
Spark AR Studioで人物切り抜き(Segmentation)のエフェクトを作る
こんにちは!
今回は、ARエフェクトを作成できる『Spark AR Studio』で簡単なエフェクトを作成してみたのでその備忘録になります!
1.人物切り抜き(Segmentation)について
今回作成したのは『人物が背景から切り抜かれるエフェクト』です。

体や髪の毛などのパーツを検知して分離するという機能です。
この機能で、背景の画像に人が合成されているようなエフェクトや髪の色を変更できるエフェクトなどを作成することができます。
・人物のセグメンテーション — エフェクトを使用する人物を背景から分離します。
・髪のセグメンテーション — 人物の髪を分離します。
・肌のセグメンテーション — カメラが検知した肌をシーンの他の部分から分離します。
これらの機能を使用することができるようです。(組み合わせることも可)
ただし、このエフェクトは機能の制限として比較的新しいiOSデバイス、またはAndroidデバイスである必要があるので注意が必要です。
今回は初級として『人物のセグメーションを使ってエフェクトを作成してみたので、
実際に作業してみた際の手順を簡単にまとめていきたいと思います。
2.人物切り抜き(Segmentation)の手順
まず、人の後ろ側と人の前側に置くための 短形 を用意します。

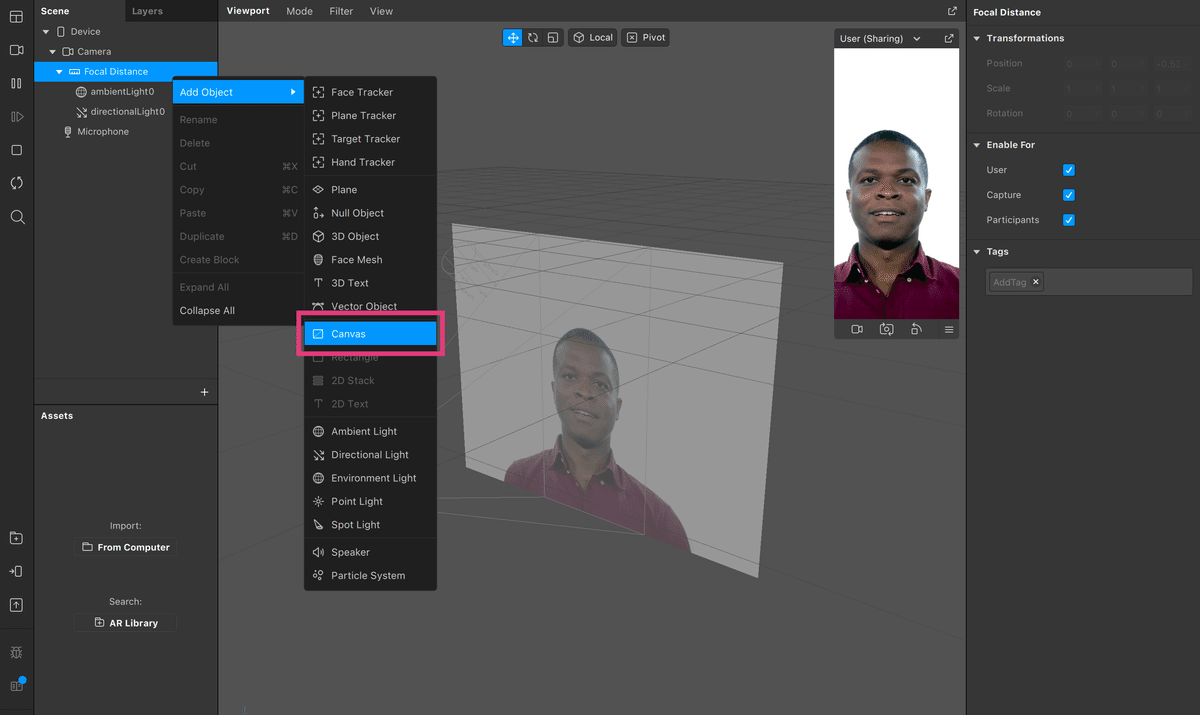
まず、右クリックから [Add Object ] → [ Canvas ] でキャンバスを追加します。
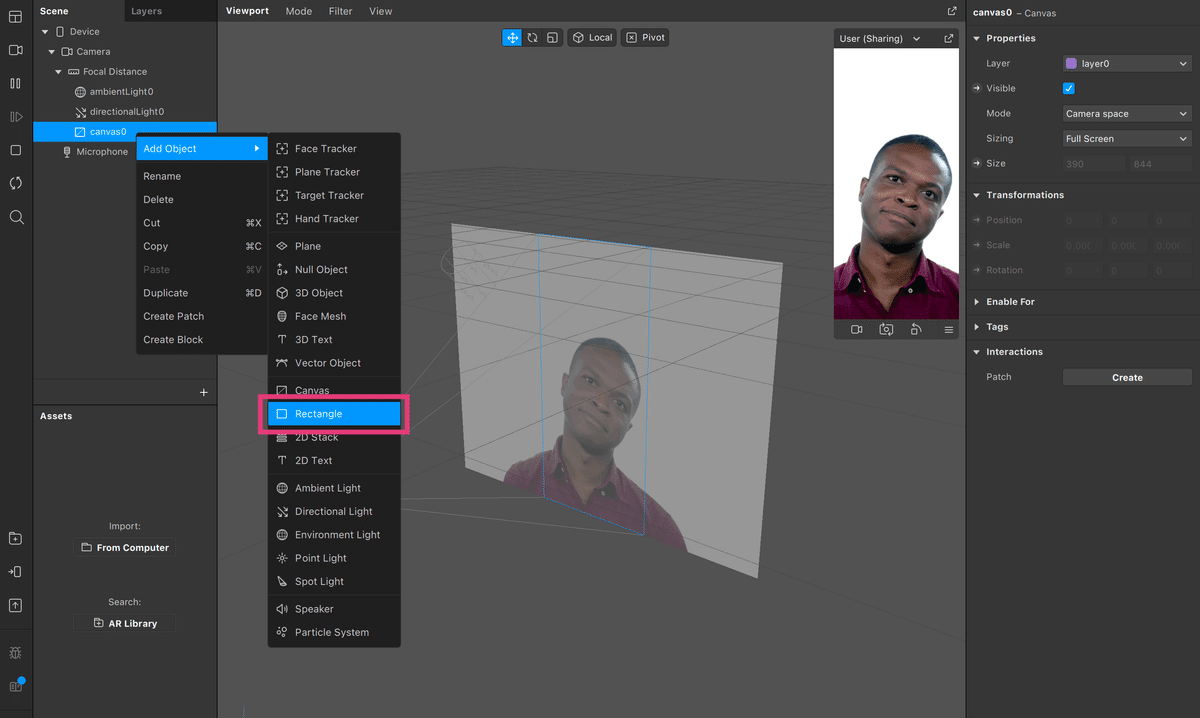
追加できたら、追加したキャンバス内で右クリックし [ Add Object ] → [ Rectangle ] を選択します。

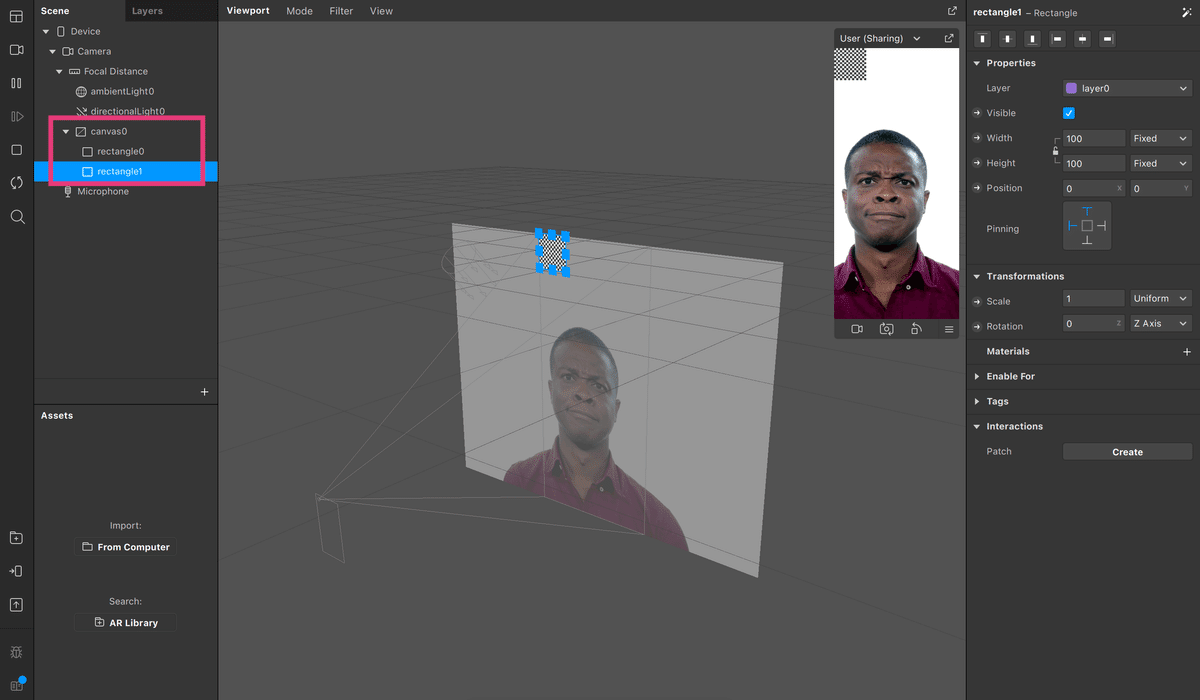
これで 短形 が追加されます。
2つ必要なので、同じキャンバス内に [ Add Object ] → [ Rectangle ] で短形をもう一つ追加します。
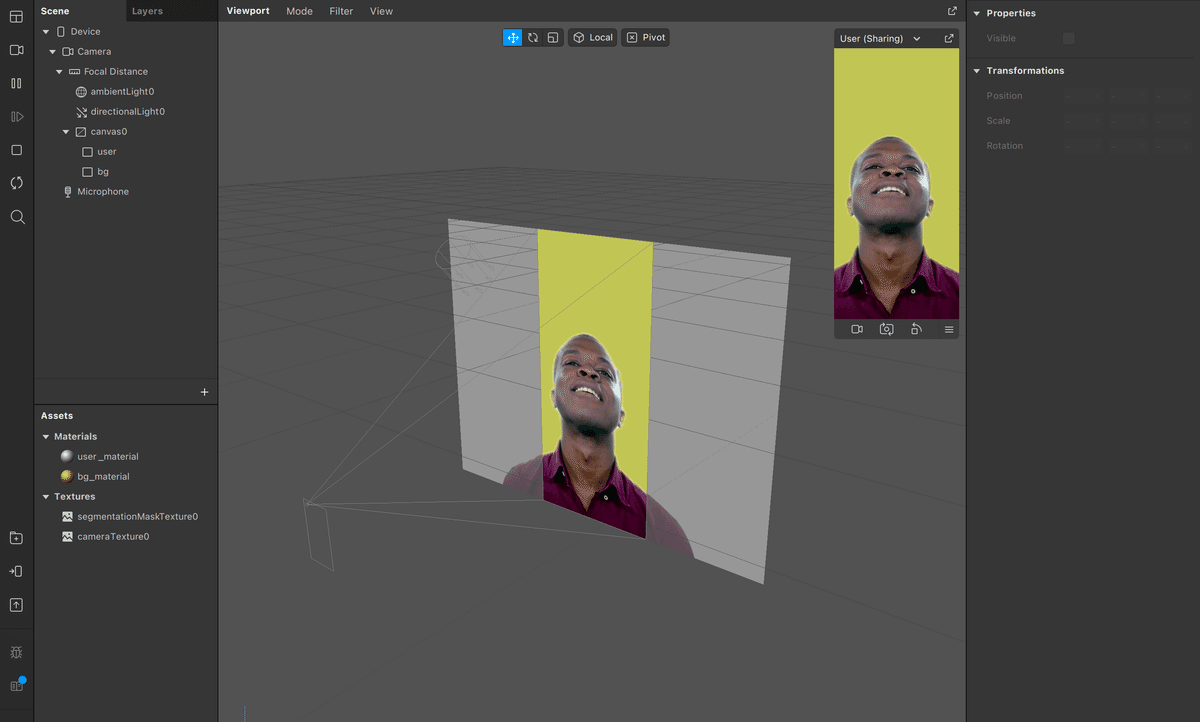
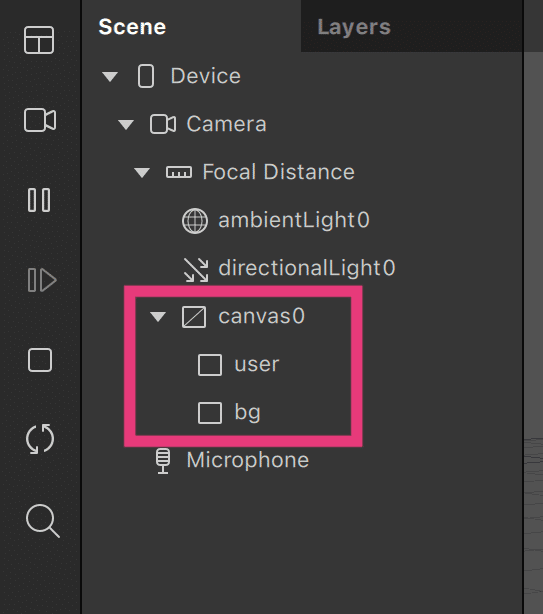
このような状態になります。

この時、短形はそれぞれリネームするとわかりやすいです。
今回は、前面にくる方を『user』、背面に来る方を『bg』と名付けます。

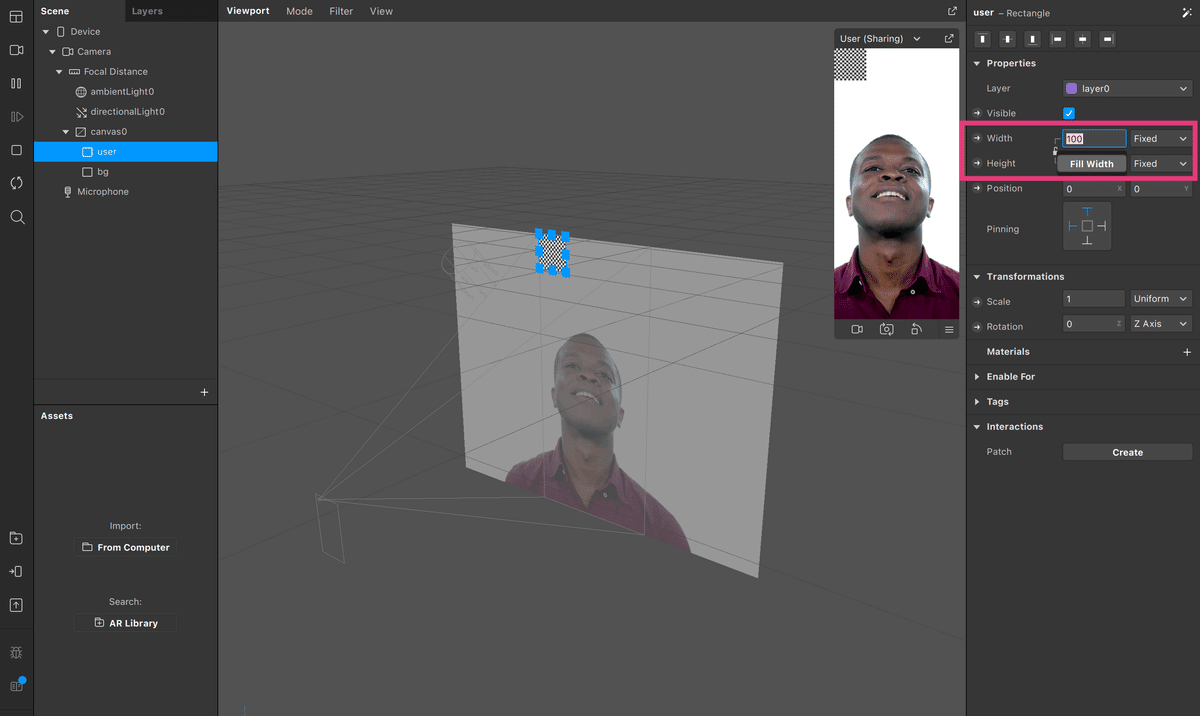
次に、追加した短形のサイズを調整します。
短形を選択し、右のパネルで Width と Hight を [ Fill Width ] と [ Fill Height ] 幅に合わせます。(『user』と『bg』両方設定する)

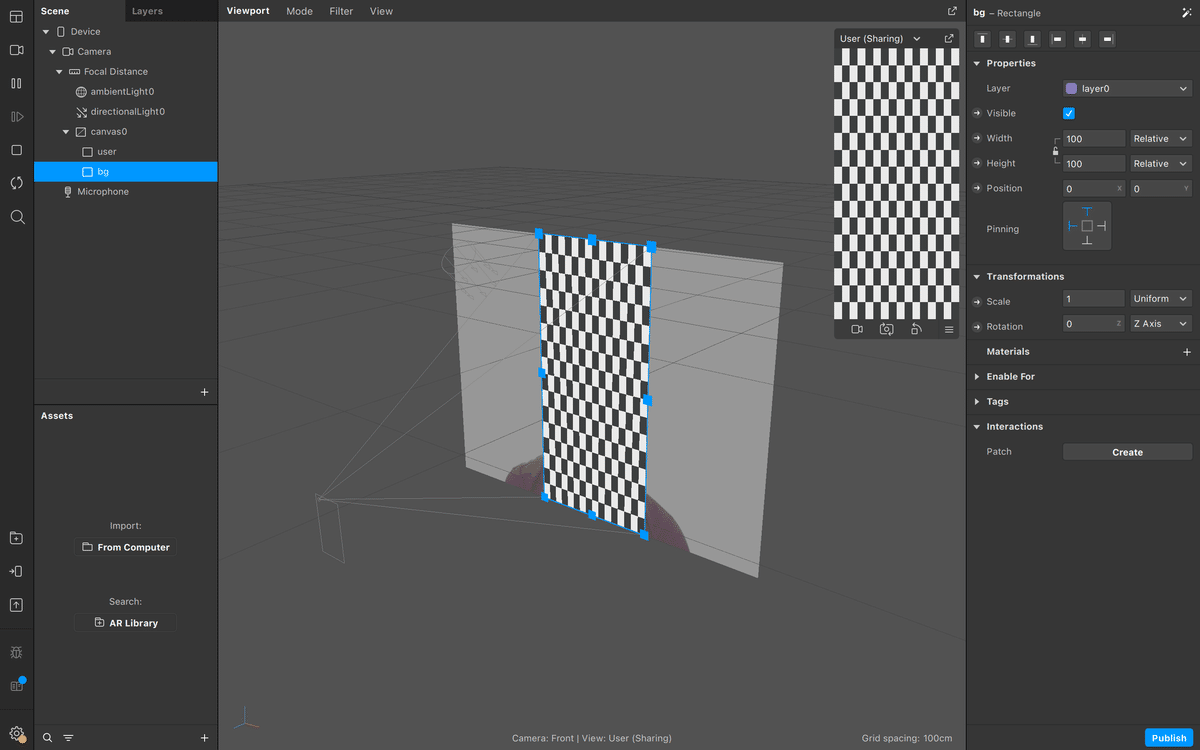
『user』短形と『bg』短形の両方とも設定するとこのようになります。

次に、レイヤーの順序を調整します。
『user』短形を『bg』短形より上に来るように設定します。
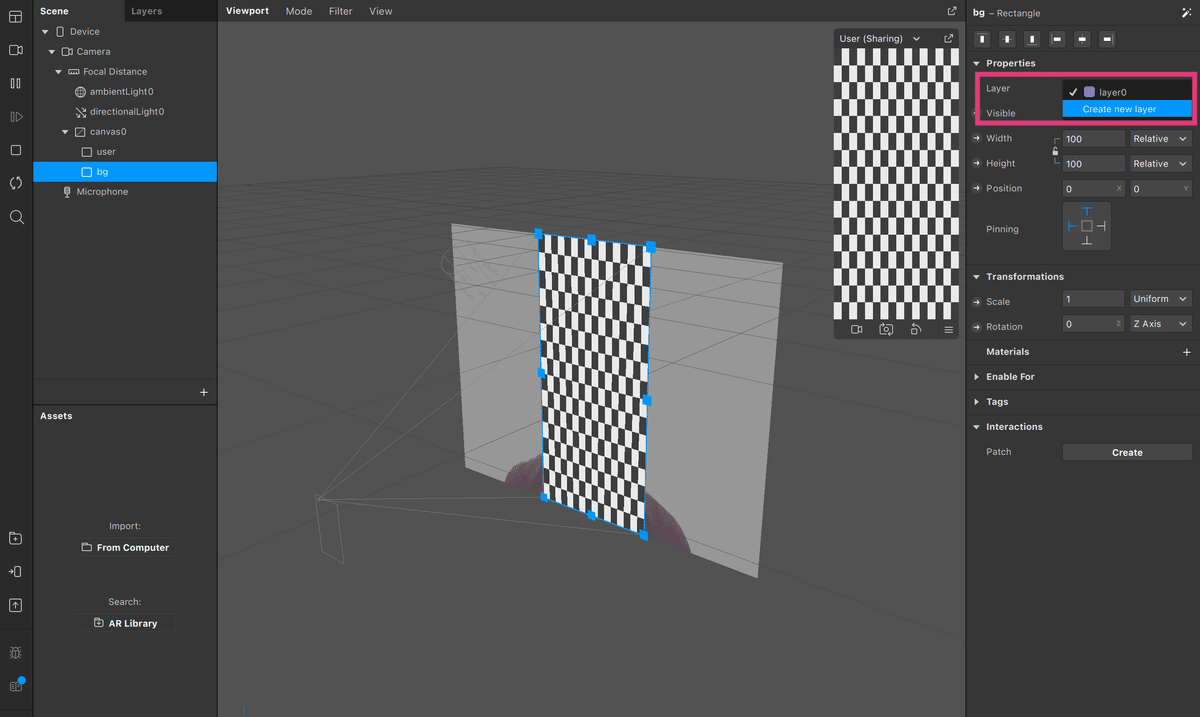
背面に置く『bg』短形を選択し、[ Layer ] のドロップダウンから [ Create New Layer ] を選択します。

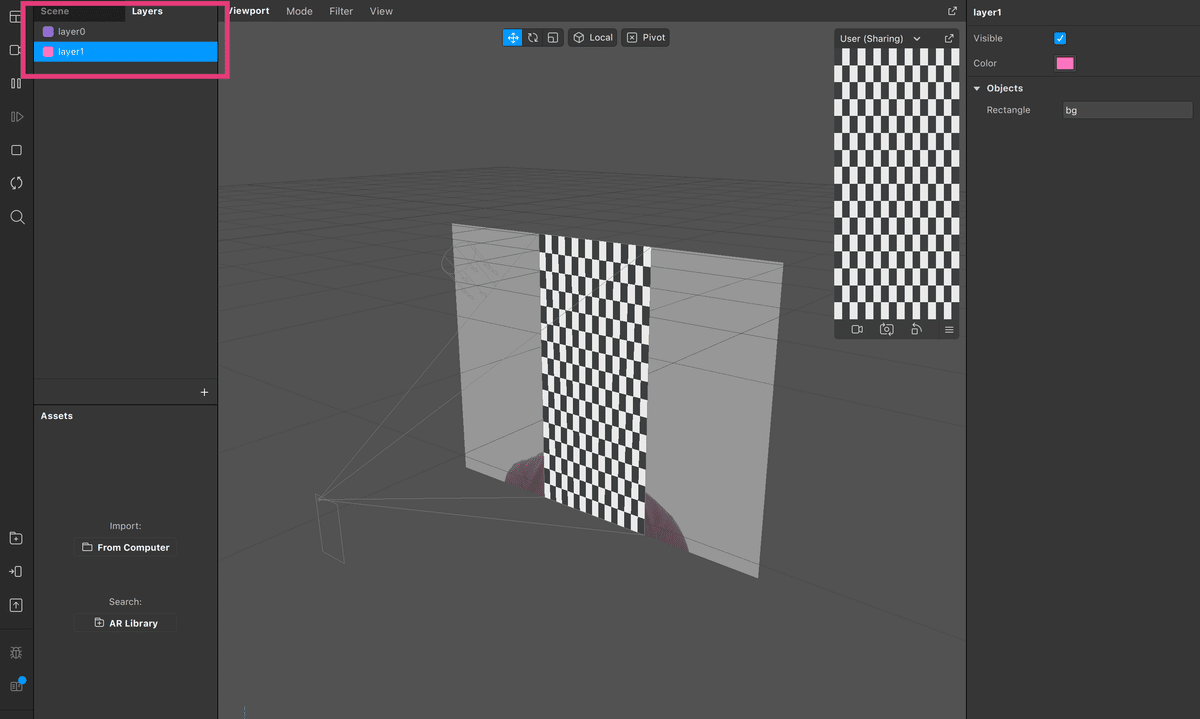
[ Layers ] タブでレイヤーの順序を変更できます。
『bg』短形の layer1 は、『user』短形の layer0 よりも下に移動させます。

次はマテリアルを作成します。
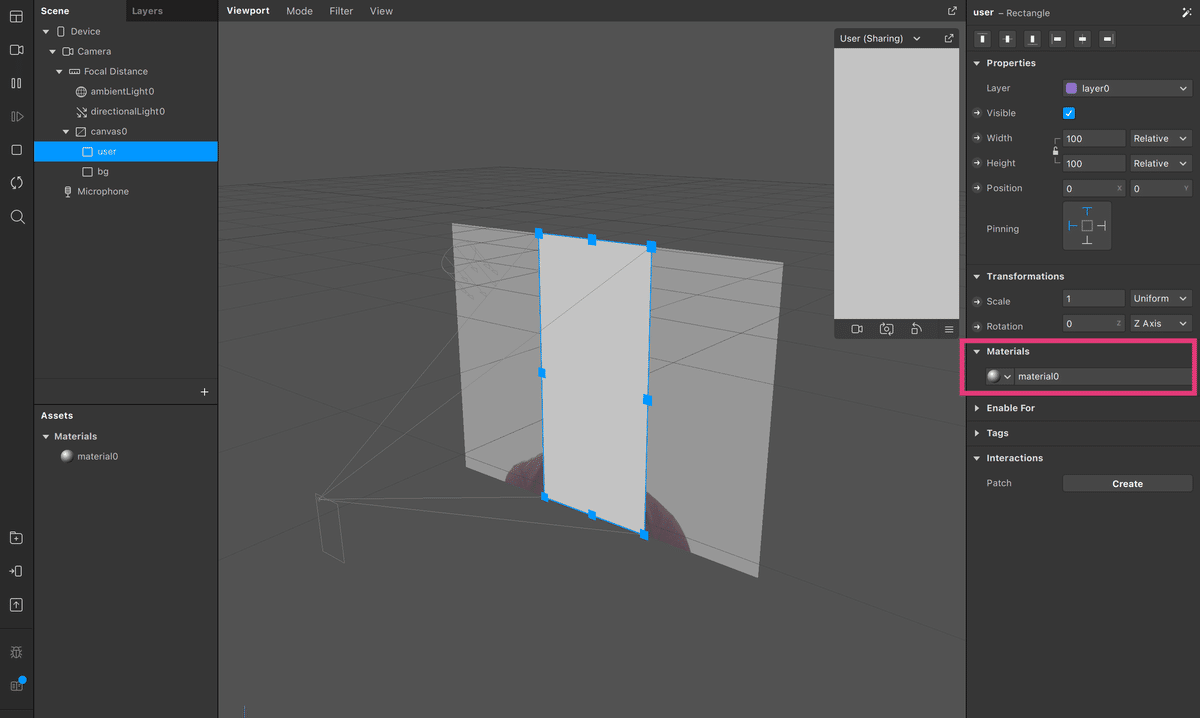
『user』短形を選択して、[ Material ] の横にある+マークを押してマテリアルを追加します。

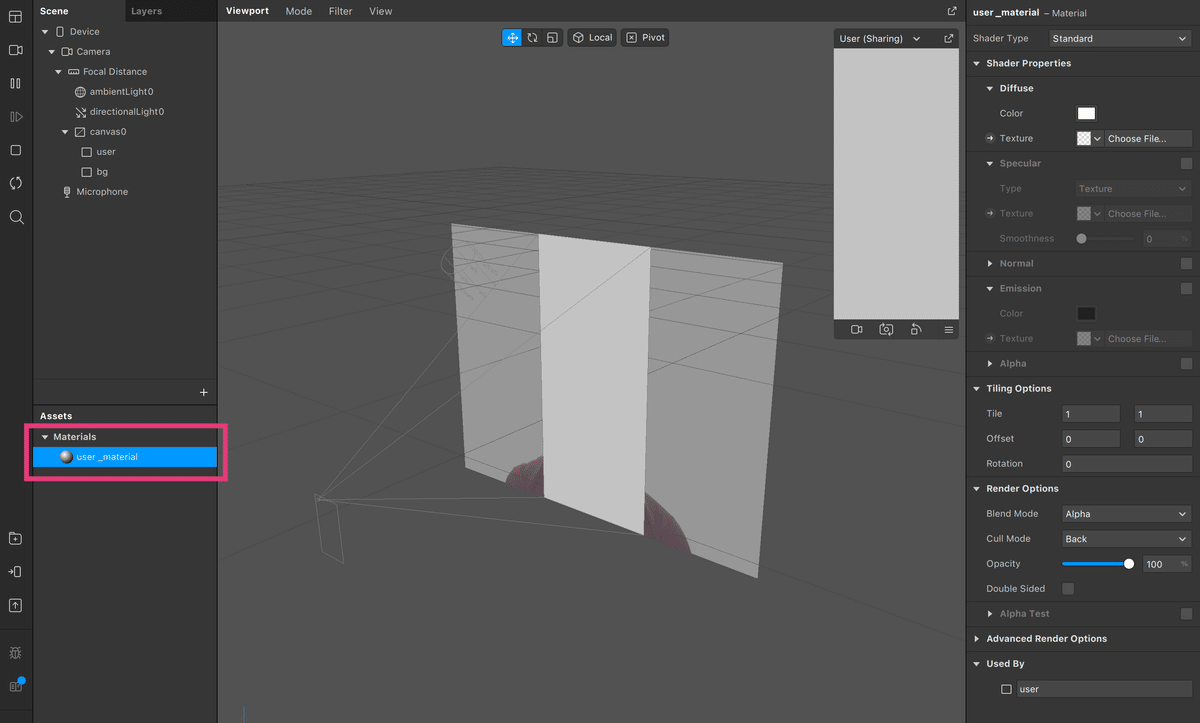
マテリアルの名前は、『user_material 』 に変更します。

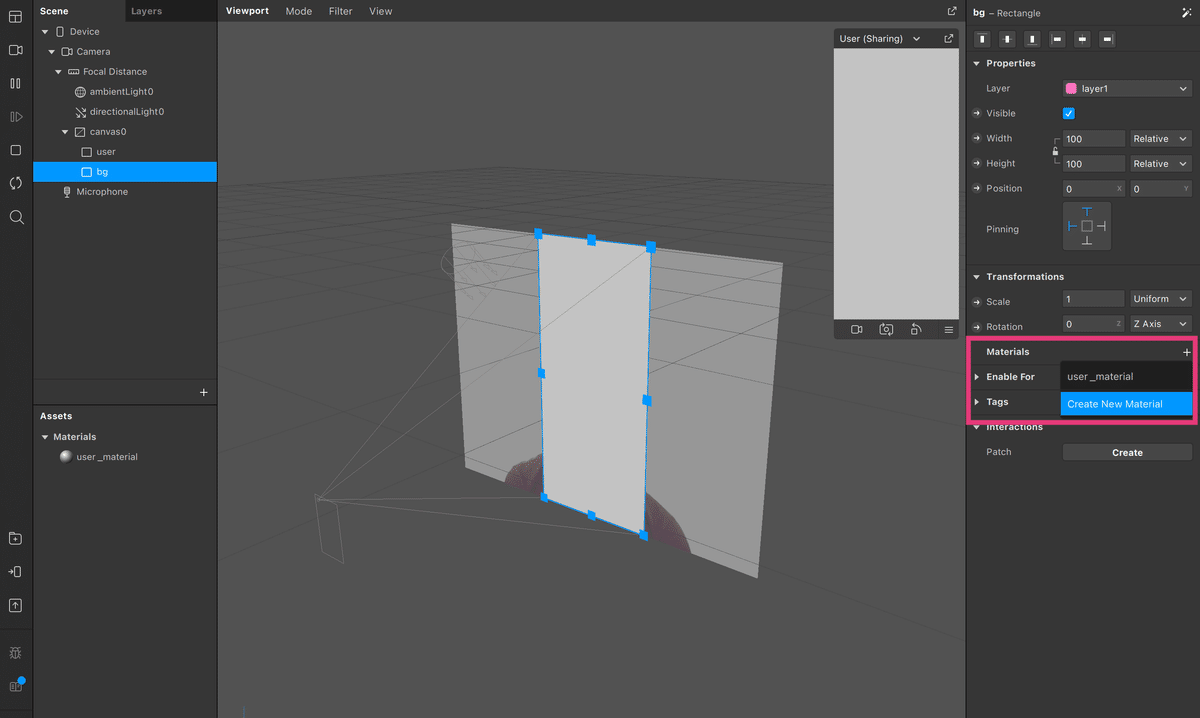
『bg』短形にも同じように追加します。
この際は [ Create New Material ] を選択してください。

マテリアルの名前は、『bg_material 』 に変更しました。
次に、セグメンテーションテクスチャーを作成します。
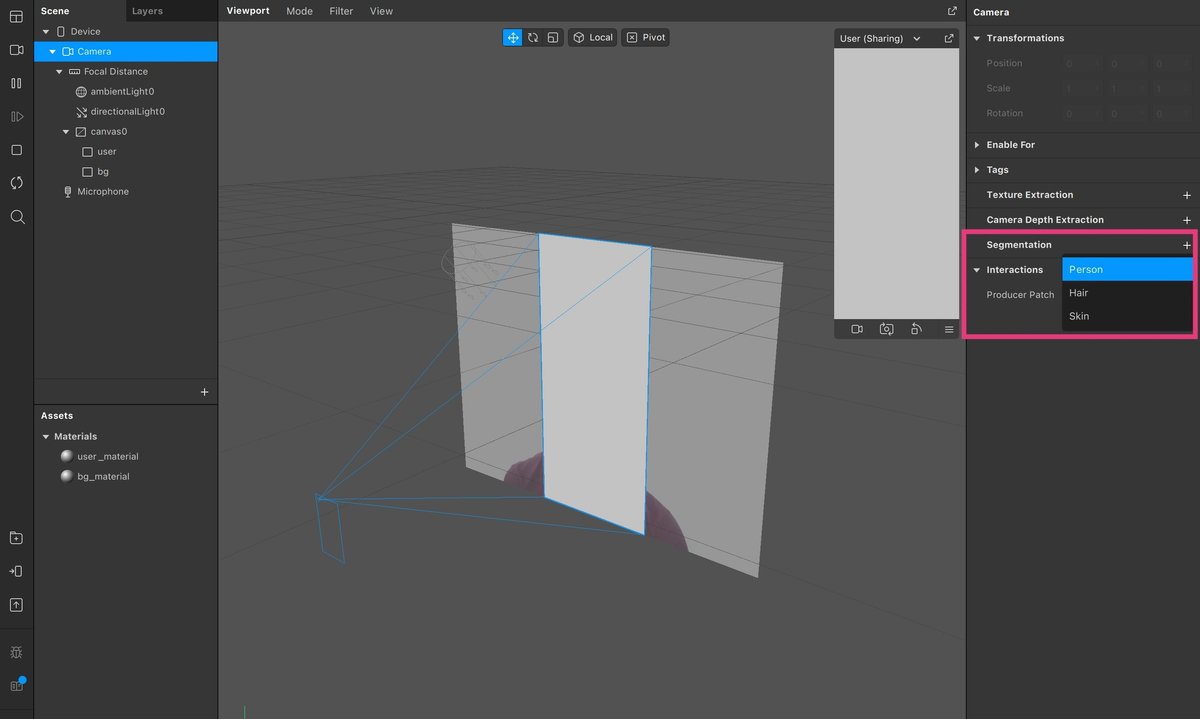
左のSceneパネルの [ Camera ] を選択して、
右の [ Segmentation ] の+マーク押し、 [ Person ] を選択します。

今回は Person (人物のセグメンテーション)を選択しましたが、
Hair は髪のセグメンテーション 、Skinは肌のセグメンテーションとなるので、作りたいエフェクトに合わせてセレクトすると良いと思います。
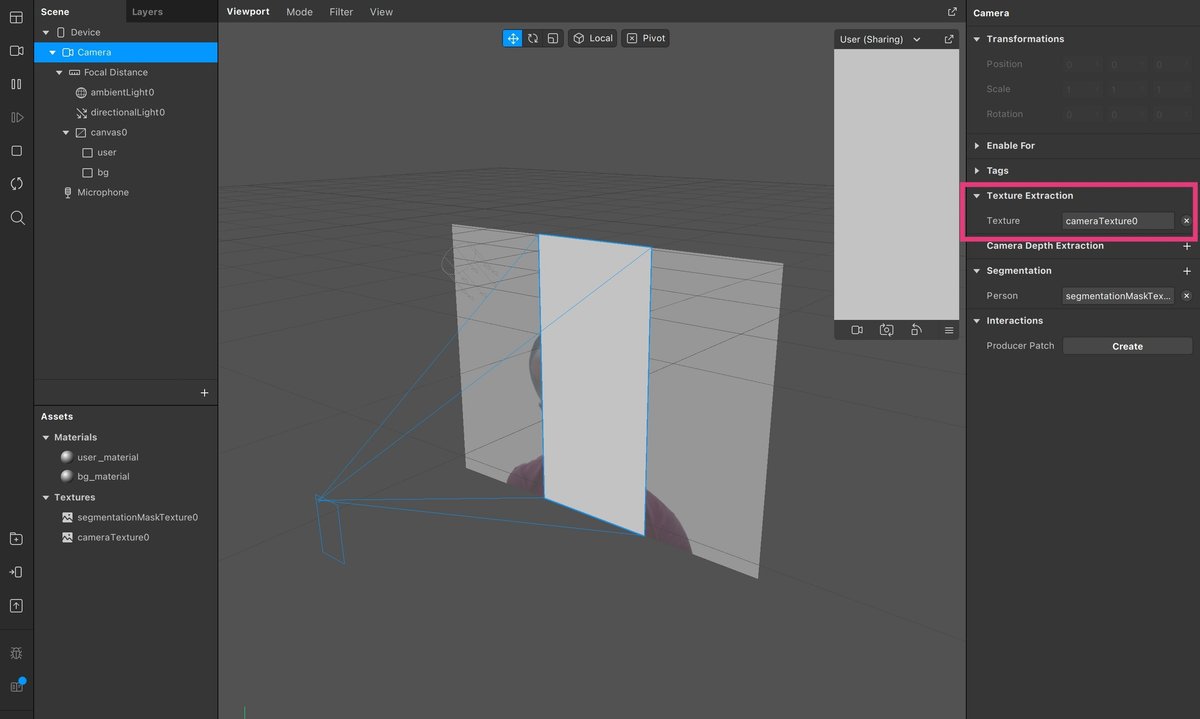
次にカメラテクスチャーを抽出します。
シーンパネルで[Camera]を選択したまま、[Texture Extraction]の横の+マークを押します。これで、cameraTexture0 が追加されました。

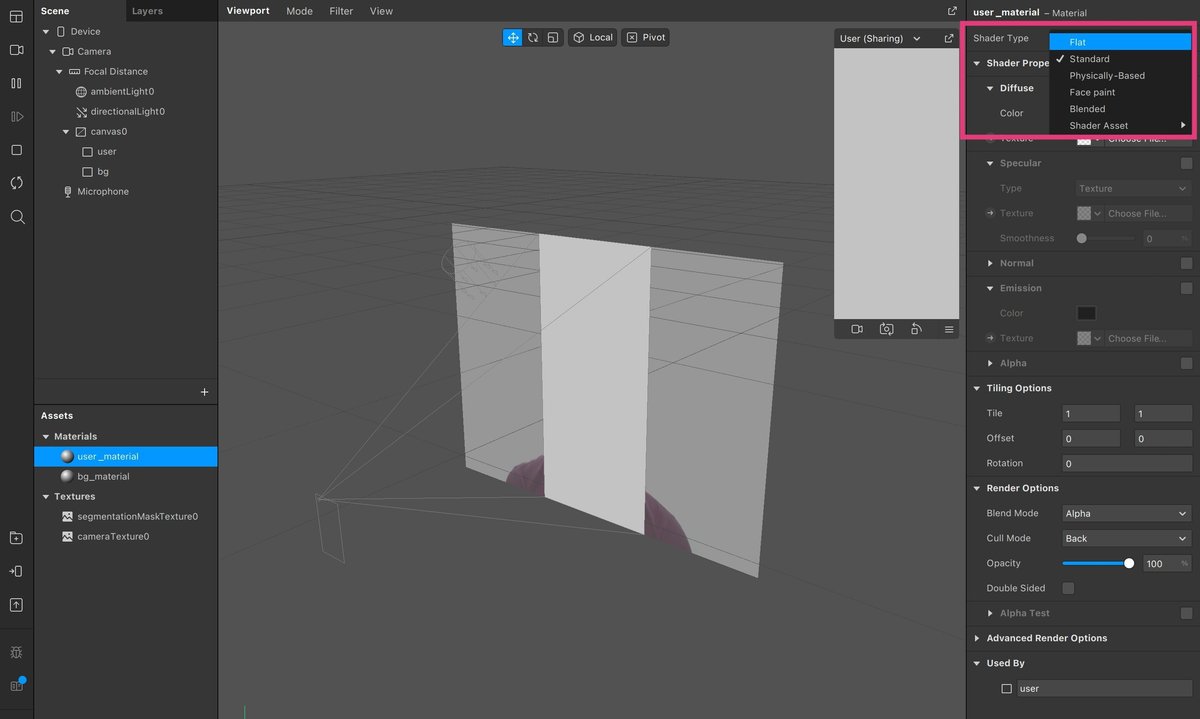
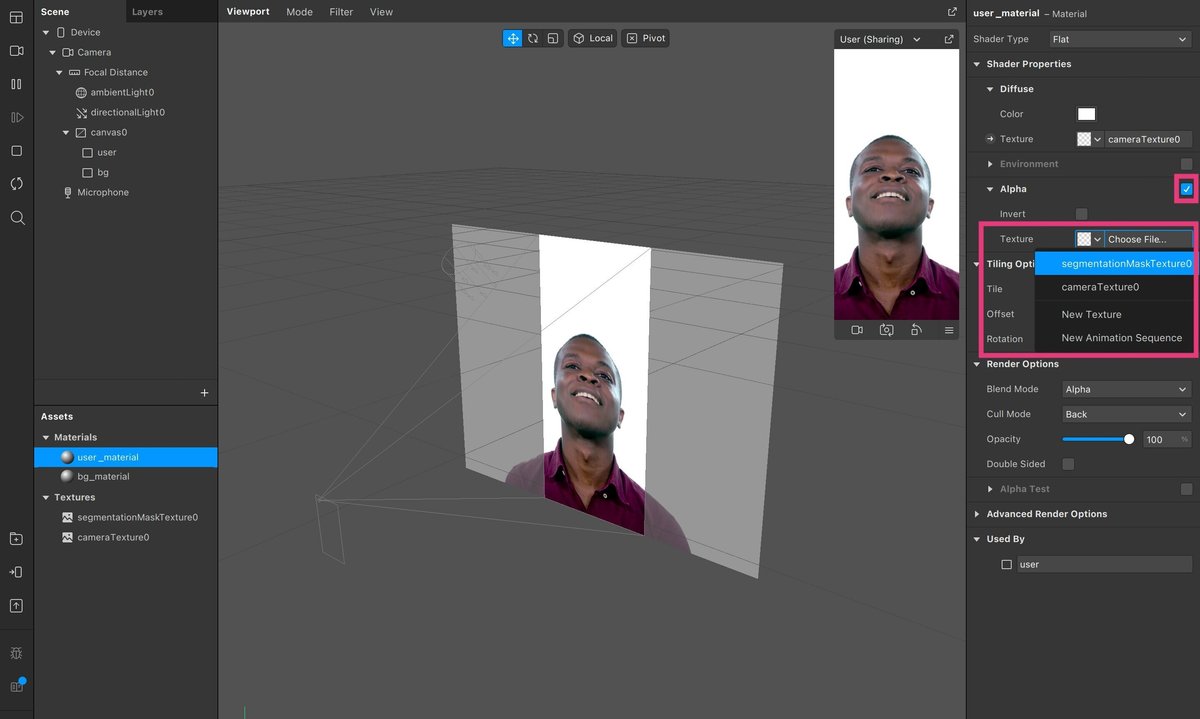
次に、人物用マテリアルにテクスチャーを追加していきます。まずは、『user_material』を選択してください。
① [ Shader Type ]を[ Flat ]に変更します。

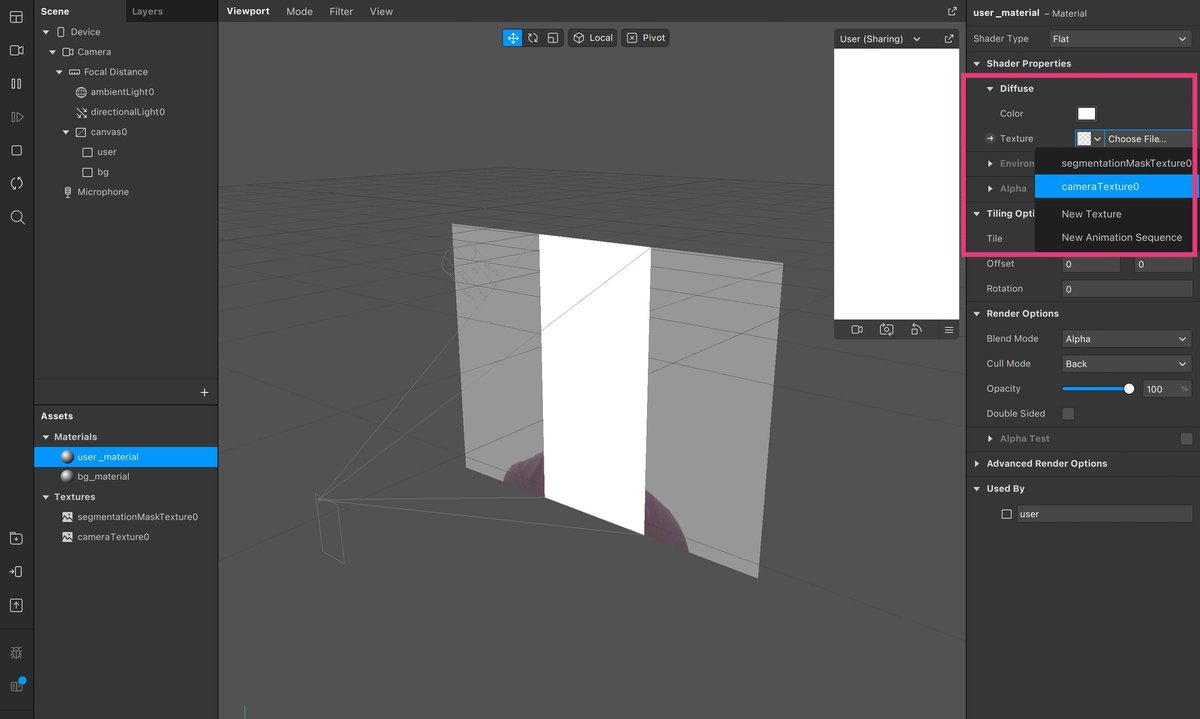
② [ Diffuse ]の [ Texture ]の横のドロップダウンから、[ cameraTexture0 ]を選択します。

③ [ Alpha ] の横のチェックを入れ、[ Texture ] の横のドロップダウンから[ segmentationMaskTexture0 ] を選択します。

ここまでの設定により、人物が切り抜かれました!
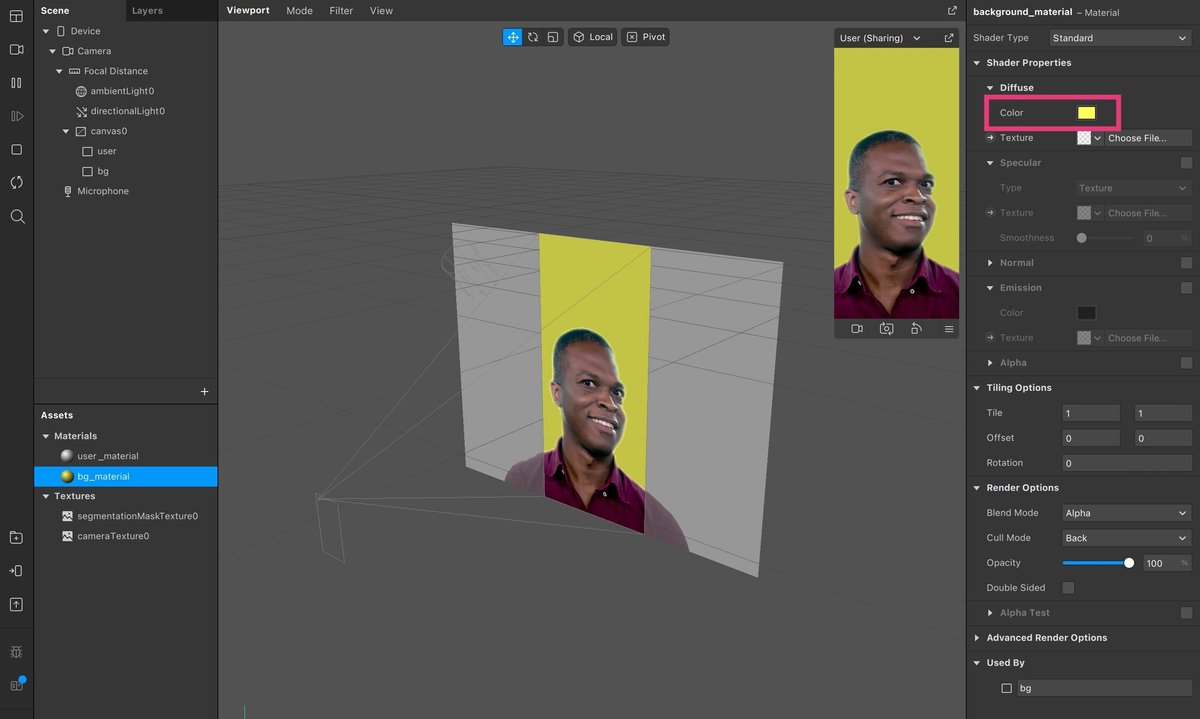
次に、背景のマテリアルを作成していきます。
背景は、自分で用意した画像のインポートや色の変更ができます。
今回は、簡単に色を変更してみました。
『bg_material』を選択し、[ diffuse ] → [ Colour ] から色が変更できます。

色がついて、より切り抜きされていることがわかりやすくなりました!
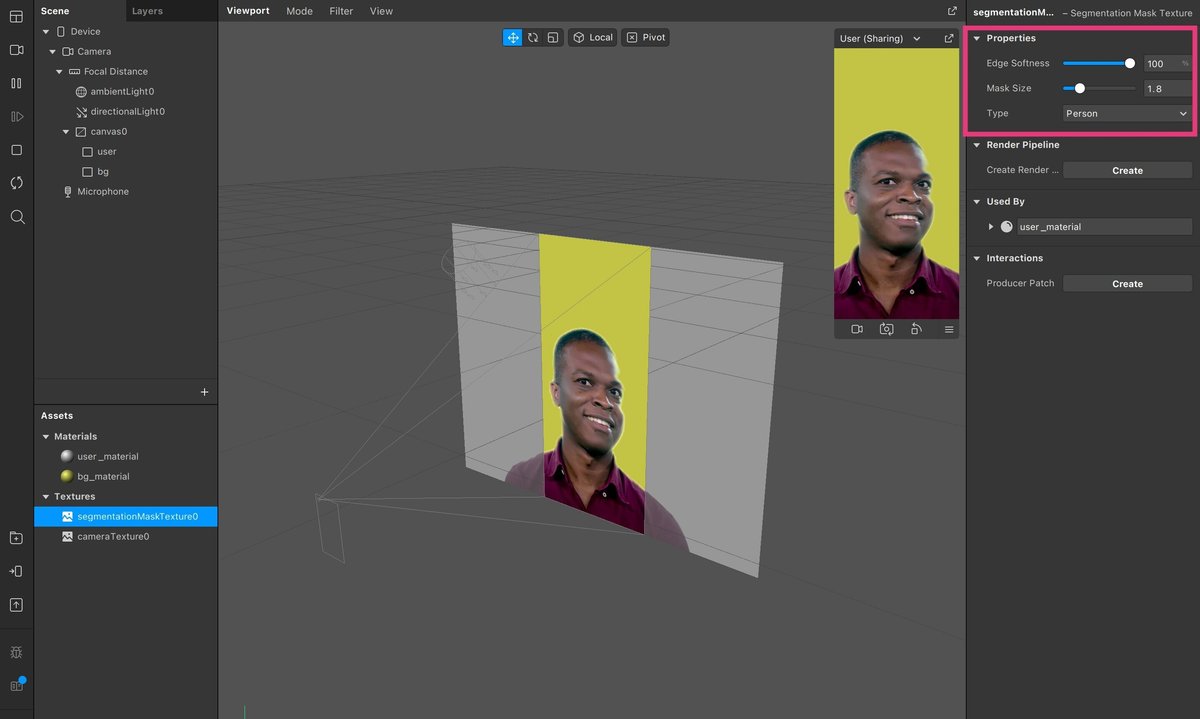
また、[ segmentationMaskTexture0 ] を選択し、[ Properties ] から、エッジやマスクのサイズなど人物の切り抜きの輪郭が調整できます。

以上で人物切り抜きの手順は終了です。
こういったフィルターはよくアプリなどで見かけますが、作業自体はあまり難しくなくできた印象でした!
自分で作成した画像を取り込んだり、髪や肌などを適用したエフェクトの作成も試してみたいと思います!
