
7歳息子も制作できた。noteのバナーを一発「AI」で作る方法②
こんにちは、FP1級のりさです。
今日はお昼休憩に会社の近くのチェーン店のカフェに一人で来てみました(基本一人ランチの人)。
このnoteを読んでいる人にもいますでしょうか。(一人ランチじゃなくて)
私はカフェに行くときは、コーヒー代を400円を払っているという感覚じゃなくて、30分なり1時間その場所を使わせてもらうのに400円払っている感覚です。(だから高いコーヒーをテイクアウトする人の気持ちがあんまり分からないんですよね。。。)
そういう方、いますかね?もちろんコーヒーが飲みたかったらテイクアウトもするし(安くて美味しかったら)、家でコーヒーを入れたりもするんですが。。。(えっセコイ??)
さてさて話がそれました。noteのバナーを作る件ですが、使うツールは
「copilot」一択とさせてください。(他にも使っているものはありますが、一番初心者が使いやすいので)
そして、Copilotを使うにはMicrosoftのアカウントが必要でしたよね。
そして、ここから指示語(いわゆるプロンプト)を入れていきます。
以下かっこいいので「プロンプト」って言っていきますね。皆さんも慣れてください。一気にAI人に聞こえます。(うふふ)
つまりはAIに伝える言葉、文章のことです。
⇒「プロンプト(Prompt)」は、AIモデルに対して与える指示文や質問、あるいは前提となる文脈のことを指します。 AIがどう対応するのかは、このプロンプトの書き方によって大きく変わります。
①まずはCopilotにログイン
(↓特にアフィリエイトとかではないですが、気になる方はご自身のWebブラウザで「Microsoft Copilot」と検索してください。
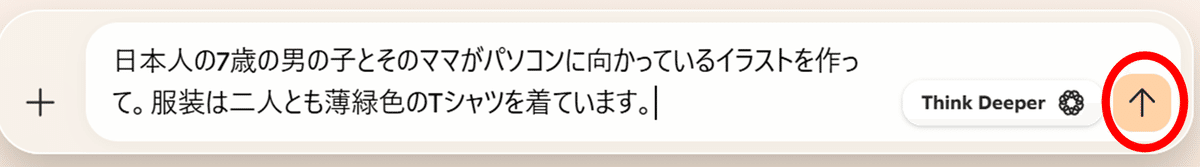
②以下画像の、「Copilotへメッセージを送る。」
のところに「プロンプト」を入れます。
今回は「日本人の7歳の男の子とそのママがパソコンに向かっているイラストを作って。服装は二人とも薄緑色のTシャツを着ています。」と入れます

③「プロンプト」を入れたら、右下の上向き矢印をマウスでクリック

④画像が抽出されます。
今回はこんなのでました。

結構リアルですね。私、こんなに美人じゃないですが、ちょっと嬉しい。
でも実物っぽすぎて逆になんか怪しく感じてしまうので、もう少しアニメ風にしたいと思います。
⑤「プロンプト」の文言を追加します。メッセージのところに「シンプルで親しみやすいイラストを作って」と入れます。

⑥ただ、⑤のイラストだと、左右横が切れてしまいした。
(男の子のTシャツとPCが切れています)
バナーサイズを指示してみます。こんな指示文をいれてみました。


これだと、イラストの横部分が切れないので違和感なくなりました。
⑦じゃあ、これをnoteのバナーに入れたらどんな感じになるでしょうか。
「ダウンロード」します。画像の右側にダウンロードボタンがあります。(赤の破線部分)

⑧そのままnoteのバナーに入れると、見た目こんな感じになります。


⑨はて??これは何をしているイラストなんでしょう?
PCがほとんど移っていないので、何か下の方を見てるっぽい親子のイラストになりました。
このままダウンロードイラストを貼ると、顔が切れるか、何をやっているか分からないイラストになってしまいます。
ちなみに、下に消えてしまったパソコンを見えるように調整した画像がこちら↓

こちらもどうでしょう。PCを一緒に見ているのは分かりますが、ママの頭がざっくり切断されてしまいました。いててて
全体のイラストを入れたバナーにしたいですね。この説明は、次の③に続きます。
