
Figma基礎編:Part1 「ワークスペースについて」
今回は自分自身の復習も兼ねて、Figmaについて記事を書きます!
基礎編・応用編をそれぞれ2記事ずつ、計4記事構成で進めていけたらと思ってます。
まずは基礎編:Part1 「ワークスペースについて」についてです。
1.ワークスペースの構造
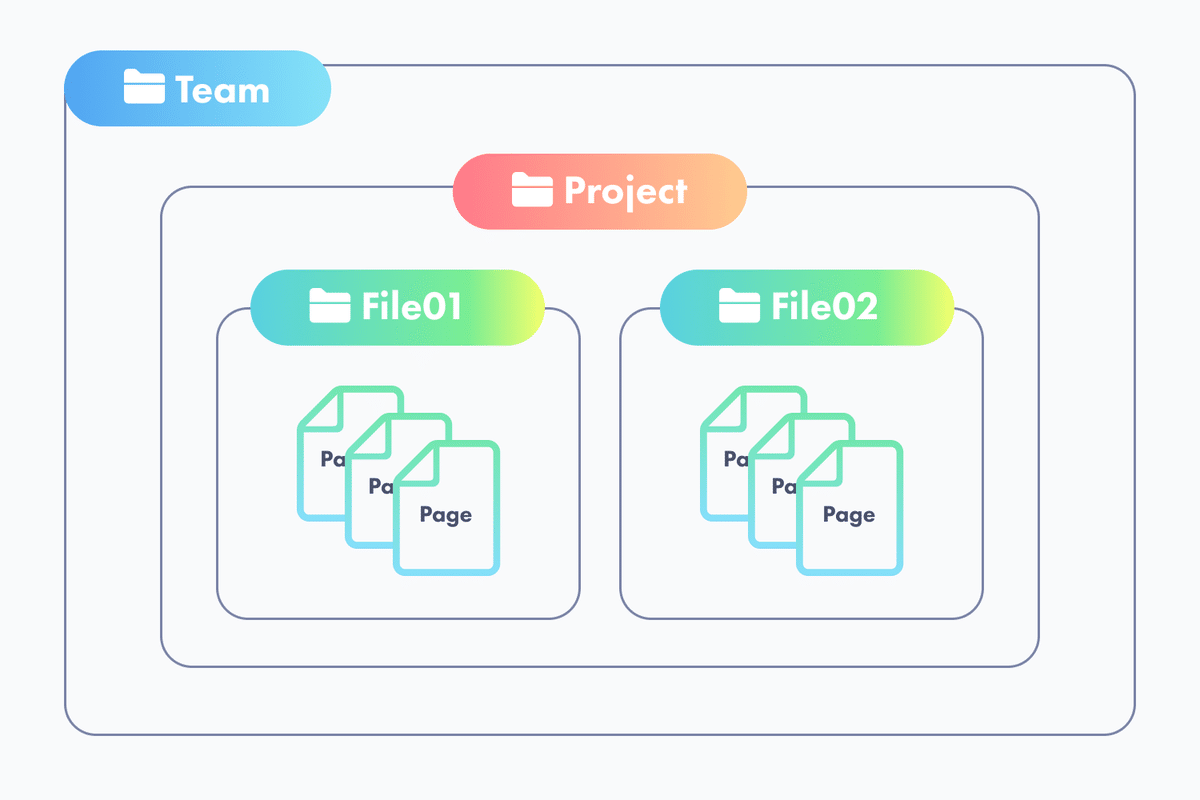
Figmaのワークスペースは「チーム」>「プロジェクト」>「ファイル」>「ページ」という構造になっています。

1.チームとは
チームはワークスペースの中で一番大きな単位で、組織ごとに作成するものです。またプロジェクトの作成やチームに参加するメンバーを管理することが可能です。
※無料プランでは1つのチームにつき、プロジェクトは1つまで・ファイルの数は3つまでと制限があるので注意しましょう。
2.プロジェクトとは
プロジェクトはファイルをまとめたフォルダ的なものです。
※無料プランでは1つのチームにつき、プロジェクトは1つまでと制限があります。
3.ファイルとは
プロジェクト内の作業スペースであり、Figmaのデザインファイルそのもののことです。
※無料プランでは1つのプロジェクトにつき、ファイルの数は3つまでと制限があります。
4.ページとは
ページはファイル内にあり、デザイン用ページや開発用ページ、コンポーネント用のページなど階層を作ることができます。
※無料プランでは1つのファイルにつき、ページの数は3つまでと制限があります。
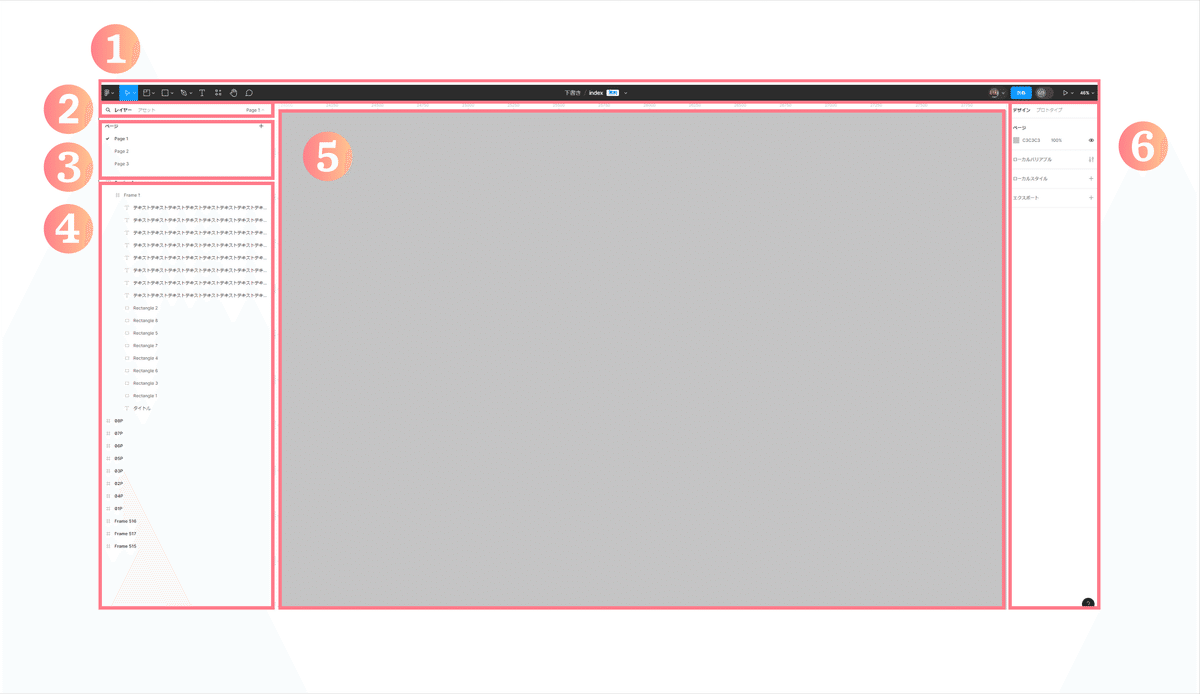
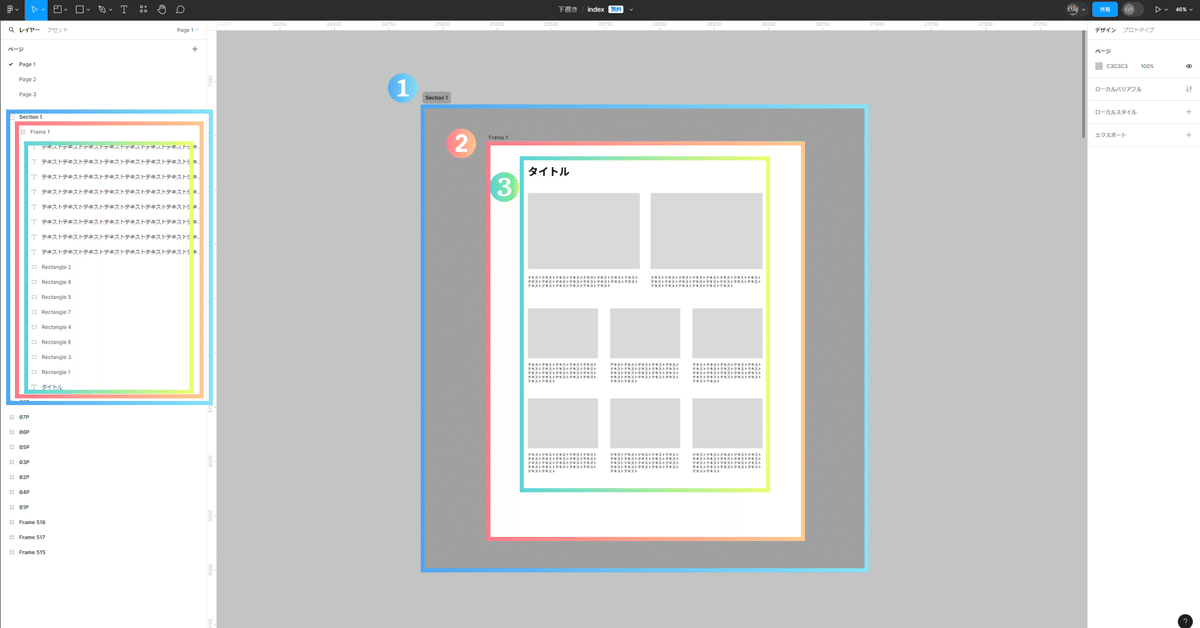
2.ワークスペースの見方

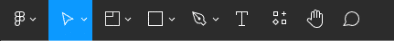
1.ツールバー

画面上部にあり、フレームやオブジェクトの選択ができます。
また、プラグインの追加やコメントなどもこちらのツールバーから行えます。

中央部にある部分はファイル名が表示されています。

オブジェクトを選択するとメニューが切り替わり、コンポーネントの作成やマスクの設定が行えます。
2.レイヤー・アセット

こちらではレイヤーとアセットの選択ができます。
アセットでは作成したコンポーネントを表示,選択できます。
3.ページ

ファイル内のページの管理ができます。
4.レイヤー

ファイル内のレイヤーの管理ができます。
5.キャンバス
こちらでデザインの作成を行います。
6.デザイン設定・プロトタイプ
カラーやサイズなどデザインの設定が行えます。
また、こちらからデザインファイルの書き出しが行えます。
プロトタイプタブを選択するとプロトタイプの設定が行えます。
3.キャンバス内について

1.セクション
セクションは主にキャンバスの整理が目的です。
セクション内にはセクション・フレーム・オブジェクトを子要素として配置することができます。セクション内に配置されたフレームにはフレームの名前が表示されるため、要素が分かり易くより整理することが可能になります。またプロパティの一括適用も可能です。
2.フレーム
フレームはアートボードとして使用します。スマホ・タブレットなどのデバイスに合わせてフレームサイズを設定します。
フレームもセクション同様フレームやオブジェクトを子要素として配置することができますが、フレーム内にセクションは配置することができません。
3.オブジェクト
オブジェクトはフレーム内に配置する要素で、画像・テキスト・矩形などのことを指します。
以上がFigma基礎編:Part1 「ワークスペースについて」でした!
次回はPart2でお会いしましょう。
最後まで見て頂きありがとうございました!
