
GASで始めるプログラミング入門(1) 準備編
こんにちは、くぼです。
これから、誰でも簡単にプログラミングを始められるハンズオン形式の講座を連載していきます。Google Apps Script、通称GASと呼ばれるプログラミング言語を使って、実際に手を動かしながらプログラミングの基礎を身につけることが目的です。
GASはプログラミング初心者の最初の関門、環境構築が不要です。それにJavaScriptと呼ばれる今とても需要が高いプログラミング言語をベースに作られているので、JavaScriptの学習にも繋がります。
そしてGASを覚える最大のメリットは、Googleが提供しているアプリケーション(googleドキュメント、スプレッドシート 、googleカレンダーetc)同士や外部のサービス(LINE、Slack)を連携させて、業務効率化ツールやwebアプリを作ることができる点です。
プログラミング入門が終わったら、実際にGASを使って業務効率化ツールを作成する講座も連載予定です。
プログラマーを目指す方にも、日常の単純な業務を効率化したいビジネスマンの方にも役に立つ講座を目指していきますので、よろしければフォローお願いいたします。
用意するもの
今回は準備編ということで、皆様にはいくつか準備してもらいたいものがあります。
それは、
①googleアカウント
②Chromeのインストール
たったこれだけです。
googleアカウントは既に持っている方もほとんどだと思いますのでそちらを使っていただいても構いませんし、本講座用に新しく取得していただいてもどちらでも構いません。
ブラウザはChromeをインストールしておいてください。
ダウンロードはこちらから。
Chromeがダウンロードできたら、ご自身のgoogleアカウントでブラウザにログインしておいてください。
スクリプトエディタを開く
次は実際にプログラミングコードを書く場所、スクリプトエディタを開いてみたいと思います。
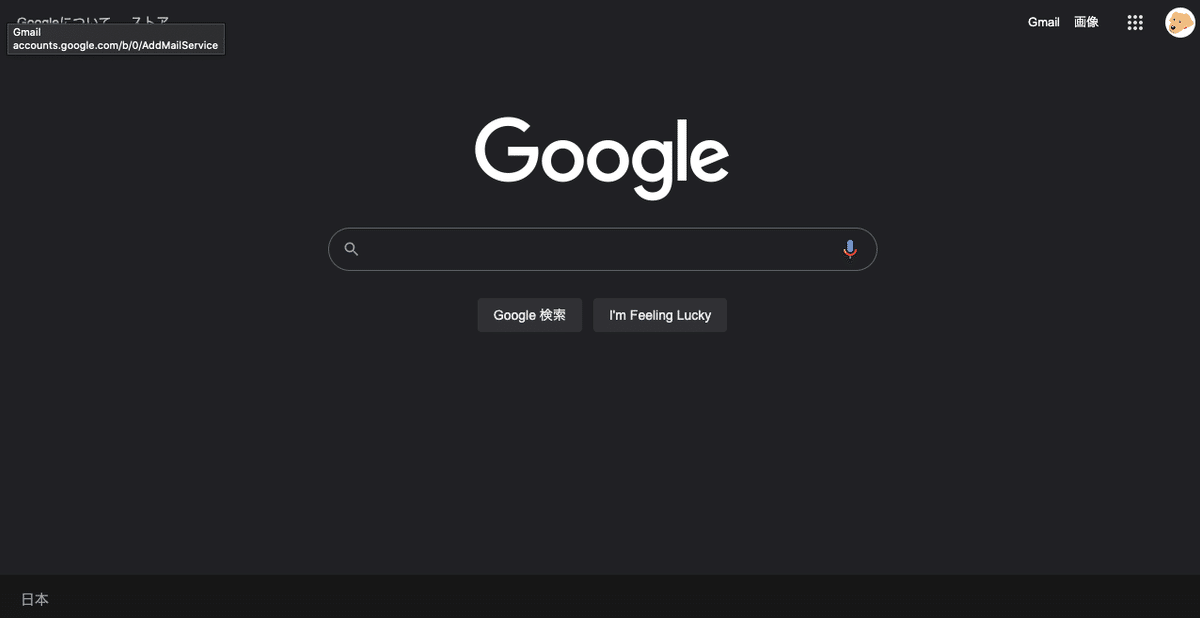
Chromeで新しいタブを開くと以下の画面のようになっていると思います。
右上の黒い点が9個並んだアイコンをクリックすると、Googleが提供するアプリケーションの一覧が表示されるので、「ドライブ」をクリックしてGoogle Driveを起動します。

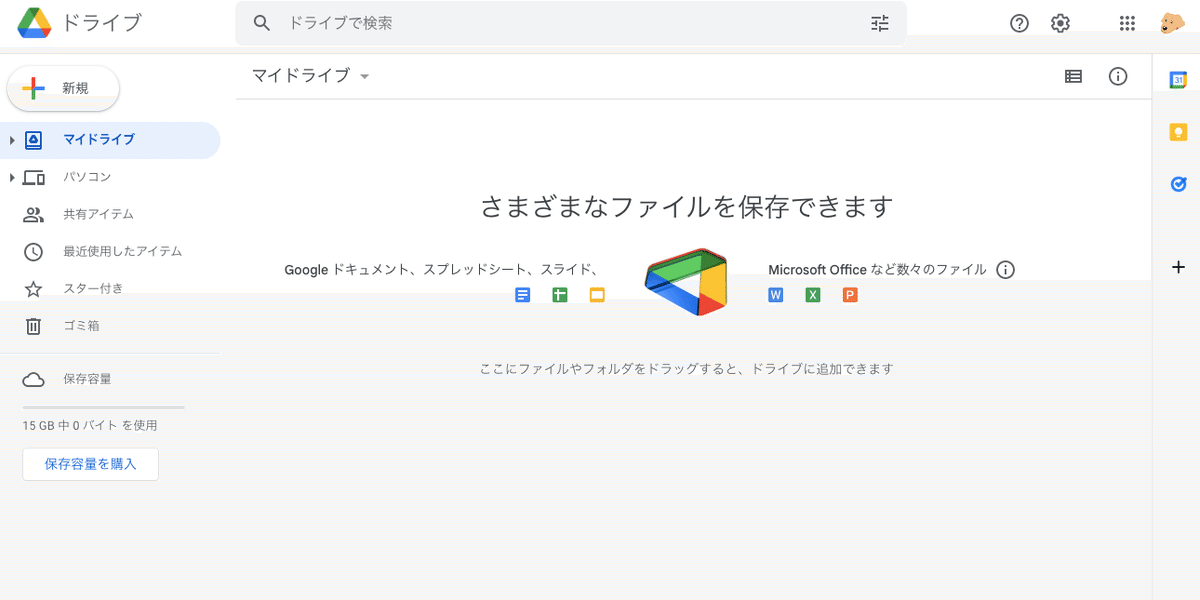
ドライブを起動すると以下のような画面になっていると思うので、続けて左上の「新規」をクリックします。
そして「その他」にカーソルを合わせると「Google Apps Script」という項目があるのでこちらをクリックしましょう。

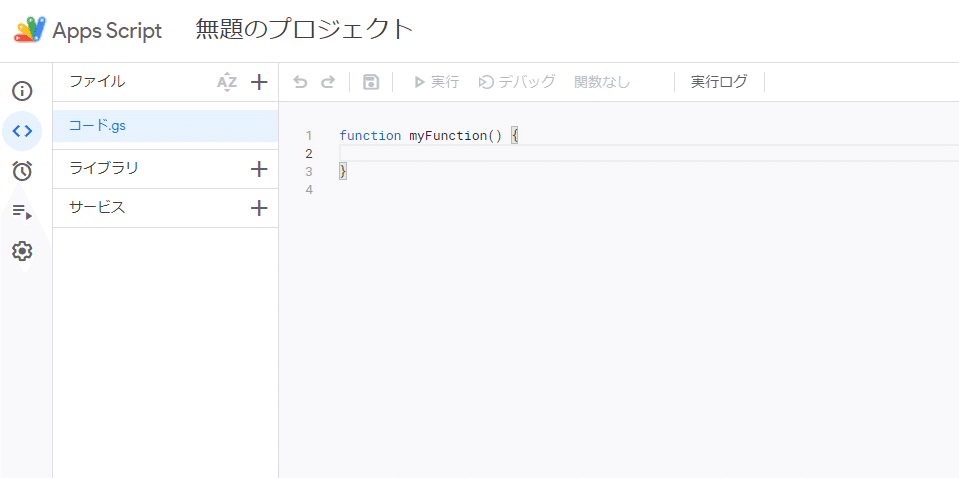
するとスクリプトエディタが起動してGASのコードを書いていくことができるようになりました。

これはスタンドアロンスクリプトと呼ばれるもので、GASにはもう一つコンテナバインドスクリプトと呼ばれるエディタの起動方法もあるのですが、それは業務効率化ツール作成講座で改めて触れたいと思います。
次回
これでGASを使ってコードを書く準備ができました。
めちゃくちゃ簡単ですね。
PCとオンライン環境があればどこでもコードを書くことができるこのお手軽さもGASの魅力の一つだと思います。
あともちろん全て無料です笑
次回は実際にコードを書いて、プログラミングをしていきたいと思います。
ぜひお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
