
7歳息子も制作できた。noteのバナーを一発「AI」で作る方法③
こんにちはFP1級のりさです。
先の記事(②)では、Copilotでバナーイラストを作成するとことまでやってみました。
今回は作成したバナーサイズが合わないので、力ずくでバナーサイズに合わせる回です。(おいおい)
もっといいやり方があるのかもしれませんが、文系頭脳の限界でやっております。
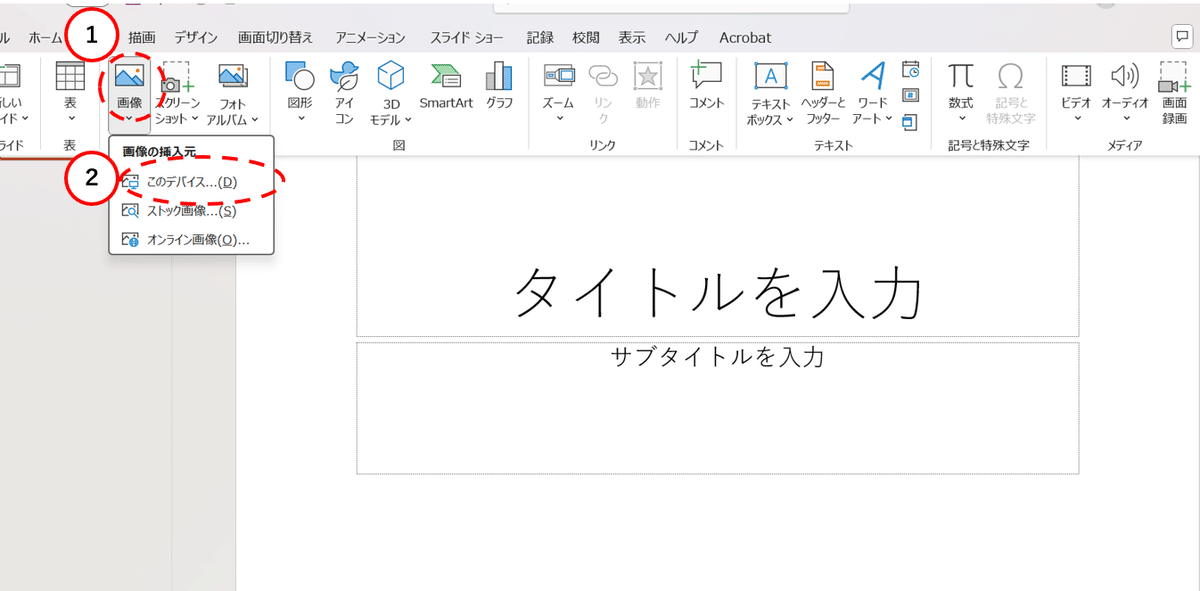
①まずPowerPointを開く
1.画像から、2.このデバイス・・・を選択して、ダウンロード画像を選択する。

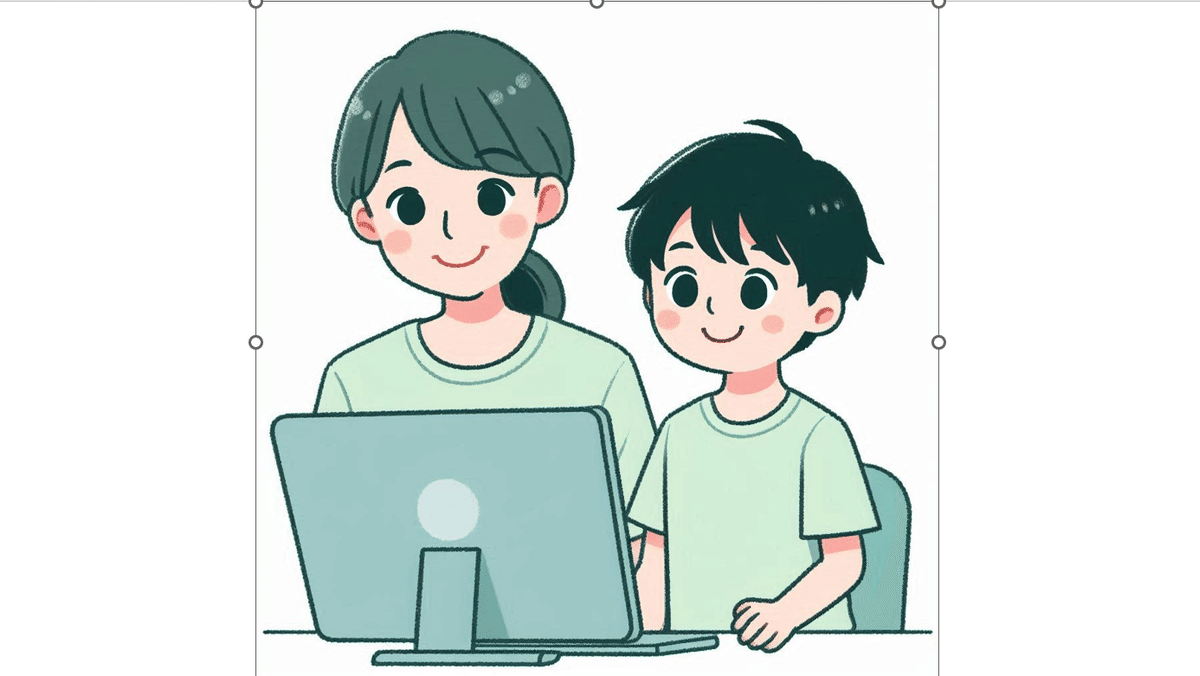
②ダウンロードしたらこんな感じです。
画像の上下幅がパワポサイズでダウンロードできました。
⇩ここがパワポの左端 ここがパワポの右端⇩

③このパワポのイラストをちっさくします。
ちっさくする方法は!!
マウスで「グググッ」イラストの右下の〇い部分を押しながら左上に持ってきます。(こんな説明いるのかしら。。。)

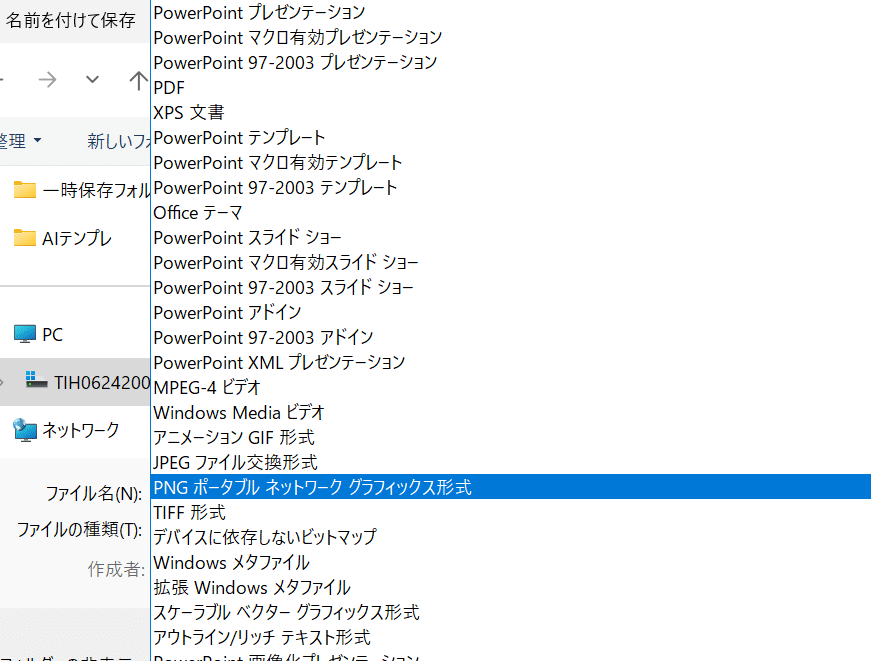
④この小さくした画像をPngで保存します。
パワポ左上の「ファイル」→名前を付けて保存(コピーを保存)
保存するとき、PowerPointではなく、「PNGポータブルネットワークグラフィック形式」を選択。

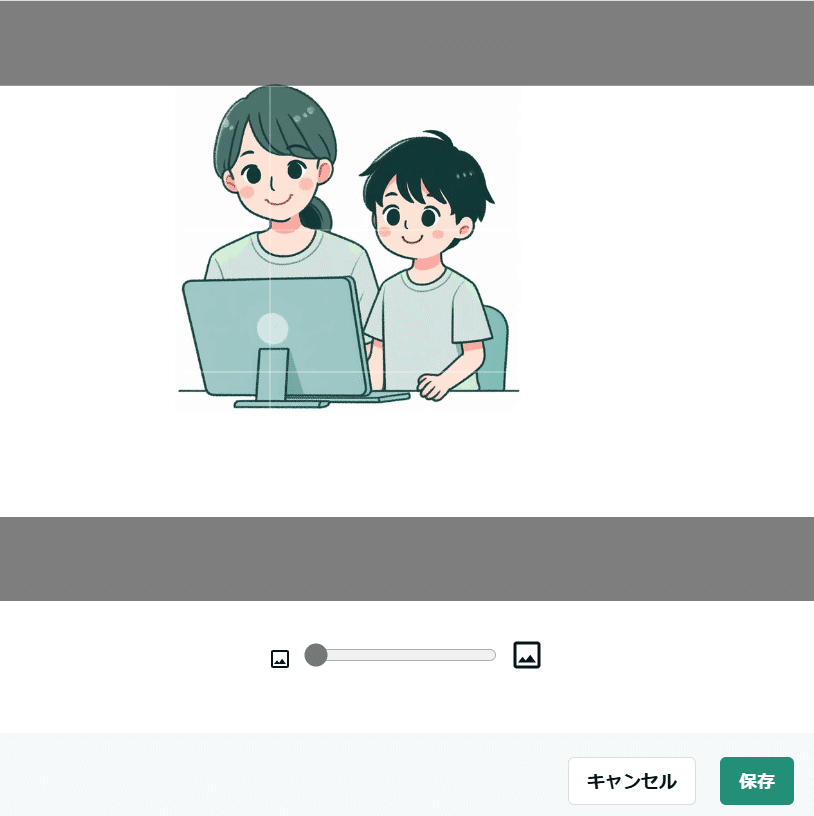
⑤noteのバナーにつけます。noteのバナーに「記事をアップロード」を選択
最初はこんな感じでちょっと小さめに出てくるので下にある、画像調整ボタンを押してサイズを調整します。

サイズを大きくして、イラストをマウスで頭が切れない真ん中に調節して配置しました。うん。まあまあいい感じかな。及第点でしょうか。(私にとって)

と、今回(②③)は一発ではできなかったときようのバナーの調整の仕方でした。Copilotで作ったイラストがちょうどの場合は(記事①)そのままバナーにするといいと思います。
私の記事ですと、以下に貼り付けたバナーが一発でできた画像をそのまま貼り付けてるものを集めました。(よく見ると頭が切れているものばかりですが、そんなに違和感ないかと。。。私は思っています。)
ちなみに、一番作成に時間をかけたのが一番下の「ついに中学受験4大塾も値上げ。。。」の記事です。実はCopilotで作成したイラストに描かれた子供たちのTシャツですが、各4大塾のカラーに塗り替えています。(Paintアプリで)誰かこの細かい技に気づいてくれたのでしょうか。(いや、ない反語)
これからも「40代文系女性も簡単に使えるAI」を投稿予定ですので、よければフォローしてください。
