セミナーメモ:認証機能の開発工数削減をデモで体験!次世代認証基盤サービス『Auth0 by Okta』導入実践ウェビナー
下記オンラインセミナーの受講メモ
2024/11/20開催
認証機能の開発工数削減をデモで体験!次世代認証基盤サービス『Auth0 by Okta』導入実践ウェビナー
主催:クラスメソッド,
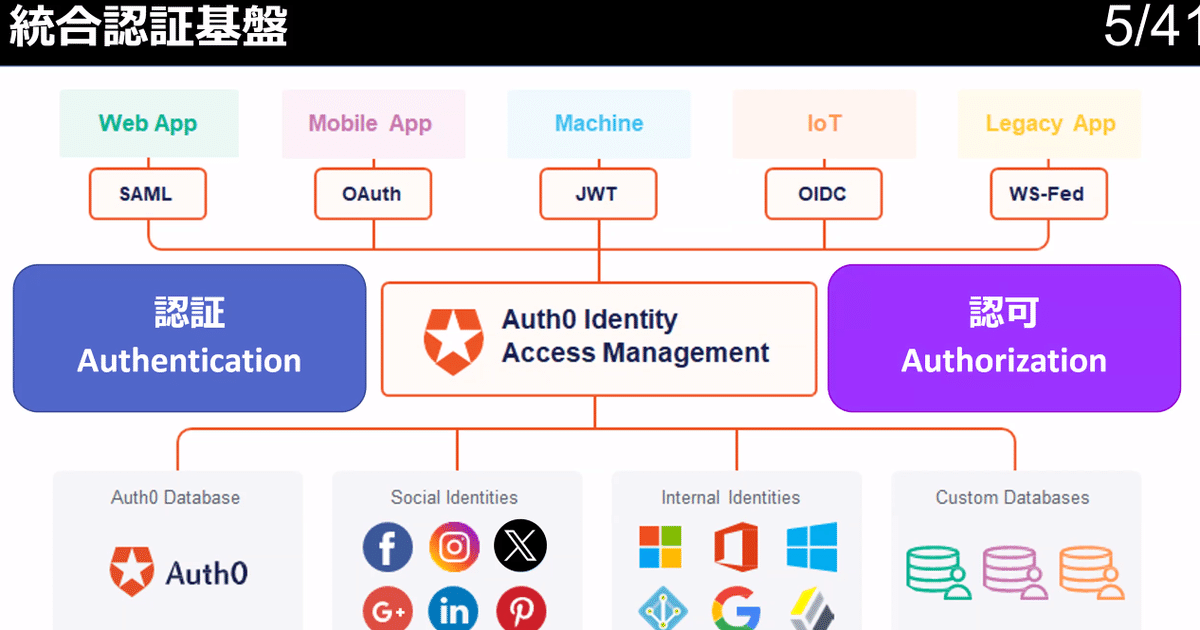
Auth0 ?
CICが提供する認証プラットフォーム
SSOを実現できる次世代型統合認証基盤
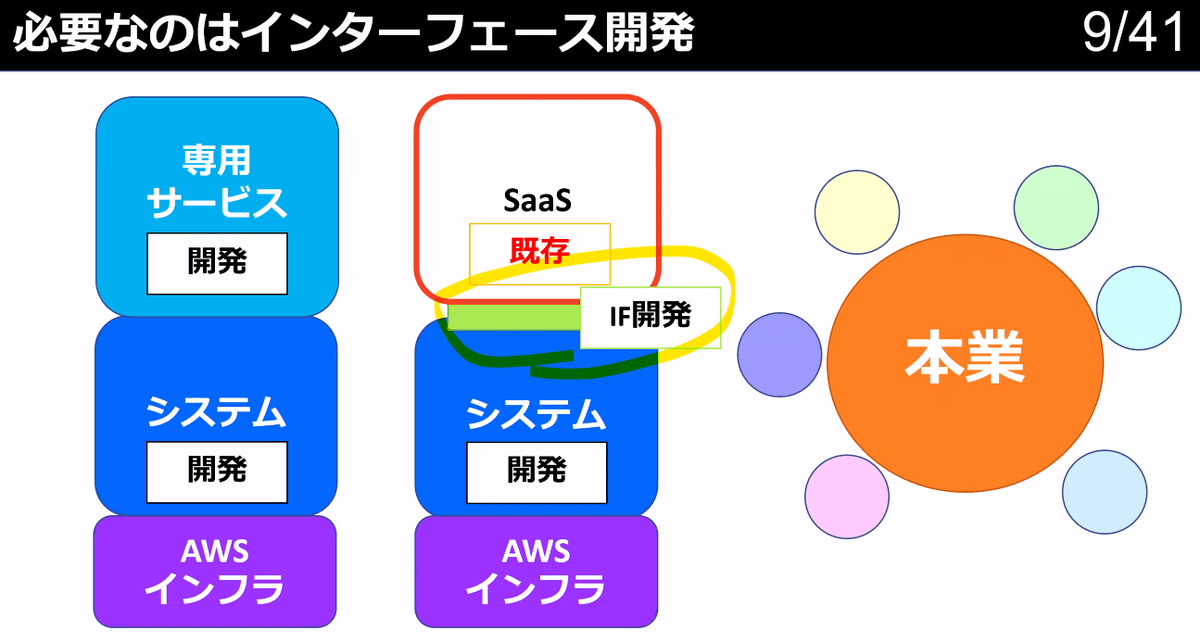
認証基盤の構築ではなくI/F開発
開発が早く手離れも良い
認証機能の開発にかかる工数をゼロにする、という目標を掲げる
認証・認可をサポート

認証機能として、利用者が作り込む必要がある箇所👇️

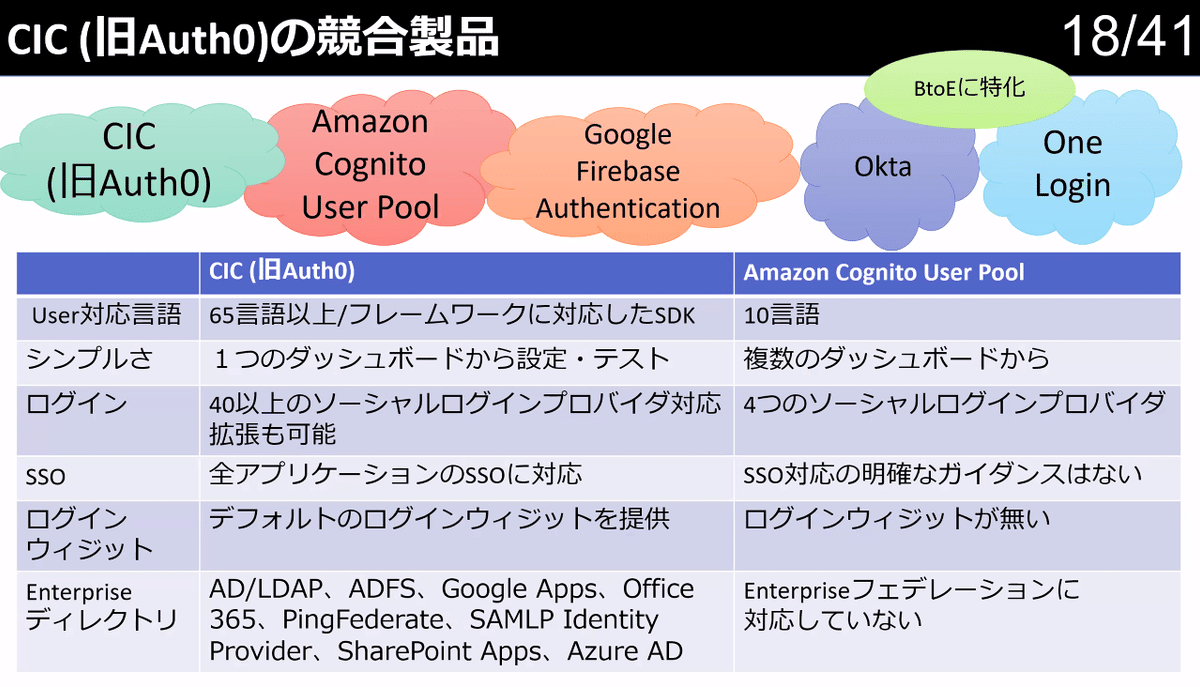
競合との比較
OktaはBusiness to Employee (社内の従業員認証)であり、Auth0とは守備範囲がやや違う、というスタンス

右側👇️は、認証はするが管理はADなどに委譲

デモ
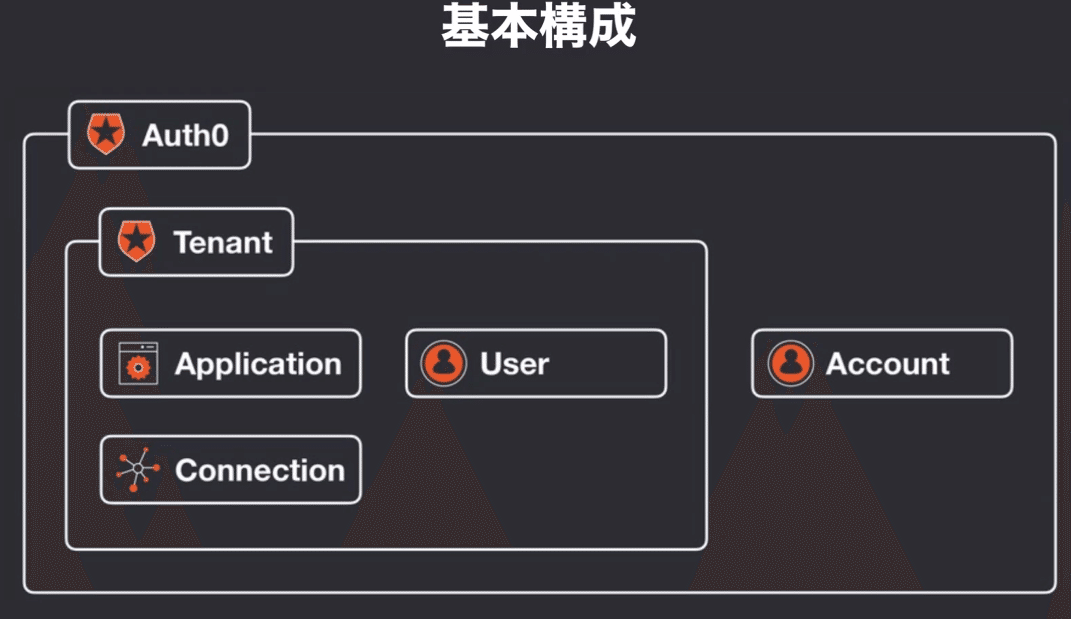
基本構成

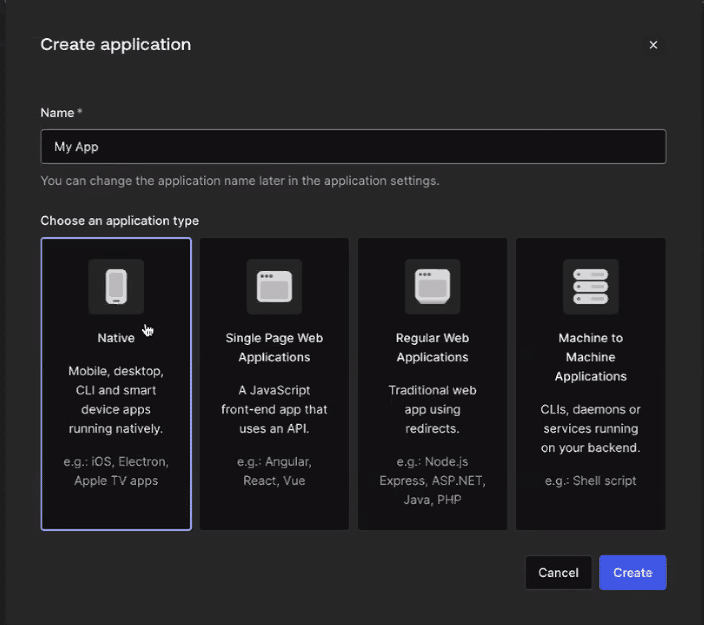
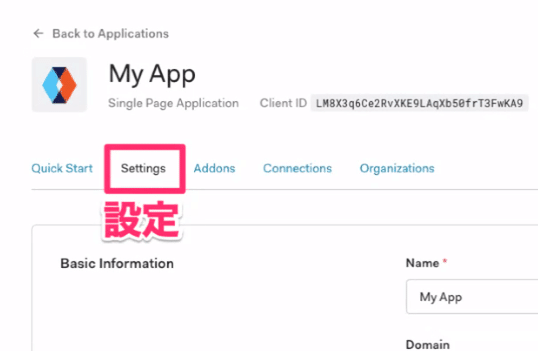
Step1. Create application

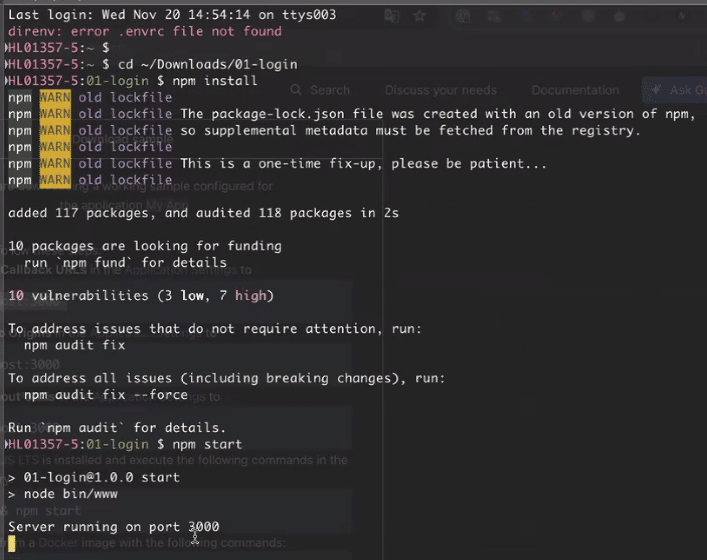
Step2. サンプルアプリのDL、起動
初期アプリ(サンプルアプリ)をDLしアプリを起動。
ここではSPAアプリの例。

この段階で localhost:3000 にアクセスしてもエラーが出る。
下記のオレンジは callback であり、この Callback URL を未設定である場合はエラーになる。
(Auth0に、許可アプリケーション(URL)を未設定、という状態)

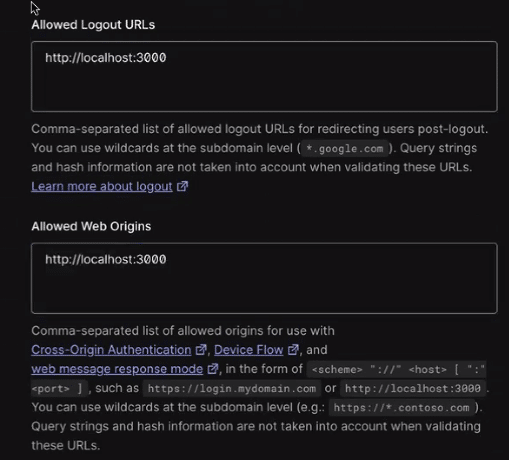
Callback先の設定


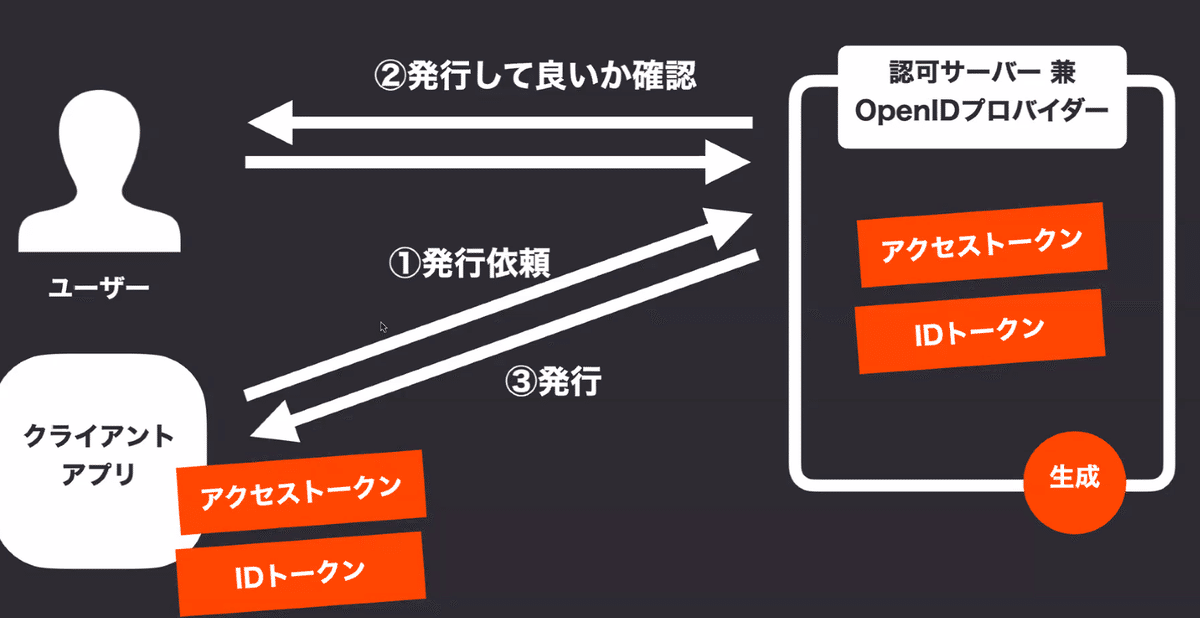
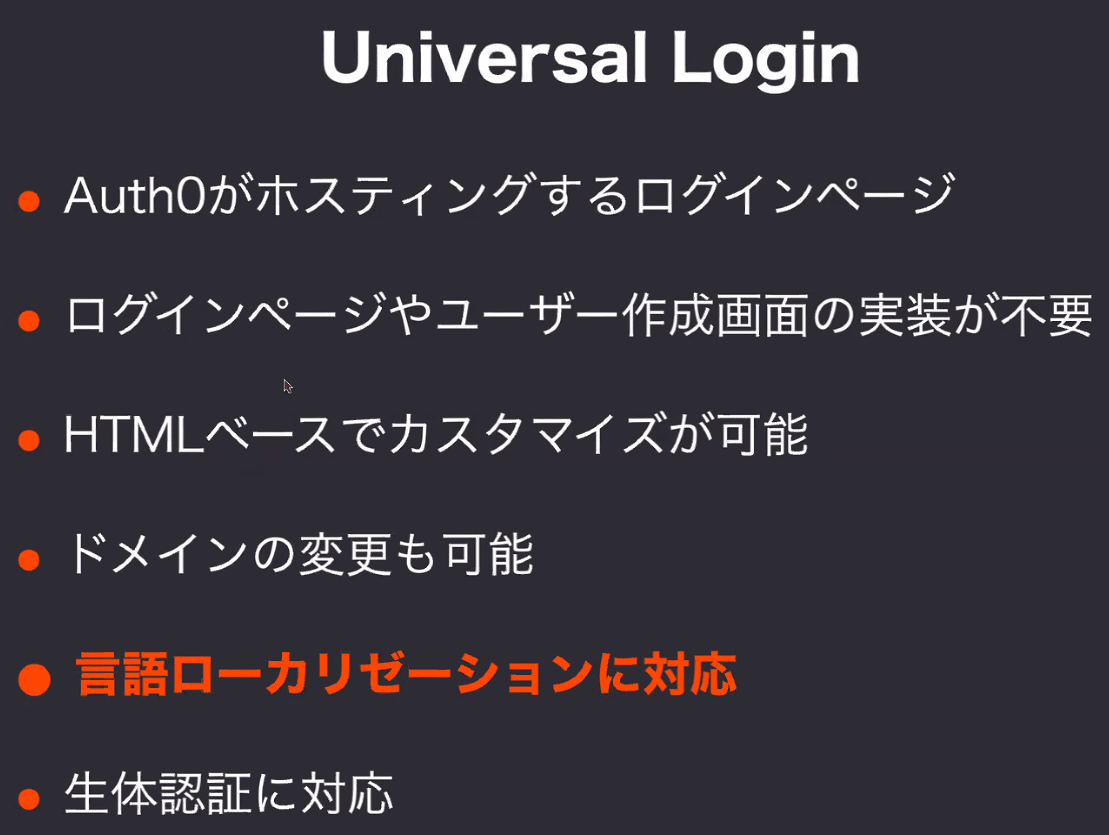
Step3. Universal Login
ログイン機能周りの機能(UI含む)実装はAuth0が提供するものを活用しつつ、必要に応じてカスタマイズ。

管理画面上で言語設定を行うだけで日本語ログイン画面になる。

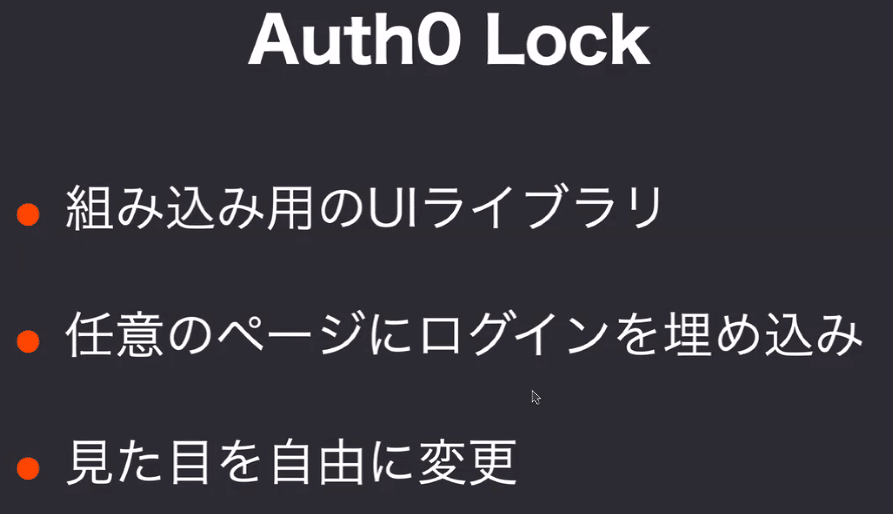
Step4. Auth0 Lock

自サーバでログイン画面を実装しつつAuth0を使いたい場合はこのライブラリをインポートして、画面実装する。
Auth0 としては非推奨(Universal Loginの利用を推奨)。
理由は、ログイン画面にはセキュリティリスクが埋め込まれやすいから。
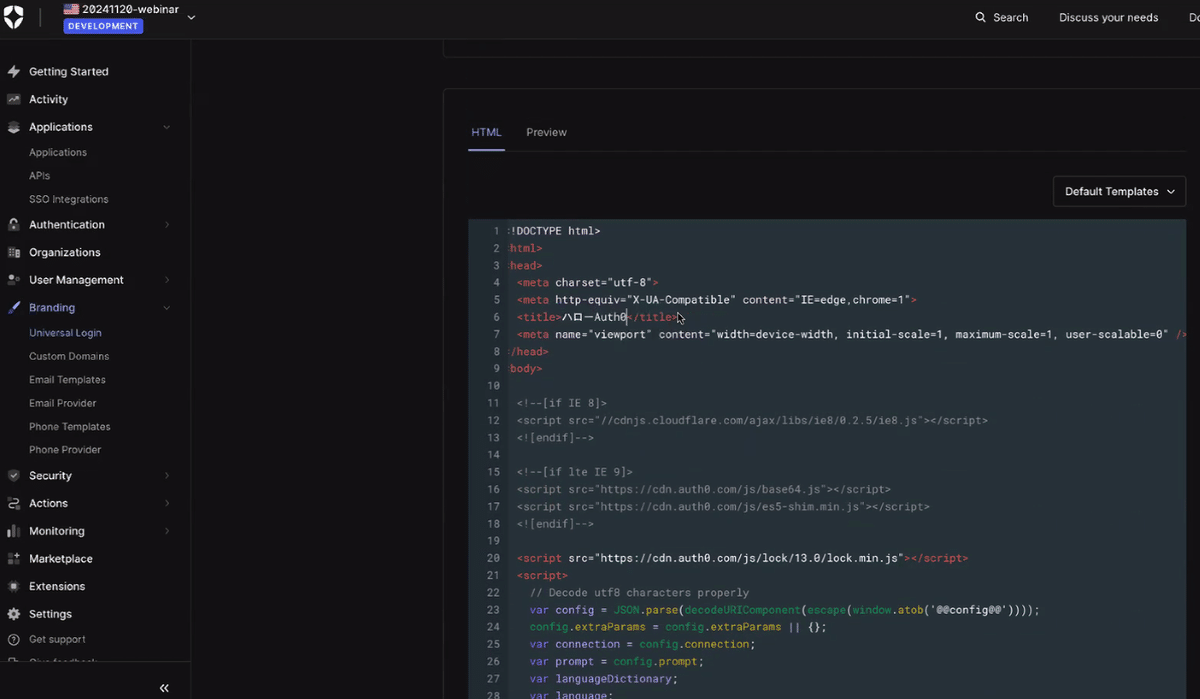
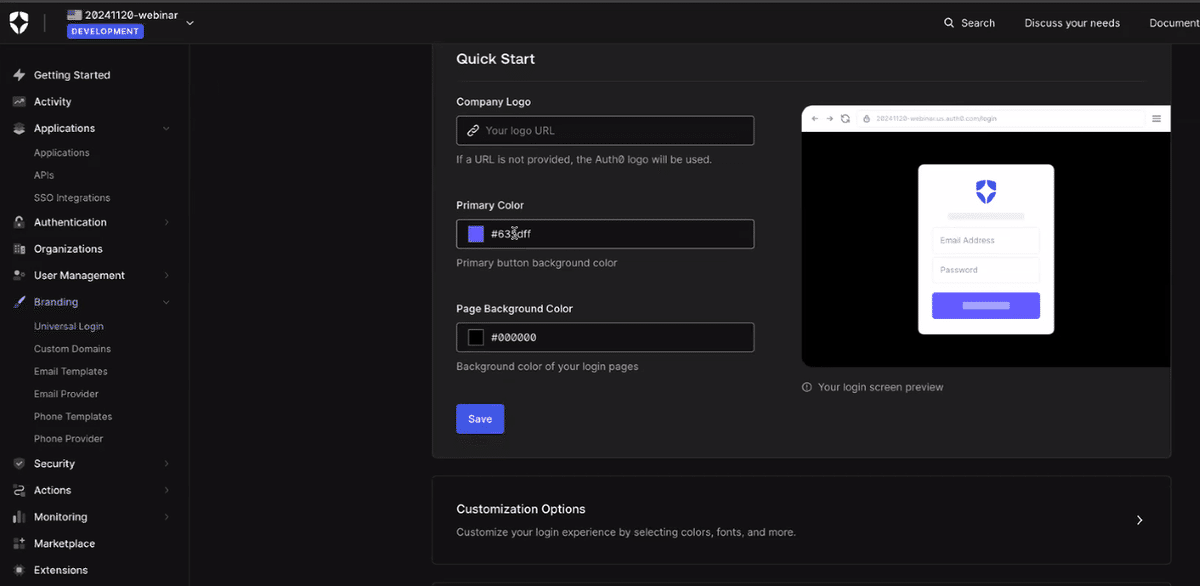
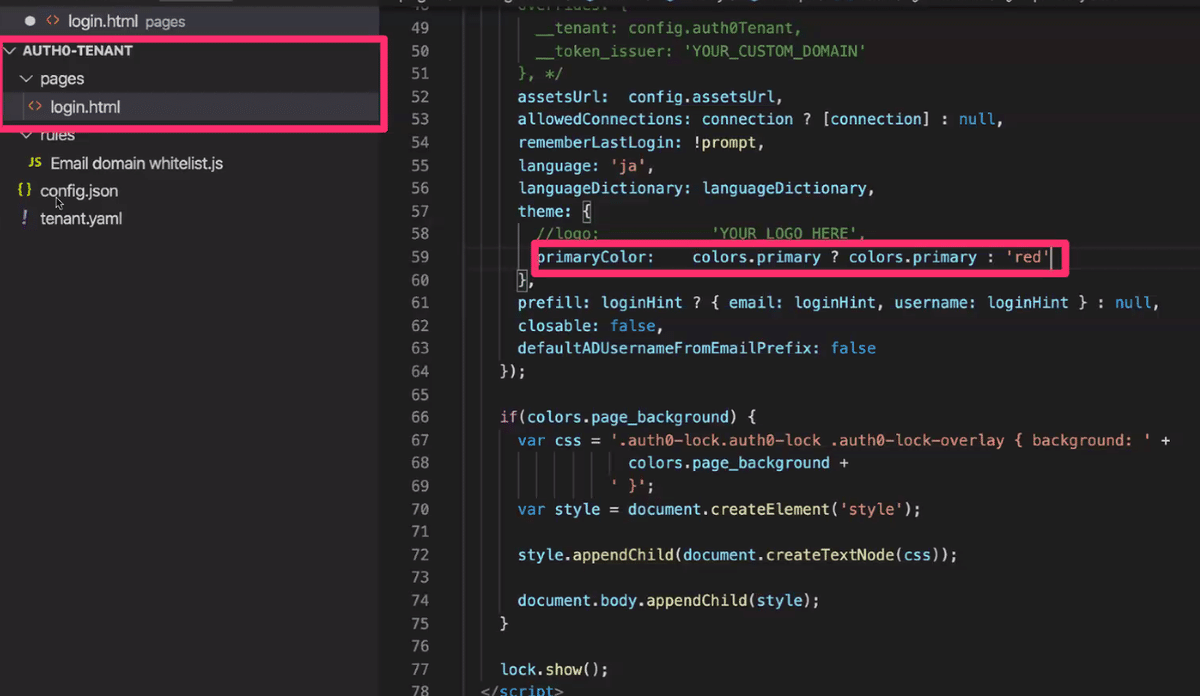
Step5. ログイン画面のカスタマイズ
管理画面上でHTML/JSの編集を行う。

Universal Login 画面をベースにしたシンプルなカスタマイズも可能

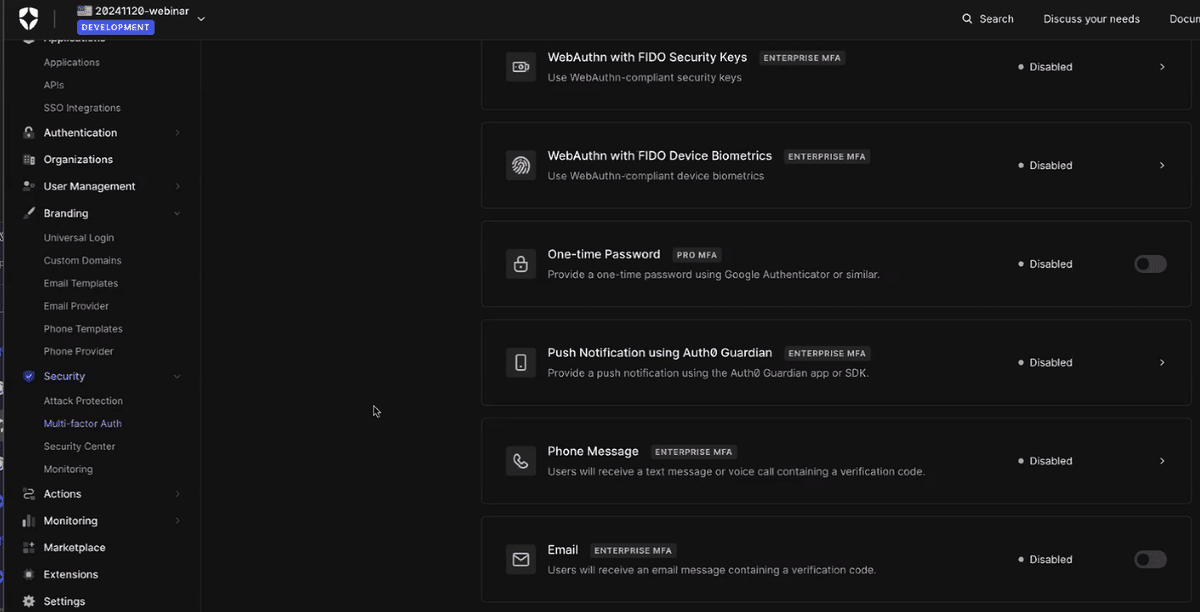
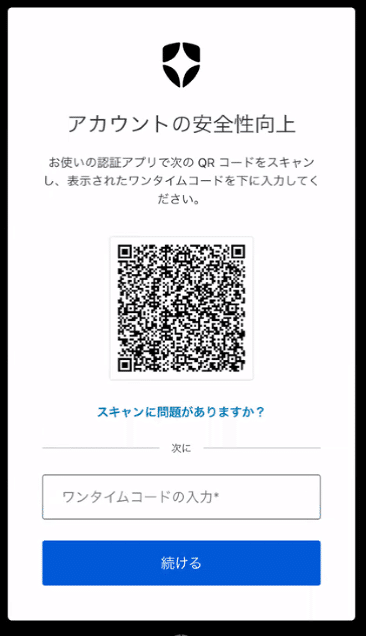
Step6. MFA有効化
管理画面から適宜選択・設定


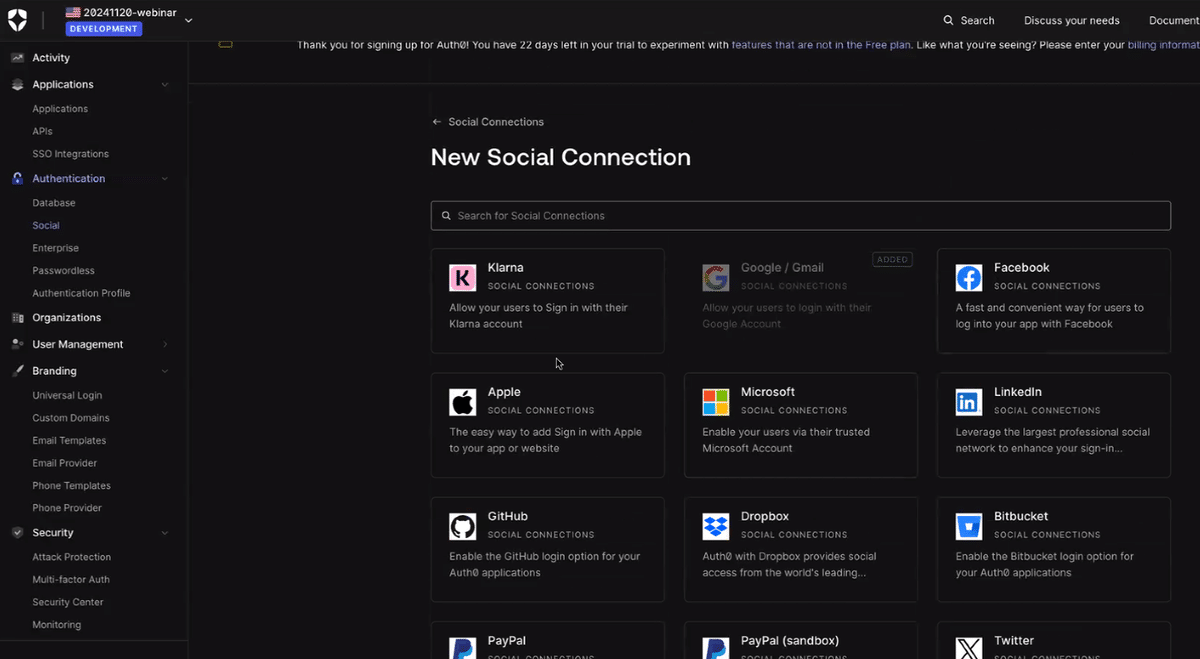
Step7. Connection
ログイン方法。どのDBを用いてログインするか。
デフォルトではGoogleログインがOn。

70以上のコネクタあり。
1アプリケーションで複数のコネクタを用いることも可能。

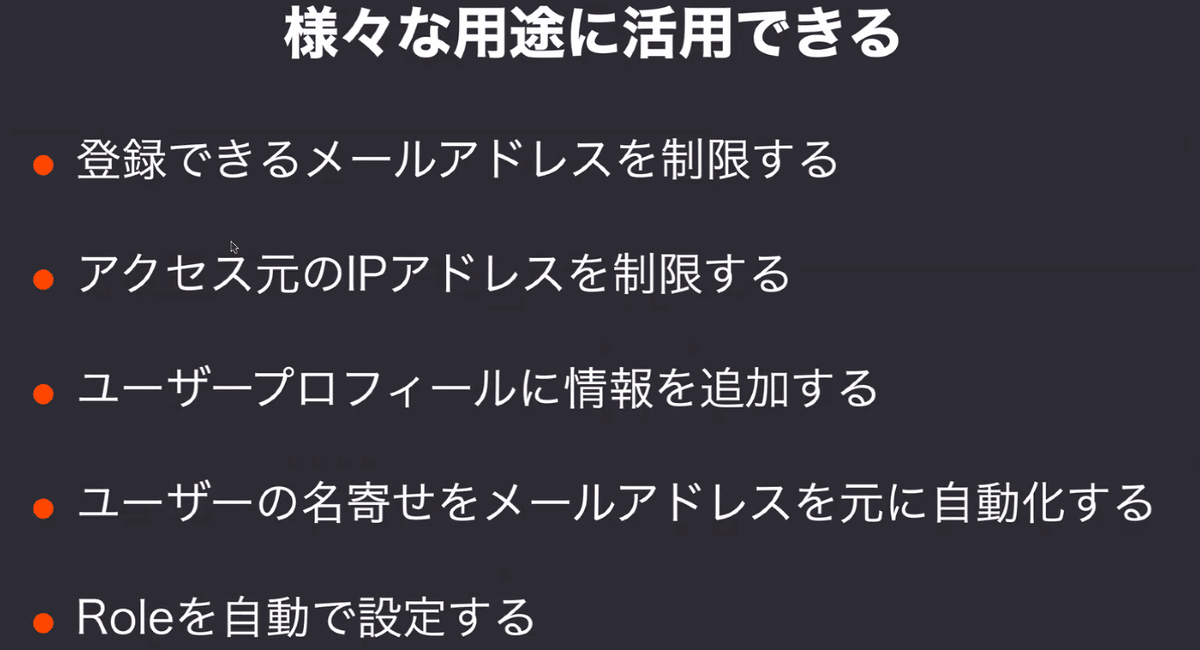
Step8. Actions

MFAの有効化・無効化もActionsで切り替え可能。
(国外からの認証の場合はMFAを必要とする、など)
IP制限の例。Nodeにより実装する。

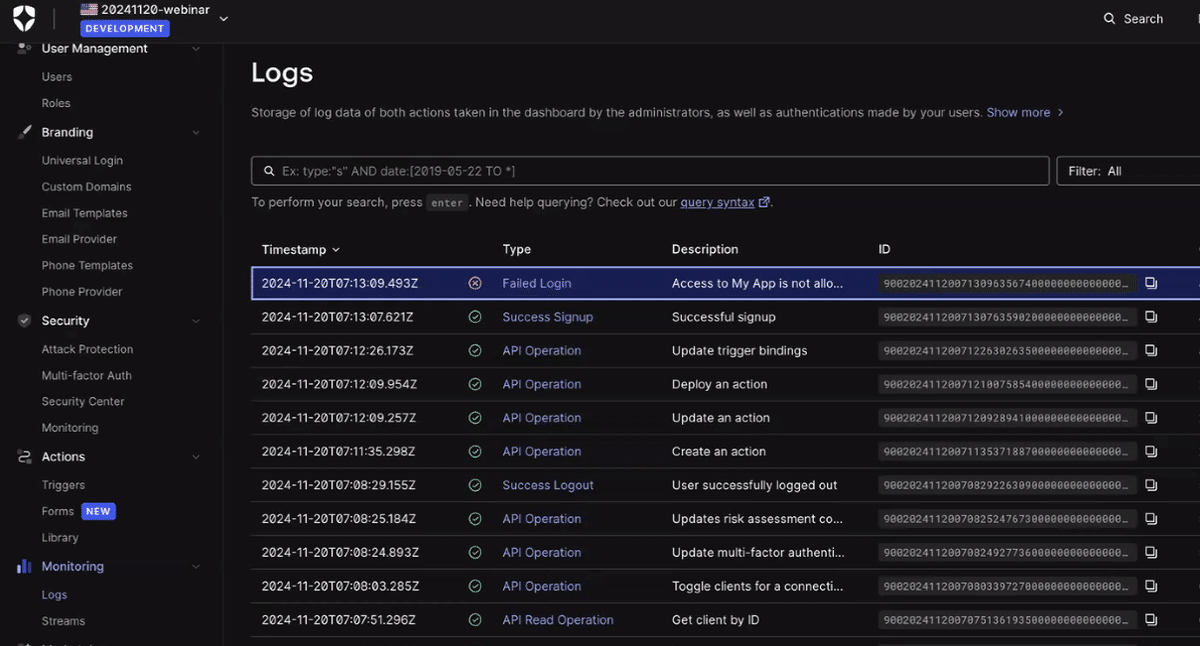
ログによる確認。

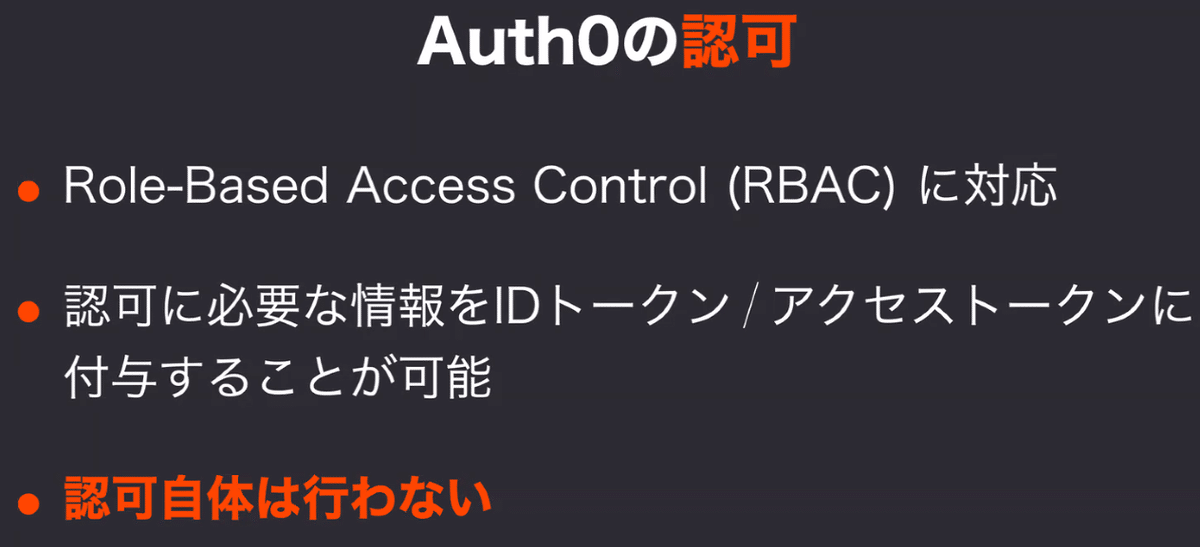
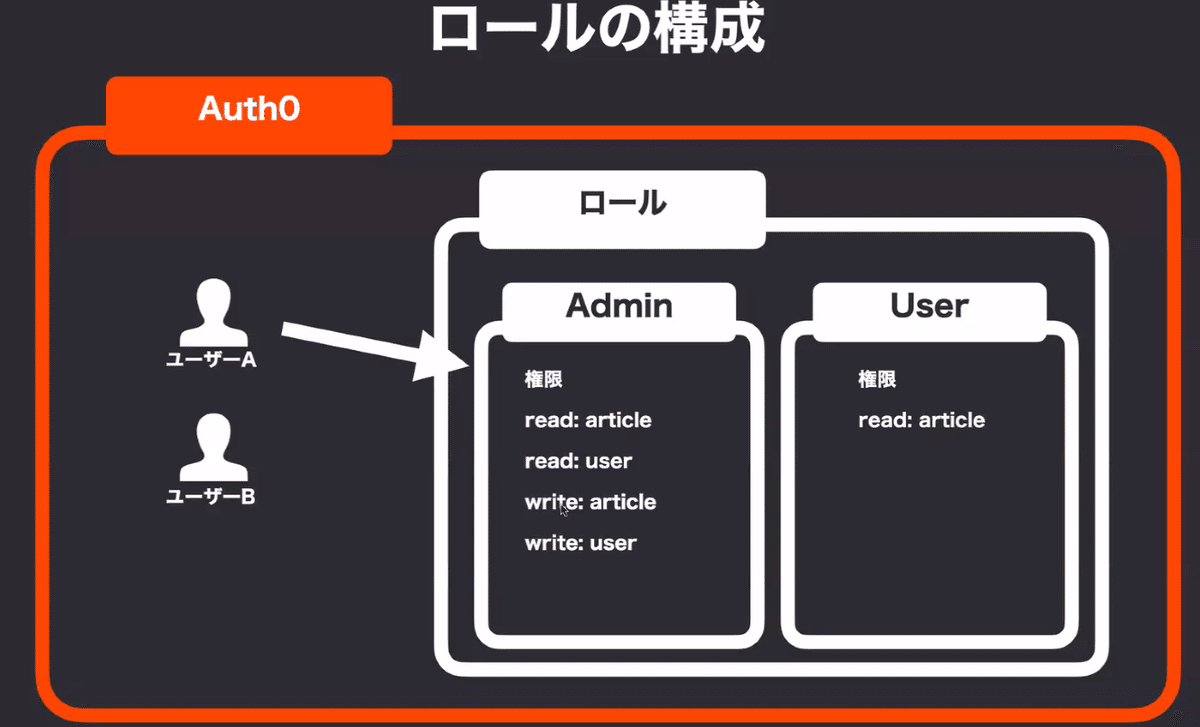
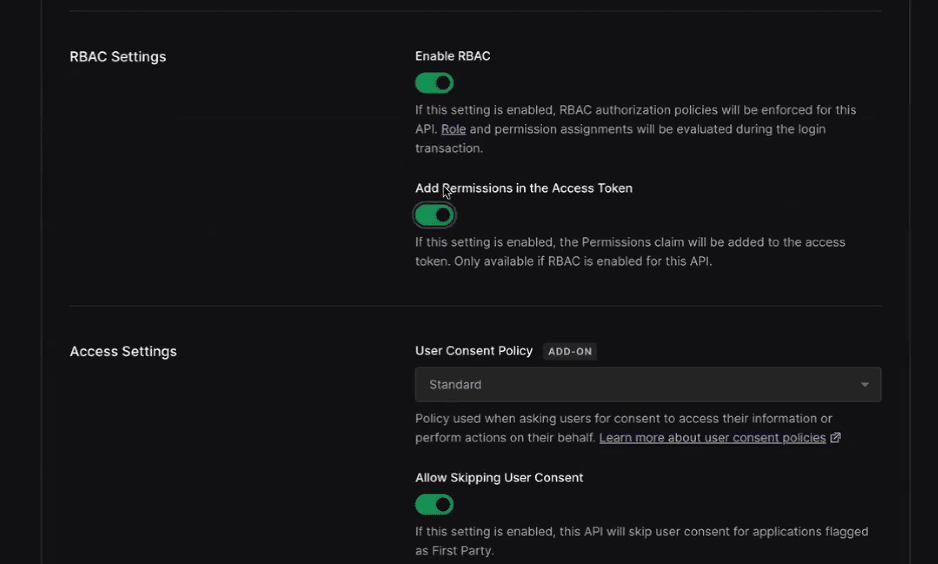
Step9. RBAC
RBAC = Role-Based Access Control

ロールによって権限を制御すること(RBACとか書いてるけど普通のこと)。
これもAuth0による実装が可能。
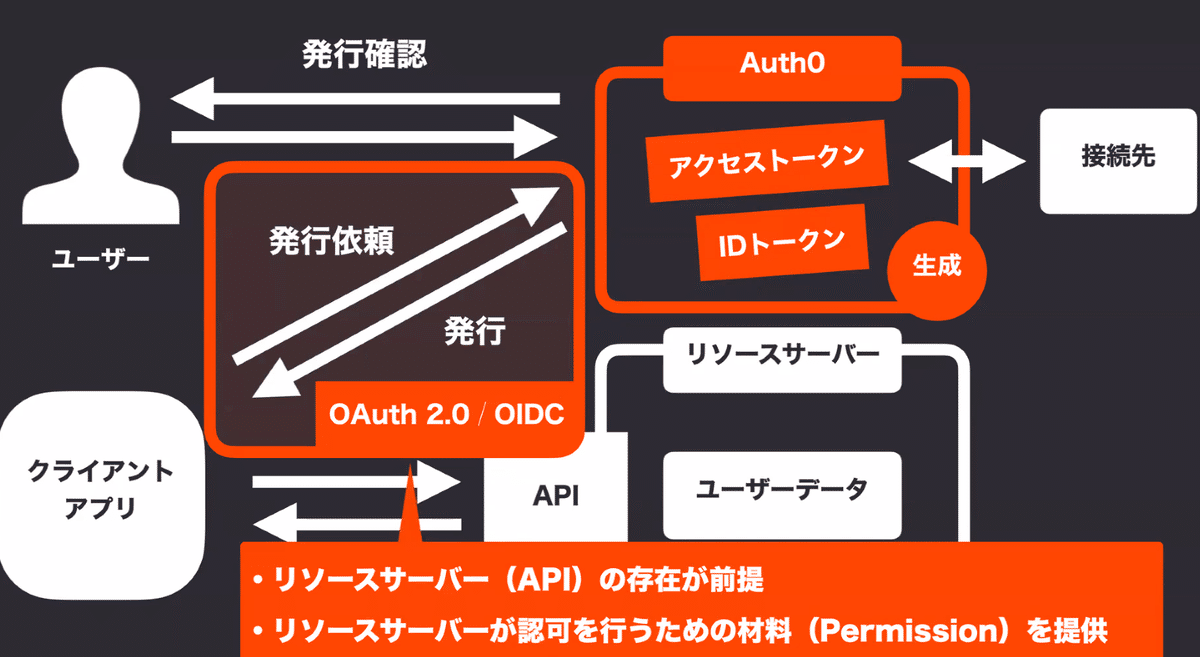
補足:よくある勘違いの是正

トークンの中にロール情報を同封することが可能。
APIの振る舞い(ロールに基づいて機能を制御)はあくまでアプリの仕事。
Auth0にやるのは、認可であり、情報をアプリにわたすところまで。


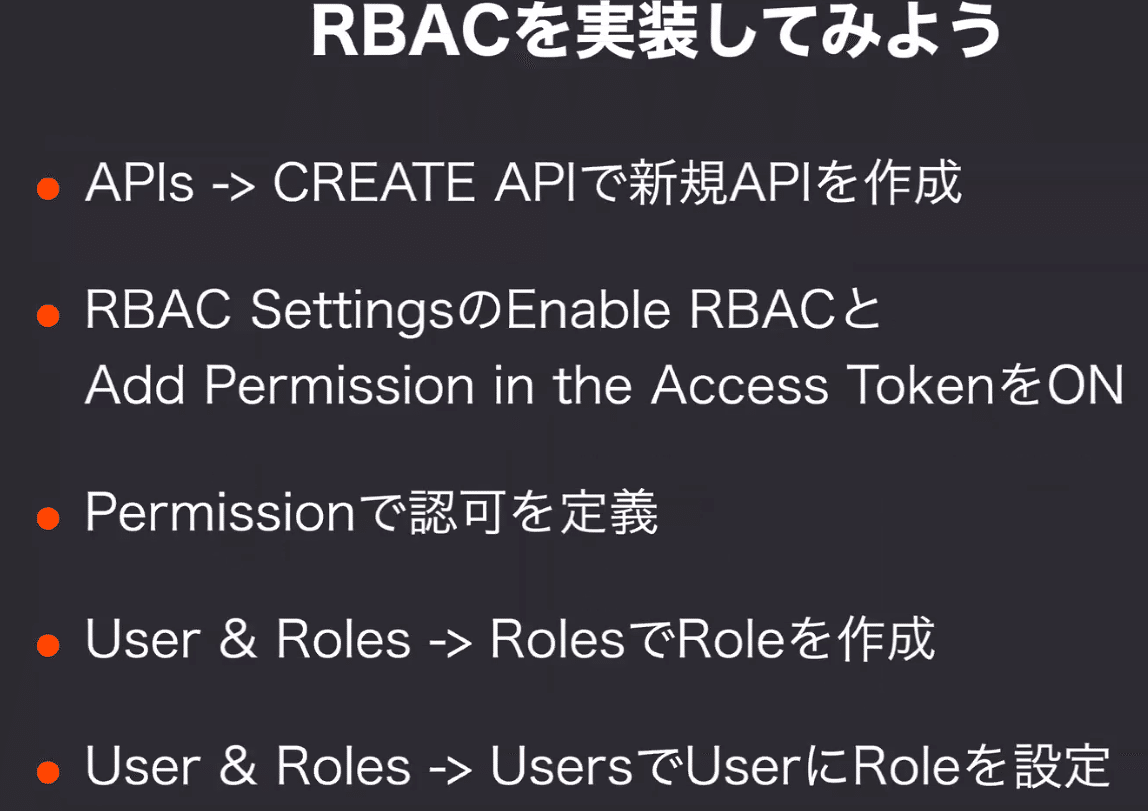
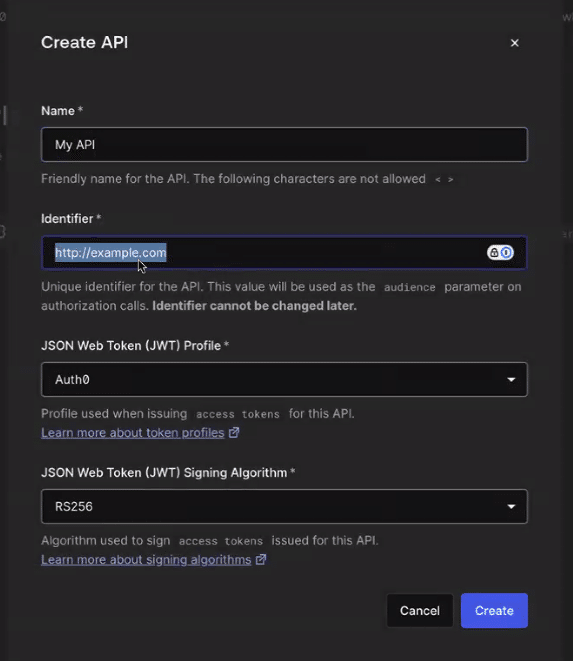
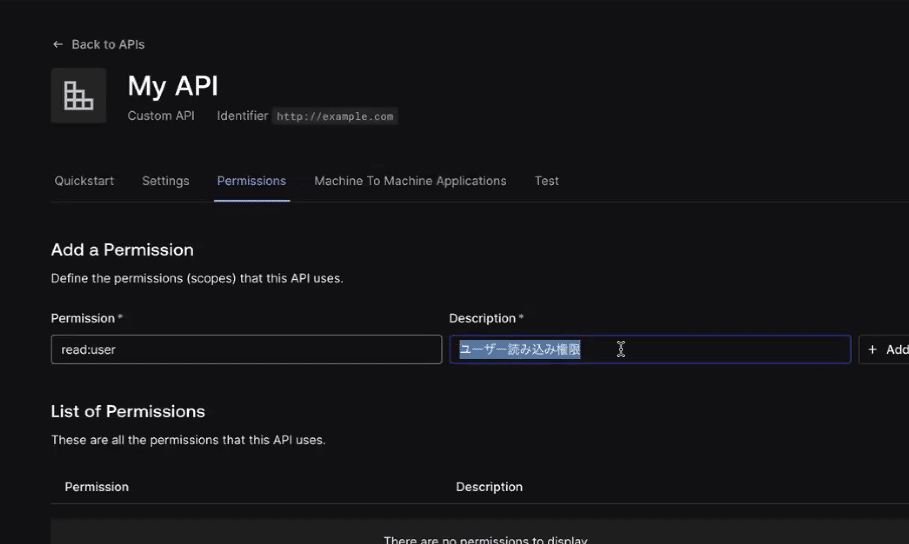
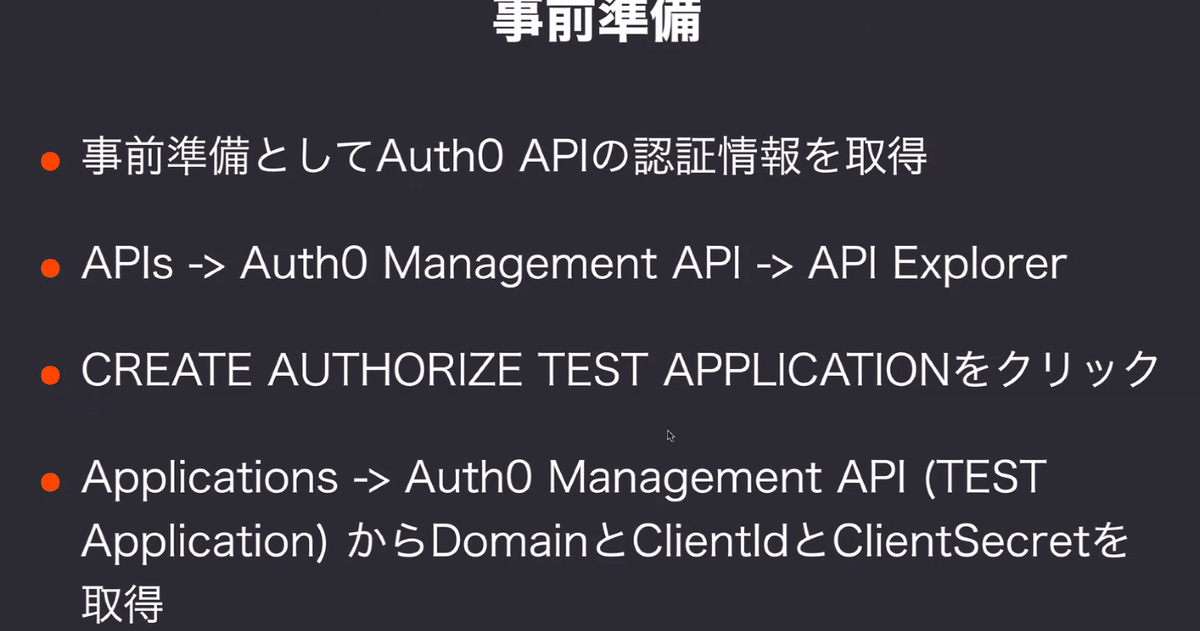
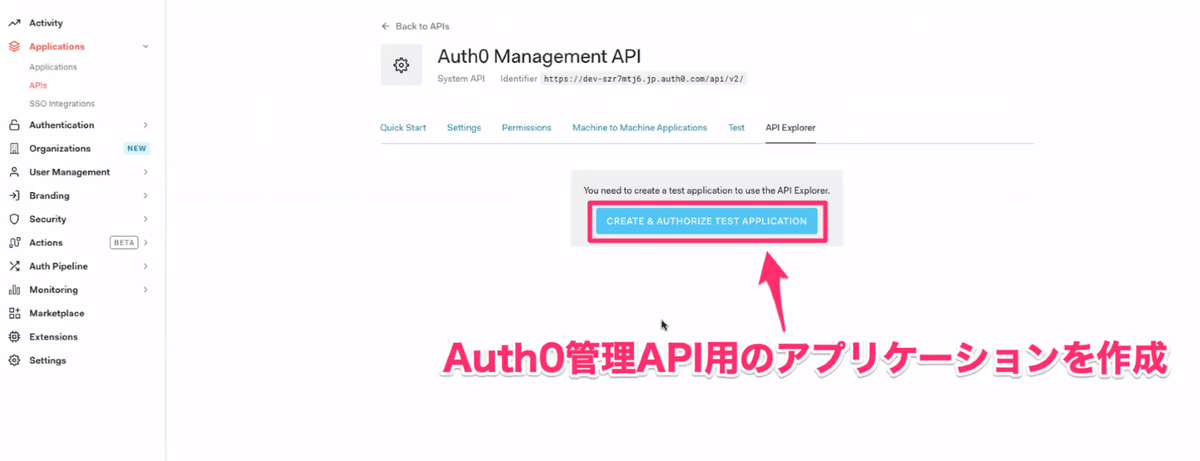
APIの作成

設定

パーミッションを設定
アプリで扱いたい権限の種類を作成


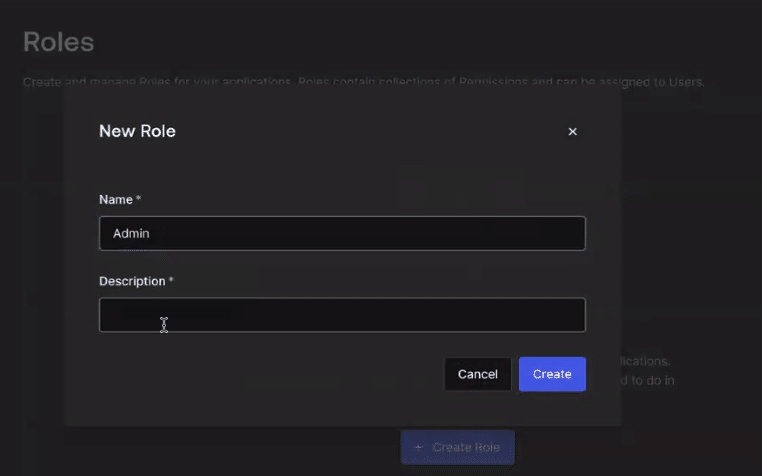
Roleの作成

Roleが所有している権限を設定

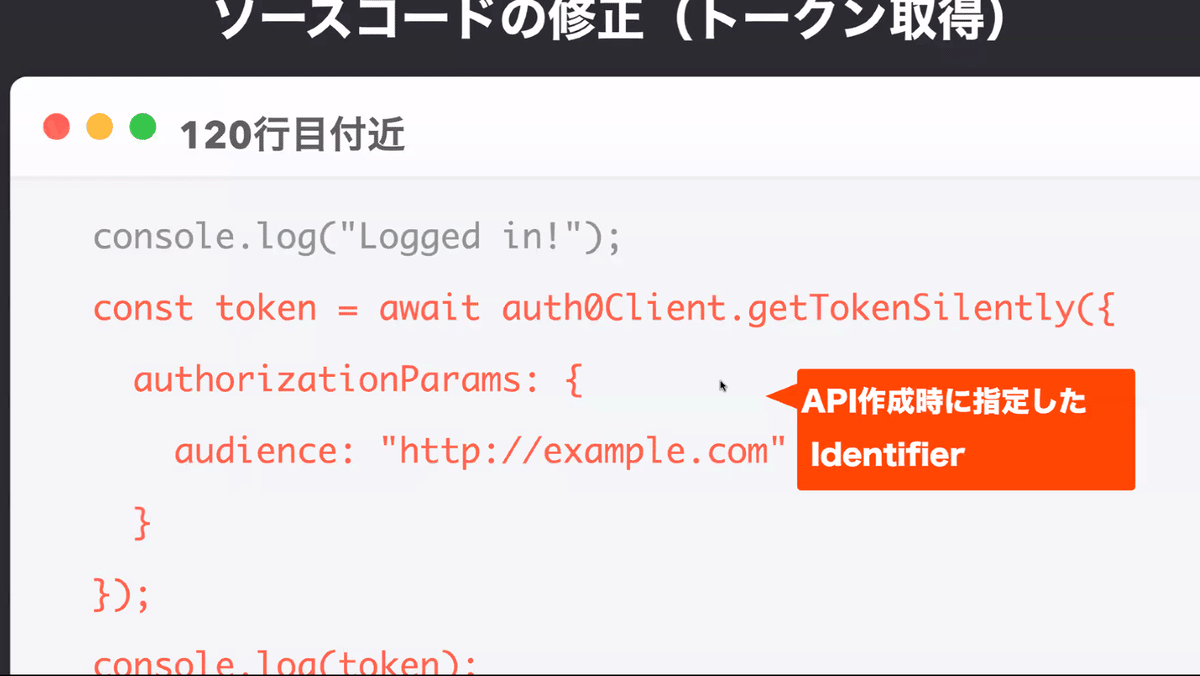
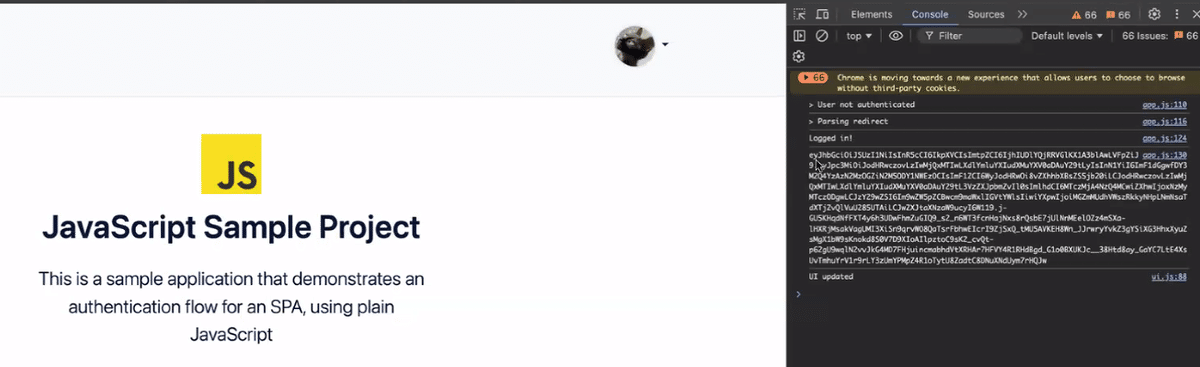
トークンに権限が付帯されていることをアプリ側で確認

トークンが console.log で出力された

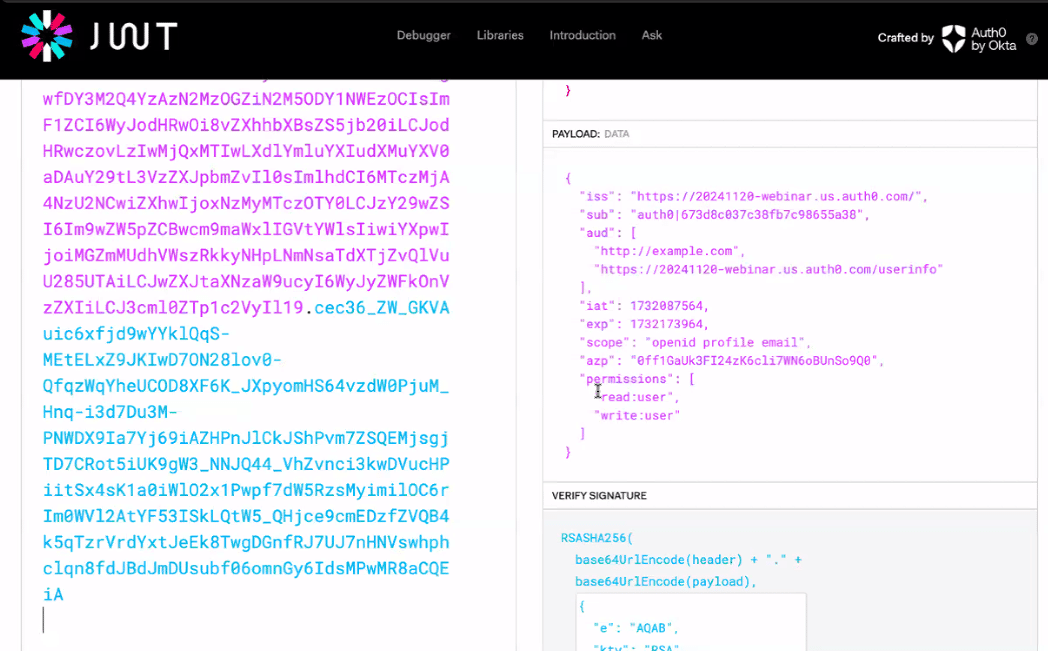
トークンの内容をデコードしてみると…
Permissions に情報がある。

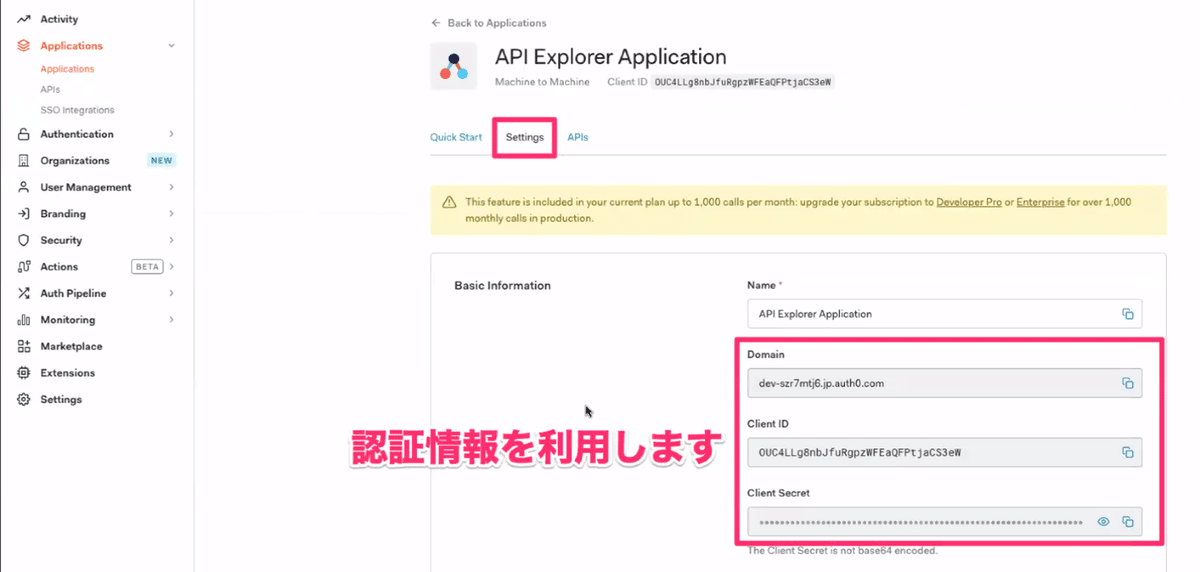
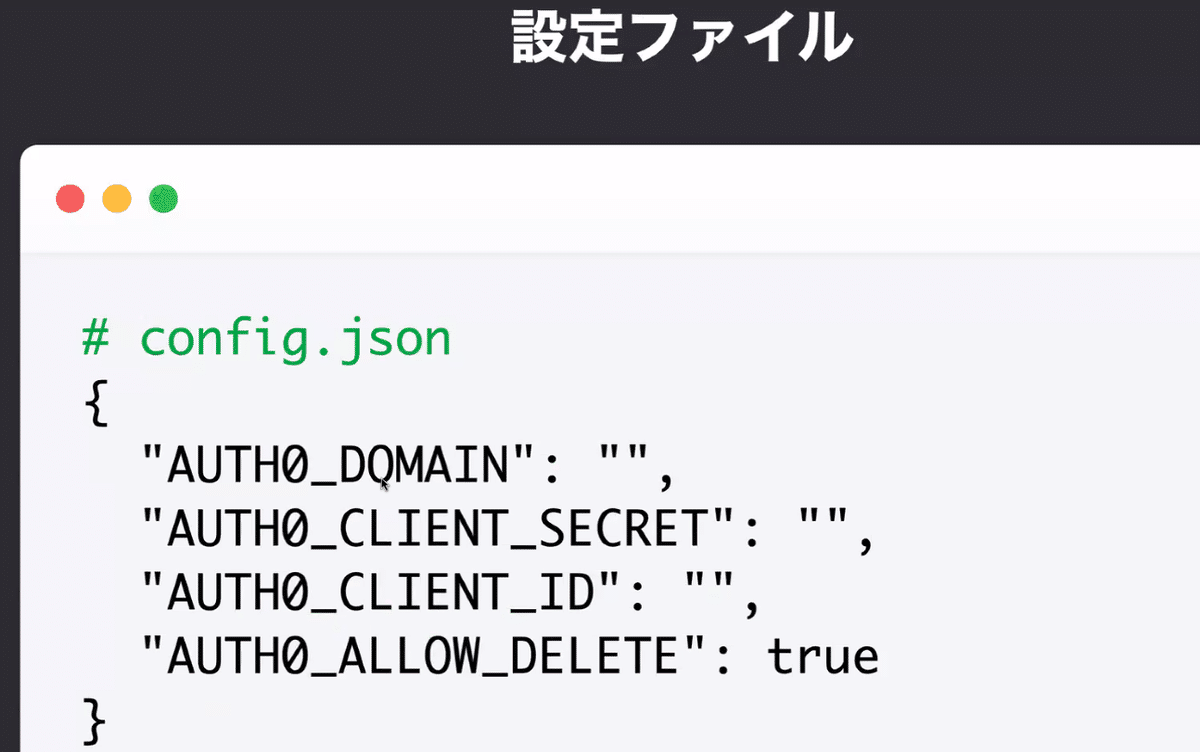
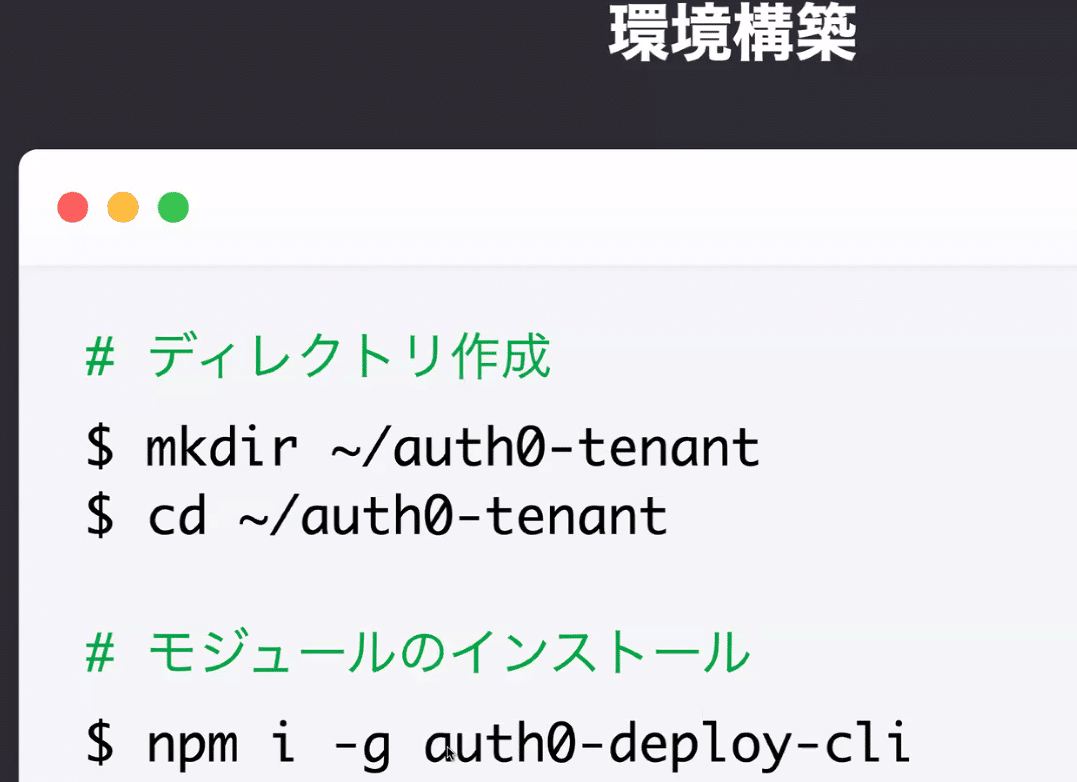
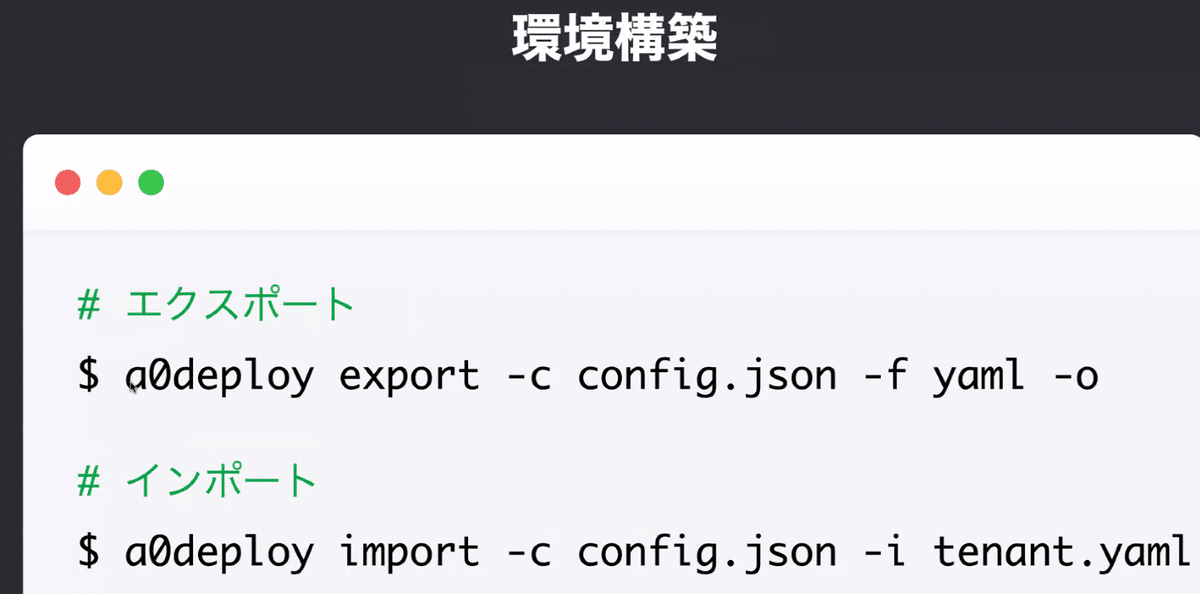
YAML Import/Export
CI/CD, IaC 機能








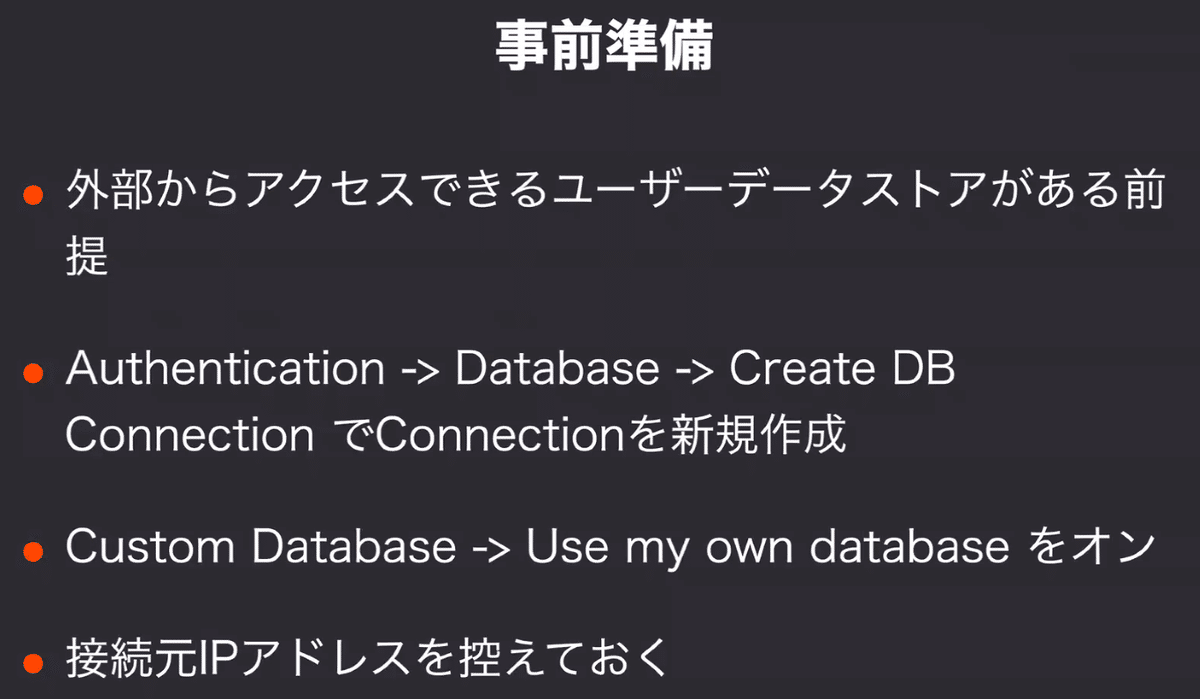
Custom Database Connection
レガシー向け機能
Auth0でユーザーストア認証をラップする

遅延マイグレーション
一括移行ではなく、ログインした人から順次、Auth0のDBに移行していく。

Auth0から自社DBを参照させるため、Auth0のIPを取得してインバウンドルールで許可するなど適宜対応する。
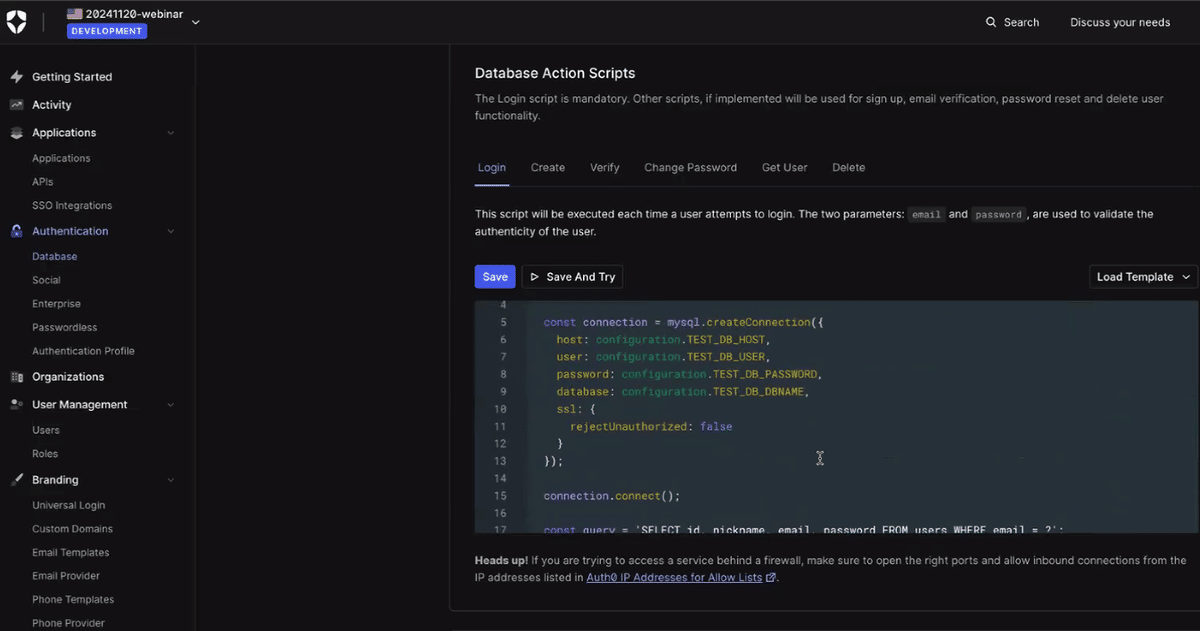
スクリプトでDBへ接続する。
コードをゼロから書くのではなく、テンプレートからコードを取得して接続先情報を書き換えるだけでOK。

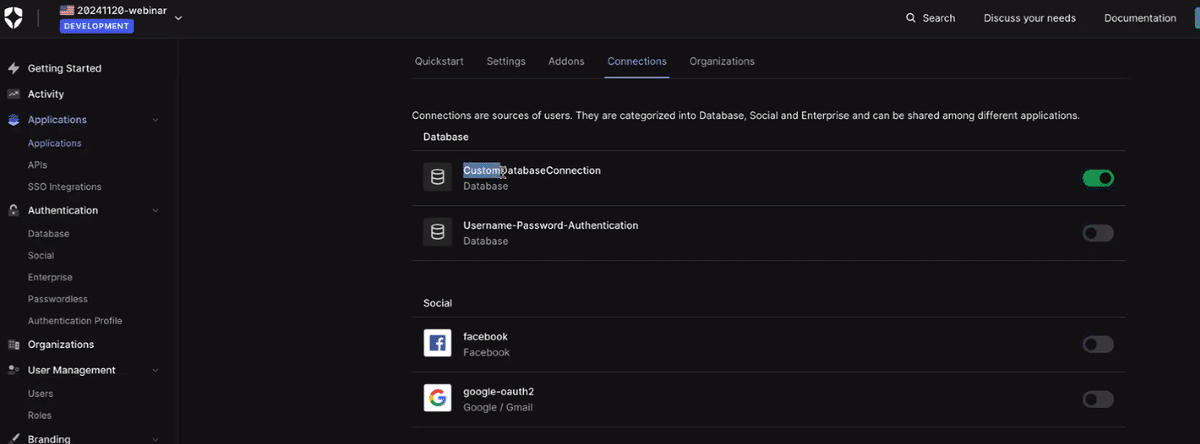
自前DBをユーザーストアとして指定

これで、Auth0上で管理されていなかったユーザーがログインできるようになる。
遅延マイグレーション

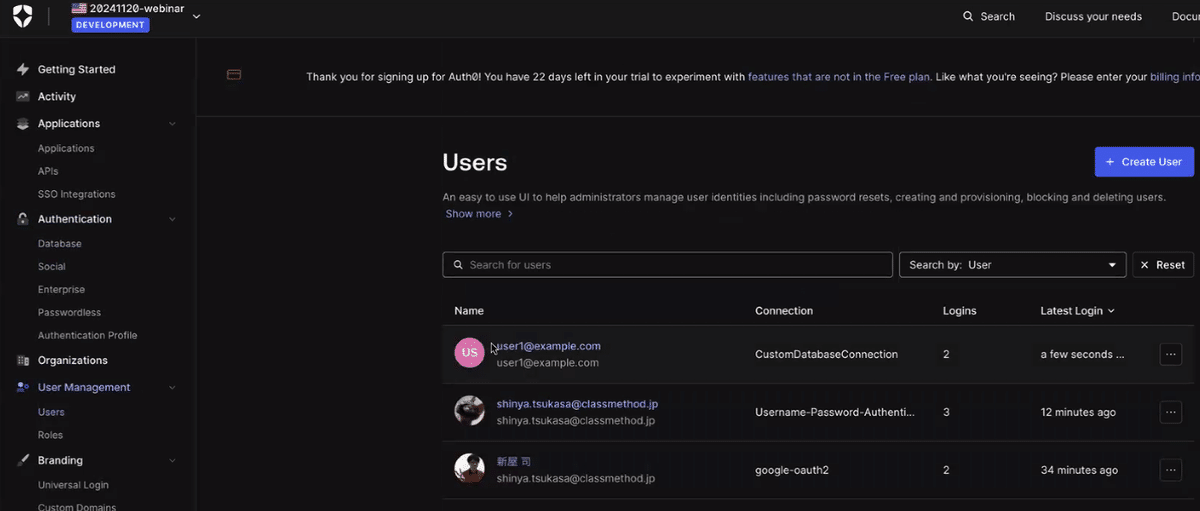
管理画面のユーザーマネジメントを確認
ログイン者のユーザー情報管理が移行されている。