
AEでメリーゴーランドを回そう!
みなさん、こんにちは!
株式会社FORKの、webデザイナーのNorishioです。
気がついたらもうバレンタインも終わり、もうすぐ3月・・・。
最近時間に取り残されている気がする、Norishioです(´ー`)
さて、今回は動画チームの記事を書いていきます~!(ウォークサイクルの記事は面倒で後回しに‥。すみません(T_T))
内容はある程度AEの基本操作ができる方対象。
先日インスタで公開した動画を用いて解説していきます。ついでにどう作っているかも載せておきます。
というわけで、テーマは
「AEでメリーゴーランドを回そう!」です。
01 下準備
①てきとうに全体ラフのイラストを描きます。スパイスに完成イメージを妄想して楽しい気分になりましょう。
※作業中の楽しさは完成後には持続しません。描いている瞬間が一番楽しく完成したあとはつらい別れと反省が待っています。用法容量守って正しくお楽しみください。
②パーツわけを考えながら清書
・オジサン以外のメリーゴーランド部分やBGの集中線~アイコン・タイトル文字などはAE上でシェイプレイヤーにするためイラストレーターで作成します。(シェイプレイヤーにすると、あとで読み込んだ素材ファイルは消せるんですよ・・・(*´з`))
・文字と文字のライトは別にします。
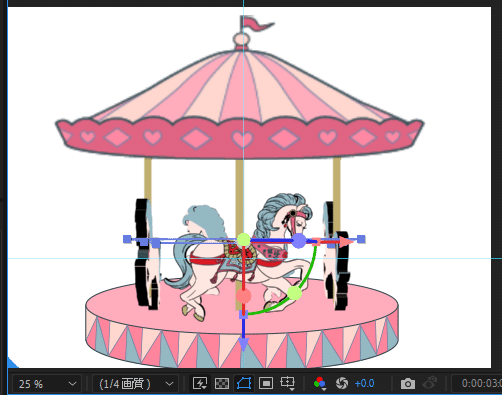
・メリーゴーランドは屋根、ステージ、棒、馬(馬は最終的にAE上で複製しますので1体で大丈夫)に分けます。
棒は仮置き素材でAE上で円柱を最終的には作成し当てはめます。
・下のオジサンは目パチ差分をつくりアニメーション書き出しと目を開いたままの静止画を両方書き出します。
・小さいオジサン2人は一体ずつ別で書き出し。(個々のパーツわけは不要)
・左右で流れるテキストは編集のやりやすさからAE上で準備するため、配置確認用に静止画書き出しするくらいです。


細かなパーツはあとあと大きさ調整できるので一旦大体の大きさであわせておきます。
イラストレーターで作成したパーツはシェイプレイヤーに変換するためそれぞれアウトライン化を。最終的な静止画の絵作りは念のため配置して確認し、それを一回画像で書き出してAE上では下に引いて配置など作業するとやりやすいです。
02 AEでアニメーションづけ
はい。つぎはAEを開きます。
①今回は音合わせを少しするので、曲をyoutubeなどで再生し適当にbandicamなどで動画をスクショし、AE上でmp4などのファイルで読み込みます。音楽を聴きながらここまで流す範囲を決めてコンボの時間を一旦設定。今回は長めの20秒。(実際のアニメーションの長さに合わせて後から可変することもあり)ほか素材を読み込み、配置確認用の静止画にあわせて配置します。
②テキストを打ち右に配置し、反対側にも複製し配置。曲のタイミングに合わせて左右逆方向に文字がスクロールするように音楽を聴きながら位置アニメーションをさせます。中間にもキーを打ったりしてこまかくタイミング調整します。文字の下の黒枠も同じタイミングで、テキストに親とリンクさせた状態でマスクアニメーションさせてちょうどの位置にくるようにアニメーション。文字は見づらかったらレイヤースタイルで光彩外側などで輪郭を暗くして目立たせると視認性がアップします。
③イラレで作ったパスのレイヤーをまずシェイプレイヤーに変換します。(アイコンやメリーゴーランド、LA・LA・LA LOVESONGのタイトル)
メリーゴーランドは屋根、馬、棒、ステージをすべてまとめてプリコンポーズします。目パチ後の目が開いたタイミングで中心部分から色々ものが出てくるようにするため位置や透過、スケールなどをアニメーションさせます。右の七三のサラリーマンは位置の繰り返しの動きをするためこちらも上記のアニメーション後プリコンポーズします。
④上の小さいオジサンたちはパペットピンツールで腕の振りや足の動きなどをつけて、動きが繰り返しなのでループのエクスプレッションキーをつかいます。右の七三のサラリーマンは立体レイヤーにし、Y軸で回転の動きをつけます。ほかはそれぞれアニメーション。
ここまでできたら、とうとうメリーゴーランドに魔法をかけに行きます。
03 AEでメリーゴーランドを動かす
それではメリーゴーランドのコンポジションを開きましょう。
屋根の部分だけなぜかうまくシェイプレイヤーに出来ませんでしたが屋根やステージは動かさないのでできなくても問題ありませんw
①まずシェイプレイヤーに正円を作成します。コンポジションの左右上下中央に配置します。
②3DボタンをONにして立体レイヤーし、X回転を90°にします。
つぎにZ回転で0でストップウォッチを押し、キーフレームを打ちます。タイムラインを進めて3秒で1×+0.0°と打つ。
この円はメリーゴーランドの回転の動きをつけて、ヌルと同じ役目で使います。馬の部分などを親とリンク機能を使ってアニメーションさせられます。

③同様に馬のレイヤーを3Dレイヤーにします。
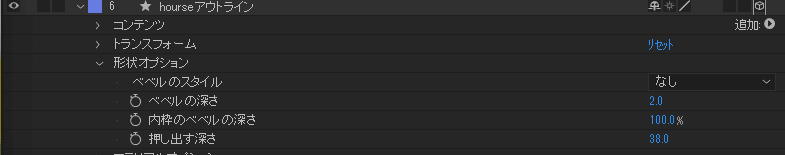
押し出す深さを今回は38にします。(側面の厚みになります)

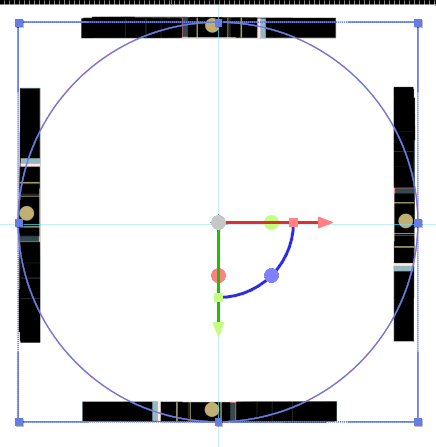
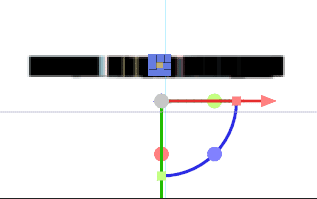
ビュー画面を2画面にし、片方をトップビューに変更します。円の四隅にそれぞれ馬を配置していきますが、最初は正面に置きましょう。

つぎに馬が回転ごとに上下に動く動きをさせたいので15フレームごとにZ位置をアニメーションさせます。
今回はZ位置を 0フレーム目 -81、15フレーム目 0、1秒 -81 でキーフレームを打ち、エクスプレッションでループ設定をします。
④馬のレイヤーをCtrl+D(macの方はcommand+D)でレイヤー複製します。Y回転を-180にし、Z位置のキーフレームを全体に5ずつ後ろにずらします。そしてトップビューで確認しながら手前の馬の後ろ(円の反対側)にくるようにY位置を移動します。
⑤同じ要領で左右の馬も複製し、配置します。
Z位置のアニメーションは1体目、3体目 同じタイミング。2体目、4体目は5フレームずらしました。また左の馬の向きはY回転を270、右は-90にしています。
⑥次に馬の中央にささっている棒をつくりましょう
シェイプレイヤーをつくり、正円を適当に作成。今回は104で作成しました。
X回転は90°にし、押し出す深さを2500にします。馬の真ん中にくるようにトップビュー画面を見ながら位置を調整します。終わったらほかの3頭にも棒を配置します。

⑦ここまで出来たら馬と棒をすべて選択し、親とリンクの🌀部分をドラッグしてヌルと同じ役目をさせる正円のシェイプレイヤーを親にします。
すると大元の回転の動き馬野望がついてくるようになります。

ハイ、Aメリーゴーランド回りました~~!🥳
お疲れ様でした!!
▼今回の動画のレファレンスもとはこちら
04 まとめ
いかがでしたでしょうか。
疑似3Dで動画をつくるとすこし絵に奥行きが出ますね!
・・・などと記事を書きつつ、今社内のレクチャー会どうしようと頭を悩ませていますwなぜか知らない間に出来ていないかなw(´ー`)
▼動画部ではほかにもAEやPrに関する記事など書いています。
FORKのインスタやマガジンもよろしくお願いいたします~('ω')ノ
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
🎤・・・FORKはweb制作の会社なんですよ!🎤
