VTuberのWEBサイトをリニューアルした過程①企画からデザイン着手までにやったこと
想定読者 : 個人でWebサイト作ってみたいけれど企画~デザイン着手までの間で何をしていいか分からない皆様
(かつて僕もそうだったので、この記事でお力になれれば幸いです。)
こんにちは。VTuber「ツバクラロヒト」の公式サイトをリニューアルしています。その過程を備忘録的にnoteに記していこうと思います。
今回は企画からデザイン着手までに、どんなことを考えたかを書きます。
自分の為に自分で作ったモノなので特に秘密にすることはないのですが、活動の根幹に関わる事柄を含むので、初回だけ有料noteとして出させてください。最後まで読みたいという方は、応援や投げ銭として購入頂ければと思います。
2020.05.12追記 : やはり秘密にすることは何もないので、全文無料公開にしました🌸
リニューアル前の状態
技術研鑽が目的になると、どうしても目的のよくわからない文面やデザインを作りがちです。よくある位置に文言を並べてみたり、画像をとにかく沢山詰め込んだりして「今風っぽい」サイトは出来ましたが、何のために作ったか、デザインの意図は何かと聞かれると答えられない状況でした。今なら過去の自分に対してレビューが出来る気がします。

動きが見たい方はこちらへどうぞ👇
結論として
プログラマー上がりで企画もデザインも何も知らないと分かった僕は、Webサイトの企画については幾つか本を読んでも理解したという感覚がなく困っていました。そして最終的に、N予備校Webデザインコースのグラフィックデザインの章を受講してから制作に入りました。
受講期限は不明ですが、2020年3月1日より授業が無料開放されているのでこの機会に是非受講してみてください。デザイン書10冊分以上のボリュームはあるのではないかと思います。
以下、順を追って、僕なりの気づきと回答を記します。
1. コンセプトを言語化した
課題では、サイトで伝えるコンセプトとビジョンがよく練られた状態で制作の相談を持ちかけられる、というシチュエーションでした。しかし、今回の場合は「よし!作るぞ!」となった時点で活動のコンセプトとビジョンが言語化されていないことに気付き、ワイヤフレーム作成前で手が止まってしまいました。そこでこの機会に言語化を試みました。
ここでいうコンセプトはアピールしたい物事の根幹を指し、一言で表すとこうなります。
「(変化前の人々の属性)を、(変化後の状態)にする。」
『解決は一行。』(細田 高広・2019)
元々僕の着想が「もしもライチ★光クラブのデンタクみたいな中身の美男子が、アングラな格好(白塗り学ラン)で令和に平穏に暮らしていたら?」でした。
後に現実の人間だと色々と無理のある設定だと思い、趣味開拓の為に造られたバーチャルの人ということになりました。光クラブの構成員は白塗りではありませんが、外見の雰囲気からこの作品を想起してくださる方が多く、意図した通りで少し嬉しかったりします。
それを踏まえて、現在の自分の活動の価値はどこにあるのかを洗い出しました。
・曲: テーマ曲はWeb系ネタ満載のchiptune寄りのテクノ、後は平成の名曲カバー
・グッズ : ピンバッジ、ステッカー、アクリルフィギュアなど、男女ともに使えるものを予定
・動画 : Webサイト制作講座(途中)、日常ネタのプレゼン
・配信 : お絵描き講座、雑談
Webサイト制作関係の動画が一応のメインコンテンツではありますが、不穏な外見に反して「日常を送っていること」「多才であること」が現在の活動の価値だとして、次のような過程を経てコンセプトを一言で表しました。
「サブカルな人々を、(バーチャルキャラクターの)知人にする」
↓
「画面越しの美男子」(一般的すぎる……)
↓
「アングラ美男子の日常覗き放題!」
大分最初の型から外れましたが、「見る人」の存在を感じ取れるので、コンセプトとして合致すると判断しました。
2. ビジョンを明確にした
ここでのビジョンとは、前述のコンセプトが達成された時に見られる世界観を指します。
VTuberのビジョンって何……となったので、まずはファンの気持ちを言語化するところから始めました。僕の愛してやまないテクノバンドC(仮名)を、僕はどのような感情を抱いて推してきたのかを書き出しました。
僕はCを推すことで、
・僕好みのテクノ音楽とカッコいいグッズを得る
→作品から「青春」「哀愁」「衝動」「闘うこと」「カッコ良さへの憧れ」を感じ取る
→それにより、「幸せ」と思う(世界観が好みにマッチしているため)
・ライブに行く
→MCから彼らの「日常」を感じ取る
→「可愛い」と思う
→生の声や演奏から、「生命感」「存在感」を感じ取る
→「生きていてくれてありがとう」と思う
「エモい」「尊い」という言葉にまとめるのは簡単ですが、突き詰めて考えるとそれらは「感動」することであり、受け手にとって癒やしの一つの形なのだと気付きました。
そこで「サブカルな人々が、癒やされる」ことをゴールとして、次のようなステップを踏んで世界観が伝われば、という図を描きました。

ここではSTEP2(キャラクターを知ってもらった後)で「日常を覗いて」もらうために、全てのSNSや動画プラットフォームでの活動をまとめるアイデアが出てきました。Webサイトをファンの皆んなに何度も訪れてもらえる場所にしようということです。
3. サイトの目的を決めた
目的を決めるのに、ビジョンステートメントを使います。
何をするのか
Webサイトをリニューアルする。
何故するのか
VTuber「ツバクラロヒト」のコンセプト「アングラ美男子の日常覗き放題!」を広めるため。
どうなっているといいのか
アングラ作品好きの人が、ツバクラロヒトのコンセプトを理解した上で、興味を持って活動を見てくれるとよい。
上記のようにまとめた後、目的を次のように定めました。
アングラ作品好きの人に、ツバクラロヒトのコンセプトへの理解と興味を持ってSNSや動画プラットフォームでの活動を見てもらう。
4. サイトマップを作った
更新が頻繁にされない情報はTOPページに集約しています。
最初はメインビジュアルの後いきなり自己紹介をしていました。それでは「サイトに定期的に再訪してもらうこと」「コンセプトの理解」という目的に繋がらないため、更新情報とコンセプトの説明のセクションを追加しました。
更新の必要がある情報には、お知らせ一覧ページ、お知らせ個別ページを別途設けました。
404ページも忘れずに。

5. 各ページのワイヤフレームを作った
ワイヤフレームをconceptsで作りました。

conceptsをWebサイト制作に使う良さについて、別の記事でまとめています。
6. 何を伝えるかまとめた
サイトに載せる上で外せない要素として下記を挙げました。
・ロゴ
・キャッチコピー
「ツバクラロヒトのバーチャルからWEBまで。」
・コンセプト
「アングラ美男子の日常覗き放題!」
・モチーフ
目、血、PC
7. どのように伝えるかまとめた
2つの図を描いて、どのように伝えるかの方向性をまとめました。
ビジョン実現へのステップ(再掲)

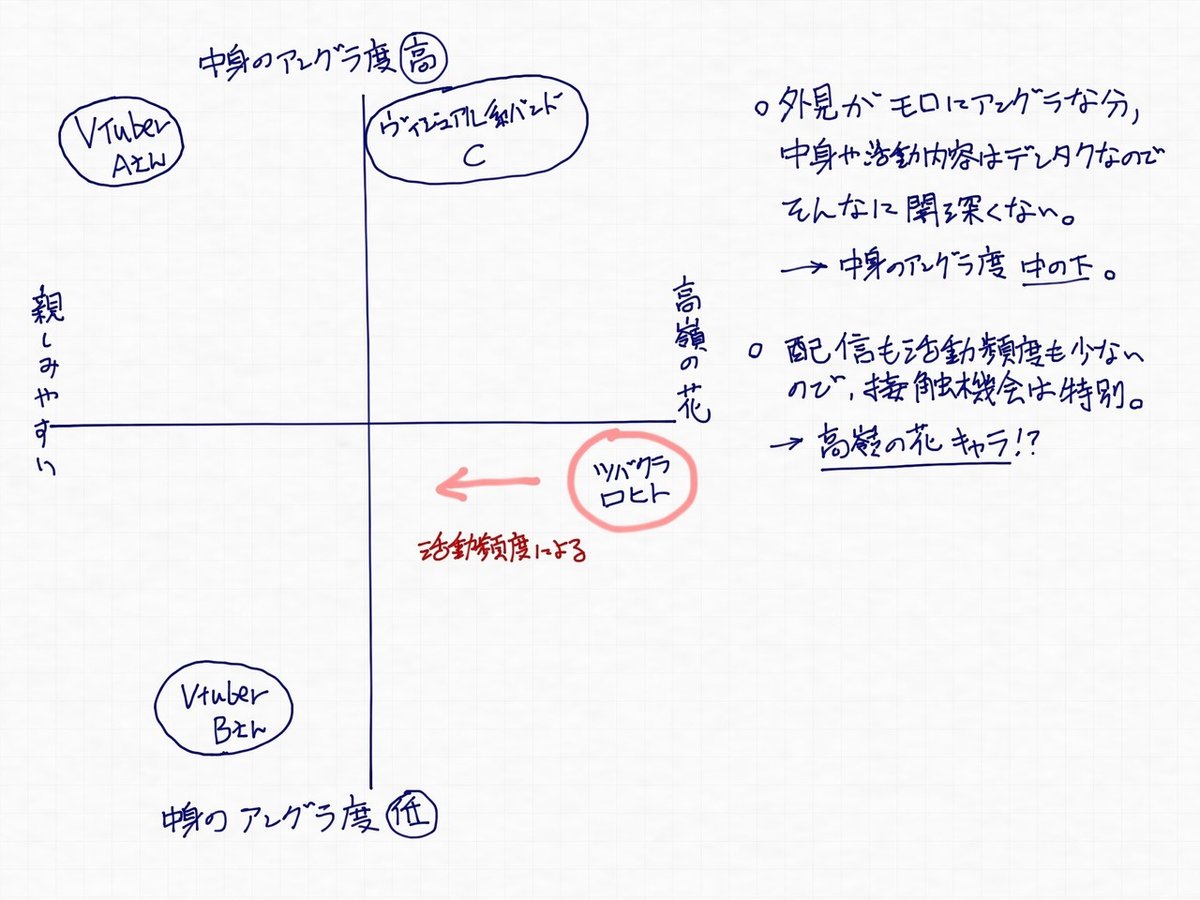
ポジショニングマップ
縦横の2軸で自分の立ち位置を見てみます。ここでの縦横の軸に何を入れるかは人それぞれ異なると思います。今回は「中身のアングラ度(高・低)」と、「親しみやすさ(親しみやすい・高嶺の花)」としました。
参考に外見や活動内容の傾向が似ているVTuberさんやアーティストの方をマップの中に置いてみて、彼・彼女らと傾向が被らないのが理想的です。

8. ターゲットを洗い出した
今まで数々の書籍を読んでいて、どうしても疑問に思っていたことがありました。「Webサイトのターゲットが複数思い浮かんでしまう。どうしても1つの属性に絞らなくてはならないか?」ということです。前述のN予備校の授業では、イノベーター理論により、下記のように理解できてスッキリしました。
・Webサイトをはじめ、物事に触れる人の属性は複数いるのが自然だが、触れ始める時期によって分類ができる
・5つの分類のうち、アーリーアダプターと呼ばれる人々に集中してアプローチをかければそれより後の分類に属する人々にも届きやすくなる
集中してアプローチをかける人を一般にいうターゲットとして話を進めているということが分かりました。
僕の場合、YouTubeアナリティクスの検索ワードの傾向、フォロワーの皆んなのフォローしてくれた時期から、「白塗りV系好きなサブカル女子」がアーリーアダプターに該当しそうでした。
9. ペルソナ作りをした
「白塗りV系好きなサブカル女子」の最大公約数的な人物像を考えてみます。現実世界のバンドギャル仲間や、バンギャ♂(?)である自分自身に思い当たる事柄を書き出してみました。

そこに、VTuberを見る人という前提を加えると、行動特徴や期待する事はこうなりそうです。
VTuberに対しての行動特徴
・男性Vを主に観ている。
・まず外見に惚れる。白塗りで男性なら最高。
・推すと決めたら応援はなるべくするタイプ。
・V系バンドの推し活で手一杯なのでリアイベには行かない。
・VTuberは推しバンドのライブの無い期間に、癒されたくて観ている。
VTuberに期待すること
・外見が自分好みであること
・Twitterと公式サイトで活動情報を発信すること(推しのバンドと同じように)
・グッズ出してほしい。
・リアルの推しとライブが被らないように配信の日程を組んでほしい。または動画メインにしてほしい。
・ライブはアクティブな癒しなので、VTuberにもパフォーマンスで湧かせてほしいしそれにより癒されたい。
本質的欲求
・アクティブな癒しを求め、明日からの活力にしたい
10. シナリオを作った
ペルソナが主人公で、お気に入りのVTuberとの①日常から出会いのシナリオ、②出会ってから成就(Webサイトを使って他の人に広めてもらう)までのシナリオの2つを考えました。
①日常から出会いのシナリオ
「ライブ行った翌日の休日」にフォーカスしてシナリオを作ることにしました。ライブに行った日は経験上、推しバンドのことで頭が一杯になり、他の娯楽について調べるとは考えにくいためです。お気に入りのVTuberについて調べるならば、推しバンドロスが来た時の埋め合わせになるだろうということです。

②出会ってから成就までのシナリオ
冬美さん(仮名)の本質的欲求「アクティブな癒しで、明日からの活力が欲しい」と、ビジョン実現のステップのWebサイトを使う箇所「日常に触れることで人となりが分かり、親近感を持つ」が繋がる接点をシナリオにします。
ⅰ. 癒され、明日からの活力を得るために、
ⅱ. お気に入りのVTuberの活動情報が得たい
ⅲ. Webサイトにそれらを満たす情報がある
ここでは、①のシナリオの直後、チャンネル登録した後の行動に焦点を当てました。

ここまでで、今回のWebサイトに求められる要件が見えてきました。
・活動情報が一つにまとまっている
・更新頻度の多い箇所がある→部分的に楽に更新できるサイト構成にする
(CMSが必要。慣れてる人ならWordPress、僕は多分JAMStackで組む)
・世界観が見えて紹介に使えるカッコいいTOPページ
(ここでいうカッコよさは冬美さん(仮名)の好むアングラ的なカッコよさ)
11. グラフィックコンセプトを決めた
いよいよデザインに落とし込むために手を動かすところまで来ました。
ムードボード
Pinterestで「アングラ」と検索を掛けた結果や、関連して出てきた画像をボードにまとめました。
ここから「アングラ」要素の抽出を試みます。
・見出し明朝体、本文ゴシック体
(見出しは世界観を重視する一方、本文は見やすくする意図。雰囲気を似せたいテクノバンドC(仮名)もロゴを違和感の残した混植にすることで気味悪さを出している)
・赤白黒の配色
(血の赤、白塗りの白、学生服の黒)
・男性的(固い、角のある)
ブランドパーソナリティ
ブランドの擬人化をここでします。ここはVTuberの場合、キャラクターとしての自分自身が当てはまるので割愛しています。
Figmaでカンプを作る
Design Systemを自分なりに作り、Figmaでカンプを作りました。
下記リンクから見ることが出来ます(デザインシステムは左上のロゴから「Design System」のページをご覧ください)。
おわりに――Webデザインは恋の設計
ここまでやってはじめて、何を、視覚的にどのように伝えるかが腑に落ちた状態でデザイン作業に入る準備が出来ました。
ECサイトと違い、Webサイトの役割は情報提供までにとどまります。自分から振り向いてほしい人に直接好きだと言えません。しかし、データと人の経験に基づいて想い人を設定し、その人にどうやったら目に留めてもらえるかを考えてアピールすることは出来ます。それらを考え抜く仕事は正に自分磨きだと思いました。奥が深いとも感じました。
次回からはプロトタイピングツール・デザインツールを使ってデザインのモックを詰めていきます。技術は開かれているべきであると思っているので、次回からは全文無料です。お楽しみに。
ここまでお読みくださり、ありがとうございました。
\フォロー、チャンネル登録よろしくお願いいたします!/
いいなと思ったら応援しよう!