
マウスを使ってイラレとAEでアニメ 第1回
みなさん、こんにちは!
株式会社FORKの、webデザイナーのNorishioです。
今回はマウスを使ってイラレとAEでアニメーションをつくりたいと思いますwあ、はい。なかなか記事がまとめられなかったため、急遽ストックを掘り起こしました(*´з`)当時はマウサーだった歴史が感じられますw
ちょっと悩んだのですが、動画部の記事ではなく単独の記事にしています。(動画部的にはおそらくもうこういう内容見ても勉強にならないなとw)
Adobeのソフトでオリジナルキャラのキーフレームアニメーション作るよ!
adobeのソフトの2点を使って
・イラレ(イラストレーター)
・AE(アフターエフェクト)
2Dキャラクターのキーフレームアニメーションを作ります。
記事の読者イメージはイラレはある程度使える(ちょっとした絵が描けるレベルで十分)、AEのソフトもある程度使えるを想定しています。
(アニメーションの動きの説明部分がAEをあまりいじらない人にはもしかしたらちょっと難しいかも・・。なのであまり使わない、初心者の方は2回目のあとくらいか先にざっとアニメーション初級編の記事も目を通してみてください・・!)
全3回の構成を予定。
↓(月1~2月に1程度の更新なのでゆっくり見たい人向け)
別の記事書いている場合、不定期更新になる説があるので気長に読んでください。
1回目はイラレで素材の準備
2回目はイラレで素材の準備2(応用編。ループ背景なども作ってみます)
3回目は実際にAEでアニメーションしてみよう
~ムービー書き出し完成まで
キーフレームアニメーションって何?
キーフレームアニメーションっていうのは止まっているところ、動いているところの高さなどのキーを打って数値を変更してあげることでアニメーションを作るような手法です。
止まっているところから動いているところまでのキーが打たれていない箇所も自動的に動きが補完されます。
簡単な動きなら難易度は低いです。
イラレを選んだ理由ーパス編集がしやすい。
AEならレイヤー構造をそのまま持ってこれる。あとマウスなのでphotoshopよりパス特化で編集しやすいベクター形式の方が編集が楽。
AEを選んだ理由ー2Dキャラのアニメっていうと「spine」とか「Live2D」、フリーソフト系で言うと 「えもふり」とかあとは「anime effects」とかですかね・・。思い浮かべられる方も多いのかなと思いますが、簡単に操作できてadobe製品なので困ったときにヘルプなど参照しやすい。イラレを読み込める。などの点からAEを選んでいます。(それと私が使い慣れているw)
「Live2D」「えもふり」などはちょっと個人的には使いづらい、「spine」はさわりだけいじったことがあるのですがわりと本格的なせいかやや難易度高めかなという気がしましたw(昔、キャラクターのアニメーションをしていた知人には「spine」いいよと勧められたのですがw)ボーン系のアニメよりAEのキーアニメの方が簡素でやりやすいです。
◆アニメーションの工程

うわ、簡単じゃん・・w
ってテンション上がったところでつぎは下描きに。
◆手順①下描き

私はマウス使いなので下描きをアナログで適当に描きます。それをPCに取り入れます。イラレで、マウスで上手く絵が描ける方はいいですが難しい方はアタリ程度の下描きを入れるだけで格段にやりやすいです。このときにどんな感じに動かしたいかイメージをある程度作っておくと、衣装や小物、ポーズを決めやすいです。
◆キャラクターが歩いているアニメーションを作成予定です。
背景も動く、よくあるウォークアニメーションです。
手順②イラレでアニメパーツを作ります。
ここはちょっと注意が必要です。以下3点に気を付けてください。
・動画サイズと作成するデザインのアートボードなどのサイズは合わせた方がそのまま動画で編集できるので、合わせた方が良い。
(insta用のアニメなら推奨サイズの1080×1080など。)
・動く個所の可動領域(動きのイメージ)
・物体の手前、奥の配置

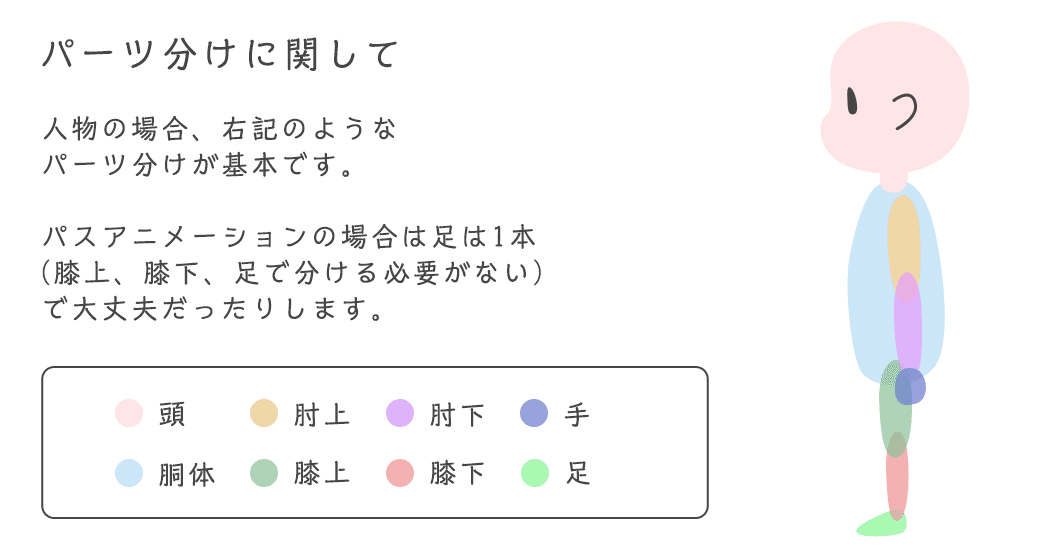
人体なら球体関節人形と同じで足はひざ上、ひざ下、足で切れます。
また接合部(重なる部分)上の図のようには丸くしておくことで回転した際に違和感ないように見えます。
腕もひじ上、ひじ下、手で切れます。また足はかかとやつま先など分かれているほうがより滑らかな動きにできると思います。
※動きによって工夫してみてください。
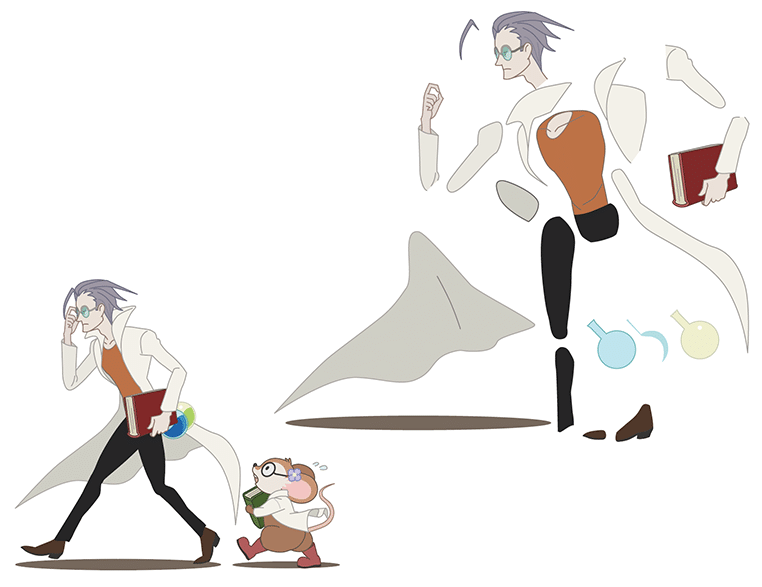
↓今回はこんな感じでパーツ分けしました。
(分かりやすいようにバラしています。殺伐としていて非常にシュールですね・・w)
・動きが同じなので本と腕はセット、フラスコの水は後からAEで作るため抜いています。それとフラスコの光沢・反射は水の上からのせるので、パーツを分けています。(奥のフラスコは光沢のみで水の動きに重ならないようにするので1パーツで十分)
・足はAE上で複製できるのと、両方シンメトリーなデザインなので片方のみ作成。
(アシンメトリーなデザインや固定にしておきたいポーズがある場合は両方作る感じです。今回は歩くアニメーションなので、まっすぐに立っている足を片方のみ作成)
・靴はつま先、かかとで分けています。

それと動かなくてもジャケットの裏地など奥にあるものは構造上分けないといけない場合があります。
また胴体など、静止画では大丈夫でも動くと見えてしまう面があったりするので、腕がない状態でも模様などつながりがおかしくないかなど一応チェックしておくといいです。

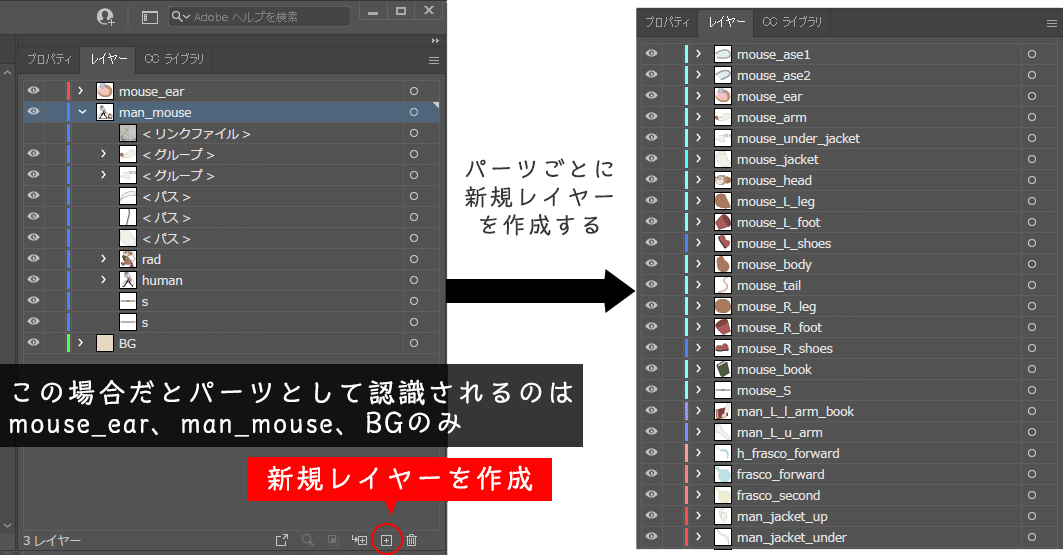
めちゃくちゃ大事な話です・・!
大きいレイヤーを分けておかないと、パーツとして認識されません。
(画像の青いレイヤーカラーの下層レイヤーはパーツとして認識されません)
各パーツごとに新規レイヤーを作成して、名前を付けて分けてください。
ココでちょっと絵の話
今回は全体的にライトでシンプル且つ、フラットな絵にしたかったので、全体的に線は色線、影は奥行を出すための大きい箇所以外削っています。
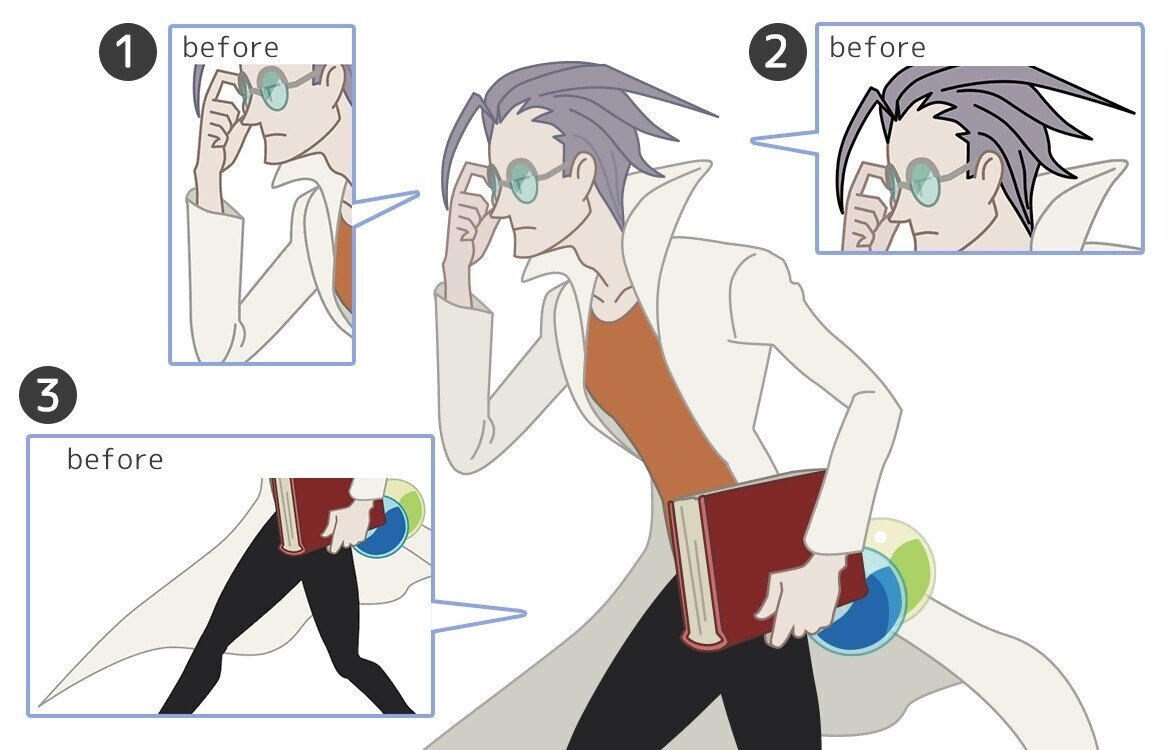
◆ワンポイント(魅力的な絵にするために)

①奥側の腕はワントーン暗くし、影に落とすと奥行きが出やすいです。
(合わせて線も薄くするとコントラストが下がるので、さらに効果はばつぐんだ!)
②線が集中する場所などは配色した色の近似色で線の色を変えてあげたりすると、線の黒さが溜まらず軽い印象にしやすいです。
イラスト系の業界では色トレスなどと呼ばれる手法です。これ以外にも線を細くする、削るなどで軽い印象にすることが出来ます。
③ジャケットの裏側など大きく暗くすると手前側のジャケットの立体感が出やすいです。
それと眼鏡やフラスコ部分など質感が変わる箇所は透過、光、反射を軽く入れてあげるだけでクオリティが上がります。
(「そんなこと知っとるわ!」って方は読み飛ばしてください)

↑今回完成したアニメーション用の絵はコレって言いたいところなのですが・・、こちらは静止画用w
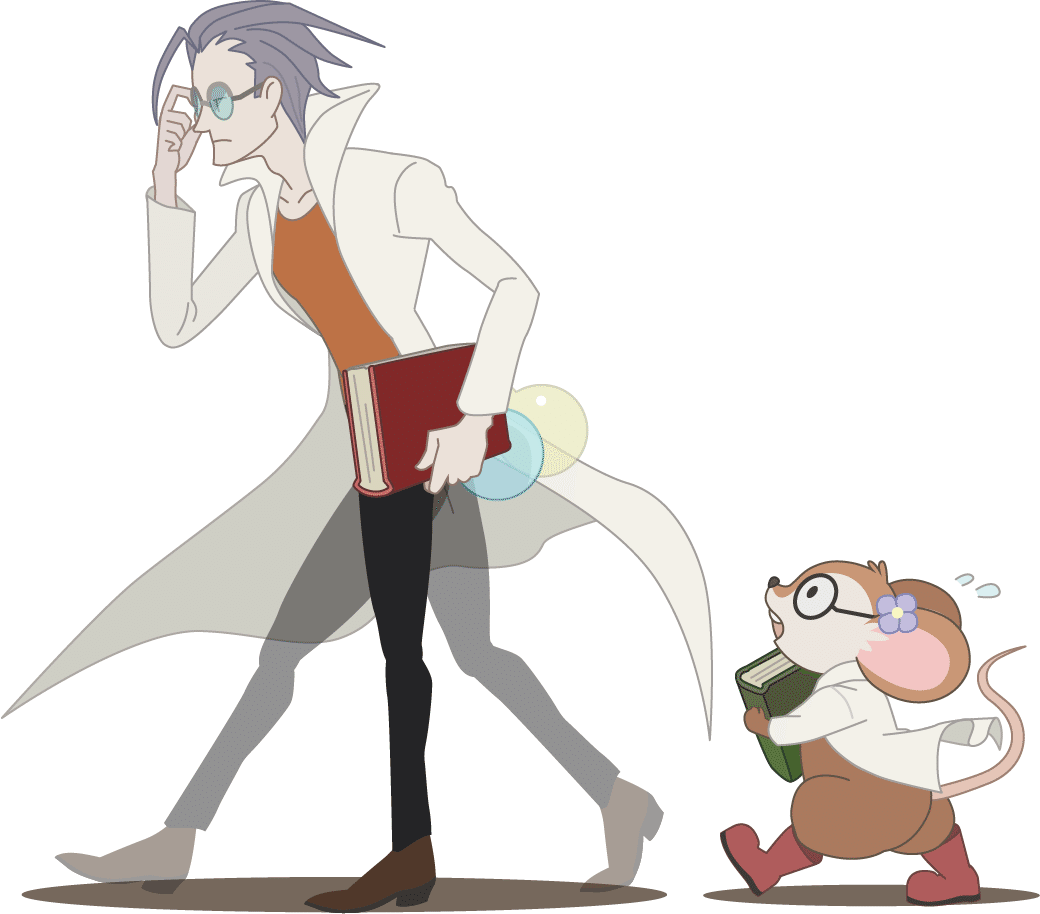
正しくはコチラ↓

足はまっすぐのポーズで片方のみ作り、右足左足の仮置きを置きました。
それとフラスコの中の水も揺らすのにAE上で水は作りますので、水は抜いてますw
次回はループ背景など作っていきます。
最後までお読みいただきありがとうございました。
▼FORK動画部の記事もよろしくお願いいたします~!m(_ _)m
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
9月のインスタはグラスデザインがテーマでした。
🍸SUZURIでもグラス販売中です。🍸
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
FORKはweb制作の会社です~📢
