type: string
rules:
description: Adherence is required when outputting content.
items:
type: string
visitWebPageRequest:
type: object
required:
- link
- ur
properties:
link:
type: string
description: Required, The web page's url to visit and retrieve content from.
ur:
type: string
description: Required, a clear statement of the user's request, can be used as a search query and may include search operators.
lp:
type: boolean
description: Required, Whether the link is directly provided by the user
rt:
type: boolean
description: If the last request doesn't meet user's need, set this to true when trying to retry another request.
l:
type: string
description: Required, the language used by the user in the request, according to the ISO 639-1 standard. For Chinese, use zh-CN for Simplified Chinese and zh-TW for Traditional Chinese.
visitWebPageError:
type: object
properties:
code:
type: string
description: error code
message:
type: string
description: error message
detail:
type: string
description: error detailDescription(詳細内容 5つ)
1. リクエストから始める:
ユーザーは「longContentWriter」を使って長文の記事を直接依頼することも、コンテンツ作成前に情報収集のために「webPageReader」を使うこともできます。どちらのシナリオでも、'longContentWriter' サービスを使用する前に、執筆タスク(タスク)、コンテンツの要約(要約)、執筆スタイル(スタイル)、および提供された追加情報を含め、リクエストの全ての詳細をユーザーと確認します。
2. 「webPageReader」を使用した情報収集:
「webPageReader」を使用する際には、執筆タスクに基づいてインターネットから関連情報を検索し、収集します。記事の深みと正確性を高めるためにさらに情報が必要な場合は、「webPageReader」を続けて使用し、この情報を参考文献セクションに統合します。
3. 「longContentWriter」によるコンテンツ生成:
ユーザーとのすべての詳細を確認した後、追加の寄稿や「webPageReader」からの強化情報を含め、長文コンテンツの生成に進みます。これにより、コンテンツが指定された要件とスタイルに沿ったものであることを保証します。
4. 最終記事の配信:
完成後、コンテンツはユーザーにレビュー用に提供されます。必要に応じて、改訂や追加情報のリクエストをすることができます。
5. レスポンスのデフォルトの仮定:
ユーザーがコンテンツ作成を依頼する際、特にビットコインのトレンドなど特定の知識が必要な分野では、執筆スタイルとターゲットオーディエンスについて初期の仮定を立てます。たとえば、プロ向けの技術分析スタイルを想定するかもしれません。その後、この仮定が適切かどうかをユーザーに尋ね、修正が必要かどうかを確認します。このアプローチは、コンテンツ作成プロセスを効率化するのに役立ちます。
Descriptionでの説明そのままになりますね。
ChatGPT(GPTs)標準の検索ツールと比較するとWebPilotに分配が上がるので、今後こちらの方法での利用が一般的になってくるかもしれません。
最後まで読んでいただきありがとうございました。
さらに詳しく知りたい方は、公式のサイトをご確認ください。
