
Design with iOS pickers, menus and actionsをみた #WWDC20
こちらの記事には非公開の情報が含まれているのでApple Developer Programに登録しNDAに合意している方のみ閲覧してください
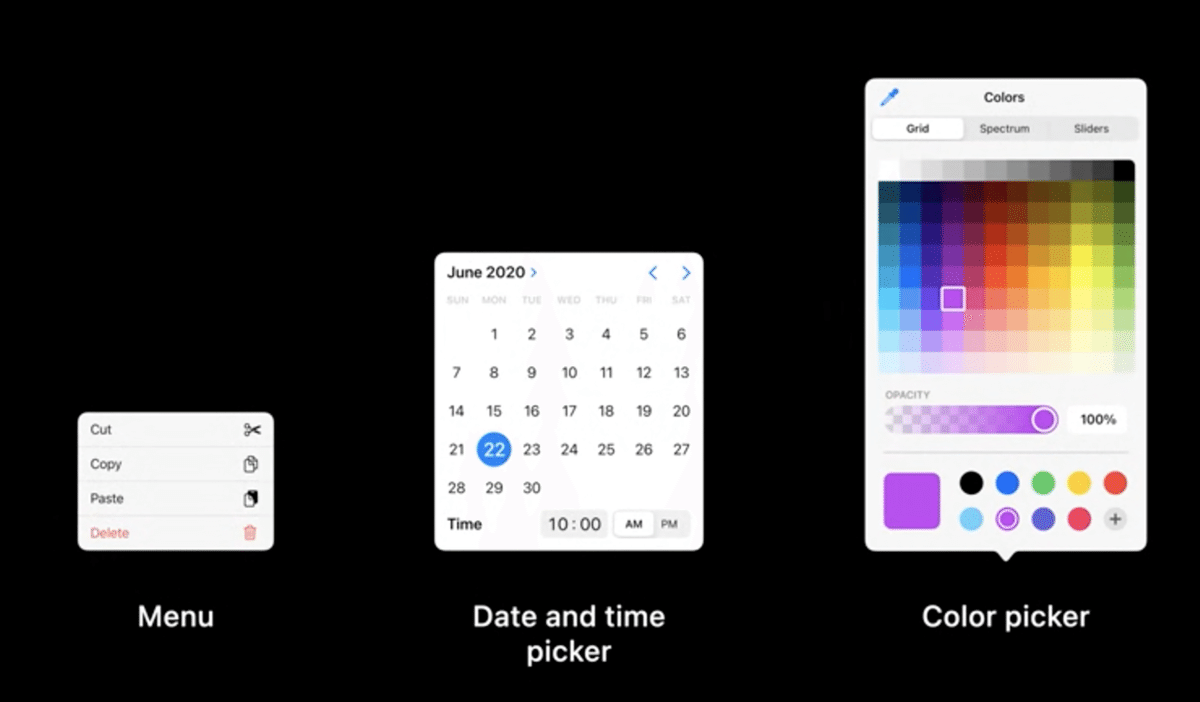
このセッションではiOS 14で追加されたiPhone/iPadのアプリで利用可能な3つの新しいコンポーネントについて。メニュー、Date/Time Picker, Color Picker。

メニュー
iOS 13までのコンテキストメニューやアクションシートとは何が違うのか。コンテキストメニューやアクションシートは背景が暗くなるので遷移までの障壁があった。

iOS 14からのメニューはボタンのすぐ横に表示されるので指の移動量が少ない。背景が暗くならないので他の動作をする時の邪魔にもならない。長文や複数業にも対応。右側の画像にはSF Symbolも利用可能。指を押しながら移動する方法や、タップして選ぶ方法どちらにも対応している。外側をタップすると閉じるのでキャンセルボタンを置く必要はない。アクセシビリティもサポートしている(VoiceOver、コントラストの調整、動きを減らす、テキストを大きくするなど)
Disambiguation(曖昧性の解消)
ボタンだけでは曖昧な動作も更にメニューで選択肢を与えることで曖昧さをより明確にすることができる。例えば写真アプリで追加ボタンをタップした場合、アルバムを追加するのか、フォルダーを追加するのか、共有アルバムを追加するのか選択できるなど。
Navigation
メニューはナビゲーションとしても利用可能。Safariでは履歴の表示、遷移に利用している。
Selection
メニューは選択としても利用可能。MusicアプリのSortボタンではタイトルで並び替えるのか、追加日で並び替えるのか、手動で並び替えるのかを選択することができる。
Secondary options
メニューはそれほど重要ではないがユーザーが実行可能な動作に簡単にアクセスするようにできる。
追加オプションはもっと見るボタンから表示されるとは限らない。例えばSafariのタブ一覧ボタンはタップするとタブの一覧が表示されるが、長押しすることでタブの削除など破壊的な行動が選択肢として表示される。
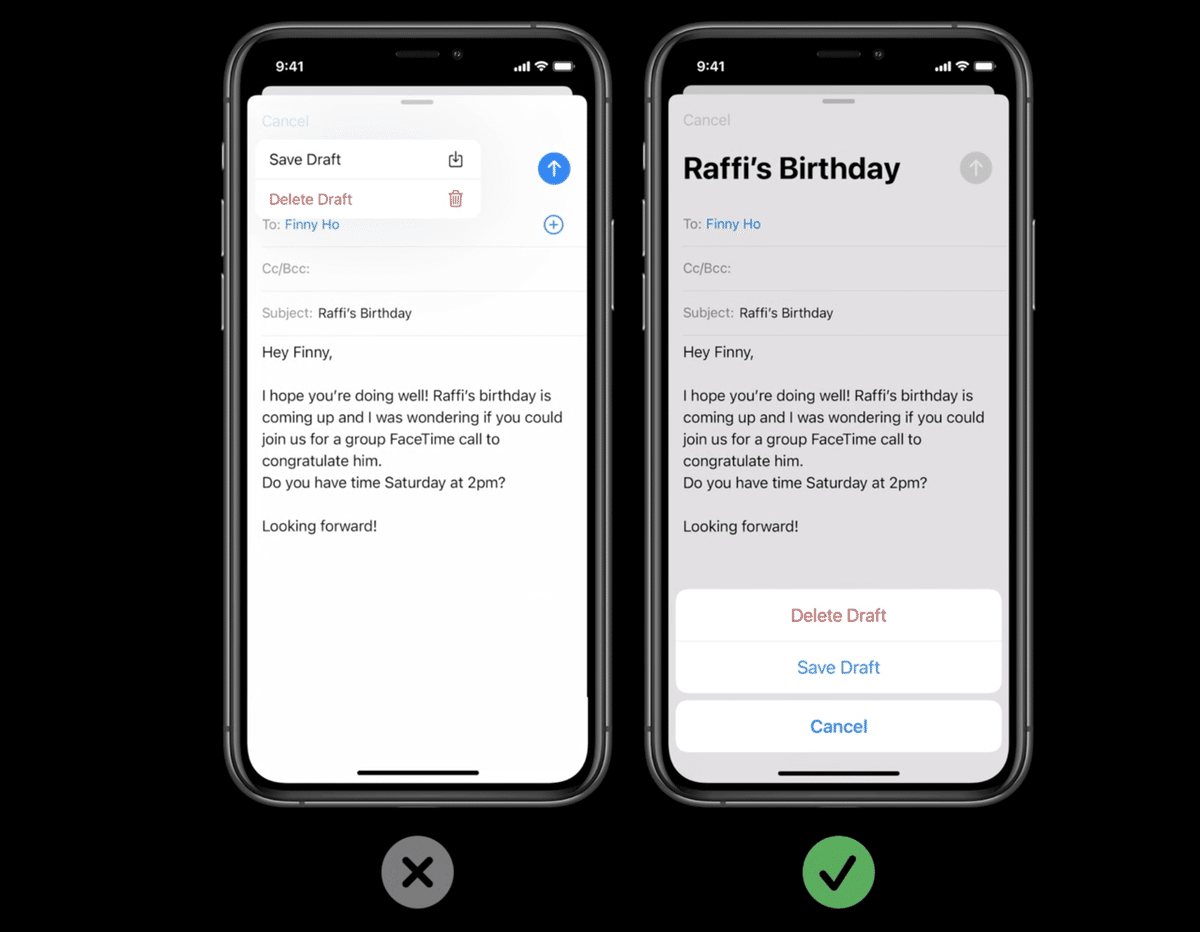
非推奨なメニュー
例えば破壊的な行動が簡単にできるのは避けたい。そういう場合はこれまで通りアクションシートなどで表示する方が適している。

このメニューを使うことでiPhone/iPad/Macそれぞれの学習コストを下げることができる。

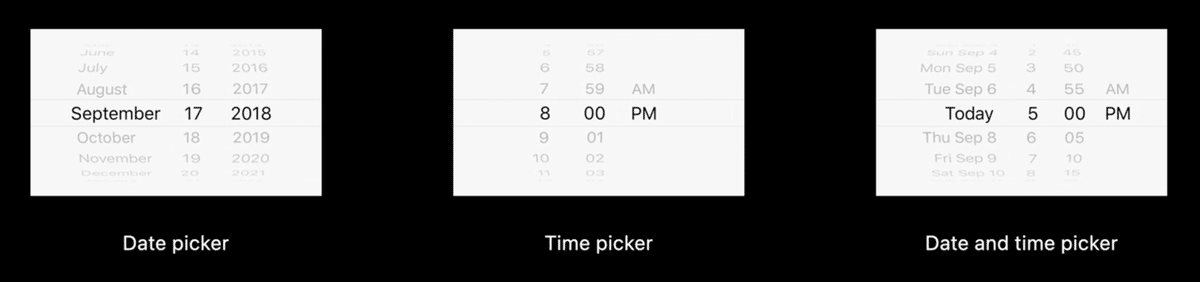
Date Picker
これまでの時間選択のUI

新しい時間選択のUI

リマインダーアプリが良いアプリの例。日、週、月の表示が改善していることが分かる。左右にスライドするだけで簡単に月の移動が可能に。月をタップすることで年月の移動ができる。時間の設定については入力するようになった。
コンパクトモード

ボタンをタップすることで選択UIが表示できるように

時間も同様

Date/Time Pickerも同様
こちらもアクセシビリティに対応している。フォントサイズなど。
新しいUIはMacと同じ情報が表示されるので学習コストが少なくて済む。
Color Picker
新しいカラーピッカーは4種類の方法で色を選択できる。グリッド形式、スペクトル形式、RGBを入力する方法、そして画面から色を選ぶ方法。


下部の左側には選択中の色、右側はパレットに保存した色が表示される
こちらも同様にMacと同様の体験になっている。
まとめ
このセッションではiOS/iPadOS 14で新たに用意されたUIについての発表がありました。特に日付・時間の選択UIはこれまでのアプリで多用していたこともあり変更の影響が大きそうな気がします。なるべく対応していきたいなと思いました。
