
AEでペイントバズーカーを打つ!
みなさん、こんにちは。
株式会社FORKの、webデザイナーのNorishioです。
…いつもわりとニッチな記事を書いているNorishioですw
最近blenderをさわれていないです…(´ー`)かわりにaftereffectsの方よくさわってます。さわらない間にどんどん忘れていく…!w習慣って大事ですね。
さて、
今回はコチラのバズーカーを打って、ペンキが壁にぶつかるアニメーションをAfter Effects(AE)でつくっていきたいと思います。
・・・うーんちょっと縦長w最近変な感じに埋め込みされるんだよなぁ(´ー`)・・・ナゾダナァ
またも正しくはinstaの方で見てくださいw
今回は応用編の回です。AEの操作が不安な方は02AEでアニメーションのところに基本操作の導入の記事もありますので、ぜひご参照ください。
01 素材準備
アニメーション作成前にかるいラフやメモを作ったりします。
動きが決まれば、つぎは絵を準備します。
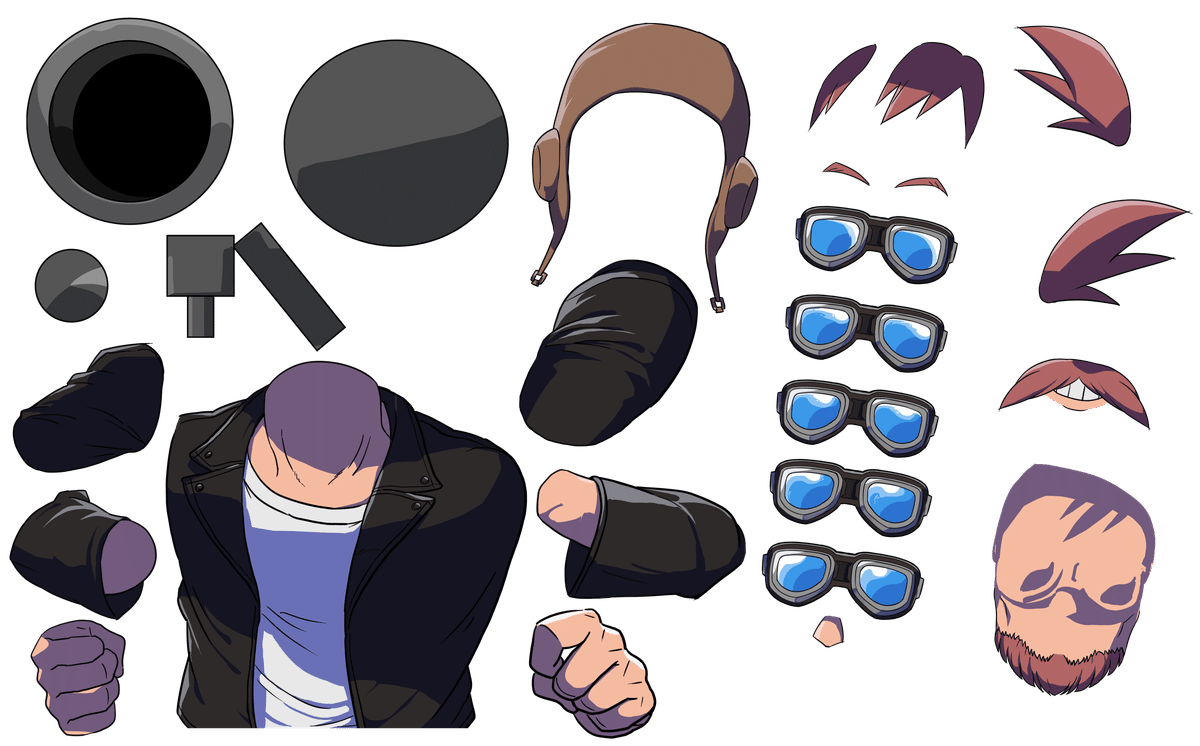
絵は動かしたい部分をパーツわけします。
パーツわけは以下の通り。

▼銃のパーツ
・銃口
・銃身横
・持ち手とトリガー
・弾丸(正面)
▼キャラ
・帽子
・前髪1 ・前髪2
・眉
・ゴーグル(光の反射絵差分5種、パラパラ漫画のようにアニメーションさせます)
・鼻(構造上分けているだけ)
・上顎
・のっぺらぼう
・後ろ髪1 ・後ろ髪2
・体
・上腕右 ・上腕左
・腕右 ・腕左
・手右 ・手左
陰影は最初に全体につけて、個々のパーツごとに微修正すると時短になります。素材はパーツごとにレイヤーでまとめてpsdごとAEに読み込みます。
レイヤーに「ear_r」などパーツごとに名前をつけると、素材の読み込み時にわかりやすいです。
今回は左右でポーズが違うので分けていますが、左右でデザインが同じならAE側で複製して反転もできます。
サイズは最初に顔がアップの画面から始めようと思っているので、大きめに作成しています。(動画のサイズは1080×1080ですが、4000程度で素材は作成)シェイプレイヤーなら拡縮関係ないんですけどねwイラレで読み込んだ場合も、ベクターレイヤーのままだと実寸より大きくしすぎるとぼやけたりするので注意です。素材ファイル側でサイズの調整をするか、AEでシェイプレイヤーに変換しましょう。
02 AEでバズーカーを撃つアニメーション
素材準備が終わったので、AEにうつります。
アニメーションをつけていきますが、
AEをあまりさわったことがない方はコチラの記事もおすすめです。
①まずファイル>新規プロジェクト。新規コンポジションを作成。
(今回はinsta用なので1080×1080など正方形のサイズ)で、デュレーションは適当に。(今回は5秒でした)
②次に素材ファイルを読み込みます。
プロジェクトパネルを右クリック>ファイル読み込みでpsdファイルを選択
コンポジションを作成に☑を入れてコンポジションで読み込む。
③下のタイムラインに素材を選んでドラッグ。
今回みたいにパーツが多い場合は読み込んだファイルのコンボをまるっと入れてもいいです。レイヤーの順番がちがっていたらドラッグで入れ替えて整理。
④キャラの動きをつくる。
今回はイメージが決まっていて尺が短めなので、まず大きな画面の動きからつくっています。さきほどタイムラインに入れたコンボに位置とスケールのキーフレームアニメーションを打ち、顔アップからの引きの画面をつくります。(カメラを使わずレイヤーでアニメーションさせれば、背景は定位置のままでキャラのみアップ→引きの構図をつくれます)
アップの画面はゴーグルを光らせて片眉を動かすのに1秒程度にしています。
次に髪やひげを風になびかせます。
髪は回転、ひげは一部分のみ動かしたいのでパペットピンツールで動かします。両方とも一定の動きを繰り返すので、下記のエクスプレッションキー、ループアウト~を適用します。
loopOut(type = "cycle", numKeyframes = 0)
眉の動きもパペットピンツールで動かして…
ゴーグルは1フレームずつ表示時間を短くして、パラパラ漫画のようにアニメーションさせます。
さいごに光のキラーンとなるマークもつくります✨
…じつはあとのペンキの箇所でも触れますが、こちらスターツールでつくれます。
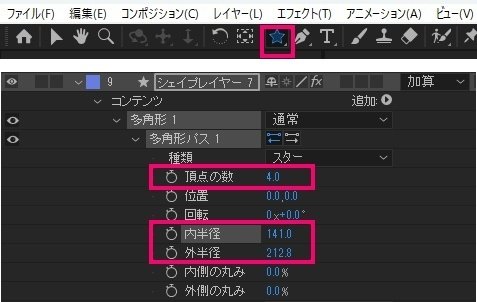
新規でシェイプレイヤーを作成し、スターツールで星をつくります。

頂点の数を4に
今回は外半径(数字を大きくすると、外側の4つの点の位置がより外側に行くので大きくなる)を212、内半径(数字を大きくすると、ダイヤっぽい形に出来たり内側が肥大化してかわいい印象になります)は20にしています。
スターツールといいつつ、実態は多角形ツールのような多彩さwちなみに種類のところで多角形にもあとから切り替えられます。ベンリー
あとは消えるところをマスクなどでアニメーションさせます。ついでにレイヤーモードを加算にしたり、エフェクトでグローを足してみてもよいかもしれません。
⑤バズーカーを撃つ動きをつくる。
まず、バズーカーを構える動きをつくります。
肩や腕、手などのアンカーポイントの位置をつけ根に移動させます。
肩から動かす場合は肩(腕の親)>腕(手の親)>手といった感じに親とリンク機能を使って、追従させてから回転の動きをつけます。バズーカーも手などを親にすることで同じように追従させます。
ついでににバズーカーの銃口は3DレイヤーをONにし、打ったあとの反動の動きをZ軸の回転などでつけるとそれらしく見えます。
⑥弾丸の軌道と煙をつくる。
つくっておいた絵素材の弾丸とAEのエフェクトを使っていきます。
・何色でもいいので、新規で平面のレイヤーを作成。
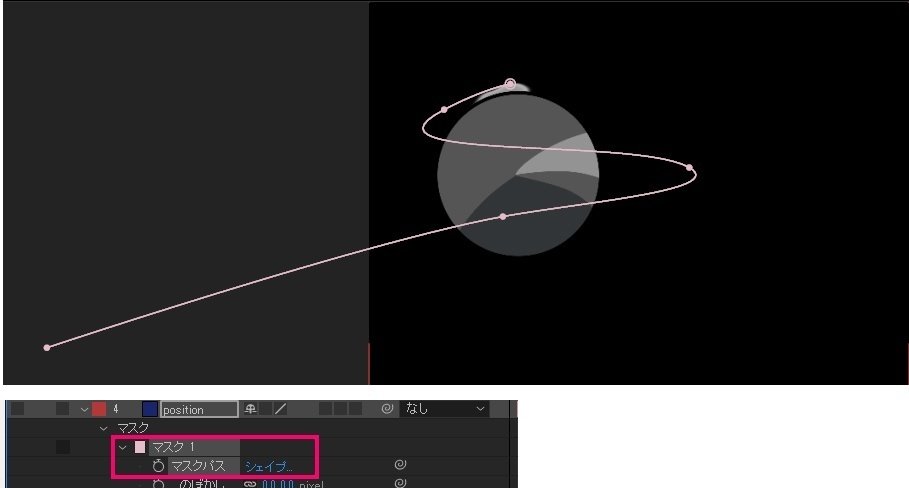
・ペンツールで弾丸の軌道を描く。
・平面レイヤーを開いて、マスクのマスクパスを選択した状態で
WINの方はCtrl+C、macの方はCommand+Cでコピーします。

・つぎに弾丸のレイヤーの、トランスフォーム>位置のストップウォッチを押してからWINの方はCtrl+V、macの方はCommand+Vで貼り付けます。
⇒これでパスにそって弾丸の動きができました!ここからキーの間隔を調整したり、イージングなどを適用しスピード感を足します。
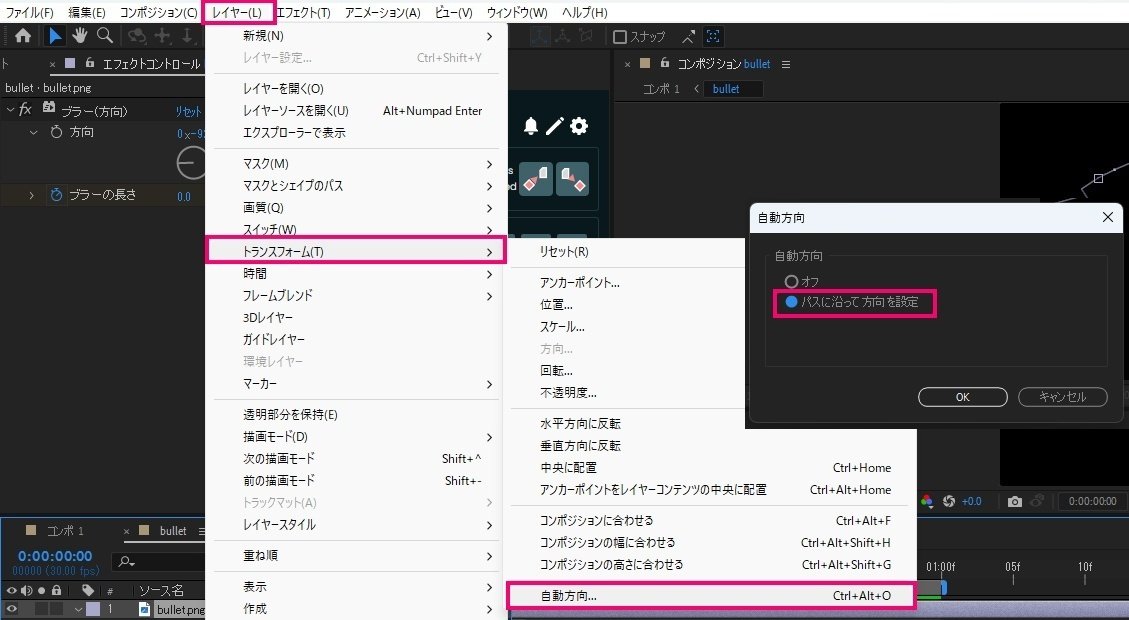
・今回は使わなかったのですが、パスの方向に合わせて向きを変えることもできます。
上のメニューバー>レイヤー>トランスフォーム>自動方向
パスに沿って方向を設定に☑でOK

通りすぎる瞬間にブラーを入れてもスピード感が出ていいですよ('ω')b
つぎは煙の方をつくっていきます。
・白の平面レイヤーを作成。
・エフェクトのCC Mr. Mercuryを適用。
・エフェクトコントロールで数値を変更。
今回はRadius(半径)Xを5、Radius Yを0
Velocity(速度)を0.3、Longevity(寿命)は1
Birth Rate(物質の出る量)を24
Gravity(重力)は0、Blob Influence(物質の大きさ)は15
Blob Birth Size(生まれるサイズ)は0.3
Blob Death Size(消滅するサイズ)は0.1
Shadingの中のMaterial Opacit(物質の透明度)を59にしています。
・弾丸のレイヤーの位置のキーフレームをコピーし、CC Mr. Mercuryの平面レイヤーの位置にキーフレームを貼り付けます。
弾丸と煙の全体の細かい位置調整やタイムライン上でずらしたいときは、プリコンポーズにしてまとめてしまうのがおすすめ!
▼レファレンスもとはこちら
ダストマンさんの動画を参考につくりました!
03 AEでペンキをぶつける
アニメーションもしっかりついたので、つぎは仕上げのペンキのペイント部分を作成します。
こちらはさいしょの方につくったキラーンのマークと同じスターツールをつかいます。
⑦飛び散ったペンキの形をつくる
・シェイプレイヤーを作成します。
・スターツールで星を作成。
頂点の数は20、内半径は25、外半径は185
・シェイプレイヤー>コンテンツ横の▶を押して角を丸くするを適用。
半径を50に
・シェイプレイヤー>コンテンツ横の▶を押してパスのウィグルを適用。
ウィグル/秒を0に(数字が0より大きいと輪郭がもやもや動く)
・シェイプレイヤー>コンテンツ>多角形パスのところで右クリック、
ベジェパスに変更。
・パスで飛び散っている足の長さをランダムにします。
・飛び散って見えるようにスケールでアニメーションさせます。
▼レファレンスもとはこちら
こちらはadobe公式チャンネルの動画を参考につくりました!
04 まとめ
いかがでしたでしょうか。
先人たちの知恵を借りながらつくっていくと、こんなやり方もあるんだなと勉強になり表現の幅も広がりますね…!(∩´∀`)∩
わたしの記事もどなたかのお役に立てていたらうれしいですw動画は苦労してつくっても流れるのはほんと一瞬だったりして切ない気持ちになることもありますが、気持ちを強くしてつくっていきたいですーw(-ω-)/
以上、fork動画部の記事でした。
さいごまでお読みいただきありがとうございました!m(_ _)m
またよろしくお願いいたしますね~('ω')ノ
▼動画部ではほかにもAEやPrに関する記事など書いています。
FORKのインスタやマガジンもよろしくお願いいたします~('ω')ノ
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
・・・じつは、FORKはweb制作の会社です。
