
Figmaプラグイン紹介‐Unsplash編‐
皆さんこんにちは!株式会社FORKのkuritaです!
本日は「Figmaプラグイン紹介‐Unsplash編‐」です!
Unsplash

こちらのプラグインは、
⭐フリー画像をサイトからダウンロードするのが手間…!
⭐おしゃれな画像を配置したい
というときに役立つようなプラグインとなっています👀
フリー画像サイト「Unsplash」とは?
今回ご紹介するプラグインは、フリー画像サイト「Unsplash」からサイトに赴くことなく、figma上で検索&配置ができるプラグインとなっています!
👇こちらがサイトとなります!
Unsplashは600万点以上の世界中の写真を無料&クレジット表記無しOK&商用利用OKで写真を提供している、フリー素材サイトです。一部有料サービスもありますが(Unsplash+)、基本的に無料で利用できます◎
STUDIOでもUnsplashの画像を利用することができますよね👀
同じような使用感だと自分は感じております✨
それでは使い方をご紹介していきます👇
使い方
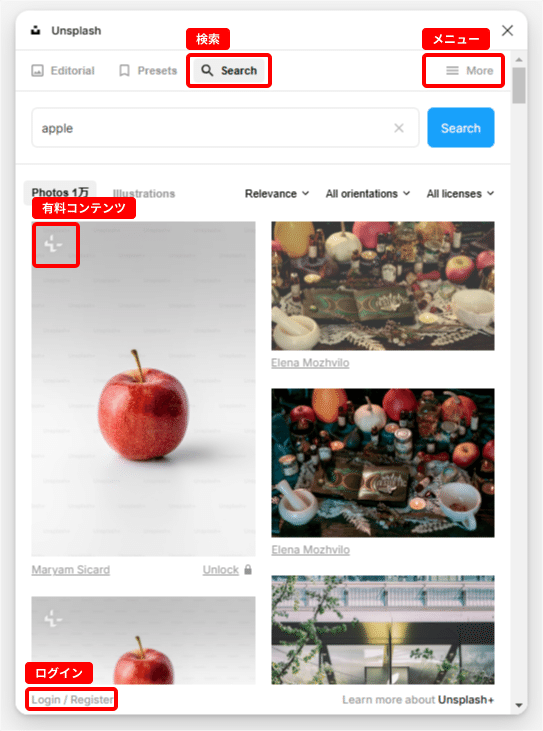
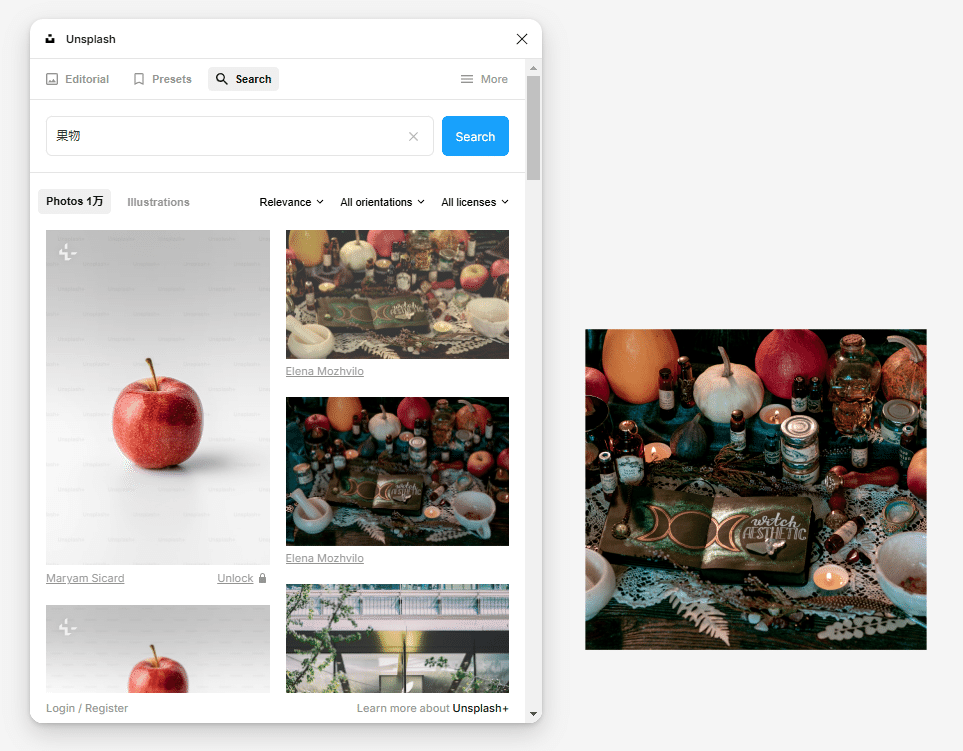
①プラグインを開き「search」から画像検索
英語と日本語で検索結果は変わりますので調整しつつ検索してみると良いかもです!
注意点としては、画像左上にプラスマークがついているものは有料コンテンツなので、「Unsplash+」に加入している方のみ利用可となります◎
「Unsplash+」に加入されている方は、左下「Login / Register」またはハンバーガーメニューからログインしてください👍

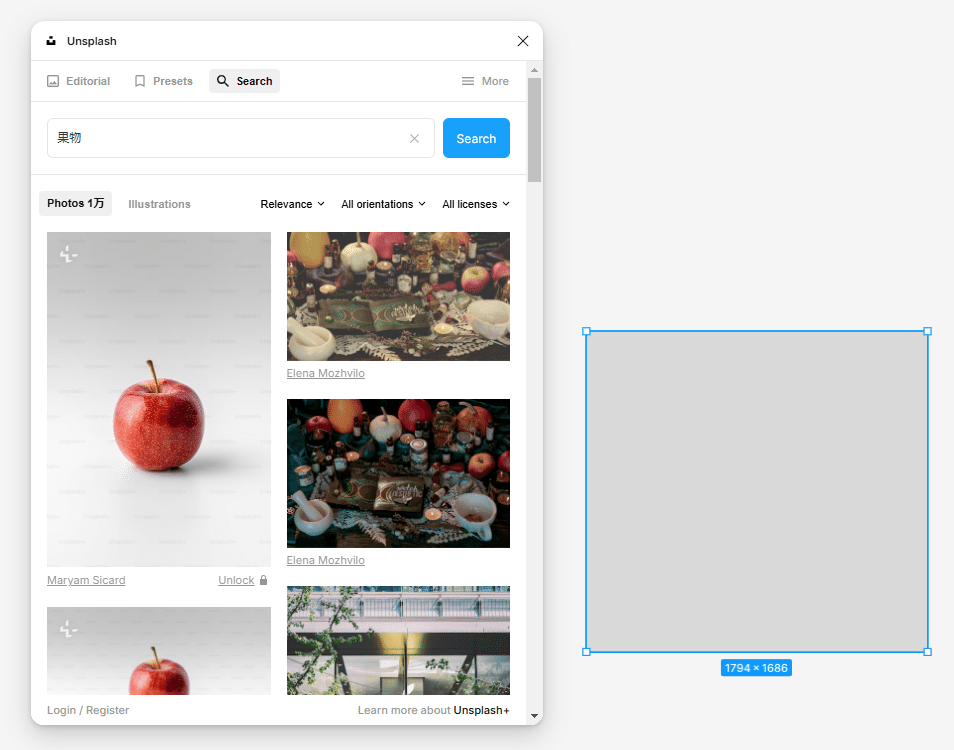
②‐1画像をドラッグ&ドロップ
検索後画像をドラッグ&ドロップで配置完了です!

②‐2オブジェクトを選択して画像を挿入
画像を挿入したいオブジェクトを選択したままプラグインのパネルから画像をクリックすると画像を差し込むことができます!


さいごに
いかがでしたでしょうか!
「Unsplash」の基本的な使用方法のご紹介でした✨
Unsplashの画像はおしゃれで画質がとにかくよいのが魅力的で、figmaでもSTUDIOみたいに簡単に配置できたらいいなと感じていたので、これから自分もデザイン制作時にばしばし利用していきたいと思います😊
それでは今回の記事は以上となります!
前回に引き続きFigmaプラグイン紹介記事となりました!シリーズ化していきたいなと思いつつ…今年は3件投稿することができました👏
今年中にあと1件なにか投稿したいな~と思っています!
それでは最後までご覧いただきましてありがとうございました😊
