
AEでリング状に回転するテキストアニメーションをつくる
みなさん、こんにちは🐾
今回は、社内の動画部のレクチャー会(Norishioさん記事参照)で取り上げたリング状に回転するテキストアニメーションの作り方をまとめたいと思います。
見た目より簡単なのでぜひ挑戦してみてください!
テキストレイヤーのアニメーターについて
このアニメーションでは、文字をアニメーションさせる機能「アニメーター」を使用します。
AEにもともと入っているテキストアニメーションのプリセットもこの機能を組み合わせて作られているようです。
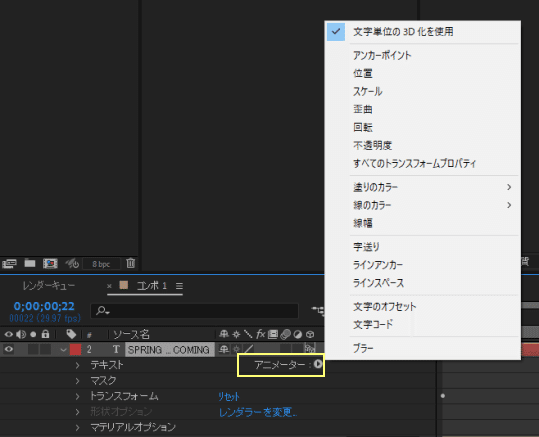
テキストレイヤーの中の
「アニメーター‣」からプロパティを追加できます。この中で今回使うのは、「文字単位の3D化を使用」と「回転」です。

1. ベースを作成
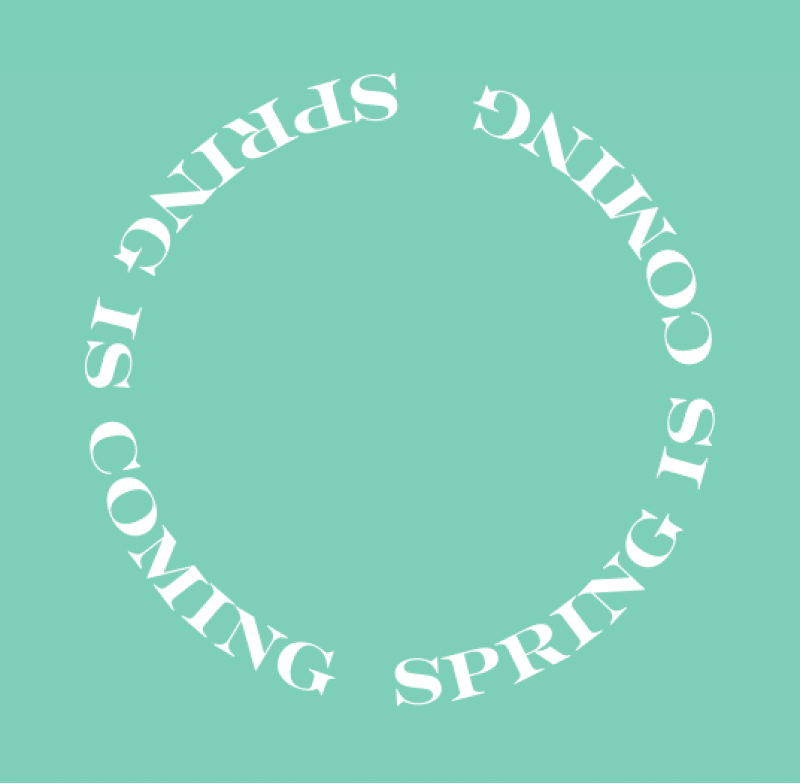
背景となる平面レイヤーを作成し、回転させたいテキストを入力します。
テキストが短い場合は、作りたいリングをテキストが一周できる長さになるようにテキストを複製しておきます。
2. テキストをマスクパスに沿わせる
テキストを選択した状態でシェイプを描き、マスクを作成します。
テキスト>パスのオプション>パス の項目を「なし」から「マスク1」に変更すると、テキストがマスクパスに沿った状態になります。
きれいに一周するように、フォントサイズやトラッキングを調整します。

ここでコンポジションの中央に配置しておきます。
ctrl+alt+Home (mac: opt+⌘+fn+左矢印)でアンカーポイントを中央に
ctrl+Home(mac: ⌘+fn+左矢印)でレイヤーを中央に移動できます。
3. 3D化して回転させる
アニメーター>「文字単位の3D化を使用」を適用。
アニメーター>「回転
」
X回転を+90°に設定。これでテキストが垂直に立った状態になります。

続いて、
トランスフォーム> X回転を-70~80°に。リングの完成です。
Z回転 0フレーム目にキーを打ち、
コンポジションの終わりで+180°。これでテキストが回転するアニメーションがつきます。
4. 画像を入れて完成
リングの回転軸に画像を配置して、
レイヤー右の3DアイコンをON。
ちょうどリングの中心に画像が入ります。
こちらで完成です!

おわりに
レクチャー会は動画部のメンバーがテーマを持ち寄るので、自分では挑戦しないような表現も学べていいなと感じています。今回担当してみて、人に教えられるように準備する過程で身につくことも多かったです。
次回も楽しみにしています!
今回は以上。読んでいただきありがとうございます!
☟ FORK動画部の記事一覧 ☟
☟ その他の発信もチェック ☟
