
2021年、勉強になったUI UXと記事
月日が経つのはあっという間で、2021年ももう終わりに差し掛かりますね。
今年最後のnoteは、今年見かけたなかで印象に残ったデザインや記事を少しですがご紹介したいと思います。
①「なぜエンジニアが作る画面はダサいのか…?
「理由」と「対策」を徹底解説【エンジニア向け画面デザイン講座】」
https://qiita.com/mskmiki/items/544149987475719e417b
エンジニアとデザイナーが同じ条件のもとでアプリの画面を設計します。
それぞれどういった考え方や手順をたどるのか?を比較した記事(記録)です。
なかなか挑戦的?なタイトルの記事ですが、エンジニアの方(みなさんがそうではないと思いますが、思考の傾向として)をなんとなく知ることができました。
デザイナーのアプローチをお手本的に紹介する記事ではありますが、
逆にデザイナーの案も実際に使用してみると問題があるかもしれない…?(表示件数が少ないので、長期的に実用的かと言われると…?など)
こちらTwitter経由で拝見した記事ですが、コメント欄も含めて多角的な視点で考えさせられました。
②スマホアプリ:リヴリーアイランド(の一部UI)
リヴリーは2002年よりインターネット上でバーチャルペットを飼育できるサービスとして2020年まで提供され、今年スマホアプリとして配信されました。
リヴリーのレシート風のガチャ演出めちゃくちゃ可愛い
— 秀♐️ 🦐えびのおすし探偵団🍣 (@syu56) July 15, 2021
こんな可愛いガチャ画面考えた人誰…⁉️天才…😭 pic.twitter.com/rHeVaJTV89
ソーシャルゲームと同じくガチャが実装されているのですが、その演出があまり他のゲームで見かけないシンプルなもので、
なおかつその演出がユーザーに受け入れられているというところが新鮮に感じました。
最近の化粧品パッケージや、映画『花束みたいな恋をした』のポスターなどでも強く感じましたが、すっきりとしたシンプルなデザインが広く受け入れられて定着していますね。
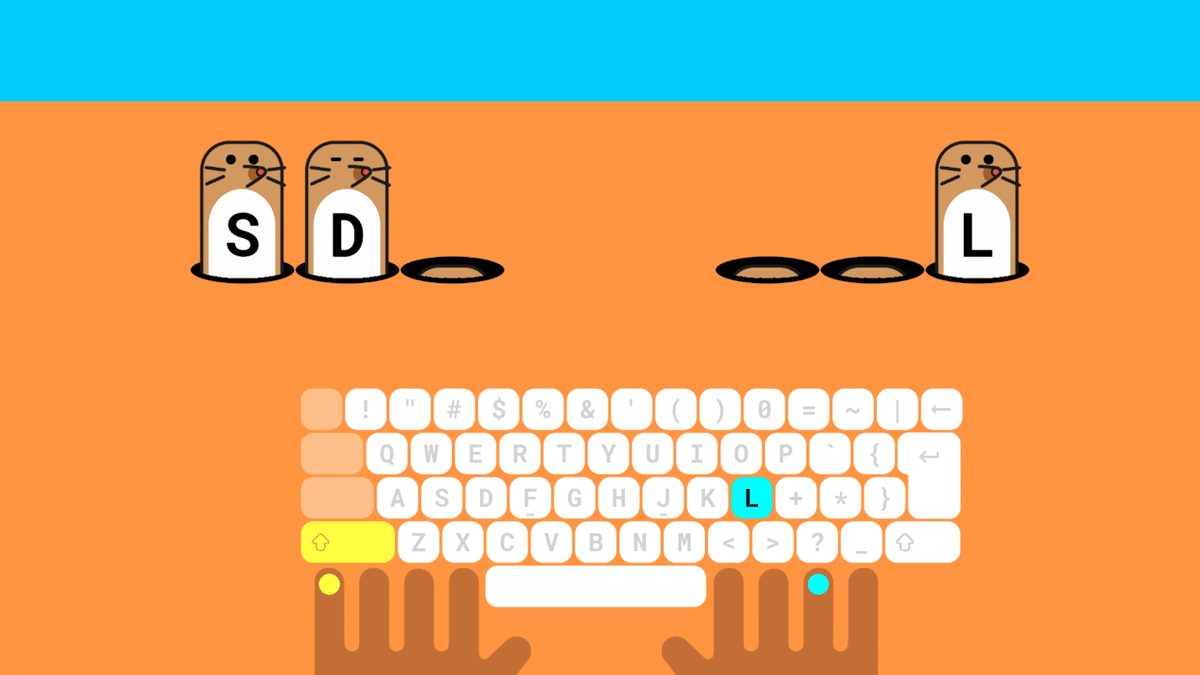
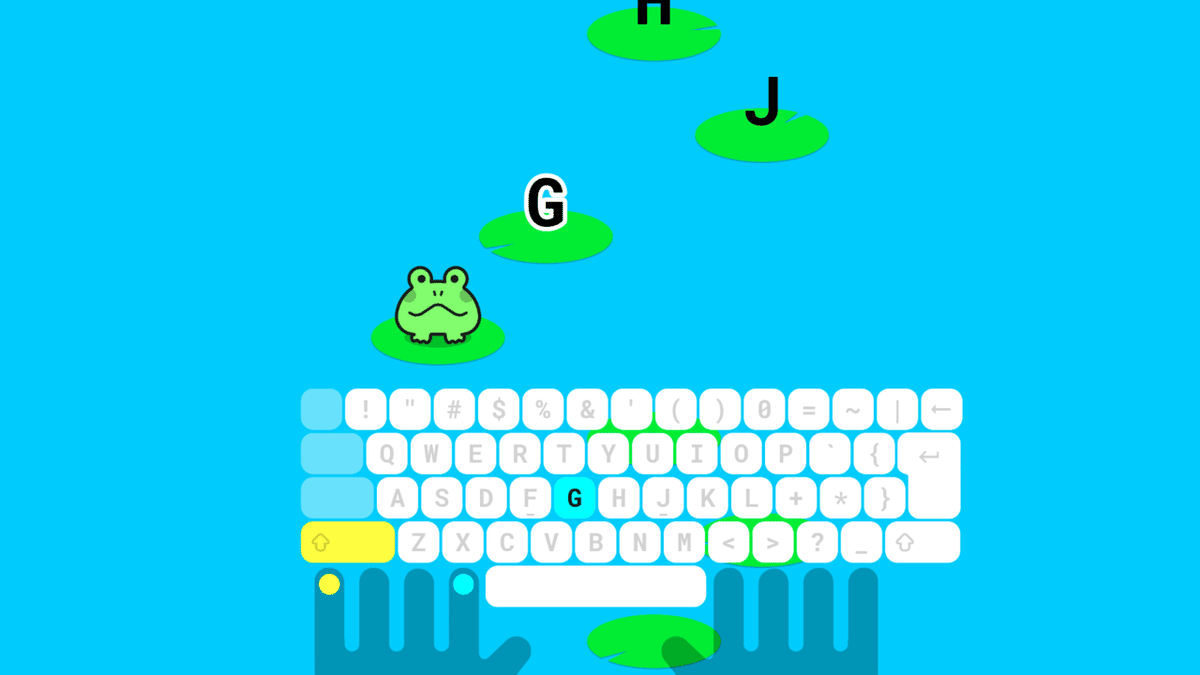
③Typing Land
ブラインドタッチができるようになることを目標にしたタイピングゲームアプリ。
この導入、あまりに上手すぎて卒倒した。タイピングランド、想像以上にすげえな。 pic.twitter.com/n9TAmPa1LU
— ニカイドウレンジ (@R_Nikaido) October 28, 2021
マイクロコピーがとてもいいなと思いました。
個人的に、大手のゲームやサイトではこういった親しみやすいマイクロコピーを見かけますが、インディーゲームや個人事業のサイトの方がより親しみやすいUXが印象に残りやすい気がします。
また、このゲームではキーボードを正しいフォーム(指)で打つことを目標にしています。
初歩的なステップでは指の並びとキーボードの並びを揃えることで、
物理的な距離を体が覚えやすい・とっつきやすい工夫がされています。


音楽やアニメーションのリズム感もよく、サクサクと進めてしまえるアプリでした。
-
テレワークで人との関わる機会が減ったり、家でできるものとしてゲームやアプリなどに触れる機会が多い一年だったのですが、それ故にか
親しみやすさや独自性のあるものが特に印象に残りました。
オンライン化が進む中でも、ユーザーが実際にどのように使用するのか
リサーチや観察の重要さを痛感しました。
広告などをリアルで見かける機会も減ってしまいましたが、
その分情報収集を欠かさないようにしていきたいです。
ご覧いただきありがとうございました。
