
いかにVizを垢抜けさせるか?【DATA Saber】
DATA Saberの取り組みの中で、書籍をいくつか読みながら勉強を進めています。その中でも参考になった書籍の1つに永田ゆかりさん著のデータ可視化のデザインがあります。
ダッシュボードを作る中で直面する悩みとして、「綺麗にまとまっていないように感じる」「Vizがごちゃついているように感じる」などふんわりとした違和感が少なからず出てくると思っています。
本書では、この”ふんわりとした悩み”をどのように解決するかを分かりやすく説明しています。
本書は全5章で構成されています。
第1章 データ可視化の「キモのキモ」
第2章 これだけでグッとプロっぽくなるコツ
第3章 目的に応じたチャートの選択
第4章 事例で学ぶ-ダッシュボード作成思考のキャプション-
第5章 本当に組織に根付かせるために
全章通して、データ視覚化のノウハウ・よくあるアンチパターン・ベストプラクティスなどを整理したうえで、具体的な事例をあげて図解しながら丁寧に解説されています。
その中でも「第2章 これだけでグッとプロっぽくなるコツ」は、データ視覚化の技術がまだ十分に身についていない方でもこれを意識するだけでグッと垢抜けたVizを作成できるというポイントが簡潔にまとめられています。
そのため本記事ではこの章にスポットを当てて、私が特に参考になったと感じた部分を中心に内容をまとめてみようと思います。

本書では垢抜けたVizを作るために意識することとして、4つのポイントがまとめられています。
どれも言われてみれば当たり前と感じることが多いですが、これらのポイントを抑えるだけでもぐっと垢抜けたデータ視覚化が行えるので、まずはここに記載されている4つを心がけてみることと良いと思います。
色を統一する
色のベストプラクティス=使う色の数を減らすこと
DATA SaberのOrd2 Visual Best Practice Ⅰでは、人が一度に区別できる色の数は7色程度とされていますが、本書ではそれをさらに抑えて、4色(できれば3色)以下にしてダッシュボードを作成することを推奨しています。
データ視覚化の世界は「シンプル・イズ・ベスト」と言われていて、それは色についても当てはまるとのことです。
「色の使い方が難しい・・・」と悩んでいる方は、思い切って「色を使おうとしない」という引き算の発想が効果的になります。

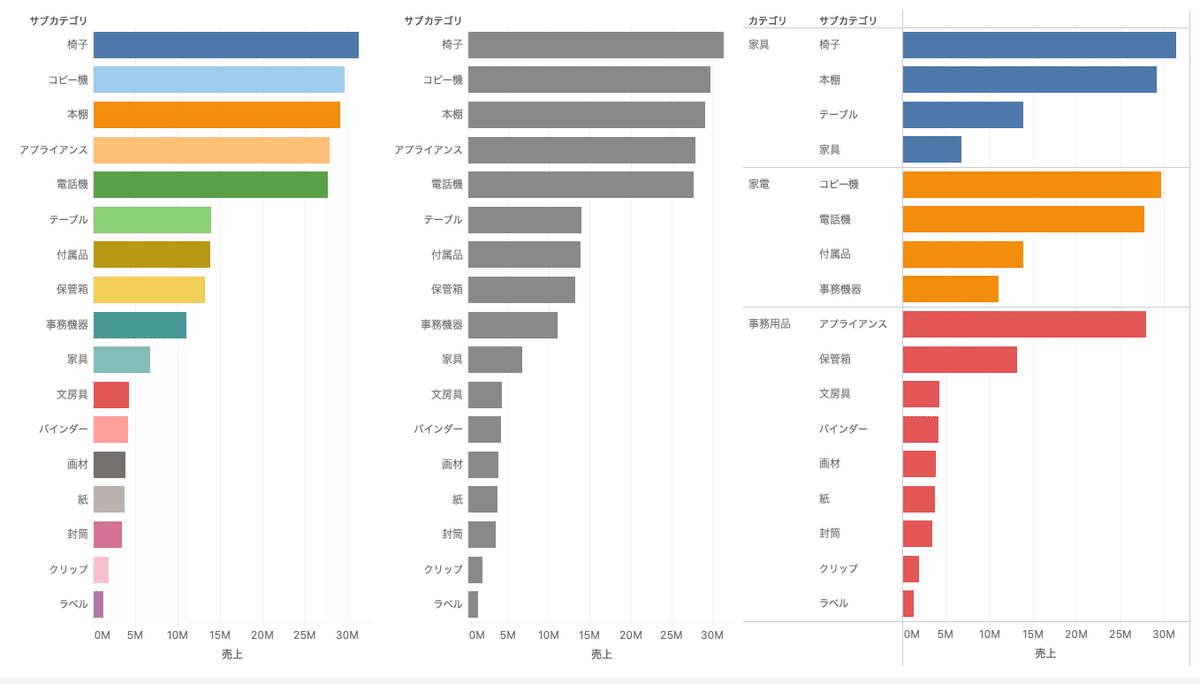
中:改善例1(単色で表現)
右:改善例2(カテゴリ単位で色分け)
上のVizを見ても分かるように、色を多く使っているVizよりも単色だけで表現したVizの方がまとまりを感じられます。(単色表現の場合は、強調したい部分だけ色を変えるなどの表現も加えられる)
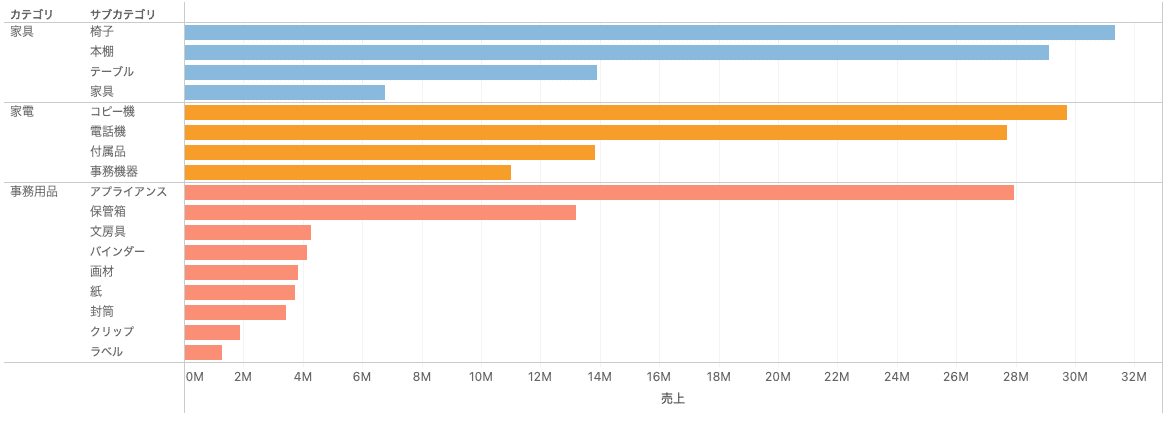
色の絞り方の参考として使いやすい手法として、グレースケールを基調としたVizを意識すると良いです。一番面積を使う部分を白〜グレー〜黒に統一することで、強調したいVizに意識を集中させることができます。

また、配色については参考値として以下の比率での使用が紹介されています。
ベースカラー(背景や一番面積の多い部分)・・・70〜80%
メインカラー(Viz自体の基本となる部分)・・・10〜20%
強調カラー(Vizの中でアピールしたい部分)・・・5%
より垢抜けしやすくなる色の工夫として、「彩度」を意識するということも紹介されています。基本的に彩度が低いVizほど落ち着いてた印象を持たれやすく、彩度が高い部分はより意識を向けやすいという特徴があるため、
「ベースカラーは彩度を低めに設定し、強調したい部分は彩度を高めて表現する」といった作り方が良いです。


テキストを整える
データ視覚化におけるテキストの役割は以下のように幅広いです
主題を明示する、ラベルを付与する、操作を促す、文脈を補足する、 etc.
デフォルト設定をそのまま使用するのではなく、うまく制御することでより効果的なメッセージをオーディエンスに届けることができます。
ダッシュボードを見るのが初めてな人でもどのように操作したほうが良いか伝わるような表現をテキストにより補足できます。

このVizでは、主題を明示しオーディエンスに視覚化の内容を明確化したうえで、サブタイトルでその補完を行い、オーディエンスに操作を促すようなガイドも記されていて、初見のオーディエンスでも情報が入ってきやすい表現がテキストにより実現されています。
また、本書ではBANs(重要なことは大きく表示する)という技法も紹介されています。重要とされる情報はVizによって変化しますが、一例としては主題(タイトル)であったり、KPI指標、結論のメッセージなどがあります。
以下のVizは最も伝えたいメッセージを画面の左上に大きなテキストで表示し、内容を強調しています。

目線を意識したレイアウトにする
人間の目がダッシュボードを見たときにどのように動くのか?といったアイトラッキングの研究は広く行われています(これらの研究はダッシュボードだけではなく、各種広告や宣伝媒体に対しても行われている認識です)
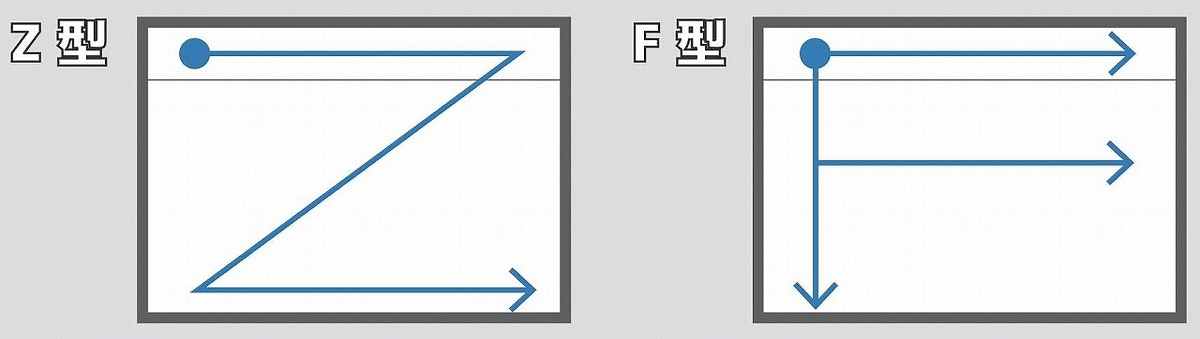
人間が特定のダッシュボードを見たときの視線移動の順番は限られており、大まかにはアルファベットのFやZの形に例えられることが多いです。

そのため、ダッシュボードにおけるVizの配置順についても、基本的にはこの法則に従って左上→右上→左下→右下という順番に配置することが推奨されます。(当然全てこの形に無理に当てはめようとする必要はなく、配置するVizの数や形、ストーリーに応じて適宜調整は実施する)
大まかな方針としてこの鉄則を意識しておくことで、読み手の認知的負荷を上げないダッシュボードの作成→利用頻度の向上に繋がります。
無駄な線を省く
Tableauでデフォルトで作成されるVizでは、外枠やゼロライン、グリッド線などが自動で設定される。
グリッド線は値を判別するための補助的な役割を持つ一方で、ときには認知的負荷を上げる要因となっているケースが多い。
これらの線を必要に応じて削除することで、一瞬で垢抜けたVizに様変わりします。

また、グリッド線に加えて、必要に応じて目盛りの間隔を調整して減らしたり、思い切って省略することで、より情報量を落とした洗礼されたVizに仕上がります。
今回は永田ゆかりさん著のデータ可視化のデザインにおいて、特に参考になった、Vizを垢抜けさせるために簡単に導入できるポイントを4つ紹介しました。
本書籍では、データ視覚化における大前提から、実際に作成されたVizをもとにした作成におけるポイントや工夫点が紹介されており、非常に実業務への参考になります。
特に第4章の事例で学ぶ-ダッシュボード作成過程思考キャプション-のパートでは、各企業が実際に作成したVizとその依頼背景が併せて紹介されており、大変参考になる部分が多かったです。
データ視覚化の業務を行う中で、「ただグラフを並べただけになっている」「レイアウトについてはデフォルトのままで作成してしまうことが多い」と感じている人にとっては大変有益な情報が多いと思いました。ぜひ手にとって見てはいかがでしょうか。
