
Adobe Frescoのモーション機能を使ってみた
Adobe frescoにアニメーション(コマ撮りアニメ)を作れる機能が追加したとのことで、今更ながら触ってみました。

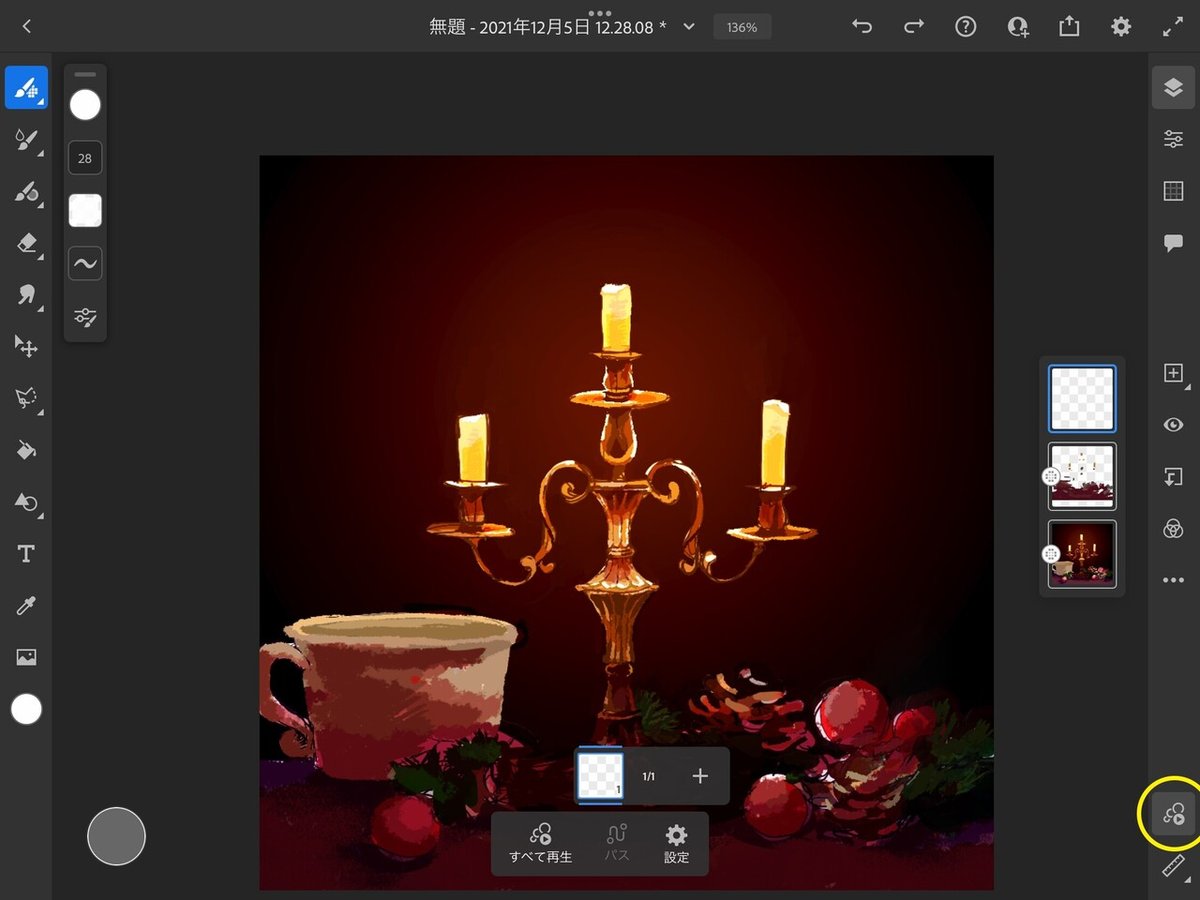
12月ということで、キャンドルが暖かく灯っている様子を描きました。
アニメーションというよりはモーション付きイラストですね。
作り方

炎と周りの光の部分だけを動かすので、そこだけ別レイヤーで作成します。
動かしたいレイヤーを選択した状態で、
右下の物差しアイコンの上の丸が重なったアイコンを押すと
レイヤーの中で個別にタイムラインが生成されます。
サムネイルの右の+ボタンでフレームを追加して、描き足していきます。

モーション設定したレイヤーは、
サムネイルの右下にモーションのアイコンが追加されます。
また、「設定」のアイコンから、フレーム数や再生の繰り返し、
オニオンスキンの使用の有無などを設定が可能です。
オニオンスキンの不透明度やフレーム数まで指定できるのは便利なポイントですね。

「共有」→一番下の「モーション」で書き出しします。
形式はmp4、gif、pngシーケンスの3種類から選択できます。
良かったところ
・Adobe Frescoのブラシと直感的な操作でアニメーションが作れる
・オニオンスキンやフレーム数などの機能がシンプルでわかりやすく揃って いる
・レイヤーごとにアニメーションが作成できるので、
色々な部分が細かくちょこちょこっと動くアニメーションには特に向いて いそうな印象
また、パスにそって要素を移動させる機能もあるので、
こちらの機能についてはまた触ってみたいと思います。
難しかったところ

タイムライン(コマ数、サムネイル上の横長のバー)は最大で15コマとなっています。
一覧で選択できるコマが
(After Effectやphotoshopのタイムラインなどに比べ)少なめなのと、
選択したコマが中央に来るように自動で調整されてしまうため、
コマ数が多いアニメーションの場合は管理が難しそうだなという印象です。
まとめ
直感的にさっと描けることが Frescoの魅力なので、
描いたイラストにちょっとモーションを足す、
といった使用方法がぴったりだと思いました。
Frescoのアナログな風合いを生かしたアニメーションが作れるようになりたいですね…!
ご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
