
本当は難しい?!SNSアイコンのレギュレーションの話
こんにちは!webデザイナーのcandaです。
web制作者の皆さんは日々インスタやらXやら、あらゆるSNSアイコンをサイト等に設置する機会があると思います。
ただ、そのSNSアイコン、正しく使えていますか…?
かく言う私も、いざ使おうとするときは「黒にしていいんだっけ?」などとわからなくなっては都度調べながら使っています。
一度ルールを頭に入れてからいろんなサイトを見ると、意外とルールを遵守できているサイトは少ないなと感じます。「エフェクトかけたり、回転させたり変形したりするのはダメ!」というのはもちろんですが、ついレギュレーション違反してしまいやすいポイントとしては
白黒の可否
webでの最小サイズ
最小余白
の3つかなと思います。
Twitterも新しくXになったことですし、改めて2023年9月現在のSNSロゴレギュレーションを確認したいと思います!
結論
1.白黒の可否
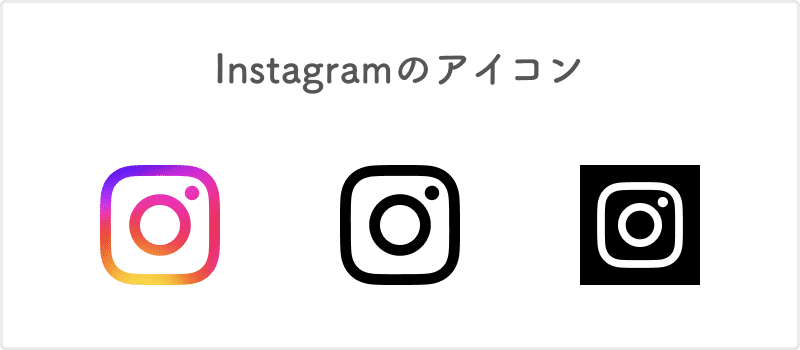
【Instagram】:白黒ともに可
【LINE】:ブランドアイコン及びAPPアイコンは不可、ソーシャルプラグインのアイコンでは#555555のグレーは可
【X】:白黒ともに可
【Facebook】:白は可、黒は明記ないが配布データには無し
【YouTube】:白は可、黒はNGだが黒に近いグレー(#282828)は可
【Pinterest】:白黒ともに可
2.webでの最小サイズ
【Instagram】:29×29px
【LINE】:PC:20px、SP:40px
【X】:ガイドラインなし(旧Twitterでは32px)
【Facebook】:16×16px
【YouTube】:高さ20px
【Pinterest】:明記なし
3.最小余白
【Instagram】:アイコンの半分のサイズ
【LINE】:アイコンの半分のサイズ
【X】:ガイドラインなし(旧Twitterではアイコンの半分のサイズ)
【Facebook】:アイコンの半分のサイズ
【YouTube】:アイコンの中の「▷」サイズ以上
【Pinterest】:明記なし
1.白黒の可否:可
2.webでの最小サイズ:29×29px
3.最小余白:アイコンの半分のサイズ

特徴として、最小サイズが他のロゴと比べると大きめに設定されているようです。
また、アイコンは白か黒が推奨ではあるものの、他の色への変更も可のようです。とはいえブランドイメージと離れない色を選択した方がよさそうですね。
■Instagramアイコンの使用に関するガイドライン
■ロゴDLページ
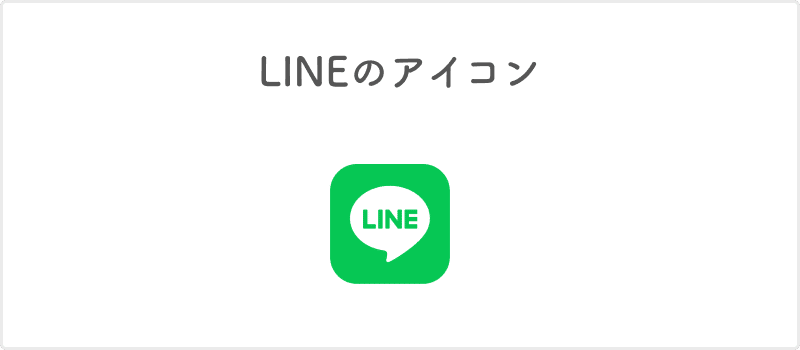
LINE
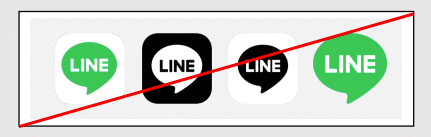
1.白黒の可否:不可(色変え禁止)
2.webでの最小サイズ:PC:20px、SP:40px
3.最小余白:アイコンの半分のサイズ

上記はLINEのブランドアイコン及びAPPアイコンの話です。
ただLINEにはボタンの役割に種類があり、例えばLINEソーシャルプラグインという、「LINEで送る」「友だち追加」「いいね」ボタンを追加してウェブサイトとLINEを連携させるサービスがあります。
ブランドアイコン・APPアイコンでは色替えは不可でしたが、ソーシャルプラグインの方では「#555555」のグレーを使用することが認められています。
他にも「LINEログイン」ではマウスオーバー時のカラーなどにもしっかり規定があります。
自分がどの意図でLINEアイコンを使いたいのか意識した上で適切なアイコンを選び、ガイドラインを確認する必要がありそうです。

(広告・販促・告知物等におけるLINE関連素材使用についてのガイドライン p15より抜粋)
■LINEの「ブランドアイコン」「APPアイコン」のガイドライン及びDLページ
■LINEソーシャルプラグインについて
■LINEソーシャルプラグインのデザインガイド
X

現時点ではガイドラインの一般公開はされていないようです。ただしロゴ自体は配布されており、黒ver、白verが入っています。
旧Twitterのレギュレーションでは最小サイズ32px、最小余白はロゴの半分以上だったので、それらを参考にしてもいいかもしれません。
■ロゴDLページ
1.白黒の可否:白は可、黒は明記ないが配布データには無し
2.webでの最小サイズ:16 × 16px
3.最小余白:アイコンの半分のサイズ
Facebookは2023年9月20日、Facebokのブランド・アイデンティティを再定義すると発表し、ロゴも刷新しました。
ぱっと見では気づきにくい変化なのですが、少し「F」の字が太くなり、お馴染みの青色もやや濃くなったようです。
それに伴いロゴのルールも変更となりました。
参考に旧ロゴのルールも置いておきます。
1.白黒の可否:可(ブランドカラーの青以外に公式配布の黒・グレー・白が利用可能)
2.webでの最小サイズ:「f」ロゴが判読可能なサイズ
3.最小余白:アイコンの1/4サイズ
新ルールでは最小サイズについて明記されるようになり、最小余白も大きくなりましたね。かつては黒やグレーもOKだったのですが、それについては明記がなく、ただダウンロードデータの中には入っていないので使わないのが無難かもしれません。
■新ロゴDLページ
■2023年9月20日 ブランドアイデンティティ刷新のお知らせ
YouTube
1.白黒の可否:白は可、黒はNGだが黒に近いグレー(#282828)は可
2.webでの最小サイズ:高さ20px
3.最小余白:アイコンの中の「▷」サイズ以上

YouTubeにはアイコン単体の「YouTubeアイコン」とYouTubeの文字が一緒になった「YouTubeロゴ」がありますがどちらも同じルールです。
面白いのが、余白についてほとんどのアイコンが「アイコンの◯%」だったのに対しYouTubeではアイコンの中の「▷」が基準になっていることです。考え抜かれたバランスで成り立っているのですね。

(ブランド関連情報 ロゴ、アイコン、色 より引用)
■ブランド関連情報
1.白黒の可否:可
2.webでの最小サイズ:(筆者が調べた限り)明記なし
3.最小余白:(筆者が調べた限り)明記なし

Pinterestで印象的だったのは、ロゴのカラーバリエーションが豊富なことです。自分で好きな色にカラーを改変することはNGなのですが、公式で用意されているアセットの中には濃いものからパステルカラーまで、様々な色のパターンのロゴが用意されています。
これは私も初めて知ったのですが、「P」のマークは白ではなくくり抜きなので背景のカラーになるようです↓

(Pinterestガイドラインより抜粋)
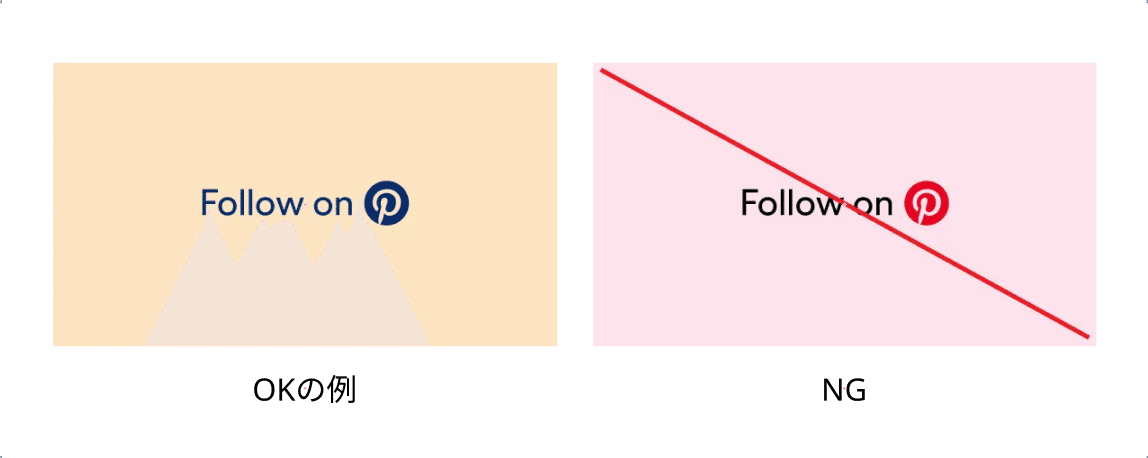
また、少し注意が必要なこととして「Follow on」のようなテキストを付ける際はテキストとアイコンが同色にならなければいけないそうです↓

(Pinterestガイドラインより抜粋)
■Pinterest ブランド使用ガイドライン
いかがでしょうか。
簡単なようで、意外と守れていないルールもあるのではと思います。
ついサイトのデザインを優先して色を変えたり、小さく配置してしまいたくなるアイコン。でもそのアイコンはブランドを象徴する大事なもの。
心血注いでアイコンを作成してルールを決めたデザイナーさんがどこかにいるはずです。リスペクトを込めて、正しく使っていきたいですね。
ご精読ありがとうございました。
---------------------------------
※note記載の内容は2023年10月4日現在の情報です。アイコンを利用する際は必ず最新のレギュレーションをご確認いただくようお願いいたします。
---------------------------------
