
AEでアイソメトリック表現をつくる
こんにちは、みなさん年末年始はいかがお過ごしでしたか?
私はみかんを30個食べました。
さて今回の記事では、先日公開されたFORKコーポレートサイトのKV動画から、冒頭で使用したアイソメトリックな画面の作り方をまとめたいと思います。

3Dレイヤーを用い、カメラをアイソメの角度に配置することで作成できます。
▼TIPS
3Dレイヤー、カメラレイヤーがよくわからない場合はPutti Monkey Wrenchさんのこちらの動画がわかりやすくておすすめです!
https://www.youtube.com/watch?v=6HmI5kc2nJw
今回はアニメーションの作り方というより、アイソメトリックな画の作り方になるので、上の動画の角柱を例に挙げてご紹介したいと思います。
では、さっそく作り方です☟
1. ベースとなるシェイプを用意

AE上で棒グラフの正面に当たるシェイプを一つ作成します。
円グラフの場合は正円になります。
レイヤー名をfrontとし、ctrl+Dで2回複製しておきます。
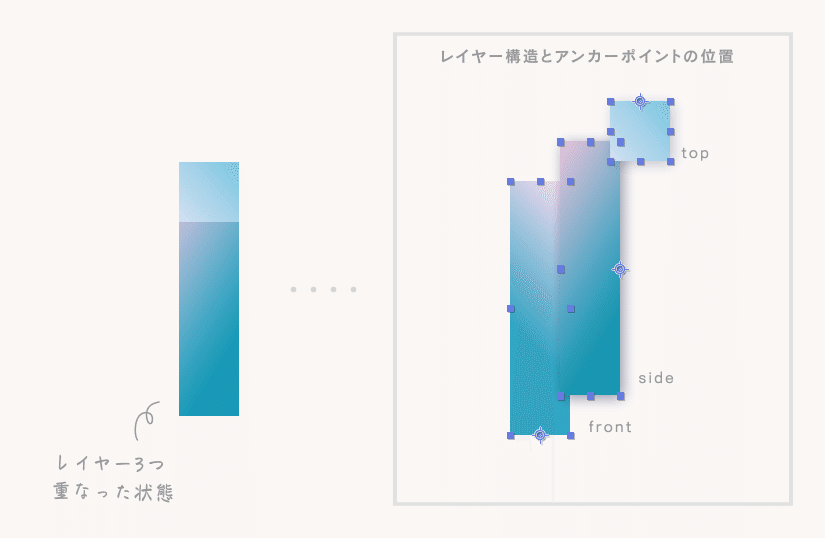
2. 上面と側面のパーツを作成
複製したシェイプのレイヤー名をそれぞれtop, sideに変更し、
3つのレイヤーを重ねたまま topの高さ、sideの幅を作りたい立体の奥行きの数値に変更します。
topは上揃えで整列させておきます。
次に、各シェイプのアンカーポイントを次のように移動させます。
front : 下辺の中央
top : 上辺の中央
side : 右辺の中央
アンカーポイントツールでスナップを有効にすると簡単です。

3. シェイプを組み立てて3D化
3つのレイヤーを3Dレイヤーに変換します。この時点では見た目は変わりません。

面を90°ずつ回転させて立体を形作っていきます。
Rを押して方向を開き、
sideの値を(0.0°, 90°, 0.0°)に、topの値を(90°, 0.0°, 0.0°)に設定します。
これで上面と側面のパーツが用意できました。
3. カメラを配置
コンポジションパネルで左クリック>新規>カメラレイヤー でカメラを追加します。
カメラの設定ですが、今回は135mmの1ノードカメラにしました。
アイソメトリックはパースがつかないいわゆる2.5次元の図法なので、望遠寄りのレンズのほうが歪みが出なくてよいと思います。
設定ができたら、カメラをアイソメトリックの角度に配置していきます。
コンポジションパネルで左クリック>新規>ヌルオブジェクト でヌルを追加します。このヌルオブジェクトを回転させてカメラを制御します。
ヌルを3Dレイヤーに切り替え、カメラをヌルに紐づけます。

Rでヌルの回転を開き、次の数値を入力します。
X回転:-45°
Y回転:-35.3°
Z回転:-30°

できました!

あとはアニメーションを付けたりパーツやグリッドを追加して、こちらのシーンは完成です。
ちなみに、
AEのCinema4Dの機能を使って3D表現を作る方法もあります。
今回は用途に合わなかったというか、うまく使いこなせなかったので見送りました。。もう少し研究したいです><
参考までに簡単なチュートリアルを載せておきます。
https://www.youtube.com/watch?v=wmFZZCJDMKw
コンポジション設定をCinema4Dにするだけで、イラレの押し出しベベルのような表現ができるようになります。
おまけ
最後にKV動画制作の裏側を少しだけ…
FORKコーポレートサイトのKV動画は社内デザイナーの動画チームが持ち回りで制作を担当するのですが、
今回私が担当した第1弾では、3D的な要素を取り入れたモーショングラフィックスを用い、FORKの内側をビジュアライズするような動画を目指しました。
我々のやっていること・やりたいこと、そしてWebを扱う会社でありながらあくまで人の頭で考え人の手でつくるヒューマニズム的な柔らかさ…など考えながら作りました。少しでもFORKらしさを感じていただければ嬉しいです(一社員の見解ではありますが…)
制作チームをつくり、メンバーにアイデアをいただきながら進めましたが、
私自身、複数人でアニメーションをつくるのが初めてだったこともあり、
言葉で動きのイメージを伝える難しさや分担のしづらさなど、動画ならではの壁に試行錯誤の日々でした。
そんな中、何とか形にすることができ、メンバーのみなさまにはとても感謝しております。ありがとうございました!
今回は以上です。
読んでいただきありがとうございます_(._.)_
今回の参考サイト・動画
・アイソメトリックキューブの作り方
https://www.youtube.com/watch?v=W_BV7Dy_nsU
・アイソメトリックカメラの設定
https://www.youtube.com/watch?v=VF_lmujEk-0&t=14s
・3Dレイヤーとカメラ
https://www.youtube.com/watch?v=6HmI5kc2nJw
https://www.youtube.com/watch?v=czXZ84TNCFc&t=2243s
☟ FORK動画部の記事一覧 ☟
☟ その他の発信もチェック ☟
