
ChatGPTのサポートを受けながら複雑なiOSのショートカットを組む
1. 目的
私はtoggl trackというサービスで自分の実施した業務を記録しています。
一方で、会社が勤務管理として別のサービスで勤怠管理をしているのですが、打刻する際にその日の業務内容を記入することを求めています。折角toggle trackで記録しているのでそれをそのまま流用したい、かつ、打刻を会社から支給されているiPhoneでする必要があるのでtoggl trackのAPIとショートカットを組み合わせてサクサク打刻できるようにするのが目的です。
2. やったこと
当然ながらショートカットを組む必要があります。これは結構難しいのですが今回は下記のような手順でやり遂げました。
2.1 toggle trackのAPI仕様を調べる
とはいえ、非エンジニアなのでDocumentを参照して…とかはやりたくありません。そんなときはChatGPTに聞きます。


function getTogglTimeEntries() {
var apiKey = 'YOUR_API_KEY'; // ここにあなたのToggl Track APIキーを入力してください
var startDate = '2024-01-01'; // 開始日をYYYY-MM-DD形式で入力
var endDate = '2024-01-07'; // 終了日をYYYY-MM-DD形式で入力
var headers = {
"Authorization": "Basic " + Utilities.base64Encode(apiKey + ':api_token')
};
var url = 'https://api.track.toggl.com/api/v8/time_entries?start_date=' + encodeURIComponent(startDate) + 'T00:00:00+00:00&end_date=' + encodeURIComponent(endDate) + 'T23:59:59+00:00';
var options = {
'method': 'get',
'headers': headers,
'muteHttpExceptions': true
};
var response = UrlFetchApp.fetch(url, options);
var json = response.getContentText();
var data = JSON.parse(json);
Logger.log(data); // Time Entriesをログに出力
}書いてもらえばこっちのものです。Google App Scriptに上のコードを貼り付けて実験します。
最終的にはAPIがバージョンアップしていることが判明したりしてたので諸々書き換えて下記のようになりました。
function getTogglTimeEntries() {
var startDate = '2024-01-19'; // 開始日をYYYY-MM-DD形式で入力
var endDate = '2024-01-20'; // 終了日をYYYY-MM-DD形式で入力
var headers = {
"Authorization": "Basic " + Utilities.base64Encode('MYMAILADDRESS:MYPASSWORD')
};
var url = 'https://api.track.toggl.com/api/v9/me/time_entries?start_date=' + encodeURIComponent(startDate) + '&end_date=' + encodeURIComponent(endDate) ;
var options = {
'method': 'get',
'headers': headers,
'muteHttpExceptions': true
};
var response = UrlFetchApp.fetch(url, options);
var json = response.getContentText();
var data = JSON.parse(json);
Logger.log(data); // Time Entriesをログに出力
}スクリプトにするとどういう処理をすればよいかわかりやすいので、ショートカットを作るときに大変役立つと思っています。
2.2 スクリプトをショートカットに落とし込む
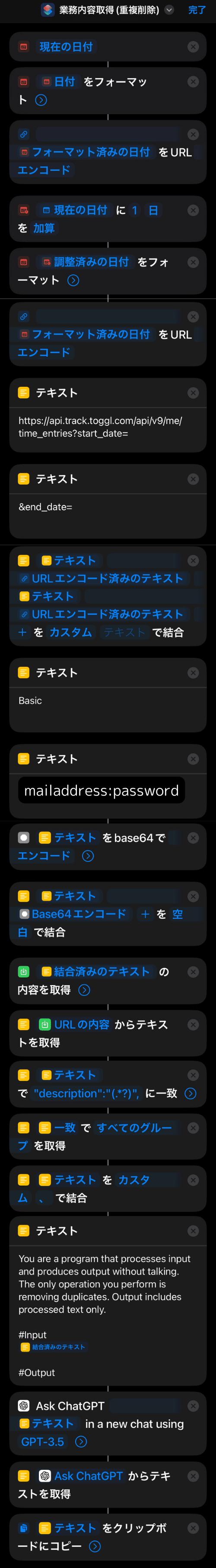
これが大変です。まずは全容をお見せします。

長いので簡単に説明します。
日付データをパラメータにする
スクリプトでも初めに当日の日付と翌日の日付をURLエンコードしているのでショートカットもそれをやっています。日付のフォーマットを「2024-01-01」のようにしています。APIのエンドポイントURLを構築する
スクリプトの「url」の式でやっていることをテキスト結合で実現しています。認証用ヘッダー作成
Basic認証のためにメールアドレスとパスワードをコロンで接続したものをBase64でエンコードして「Basic」という文字列と半角スペースで結合しています。作ったURLとヘッダーでtoggl trackからエントリを取得
書いたままです。レスポンスデータからエントリの見出しだけを取得
レスポンスのJSONから正規表現を使って"description:"とカンマで挟まれた文字列だけを抜き出します。正規表現はChatGPTに作ってもらいました。該当する文字列が複数ある場合は複数のテキストリストとして得られます。テキストリストを結合
得られた各エントリの見出しをカンマ区切りで一つの文字列にします。重複をChatGPTに取り除かせる(ここからスクリプトでは無かった処理)
toggle trackでは業務をいったん中断して後ほど再開すると別エントリとして扱われるので単純に取得するとエントリ名が重複することがあります。頑張ってテキスト処理して重複を削る方法もあるかもしれませんが、ひらめきもなく、しんどくなってきたのでChatGPTにやってもらいました。英語で命令したほうが出力の書式が安定するらしいので日本語で言いたいことを書いてChatGPTに英語にしてもらったものをプロンプトとして採用しました。(ChatGPTはおしゃべりなので結果だけ出力させるのに苦労しました。)ChatGPTからの応答をクリップボードにコピーする
重複が取り除かれたエントリの見出しが返されるので、クリップボードにコピーして業務報告にそのまま貼り付けられるようになりました。
3. まとめ
iOSのショートカットは非常に強力なのですがライトユーザーでも使えるように親しみやすいユーザーインターフェースにしたがために複雑な処理フローを作ろうとするとスクリプトを書くよりもかえって難しくなっている気がします。(Macがあればもうちょっと編集しやすいみたいですが。)
今回はショートカットを作る過程で多分にChatGPTを駆使し、かつ、ショートカットの構成要素としてもChatGPTを使いました。テキスト処理を厳密ではない指示でやってもらえるので有用です。
今回の例のようにショートカットではChatGPTとAPIを組み合わせたりすることができるのでGPTsのActionsと似たようなことができてしまいます。
ショートカットで工夫しているとGPTsに生きてきますし、逆もまた然りです。
面白そうなことができそうなので今後も積極的に触っていこうと思っています。
