
【誰でも簡単!】Adobe Photoshopで手描きアニメーションを作ろう!
みなさま、こんにちは!
株式会社FORKのWEBデザイナー “ se_ra ” です🌻
本日は…
Adobe Photoshopを使って簡単にできる!
手描きアニメーションの作り方についてご紹介します!🎥✨

「アニメーションなんて作ったことない…!💦」「絵を描くのが苦手…😢」
そんな方でも、上のようなアニメーションが簡単に作れちゃいます😳‼️
みなさんも、こちらを参考にしながらぜひ挑戦してみてください!💪🌟
1.Photoshopの【タイムライン機能】👀✨
写真加工や合成、イラストを描くなど
とっても便利な『Adobe Photoshop』!💻✨
実は、【動画】の作成や編集もできるということはご存じでしたか?🎥
Photoshopの【タイムライン機能】を使って、
静止画だけではなく、アニメーション制作や映像加工もできちゃいます!🌟
今回は、この機能を使いながら
アニメーションの中でも実写動画をトレースして制作する
「ロトスコープアニメーション」を作っていきます!👀✨
2.【ビデオタイムライン】を使ってアニメーションを作成してみよう!🎥🌟
1.新規作成
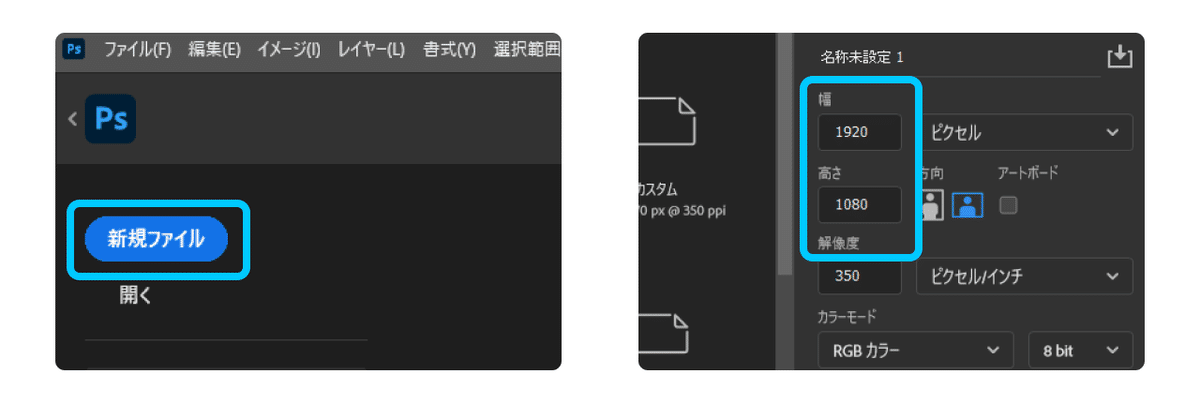
まずは「新規ファイル」から新しいファイルを作成します。
今回は映像データとして書き出すので、1920px×1080pxで設定しました!(画像01)
ここは用途によってお好みで設定してみてください!✨

2.タイムラインパネルを開く
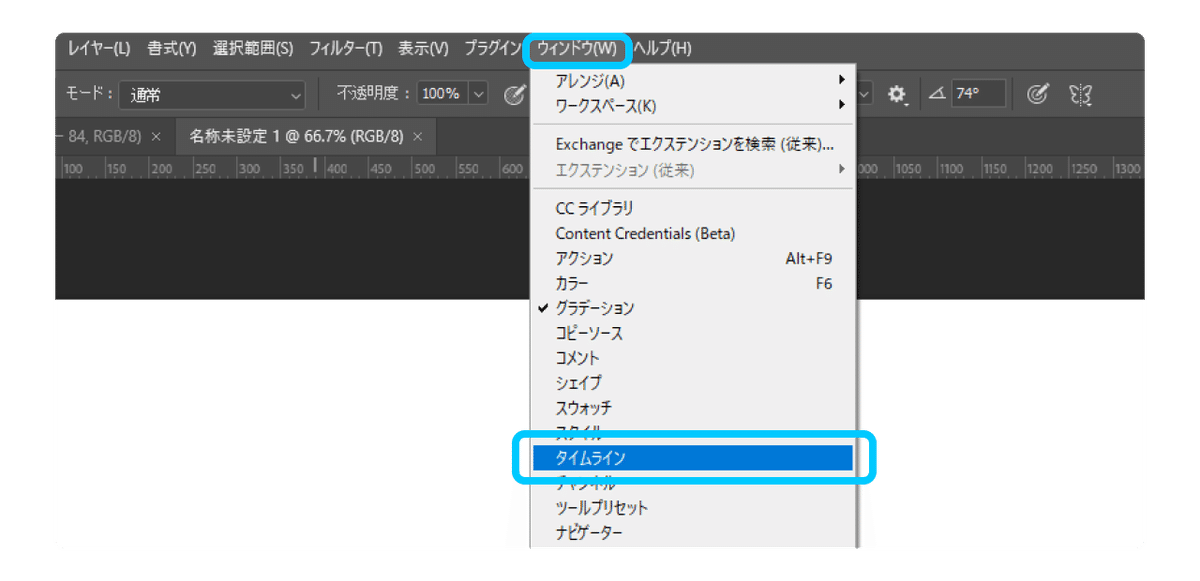
「ウィンドウ」>「タイムライン」でタイムラインパネルを開く(画像02)

3.ビデオタイムラインを作成
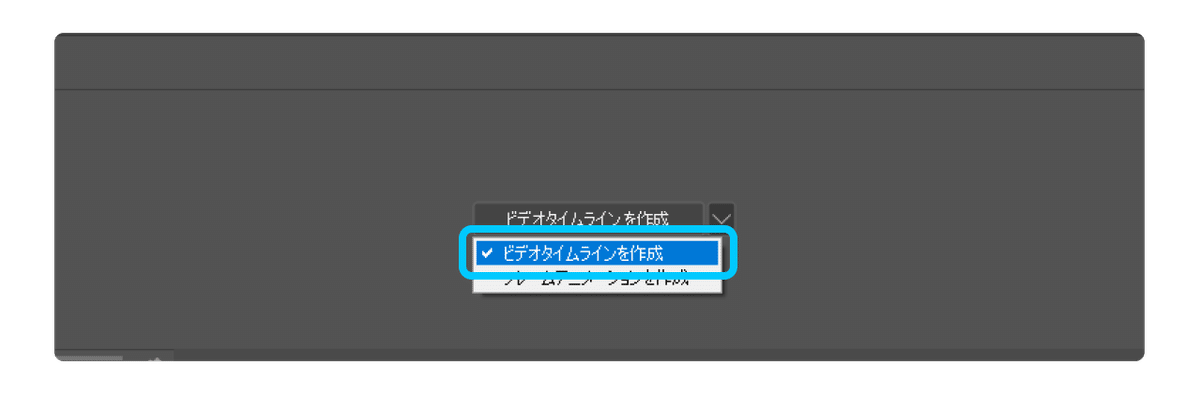
タイムラインパネル内にある「ビデオタイムラインを作成」の表示から
「ビデオタイムラインを作成」を選択(画像03)

すると…
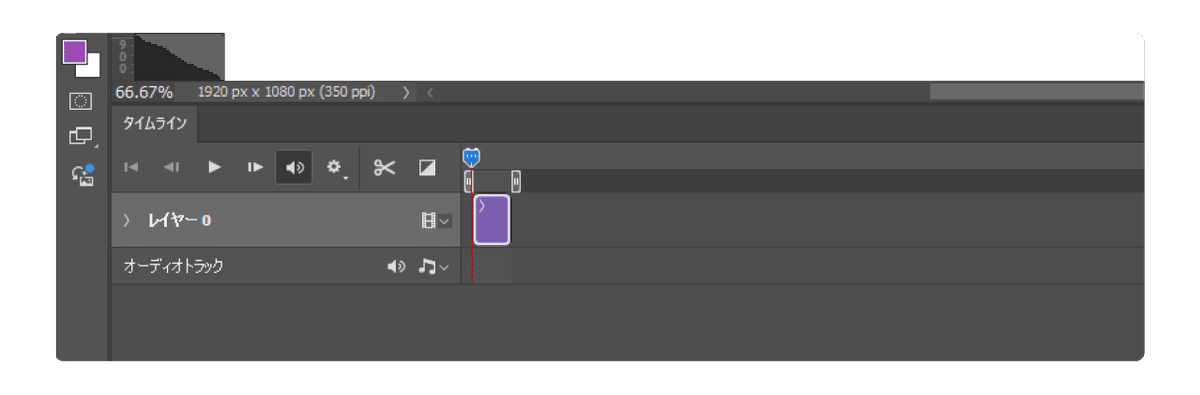
このようにレイヤーが表示されるようになります!(画像04)

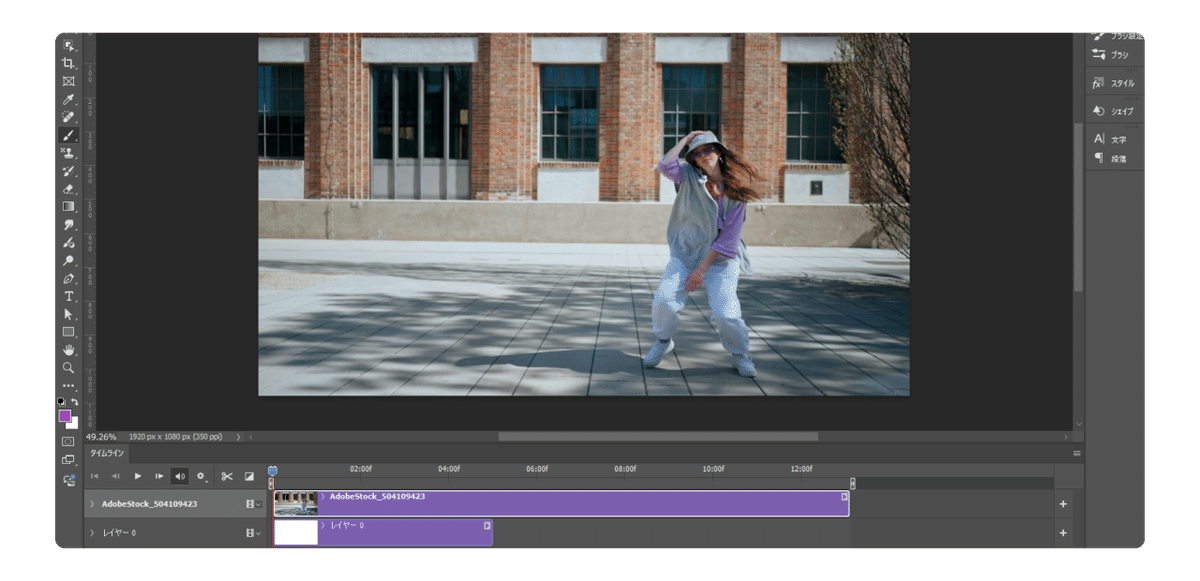
4.ベースとなる動画素材を読み込む
「ファイル」>「埋め込みを配置」または、直接ドラッグ&ドロップで
ベースとしたい動画素材を取り込んでみましょう!🎞️🌟(画像05)

5.フレームレートを設定する
パネル右上の詳細パネルから「タイムラインのフレームレートを設定」から
作成したいアニメーションに合わせたフレームレートを設定しましょう!(画像06)
今回は「12fps」に設定してみました!✨

フレームレートについてもっと知りたい!という方はコチラ↓↓👀🌟
6.レイヤー調整&新規レイヤー作成
ベースとなる動画の尺(または、作成したい尺)に合わせて、
背景となるレイヤーを調整しましょう!(画像07)
終了位置部分をドラッグすると尺の長さを調整できます✨

レイヤーパネルで、それぞれのレイヤー名を分かりやすく変更しておきましょう!複数レイヤーを扱う時など作業が進めやすくなります!👍✨
今回は、背景レイヤーを「bg」、ベースとなる動画素材を「movie」に設定しました!(画像08)

それでは、実際に線画を描き込むレイヤーを作成していきます!✨
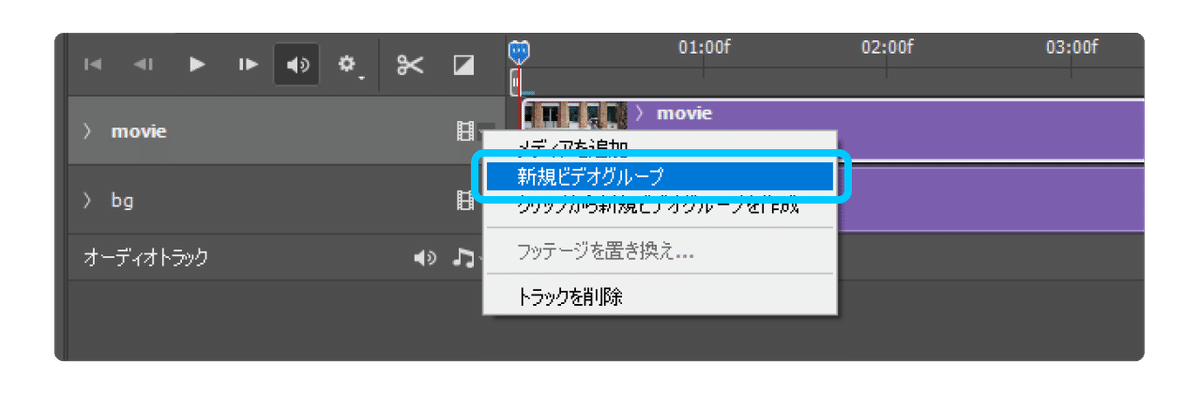
タイムラインパネル内の動画レイヤー右側にある「∨」から
「新規ビデオグループ」を選択(画像09)

すると、新しいグループレイヤーが作成されます!(画像10)

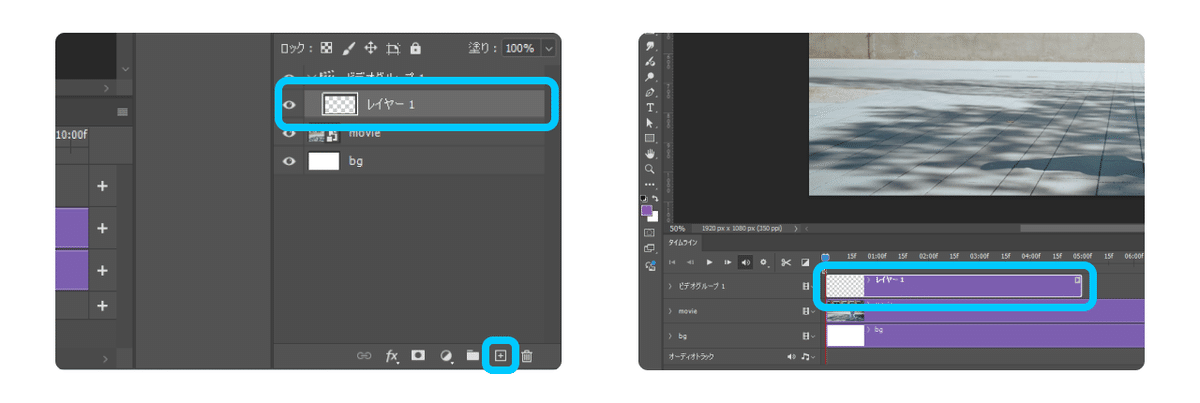
続いて、レイヤーパネルから「+」で新規レイヤーを作成
すると、タイムラインパネル上にも新規レイヤーが追加されます!✨(画像11)

7.1コマに合わせてレイヤー調整&複製
作成したレイヤーを1コマ(1fps)に調整します✂(画像12)
1コマに調整後、そのレイヤーをコピー&ペーストし、作成したい尺分複製します(画像13)


8.トレース作業
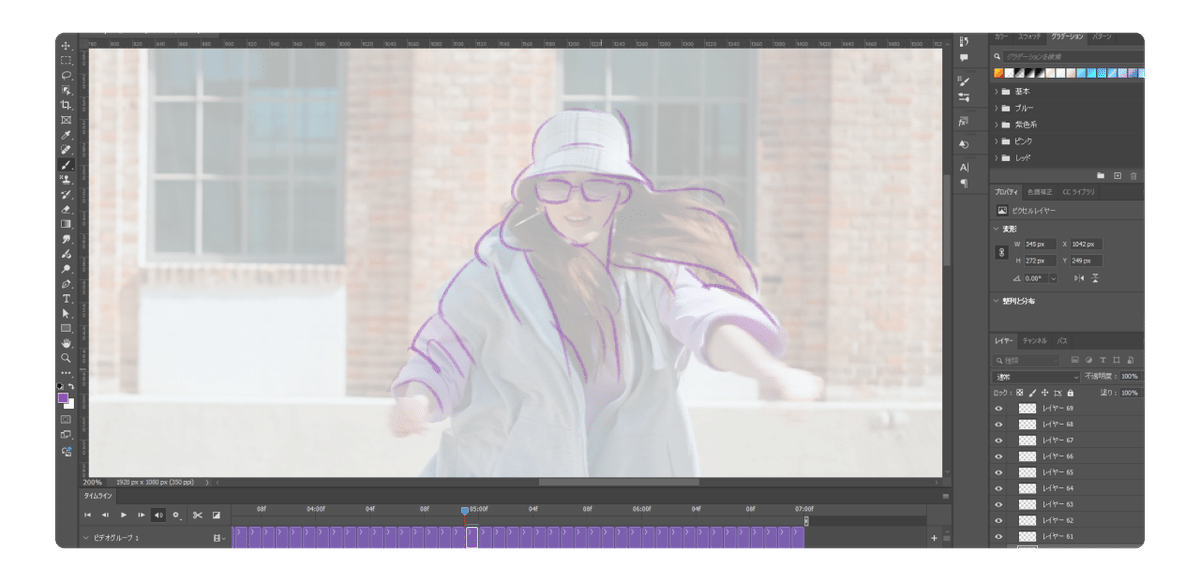
あとはペンツールを用いて、
1コマずつベースの動画に合わせてトレースしていきます!🖊🌟(画像14)
線の質感や太さはお好みで設定してみてください!👌💚

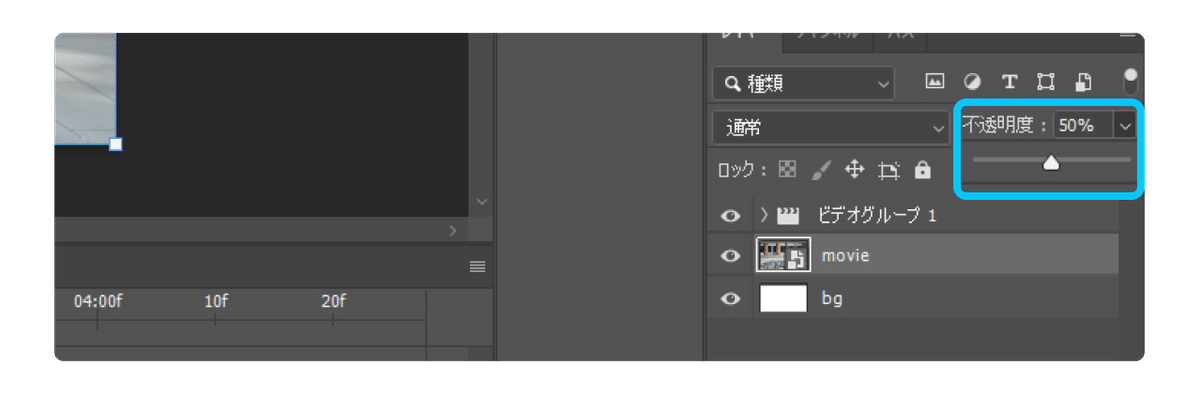
レイヤーパネルから、動画レイヤーの不透明度を調整するとトレースしやすくなります!(画像15)

9.レンダリングする(書き出し)
トレースが完了したら、出来上がったものを書き出してみましょう!📁🌟
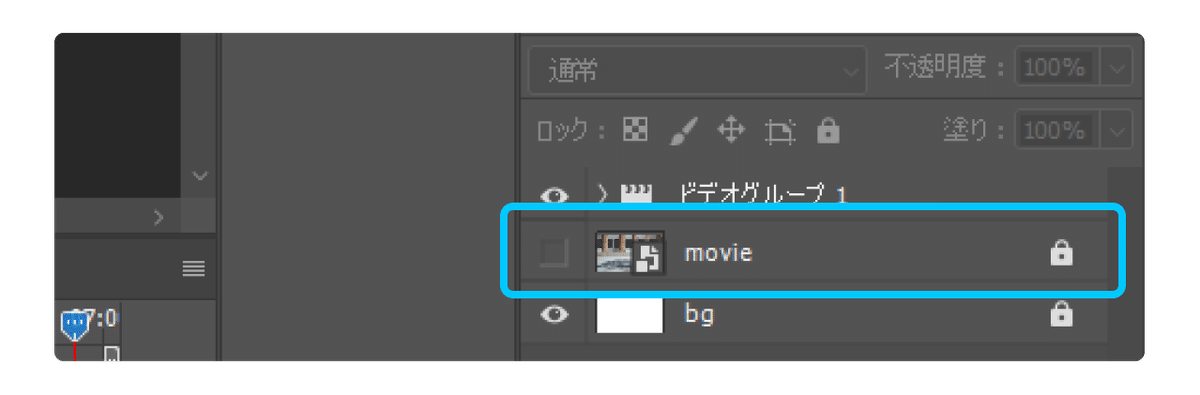
動画レイヤーを非表示にし(画像16)、「ファイル」>「書き出し」>「ビデオをレンダリング」
詳細パネルの形式が「H.264」、範囲が「すべてのフレーム」になっていることを確認し、保存するフォルダーを選択 >「レンダリング」で動画を書き出して見ましょう!(画像17)


10.完成!✨
これでアニメーションが完成です!🎞️✨
書き出した動画を確認してみましょう!👀🌟

3.最後に…
いかがでしたでしょうか…✨
このように使用する機能や設定さえおさえてしまえば、
誰でも簡単に手描きアニメーションを作ることができちゃいます!
今回は「.mp4」での動画書き出しでご紹介しましたが、
書き出し設定を変えて、GIFアニメーションなども作成することができます!🌟
今までアニメーションを作ったことがなかった…!💦という方は
この機会に、ぜひアニメーション作ってみてはいかがでしょうか…!✨
以上、手描きアニメーションの作り方についてのご紹介でした!🎥✨
最後までご覧いただき、ありがとうございました!
