
Optimize the interface of your Mac Catalyst appをみた #WWDC20
こちらの記事には非公開の情報が含まれているのでApple Developer Programに登録しNDAに合意している方のみ閲覧してください
#WWDC20 4日目です。日本では金曜日なのに明日もセッションがあるのをどうキャッチアップしていこうか悩んでいます。
Mac Catalystアプリを最適化させる前にコンテキストメニューの対応など昨年のセッションを振り返っておきましょう。

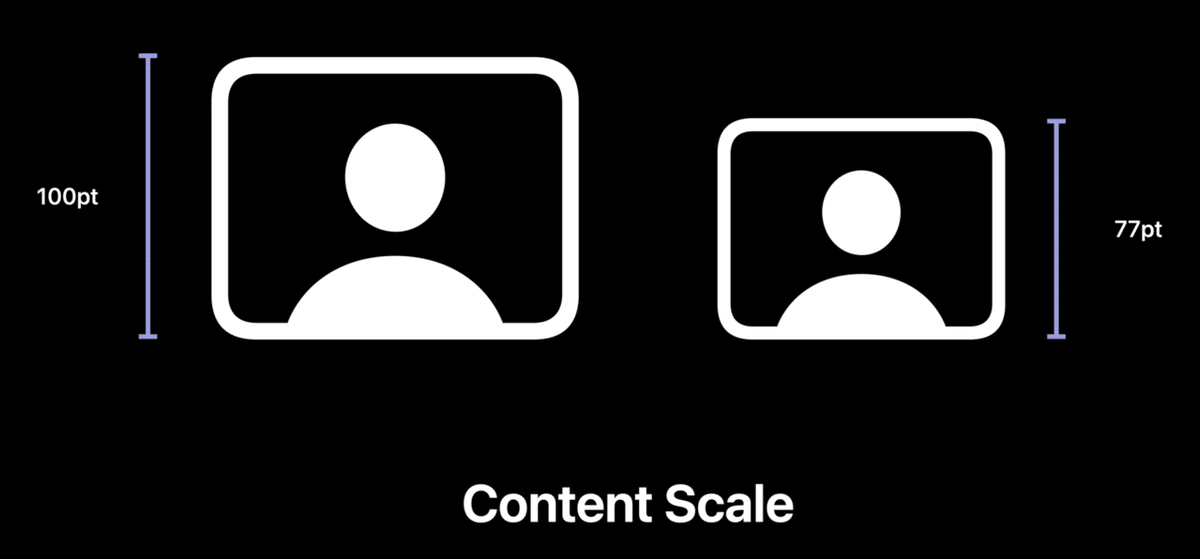
最適化させるとはどういうことか。これまでのCatalystアプリではiPadの時の表示とCatalystの時で77%表示サイズが縮小されていた。

これかMacに最適化させることで100%表示になる。

UIButton, UISlider, UISwitch, UIActivityIndicatorなどを利用している場合iOSらしいUIだったがMacに最適化させることでmacOSらしい見た目になる。

フォントサイズについてもメトリクスを利用していた場合はiPadとはサイズが異なる。例えば.bodyではiPadは17ptだがmacOSでは13ptとなる。

フォントサイズを直接指定している場合は変わらない。

Auto Layoutに置いてもSystem spacingサイズがiOSに比べてmacOSの方が広い。

CatalystアプリをMacに最適化させると変わること一覧。

サイズ変更だけなら簡単にMacアプリ化可能だが、最適化させた方がよりMacらしいアプリにすることができる。
画像などもMacの大きな画面に対応できるようなスケールに対応させた方が良い。

Macに最適化する前後の比較。ボタンがよりMacらしくなり、サイズも77%小さかったが100%になり、スペースがより広くなった。画像のサイズも大きく表示し、スライダーが太くなった。

UIの要素をカスタマイズして利用している場合には中が必要。例えば、最適化によって上記のようにスライダーのカスタマイズが無効化されるケースがある。
デモ

最適化を実行するにはOptimize Interface for Macを選択する。

右端のTimersボタンがMacらしいUIになり、お気に入りを示すハートのボタンも大きくなった。
![]()
セルのサイズ100で指定しているとMacでは広すぎるので80に指定する必要がある。

AssetもMac用の物を用意した方が良い。

レシピを新規追加する画面だが、Choose PhotoボタンがMacらしくなったがnavigationBarが表示されていることが相応しくない。

Macの場合にはnavigationBarを非表示にする処理を入れる。

StoryboardでMac Idiomを選択する。

直接フォントサイズを指定している場合は

Text Styleを選択することをお勧めする(今回はBody)

navigationBarを非表示にするので期表示では非表示にして、Mac Idiomの場合は画面内にボタンを表示する。

Vertical SpacingではなくOptionキーをクリックしながらVertical Standard Spacingを選択する。

他の箇所が制約の不整合でエラーが表示されるのでiPad表示用の優先度(Priority)を変更する。

このようにMacらしい表示になった。

コードでMacに最適化する場合はこのようにハンドリングする。
// Idiom vs conditional compilation block
if traitCollection.userInterfaceIdiom == .mac {
// "Optimize Interface for Mac" specific code
}
#if targetEnvironment(macCatalyst)
// Mac Catalyst specific code
#endif
if traitCollection.userInterfaceIdiom == .mac {
// "Optimize Interface for Mac" specific code
} else if traitCollection.userInterfaceIdiom == .pad {
#if targetEnvironment(macCatalyst)
// Mac Catalyst specific code
#else
// iPad specific code
#endif
}SwiftUI
SwiftUIを利用している場合でMacに最適化する方法。

新たにGroupBoxというUIが追加された。

SwitchもMacではチェックボックスになる。

ボタンもMacらしく表示される。

Date PickerもMacらしい表示に。初期設定では.compactな表示になるが変更も可能。

PickerもMacらしい表示に。

ボタンのカスタマイズも可能。

SwiftUIで作成したこのような画面も

このようにMacでも違和感のない表示になった。

まとめ
Macに最適化させることでより自然なCatalystアプリが作ることができるようになりました。ただ、フォントサイズをシステムが用意した物を利用したり、navigationBarの対応など地味に大変なことが予想されます...カスタムボタンを使っていることも多いのでその辺りがどのように変更されるのか個人アプリで色々試してみたいと思いました。
