
【クリスタ】レイヤーマスク機能で光と陰影を描く
彩色のときに、固有色を塗るのと、光や陰影の表現をつけるフォルダを分けると加筆修正がしやすくて楽です。その際、レイヤーマスク機能をあわせて使うと、全体を見ながら光や陰影の色を手軽に変えられます。言ってみればそれだけなのでツイートでも済む話なのですが、レイヤーマスク機能を使いなれない人もいるかもと思ったので、自分のやり方ですがすこし詳しく書いてみます。
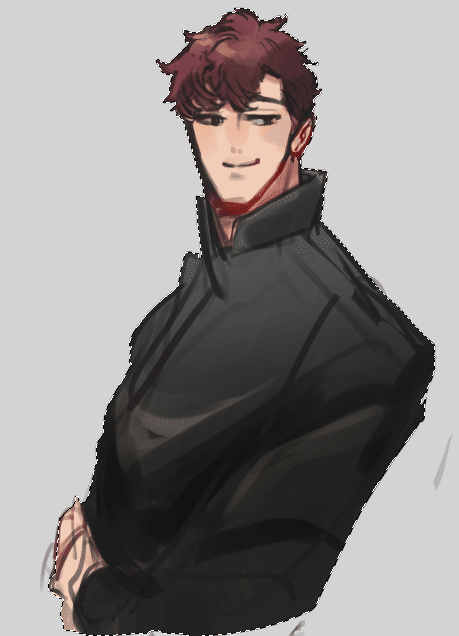
まずここで言う光と陰影がどのような感じかというと、下の絵でわかるでしょうか? あんまりしっかりと陰影をつけた絵ではないので、申し訳ないのですが……

たとえば影なら服や髪、肌の影を1枚のレイヤーで描画し、はみださないようにレイヤーマスク機能を使います。マスク自体を一色で塗りつぶし、削るような形で描画するので、色相・彩度・明度などの調整が簡単で、しかも加筆修正するときには該当の色を使わずに(黒など任意の色で)描けます。全体をみながらすぐに修正できるので、個人的にはすごく時短になるやり方です。
こういうやり方があることは以前に見て知っていたのですが、私は理解するまで時間がかかったので、なるべく細かく説明してみようと思います。
レイヤーマスク機能の基本については、以下のページがわかりやすいです。後半で説明する、レイヤーマスク自体に描画する方法もちゃんと載ってます。
でも私はこれが一回で理解できなかったので……わかる人はこの先は読まなくて大丈夫ですよ!
レイヤー構成
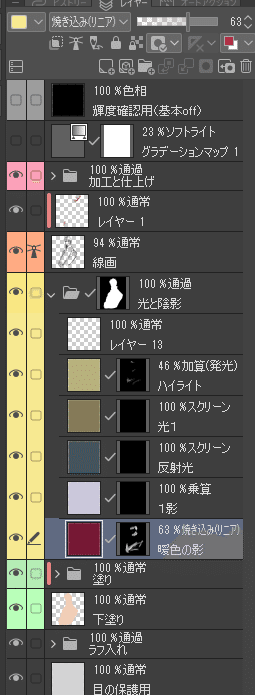
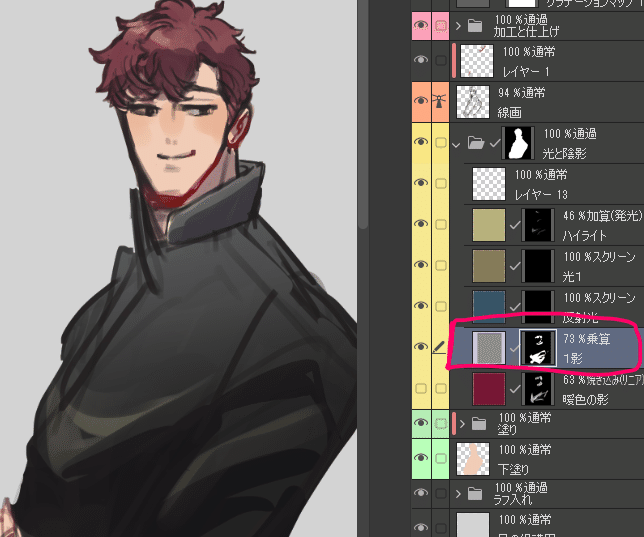
イメージしやすいように、実際のレイヤー構成を貼っておきます。

線画の下に「光と陰影(黄色)」「塗り(緑)」の二つのフォルダがあります。その下に「下塗り」というレイヤーが一枚あって、「塗り」フォルダはそこにクリッピングしてあります。今回はたまたまこういう塗り方ですが、下塗りレイヤーはなくても大丈夫です。キャラクターに色を塗るレイヤーがひとつのフォルダにあればよく、背景とは別になっている必要があります。これはキャラクター単体の選択範囲を作るためです。
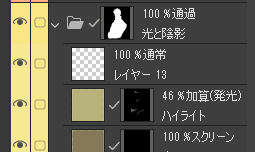
「光と陰影」フォルダにレイヤーマスクを作成する

下塗りレイヤーか、塗り全体のフォルダを右クリックして→レイヤーから選択範囲→選択範囲を作成、でキャラクターのみの選択範囲が作れます。選択した状態で、「光と陰影」のフォルダを右クリックして→レイヤーマスク→選択範囲外をマスクと選ぶと、フォルダ全体にマスクを作成することができます。

キャラクターが切り抜かれた形のマスクが作成されていますね。これで、フォルダのなかにあるレイヤーは、キャラクターの外に色がはみだすことなく彩色・描画することができます。これが、レイヤーマスクのひとつめの使いかたです。はみださないように塗る方法はクリッピング機能と、このレイヤーマスクの二種類があるので、この機能自体はご存じの方が多いのではないでしょうか?
レイヤーマスク機能を使って光と陰影を描く
ふたつめのポイントになるのが、レイヤーマスクそれ自体を塗ったり削ったりしながら彩色していく方法です。レイヤーマスクは作成したあとも、描画するのとおなじようにマスク範囲を変更できるのですが、そうすることで、直接描画するよりも色の変更が容易になります。

私の場合、影を1~2色、光を3色(反射光・ハイライトふくむ)ほどで描くことが多いですが、それらのレイヤーを一枚一色で管理するわけです。そしてレイヤーに直接描くのではなく、一色で塗りつぶしたレイヤーにレイヤーマスクを作成し、そのマスクを修正するような形で描画していきます。このフォルダが入ったレイヤーセットはレイヤーテンプレートとして登録してあるので、レイヤーマスクを毎回作る必要はありません。よく使う光・影の色は決まっているので、レイヤーセットを呼びだしてそのまま使っています。
レイヤーマスクを作る
たとえば影は、淡い紫を乗算で使う人もけっこう多いと思いますが、その色一色で塗りつぶした乗算レイヤーを用意し、そこにレイヤーマスクを作ります。

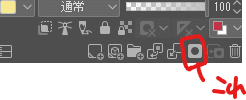
黄色いフォルダの下から二番目のレイヤーを紫の乗算で塗りつぶしました。フォルダ全体にマスクがかかっているので、人物以外には色は乗りません。この状態で、さらにもう一つレイヤーマスクを作ります。「レイヤー」メニューから選ぶか、下のアイコンをクリックします。

マスクを編集する
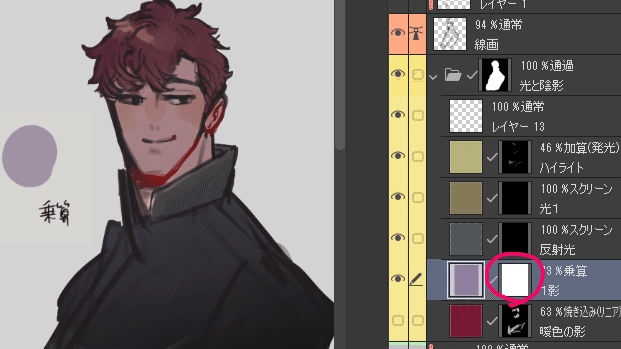
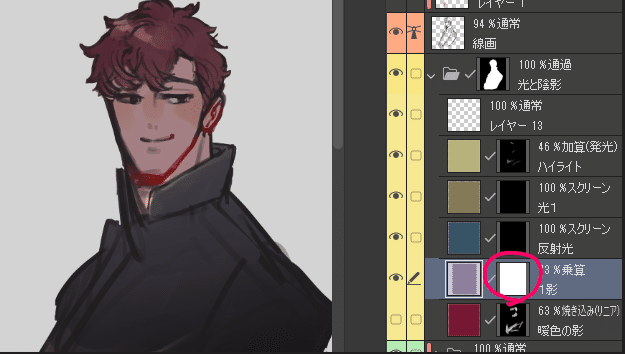
次に、マスク部分(紫の乗算レイヤーの、白く塗りつぶされているマスクの部分)をクリックして、マスク自体を編集します。

ふつうに描画しようとすると、左の紫のレイヤー部分が選択された状態です。ではなく、その右のマスク本体をクリックしてから、マスク自体に描画していきます。
マスク自体はどの色どのブラシを使っても編集できるので、任意の色で影を描画していきます。どの色を使っても、レイヤー自体に塗りつぶした色(ここでは乗算の紫)になります。

描画色でマスク、透明色でマスクを削るという形になるのですが、慣れるまでややこしく感じるうえマスクではなくレイヤー本体に描画したり、しょっちゅうミスしてしまいます。でもそのめんどくささを上回る利点があるので……!!
全体を見ながら光と陰影のマスクを調整する
たとえば影色は決まった一色でまず塗っておいて、背景の情報などを見ながら色彩を調整したりが簡単にできます。PCからだとショートカットキーCtrl+Uで色相・彩度・明度の調節ウィンドウが出るので、私はそこから調整します。
修正が一度で済むならレイヤーマスクを使わなくてもいいのですが、加筆修正が多くなってくるとマスクの利点が大きくなります。まずレイヤーでなくマスクのほうを使うと、色を取る必要がありません。たとえば影色に紫を使っていても、色相や明度を調整して別の色になっていたり、乗算レイヤーになっていたり、不透明度が下げられていたりすると、加筆のために元の色をスポイトするのはめんどうですよね? 私はこれが地味にストレスだったんですが、レイヤーマスク本体の修正なら、どんな色でも使えるので、そのときブラシについてる色でそのまま削ったり足したりできます。これがすごく便利なんですけど……伝わりますかね……
ほかにも、影を消しゴムで削ったり、グラデーションを作ったりするときも、レイヤーではなくマスクを使ったほうが修正が容易できれいにできます。
このようにレイヤーマスクの利点は加筆修正のしやすさで、一枚のレイヤーで一色しか扱わないようなタイプの塗りに向いています。固有色も、アニメ塗りメインなら同じようにレイヤーマスクを使ってもいいのかなと思ったりします。私は肌や髪にトーンをつけて塗ったりするし、一度塗り分けてしまうとあまり修正しないので、使いませんが……
光と陰影を描き、グラデーションマップなどで好みの色にして、全体の雰囲気に納得できたらレイヤーをすべて統合して、加筆して完成です。

りはびり pic.twitter.com/aioBsNDPRj
— 村の風呂屋 (@murafuro) May 8, 2024
光と陰影については、掘り下げると前提となる知識が膨大になるので、今回ははぶきました。けっこう感覚でやってしまっている部分なので、もうちょっと勉強が進んだらまたまとめたいです。
また、レイヤーマスク機能のこの使いかたについては、週報でも取り扱った『デジタルスケッチ入門 ―光と色で生活を描く―』(ゴキンジョ,長砂ヒロ 著、2024)に拠るところが大きいです。というか、ここでの課題に悪戦苦闘しているうちに、キャラクターイラストへの転用を思いついたという感じ。
