Xcode 15から利用可能な機能を使ってSwiftGenの利用をやめてみた
X(旧Twitter)を徘徊してたら見つけた投稿から「そういえば新しいのが出たんだった」と気付いたので導入を試みました。
Xcode 15 Betaのときから使い始めて便利だったので書きました。
— Daiki Matsudate (@d_date) September 25, 2023
String CatalogのPracticehttps://t.co/ne1GT8L4Qv#ios_dev
前提条件
プロジェクト構成としてはxcodeprojファイルはありますが、メインのソースコードはAppパッケージを作成して、その中にパッケージを分けて作っています。

String Catalog
うまく動かない問題 1
いきなりNew File…からString Catalogを選択して、適当に翻訳を設定してみても、思うように動きませんでした。

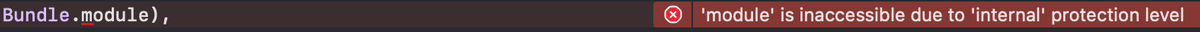
これはBundle.moduleを利用しようとしてもアクセスができないという問題でした。
エンジニアと人生コミュニティ内で壁打ちをしてもらって「Package.swiftのswift-tools-versionは5.9になってるか」が怪しかったので修正したところ無事動かすことができました。
diffは以下の通り。
- // swift-tools-version: 5.8
+ // swift-tools-version: 5.9うまく動かない問題 2
String Catalogはコード内の文言を収集してLocalizable.xcstringsが自動的に更新されるという機能があるんですが、 Text("hoge", bundle: .module) みたいなものを書いてもうまく収集されていませんでした。
これを対応するにはPacakgeにdefaultLocalizationを設定する必要がありました。
diffは以下の通り。
+ defaultLocalization: "en",これを設定して、パッケージ内にLocalizable.xcstringsファイルを作成して、ビルドするとソースコード内の文言がちゃんと収集されてLocalizable.xcstringsファイルが更新されることが確認できました。
Asset Catalog
Xcode 15からxcassetsに登録している色や画像がコード補完により簡単にアクセスできるようになりました。(Generate Asset SymbolsがYESになっている場合)
ただ、これはターゲット内のみのアクセスに限定されており、アセットをまとめておき、他のターゲットから呼び出すような用途には向いていません。
現在僕が携わっているプロジェクトでは、色や画像の追加は限られており、画像についてはなるべくSF Symbolsを利用するようにしています。
この方針であれば定義を自分で作るぐらいの労力は妥協できるかなと思ったので下記のようなenumを作成しました。
import SwiftUI
import UIKit
public enum Asset {
public enum Colors {
case background
case red
case white
var colorResource: ColorResource {
switch self {
case .background:
return .background
case .red:
return .red
case .white:
return .white
}
}
public var swiftUIColor: Color {
Color(colorResource)
}
public var color: UIColor {
UIColor(resource: colorResource)
}
}
public enum Images {
case icCheck
case icPlus
case icShutter
var imageResource: ImageResource {
switch self {
case .icCheck:
return .icCheck
case .icPlus:
return .icPlus
case .icShutter:
return .icShutter
}
}
public var swiftUIImage: Image {
Image(imageResource)
}
public var image: UIImage {
UIImage(resource: imageResource)
}
}
}
構文をSwiftGenが生成するものに合わせたことで、SwiftGenが生成したものを削除しても他のファイルには手を入れることなくビルドできました。
まとめ
Xcode 15から導入されたString CatalogとAsset Catalogを現在携わっているプロジェクトで利用した方法を書いてみました。
久々に技術的な発信ができて嬉しいです。
もっと便利な方法とかあれば優しく教えてください。
