
2年目デザイナーが交流会で頑張った話 vol.2-イベントARメイキング編-
こんにちは!株式会社FORKのfutoです!
夏になるとますます体力がなくなっていることを実感していますw今年こそ重い腰をあげて、運動をし始めます(宣言...💪
さて今回は、6/7(金)に社内で開催されました、デザイナー交流会の準備から本番までのお話 第2弾!
ここでは、イベント時にARを使ったゲームを企画したのでそちらの制作秘話を綴っていきます📝
ARは以下の2つを作成しました✨
✔MBTI診断
✔リアル版お絵描きの森
2つを順に沿ってお話していきます!🌱
第1・3弾もイベントまでの苦労や頑張ったところがたくさん詰まっている記事になっています💭
2年目デザイナーのみんなと一緒に一つのものを作れたことにとてもやりがいを感じました!
是非第1・3弾記事もご閲読くださいねっ📖
第1弾kuritaさん記事👇
第3弾Itabaさん記事👇
それでは本編に〜〜👉
MBTI診断
-意図-
イベントのチーム分けとして、業務では関わらない方ともコミュニケーションがとれたら...という目的からMBTI診断をARエフェクトとして実装しました!
-ゲーム設計-
設計にあたり、MBTI診断ができるサイトを試して研究しました!
正確な答えを導くためには...設問数が少なくても12問、多いものは100問にもなることが発覚して...正直作れるのか自信がなくなっていましたw💦
イベントの前にサクッと診断してもらいたかったこともあり、大体15秒ほどで診断可能な4問に限定しました!
MBTI診断は全16タイプあるので...Q.4問→A.16タイプに分けるところが苦労しました😭

可愛いイラストにテンションぶち上げっ🎀
-AR作成-
AR制作期間約1日という窮地に追い込まれていたこともあって、Effect Houseのテンプレートから作成することにしました!

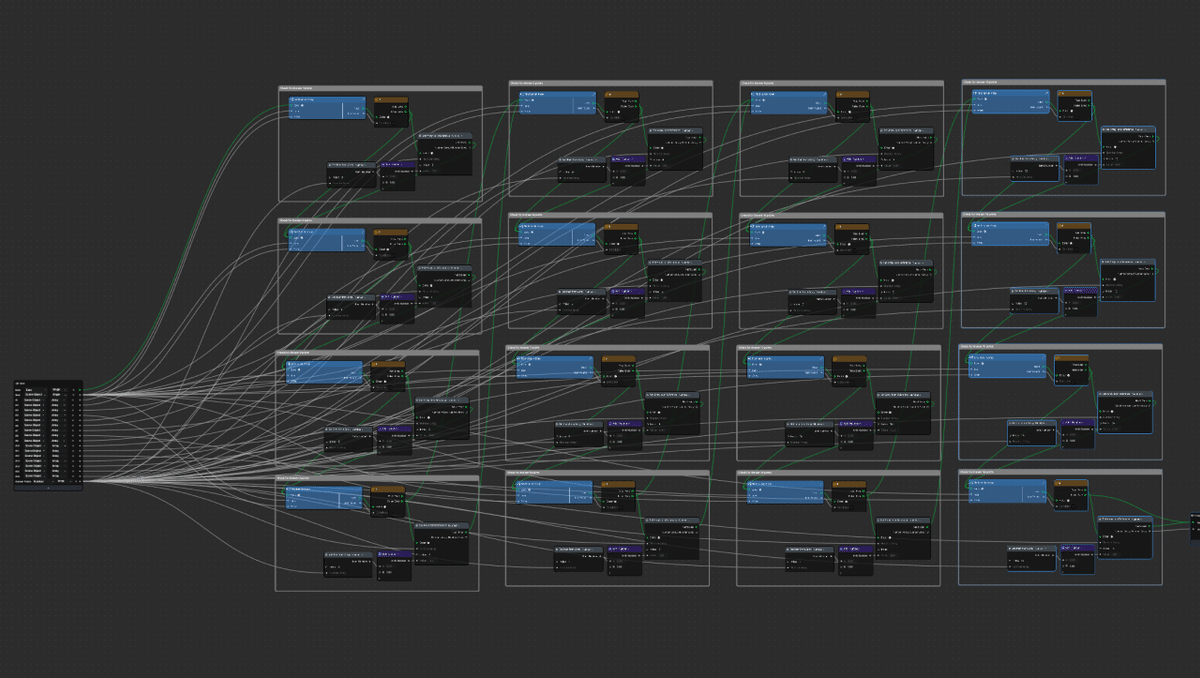
スクリプティング画面を簡単に説明すると...
診断全体の流れ(Q1→Q2→Q3→Q4→Answer)+細かい画面設計(各設問時に一個前の設問が隠れるようにするなど)
👇
診断する際のトリガーを設定する(今回は頭を傾ける形で診断できる)
👇
設問ごとのAnswerを記憶して、最終的な診断を出す(ここではTure or Falseの2択をそれぞれ作っておく)
👇
上の流れを設問ごとに繰り返す&設問が終了したらゲームもストップする

ARの設計画面は後から見てると何を作っているのか理解できないこともしばしば...w理解できないものでもその時は作れていたんだと自信に繋がったりするのが楽しいです!🎉
特に難しかったのが...最終的な診断を出す部分で
なぜかMBTI診断は全16タイプの中で3タイプだけ表示されないエラーが発生してしまいました...😭
診断してみてAnswerが出ない方はINFJ,ENFJ,ENFPの3タイプ(全て外交官)に分類されます!

ノードで言うと画像の部分が上手くできていないからなのでは...と思っているのですが今だに解決できていないのが悔しいですっ🥺
-MBTI診断 AR完成-

TikTokQRコードの読み取り方はこちらから
(TikTokを起動し、スキャンアイコンからQRコードを読み取って MBTI診断ARを試すことができます)
リアル版お絵描きの森
-意図-
全員が主体的に参加できて盛り上がれる×絵を描く 2つを組み合わせてリアル版お絵描きの森としてARエフェクトを実装しました🎨
ARでも指を使ってただ絵を描く...と言うのはつまらないなと思っていた時に数年前のTikTokトレンドを思い出しました✨
https://vt.tiktok.com/ZSYHJkg8e/
鼻で歌詞を書いているものでめっちゃ懐かしい...と1人で盛り上がっていましたw
kuritaさんとItabaさんもとても好感触だったのでこれをリバイバルした形で作りたい💪となりました。
AR面では数年前より顔認識の技術が上がったこともあり、ディディール部分でクオリティの高いものを作れるかも...と予想していました💭
-ゲーム設計-
今回はスマホの画面をPC💻に画面共有をすることで絵を描いていない人にもより大きく見えるようにしたく横画面で画面設計を考えました!
ペンもお題によって変えられたらいいよね...ということになりイベントに合わせた4色を展開しました。
+αとしてリロードボタンも作って簡単に書き換えができるように工夫しました。

-AR作成-
スクリプティング画面を簡単に説明すると...
タッチで絵を描けるようにする
👇
変数を設定して色を反映する
👇
ペンを鼻先に追従して鼻で絵を描く

変数はノードを自分で作るのでそれが難しいですね...
どうやって作っているんだろう...?って気になるARの大半は変数を組み込まれて設計されている印象があります!
そのため、ARを上達するためには変数をマスターするべきなのです...!
一番難しかったところは、ペンを鼻先に追従するところです。
試行錯誤してみたのですが、つまってしまったのでDiscordで海外の有識者の方に質問してみました!
そして“Flip-Flop”を使えば解決できることを知って無事完成することができました✨

いつもARで詰まった時はまず詰まったところを日本語で考えるようにすることを意識しています。
翻訳機を使えばこのように英語で質問もできるので、とにかく言語化してみることが大事ですよね...📖
-リアル版お絵描きの森 AR完成-

TikTokQRコードの読み取り方はこちらから
(TikTokを起動し、スキャンアイコンからQRコードを読み取って リアル版お絵描きの森ARを試すことができます)
最後に
いかがでしたでしょうか❓
ARの設計というマニアックな分野で難しいところもあったかと思うのですが少しでも身近に感じてくださったら、嬉しいです✨
何より当日、皆さんがARを通してゲームを楽しんでくださったことが本当に幸せな時間でした⏰ありがとうございます!
次はItabaさんにバトンタッチしたいと思います!
合わせてご覧ください〜🖐️
ではまた7月にお会いしましょう〜!

👇良ければマガジンのフォローもよろしくお願いいたします!👇
