
3Dレイヤーで立体表現をしよう!
みなさん、こんにちは!
株式会社FORKの、webデザイナーのNorishioです。
気がついたら月初になっていてとてもかなしい、Norishioです(´ー`)
noteに褒めてもらえなくなっちゃった…w
さて、今回は動画チームのレクチャー会の内容を外部向けに公開したいと思います。
記事の内容はある程度AEの基本操作ができる方向け
+adobeのプランなどで無料版のCinema4D(Lite)をインストールできる方が対象です。
というわけで、テーマは
「意外と知らない?3Dレイヤーを使って立体表現をしよう!」です。

01 下準備
まずレンダラーにCinema4D Liteを使用するため、別途インストールが必要です。
下記URLにてインストールしてください。(Liteで大丈夫です。Liteの方の適用ボタンを押します)
https://helpx.adobe.com/jp/after-effects/using/cinema-4d-composition-renderer.html
▼こちらの方法でも可
https://www.cg-method.com/aftereffects-cinema4d-lite/#index_id0
※おそらくどちらでも登録は必要
02 3Dレイヤーって何?
Cinema4Dを使うとどうなるの?
今回はAfter Effectsで、3Dレイヤーをつかっていきます。
・・・その前にレンダラーを変えないで3Dレイヤーを使うとどうなるか見てみましょう。

さきほどのムービーで出ていたものの厚みや奥行き部分がなくなっていることが分かりますね(゜-゜)
そもそも3Dレイヤーってどういうものなのでしょうか?
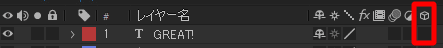
レイヤーパネル内の立方体のマークにチェックを入れると3DレイヤーがONになります。

描画モードになっている場合は下のモードをクリックでスイッチ/モードに切り替えることで表示されます。
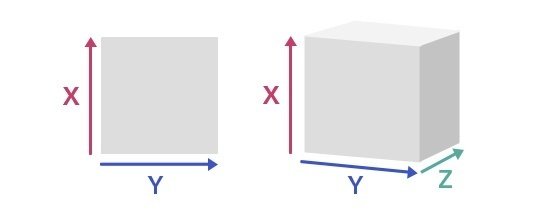
これによって手前奥などの奥行きの表現がより複雑に表現できます。

奥行きのZ軸の動きなどが可能になります。
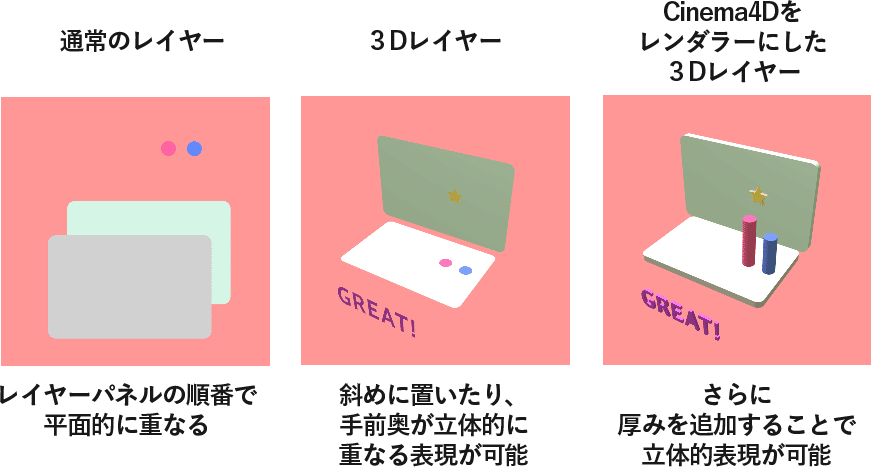
↓図解すると3つの違いは以下になります。

便利じゃんって思ったそこのあなた!
たしかに便利ではあるのですが、この機能には制約があります。Cinema4Dをレンダラーにした3Dレイヤーはシェイプレイヤーかテキストレイヤーにしか適応できないため、イラレなどからデータを持ってきた場合パスに直す必要があります。また円を選んだ場合は円柱になるため球体にしたい場合は通常の3Dレイヤーでライトを当ててあげるとよいです。
03 AEで3D表現
それではさっそくAEを開きましょう。
①まずはコンポジションを作成します
(今回の動画なら大体5秒程度あればできますが、動画サイズ・時間はお好みで)
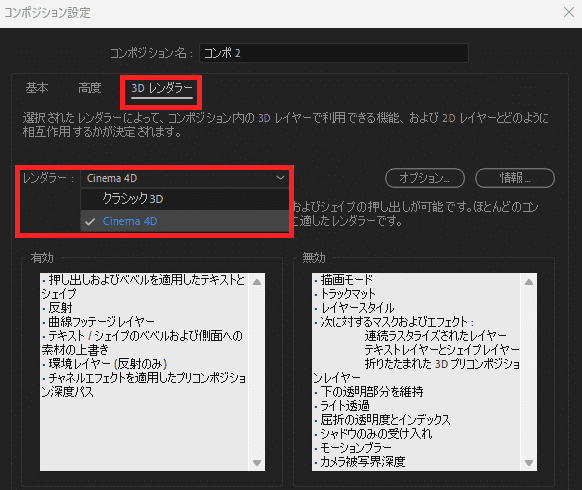
3Dレンダラータブに切り替えて
レンダラーをクラシック3DからCinema4Dへ変更し、OK。

②背景に平面レイヤーかシェイプレイヤーで画面全体に四角を敷きます
任意の色で作ってね!
③その上に新規でシェイプレイヤーをつくり好きな図形つくります
※円を選べば円柱、四角を選べば立方体ができる。文字を立体化したい場合はテキストレイヤーを作成し、打ち込む。
④背景・シェイプレイヤーに3Dレイヤーボタンを押す
※押しただけでは立体表現にはなりませんので注意

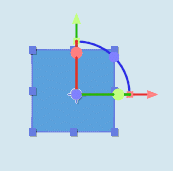
もちろんこの矢印をドラッグしても移動が可能ですが、位置や回転でXYZをドラッグすることでも調整できます。
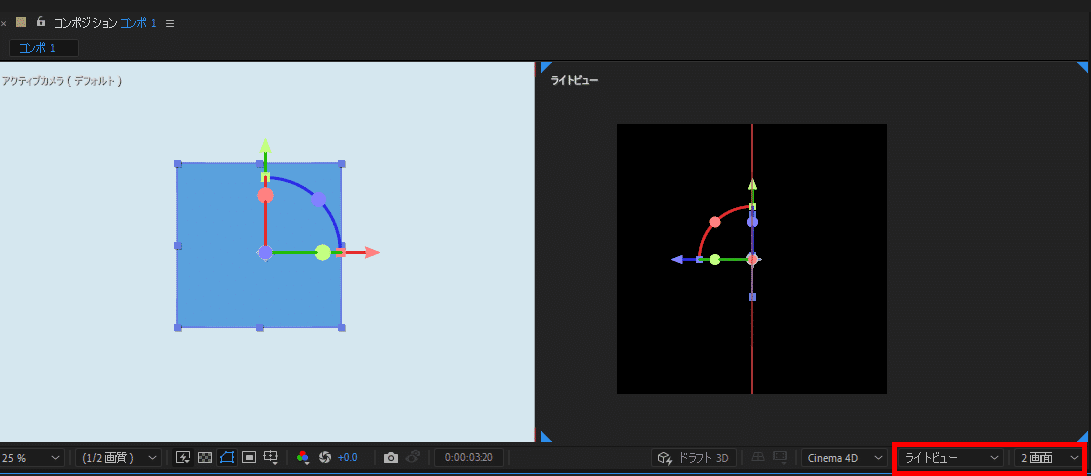
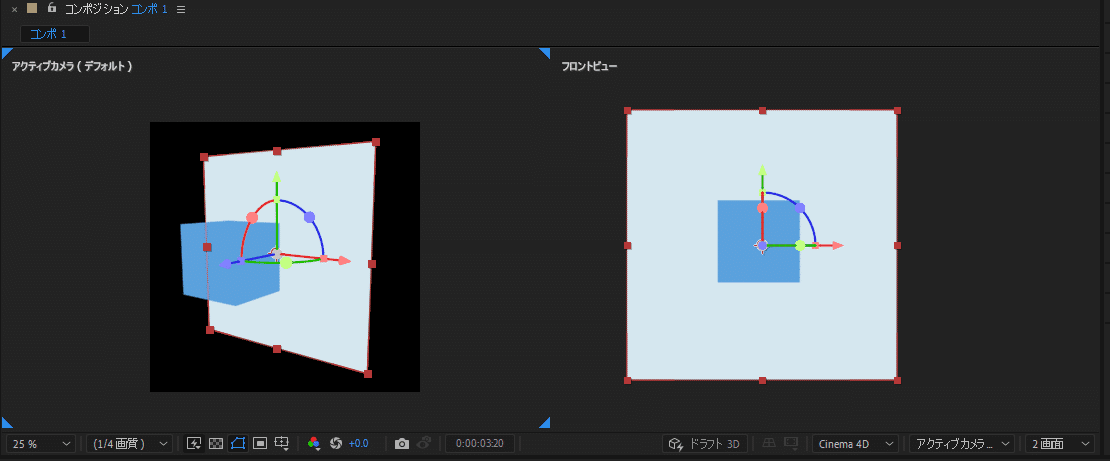
⑤このままだと見づらいのでビュー画面右下の表示を2画面、ライトビューなどに設定します

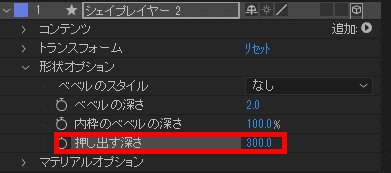
⑥次に立体の奥行きや厚みをつくりましょう
シェイプレイヤー>形状オプション
押し出す深さをお好きな数字に変更します。キーフレームを打てるので冒頭の円柱が伸びてくるアニメーションもこの押し出す深さでアニメーションをつけています。(円柱は回転させています)
デフォルトカメラのフロントビューではわかりませんが、ライトビューでは伸びていることが確認できるかと思います。

⑦デフォルトカメラの視点も変えてもっと見やすくしてみましょう
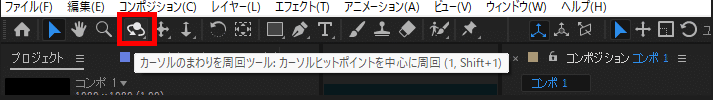
メニューバーの下の指輪のようなマークの周回ツールをクリックし、ビュー画面上でドラッグすると視点を回転させることができます。

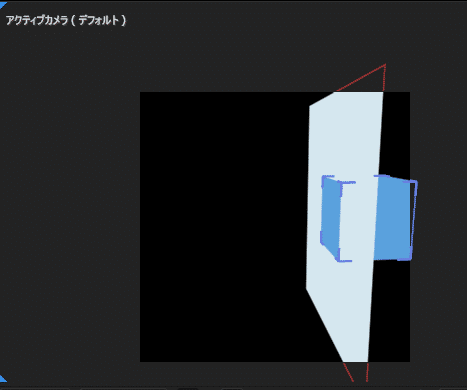
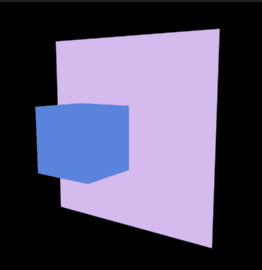
⑧回転させてみると確かに立方体になっているのがシルエットで確認できます。…が、背景にめり込んでいるのが確認できます。

ついでに周回ツールの右隣のパン(ざっくりいうとドラッグで対象をビュー画面の中央に持ってこれる)、さらに右隣のドリー(中心軸に対してビュー表示の拡縮ができる)などをうまく使って見やすいように調整してください。
またビュー画面も2画面だと選んでいる表示に四方に水色の表示が出ます。
視点を変えたい方を選んだ状態で先ほどの右下のメニューからアクティブカメラやフロントなど視点を変えることができます。

⑨次にすべて青の色面で平坦な印象になってしまっているので、光を当てて立方体としてメリハリを出しましょう!
まずは新規>ライトを作成でアンビエントライトを作成します。(全体を明るくします)
明るさはお好みですが、一旦強度を100としましょうか。色はお好きな色を選んでください。(カラーをつけるなら白に近いピンクや水色みたいな色がおススメです。)

明るさが足りない場合はレイヤーをダブルクリックし強度の数値を変更してください
次に新規>ライトを作成で平行ライトを作成します。(一方向から光を当てます)
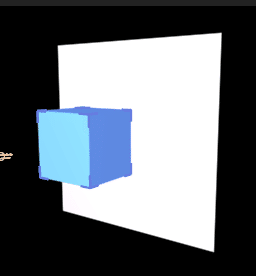
強度は同じく100にしましょうか。わかりやすいように色も変えてみましょう。おそらくこんな感じになったのではないでしょうか?

上のようになっていない場合は
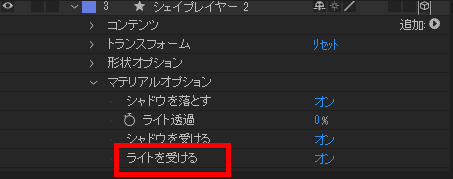
シェイプレイヤー>マテリアルオプション
ライトを受けるがONになっていないと思いますので確認してみてください。
シャドウを落とすなどの設定はライトとシェイプレイヤー両方にあるのでこの影が落ちないなどあれば両方確認してみてくださいね(-ω-)

ハイ、AEで立体表現ができた~~!🥳
お疲れ様でした!!
04 まとめ
いかがでしたでしょうか。
意外と簡単に取り入れられそうです。
3Dソフトは敷居が高いけど疑似3Dなら手軽に遊べるのが魅力的ですね‥!
それと最近は部内のみで行われていたレクチャー会もデザイナー全員が参加できるようになりました。なかなか業務で忙しくて時間をつくれない方も多いかと思いますが、こういう機会があるのは大変うれしいです(*´ω`*)
さいごまでお読みいただきありがとうございました!m(_ _)m
▼動画部ではほかにもAEやPrに関する記事など書いています。
FORKのインスタやマガジンもよろしくお願いいたします~('ω')ノ
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
・・・FORKはweb制作の会社なんですよ!
