
Figmaプラグイン紹介‐Autoflow編‐
皆さんこんにちは!株式会社FORKのkuritaです!
新年あけましておめでとうございます🐍
遅ればせながら、今年もよろしくお願いいたします!
さて!本日は「Figmaプラグイン紹介‐Autoflow編‐」です!
Autoflow

こちらのプラグインは、
⭐図形から図形に自動で矢印を表示したい
⭐手順の説明や資料作成のときに使いたい
こんなときに役立つプラグインです👀
使い方
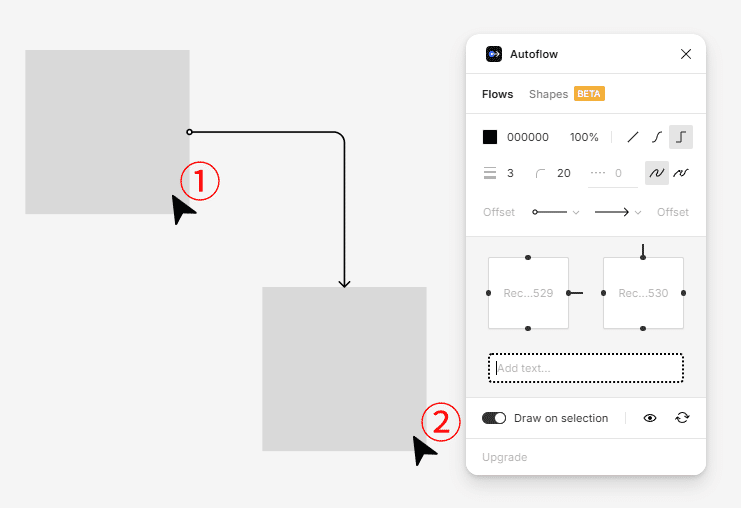
①プラグインを開き、矢印を付けたい順に図形を選択する
プラグインを開いてから、shift+クリックで矢印を付けたい順に図形を選択すると自動で矢印が付いてくれます😊
1回につけられる矢印はひとつまでなので、連続で矢印を付けたい場合はひとつ矢印を付けたら、shift+クリックでその次につけたい図形を再選択するような流れになります。

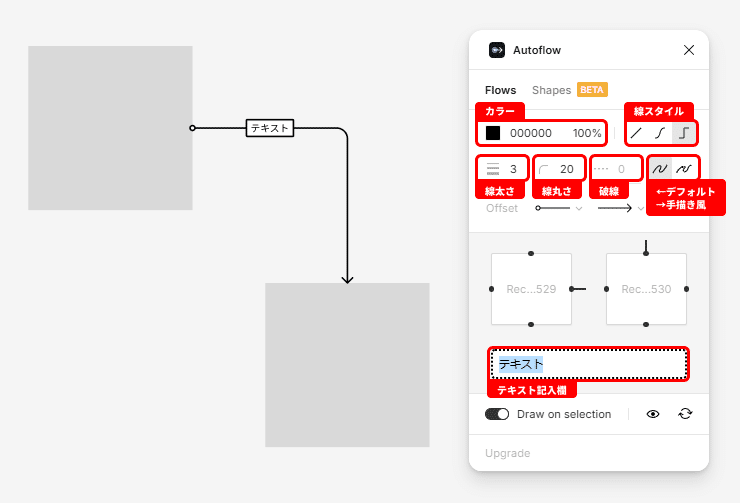
②矢印のスタイルを選択
プラグインのパネルから矢印のスタイルを変更することができます👍
線のスタイルを手描き風に変えられるところが他にない機能でいいなと思いました😊
操作感で気になるところとしては、
・数値の変更を矢印↑↓キーで調整できない
・カラー選択が数値入力でしか調整できない
そのため、矢印の色や太さを変更する際はfigmaのデフォルト機能で変更したほうが調整しやすいかもしれません👀


(線色、破線、線のスタイル、線の太さを変更したイメージ)
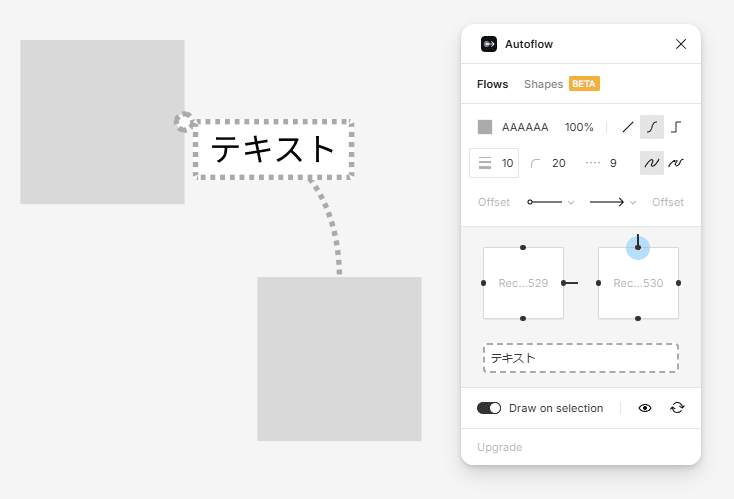
図形のどこから線を出すかも選ぶことができます!
また、プラグインを開いた状態ならば図形を動かしても矢印が追従してくれるので調整しやすいです✨

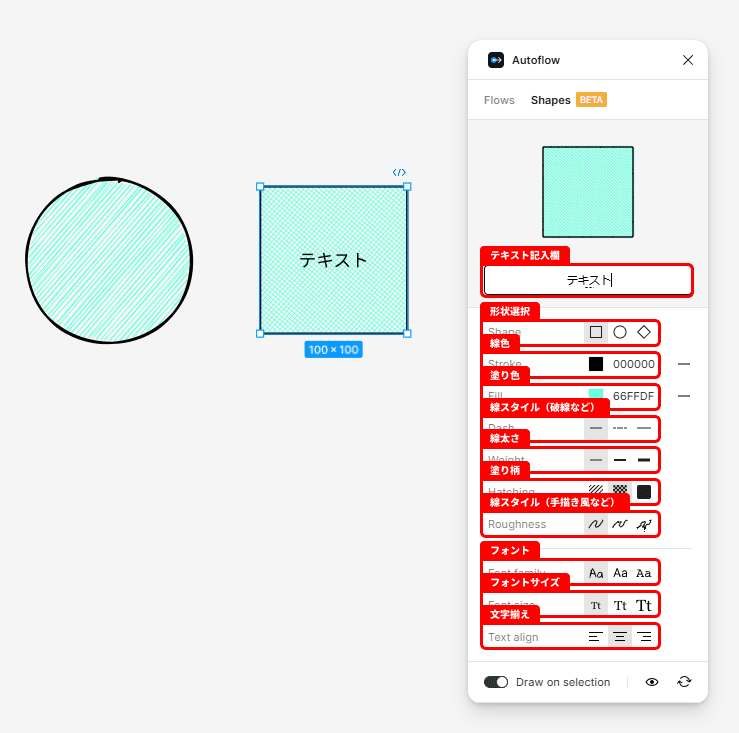
図形機能
説明に使う図形も容易に追加することができます!
手描き風のスタイルにもできるので、ノートのようなデザインにすることもできます🖊✨

さいごに
いかがでしたでしょうか?
figma上で資料を作成する際にぜひ使用してみてください✨
それでは今回の記事は以上となります!
今年初の記事となりましたが、今年もfigma関連やデザイン関連の記事を書きつつ勉強に励んでいきます💪🔥
最後までご覧いただきましてありがとうございました!
