
You、コードレビューしちゃいなよ。
こんにちは (^0^)
駆け出し新人Webデザイナーのふっくぅです。
今日は「新人、恐怖のコードレビュー修行」について書こうと思います。
レビュー
作成した資料・コード等を第三者の目で、誤字脱字やコードがあっているかを一緒にチェックする作業。
実は配属されてからほとんど、レビューは表示確認(ちゃんと表示されているか)しか出来ませんでした。ですが、少しずつコードレビューが出来るようになりたいと思って、先輩達のコードを見ながら修行しています。
なぜ修行かというと、コードレビューに対して恐怖心があるので、この気持ちを取り払うにはコードという名の滝に打たれて修行するしか術はないと思ったからです。そこで修行NOWの私が、少し分かってきた事・気づいた事の4つをメモしておこうと思います。

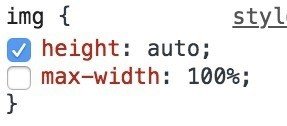
① ブラウザ表示とコードを見比べてみる
闇雲に大量のコードだけを見てもチンプンカンプンなので、表示とコードを見比べながらレビューをしています。もし、どういう動きをするか分からないCSSがあったら、ブラウザの検証ツールでプロパティを適用・非適用に切り替えてみると「めちゃ分かりやすい...!!」というのに気づきました。(遅

② 分からないコードは調べる、聞いちゃう!
「やばい、これは私の脳内辞書に無い。」ってなったら「CSSのプロパティ名 意味」の合わせ技でググれば、大抵でてきます。それでもいまいち分からなければ、レビューイ(見てもらう人)に聞いてみるのが一番です。
あ、でももし、リリース直前とかバタバタしている時だったら、慣れている方にレビューをお願いした方が良いと思います。それで、落ち着いた後に、「あれってどういう意味だったんですかね〜?😉✨」な感じで聞くのも良いのかなと。
③ こんな私が、Approveしちゃっていいのかな(冷汗

初めの頃、ペーペーの新人が先輩のコードをレビューするのはおこがましいのでは...?(汗)と思っていました。でも、レビュアー(見る人)が多いに越したことはないと最近気づきました。
なぜなら、そうする事でレビュー待ちが減り、スムーズにお仕事を進められてみんなハッピー、素敵やん...。だから、身構えずに分からないなら調べたり、先輩達に聞いたりして納得してから「OKです、Approveです!!」って出せば誰も文句は言わないと思います。(たぶん...w
誰が言っていたかは覚えていないんですが、レビューイ(見てもらう人)は自分の中で「出来た!完璧」と思った物を最後、第三者の目でレビューしてもらうんだからレビュアー(見る人)が全責任を負う...みたいな風に重く考えなくて良いというのを聞いて、少し気が楽になったのを覚えています。
④ レビューしてると自分も成長する
「あ、これは擬似要素で...」「あ、これはBEMの書き方で...」「え〜と、フレックスボックス...」のような知識が増えてきて「全く分からない、絶望... 」っていうストレス(?)が少なくなってきたような気がします。逆に、そんな書き方・CSSがあるのか...!と先輩達のコードを見て毎回勉強になっています。

さいごに
入社してBEMやらSassやら初めて聞く言葉ばかりで、「なんのこっちゃい!」ってな感じで脳内パンクしていたんですが、配属後、先輩デザイナーさん達にコードの勉強会を開催してもらい、BEMの書き方や仕組みを丁寧にやさしく教えていただきました。基本が分かれば、後は実践あるのみ!
たくさん場数を踏んで、レビュー力とコード力を鍛えていきたいと思います!ではではまた、会いましょ〜ふっくぅでした(^0^)/
(おわり)
