
スマホの画面デザインをPCでも流用するやつのサイト事例を見てみよう!
みなさん、こんにちは!hatsuと申します。
今回は最近見かける「スマホの画面デザインをPCでも流用する手法」で作られたウェブサイトを色々見ていこうかと思います!
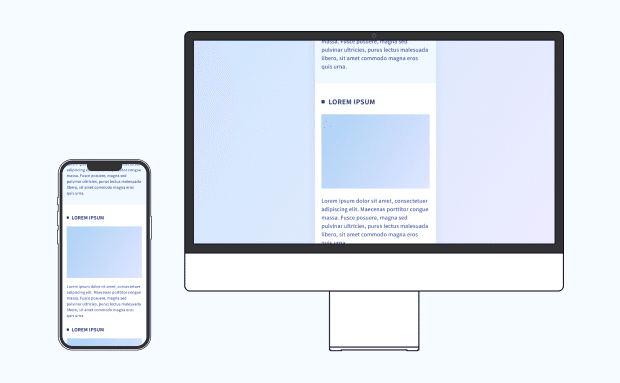
↓こういった構図のサイトについてです!

PC表示時はそれ以外の領域に固定された背景を設ける手法
※SP:スマートフォン
というのも、少し前に社内で「こういったデザインをなんと呼ぶか」という話題が上がりまして、分かりやすく「SP流用型」と呼ぼうということで落ち着きました😌(ここからはSP流用型と呼んでいきます!)
その際「もし実際に作るとなったらどういう画面作りをするのが良いんだろう?」と少し気になったので、勉強と記録を兼ねてまとめてみることにしました。
こんなことをゆる~く見ていきます👇
・PC時の画面作りってどんなものが主流なの?
(そもそもよくあるパターンってあるの?)
・メイン以外の余白にはどんな要素を配置しているの?
※今回は大まかな傾向を知ることが目的なので、1つを深く見るというより広く浅く数を見ていこうと思います!
01. インデックスを表示する
調べる中で一番多く見かけたのが、余白部分にインデックス(目次)を表示しているサイトです。余白を活用する+スクロールと連動して色が変わるなどの挙動を入れることで現在の位置も分かりやすく…と、上手くスペースを活用した形なのかなと思います👀
📌サロニア キャンペーンサイト

このサイトは、SP部分の行間やマージンがかなり広めに取られています。
SP流用部分だけ詰まって見えたりせず、画面全体で余白感が統一されて見えるので、PC/SPどちらで見ても一貫してゆったり感が伝わる作りになっているなと感じました。
📌モグカツ

背景にグラデーションや粒子感のあるテクスチャが取り入れられていて、シンプルでも寂しさを感じさせない作りになっています。
イラストもSP内で使用しているものの一部流用なので、作業時間やコストも抑えられて、上手く作られているな~と思いました💭
📌NUAN

エリアごとに背景が変わるようになっていて、計6パターンの背景があります。内容の切り替わりが一見して分かる+閲覧する側としても変化が多いとワクワクするな~と思います!
こういった紙芝居のように背景が変わるタイプのサイトも2、3つほど見かけました。6パターンとはいかずとも、注目してもらいたい商品やエリアに切り替わりの挙動を入れるだけでもかなり目を惹いて効果的そうだなと感じました…!
📌GLOBAL WORK

スクロールに合わせて写真や人・ブツの切り抜きが表示されるのですが、規則的でなく色んな動きがあるのが楽しいなと思いました。次々と表示される画像を追いながらスクロールしていく感じが雑誌をパラパラ見るスピード感・楽しさと少し似ている気がします…!
SP流用型はメインのコンテンツ幅が狭く視線が散らないので、ストーリー(道筋)があるような内容や目で追わせたい挙動との親和性もあるのかな?と思います。
02. 動く文字
なんかよく見かけるな~と思ったのが、動く文字を入れているサイト。大きいタイポグラフィから細かい文字まで様々ですが、読ませる目的よりも動きをつけて平面的な印象を抑える目的で入れているサイトが多い印象です💭
📌ネオイザカヤ
📌Luna
📌スムーズスキン
意識してみるとテキストアニメーション入りサイトは高確率で見かける気がします…!
SP流用型はPC時に画面の3分の1くらいしか大きな変化がなく、少し単調になりがちかなと思うので、物理的に動く文字を入れちゃうのも1つ手段としてあるんだな~と思いました🤔
03. 一枚絵的な画面作り
📌ほろよい
📌狂ATE the FUTURE
📌カレーワールド
📌ROPE PICNIC
イラストや画像で一枚絵的なビジュアルを作ってるタイプのサイト。
世界観が伝わりやすく、インパクトもあって印象に残りやすい形だなと思います。SPデザインで使われているイラストやデザインを組み合わせたり流用できると、色々と都合が良いのかなと思います😌
04. サイドに寄せる
📌THE FIRST TAKE
📌STYLERS
📌GOOD DESIGN EXHIBITION 2022
メインとなるエリアを端に寄せて余白を片側に集中させているタイプのサイト。レイアウトがすっきりシンプルで、一見普通のサイトっぽくも見えるな~と思います。
大きい余白を活用して、動画やカルーセルを大胆に押し出しているサイトも見受けられました👀
05. おまけ
少し珍しいタイプかなと思ったので、こちらはおまけとして紹介…!
📌株式会社FINDERS

このサイトは下層は一般的なサイトと同じような体裁なのですが、トップページではSP流用型を使って、メインのビジュアルと細かい情報を整理して見せています。
これまで見てきたサイトはLP的なサイトが多く、かっちり系は少なかったので、SP流用型にはあまり向かないのかな?と思っていましたが、こうやって組み合わせようという考え方もあるんだ…!と結構驚きました。
場面は限られるけれど、コーポレートサイトのようなかっちり系サイトをSP流用型を使ってデザインすることもできるんだなと勉強になりました📝
06. まとめ
今回は大まかな構成やパーツによって分類をしながらまとめてみました。
SP流用型は画面の動きが少ない分、背景をスクロールによって変化させたり
、テクスチャを取り入れたり、アニメーションや動画を入れてみたり、平面感を抑えるべく工夫がされているサイトが多く、色々見比べてみるととても興味深かったです…!
サイトレビュー的な記事は久々でしたが、これからもちょこちょこ見ていけたらなと思います!
ご覧いただきありがとうございました⛄
この記事が気に入ったらサポートをしてみませんか?
