
パペットピンツール使ってみる
こんにちは。
今回はAEでパペットピンツールを使った動画を作ったので、それの覚え書きになります。
パペットピンツールとは、静止画やシェイプなどにピンを刺しアニメーションさせることができる機能です。
1.イラストの用意
イラストレーターで猫のイラストを描きます。
体、目、尻尾でパーツ分けをします。
AEに作成したイラストを読み込んで配置します。

2.ピンを打つ
上にあるツールの中からパペットピンツールを選択し、体と尻尾にピンを打ちます。
黄色いマークがついたところがピンがうたれた場所です。


タイムラインの動かしたい場所までフレームを移動し、黄色いマーカーをクリックしながら動かしたい場所まで移動させます。
これで任意の動きを一枚のイラストに付けることができます。


3.イラストにエフェクトをかける
このままだと平面的なので「ベベルアルファ」というエフェクトを猫の体と目、尻尾に付けます。
これにより平面的なイラストに立体感が出ます。
「エッジの太さ」のパラメーターを大きくするとより立体的な表現ができます。
今回は6に設定しました。
体と尻尾に「ドロップシャドウ」のエフェクトをかけます。
後ろに影ができてるような表現ができ、これもまた立体的になります。


4.背景を作成する
新しくコンポジションを作成し、そこに平面レイヤーを作ります。
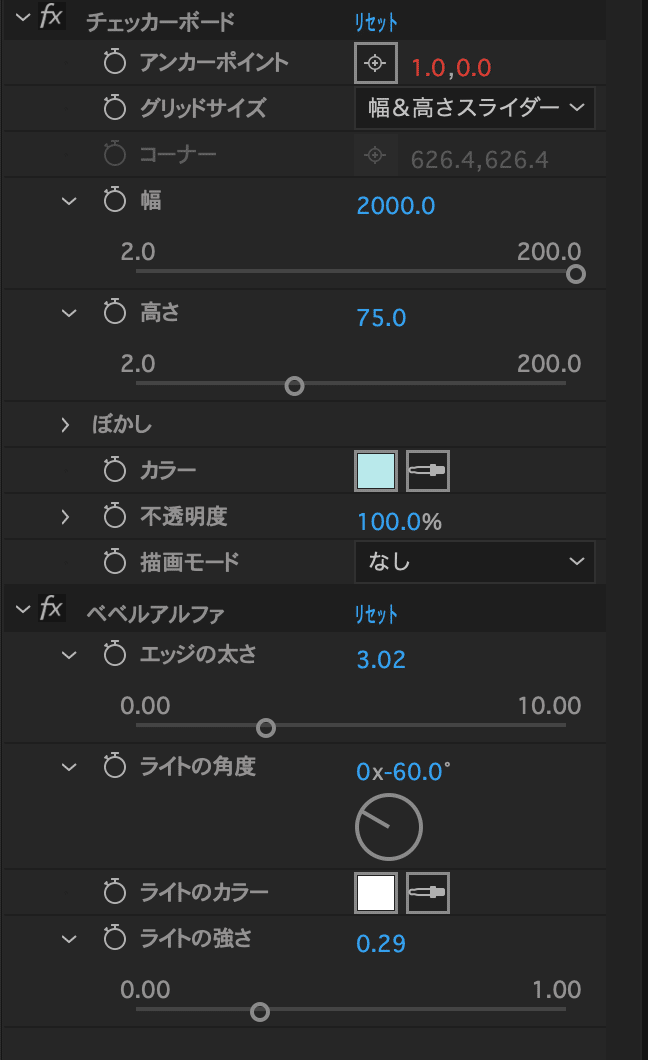
「チェッカーボード」のエフェクトを作成した平面レイヤーに付けます。
グリッドサイズを幅&高さスライダーに設定します。
幅を2000、高さを75に設定しました。
アンカーポイントのエクスプレッションを開き下の数値を入れてストライプが上から下に流れるようにします。

こちらにも「ベベルアルファ」のエフェクトを適用させて、すこし立体感のあるような感じにします。
数値は3に設定し、猫よりも抑えました。


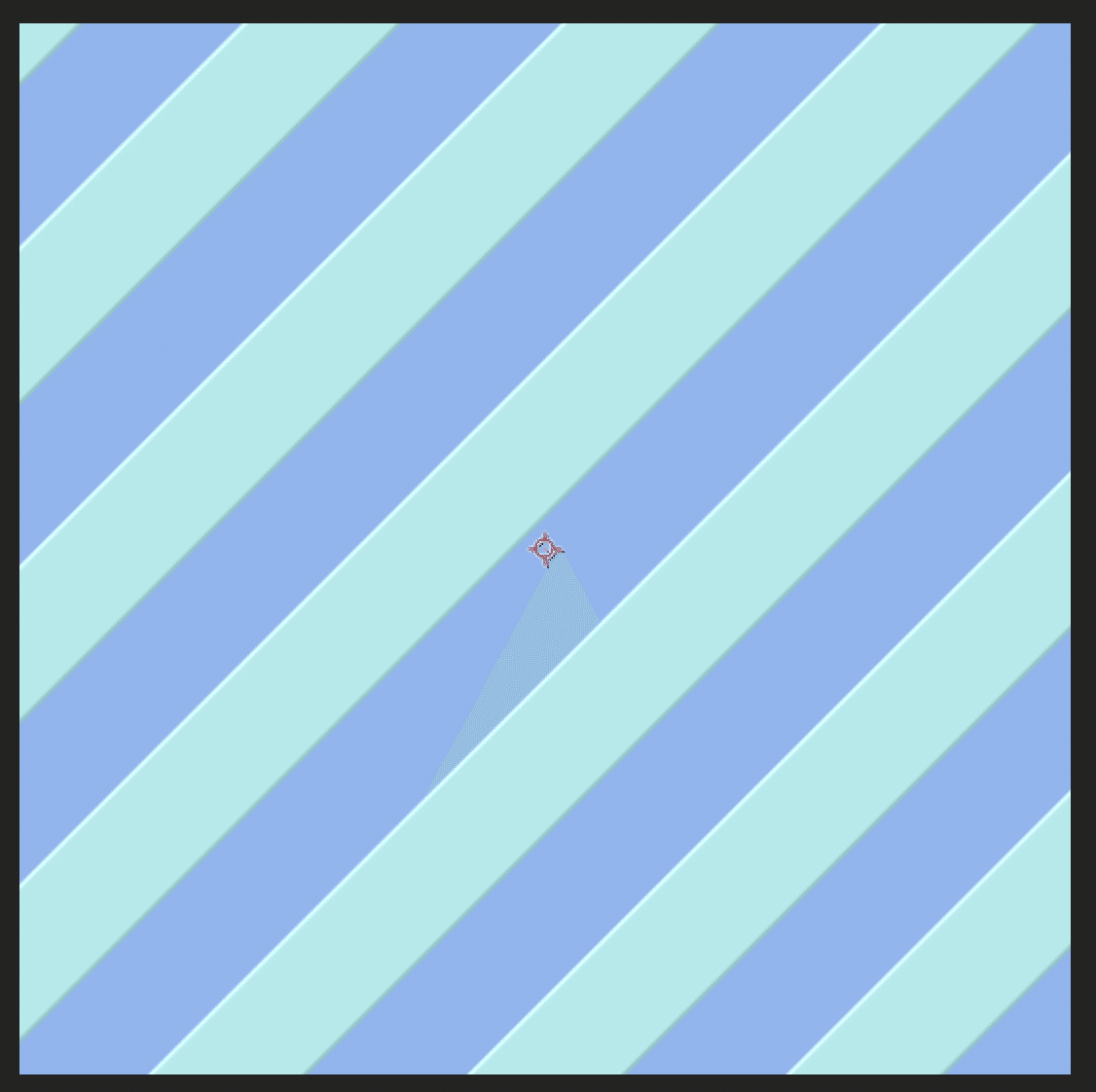
斜めのストライプにしたかったので、レイヤーを45°回転させてサイズを調整しました。

5.合成
猫のいるコンポジションに背景のコンポジションを配置します。

