
Figma→Lottieでアニメーション書き出しの検証をしてみたよ
年末年始です!私も家の大掃除しなきゃな~(><)と思いつつ、
2021年最後の投稿をまとめましたので、師走でお忙しいとは思いますが、、、、良かったらご興味ある方、見てみてください~
ちょっと長いですww
まず初めに、Figma→Lottieを使いたい理由
これまでAdobe系ソフト、PhotoshopやXDでWEBサイトのデザインが多かった弊社ですが、遅ればせながらFigmaでデザイン制作をしよう!という波(=会社の後押し)がやってきたことがきっかけで、社内のデザイナーやディレクター、フロントエンドの皆でFigmaでのデザインワークフローについて考えたり、検証してみたりな日々を業務の合間に積み重ねている今日この頃です。
以前のAfter Effects覚え書き#5で、IllustratorからのデータをAfter Effectsに取り込んでLottieでアニメーションを作成する方法は検証してみたので、
デザイン制作ソフトとしてメインで使っていくFigmaからも楽にアニメーションを作成できないものか??
できれば、効率良く、楽なワークフローでできたらいいな~と思い、
今回は、Figmaからのアニメーション作成の方法を調べ、検証してみたことをまとめてみました。
先人がネット上に書き記してくれた記事や投稿を頼りに、AEUXというプラグインでFigma→After Effects→Lottieのワークフローでアニメーション作成する方法を見つけ、試してみることにしました(∩´∀`)
Figmaでのアニメーション作成のために、前回のLottieアニメーション作成時にインストールしたプラグインの他に、以下の3つのプラグインを追加でイン
ストールしてみました。
<今回、追加でインストールしたプラグイン3つ>
・AEUX
・LottieFilesプラグイン
・LottieFiles Figma Plugin
そして、Figmaからのアニメーション作成のワークフローがどんなものか検証し、実際の業務でどのように活用できるか考察してみることにしました。
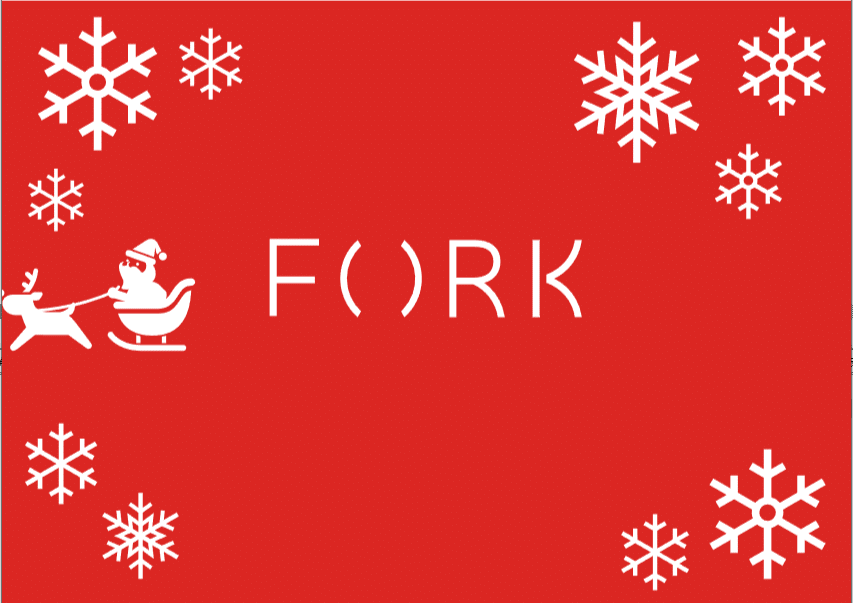
検証で使用したアニメーションはFigmaで作成
検証に使用したアニメーションの完成系は、以下のInstagramにアップした動画です。
こちらは、社内のデザイナー皆で運営しているInstagramのXmasの特別企画用の投稿と絡めたクリスマスのグリーティングカードをイメージして作ってみました。
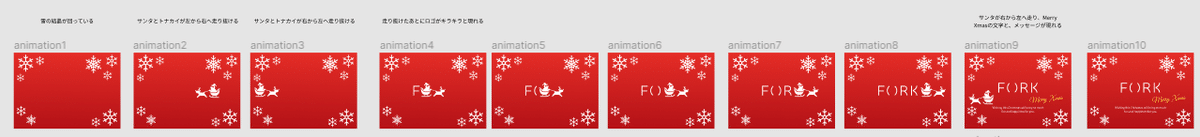
サンタさんがソリに乗って滑る動きに合わせて会社ロゴが現れるという短いアニメーションを作ってみたいと思い、アニメーションに使いたいパーツを著作権フリーのアイコンサイトからSVG形式でダウンロードしてFigmaに配置して、動きのざっくりとした構成を考えました。

通常のWEBサイトやアプリ画面などのデザインをFigmaで制作しながら、同時にページ内で使用するアニメーションの作成もしつつ、プロトタイプも作りつつ…というようなワークフローがスムーズに進行できたら良いなと考えております。
まずはFigmaからアニメーションの構成やパーツを考えたところから、【STEP1】として、Figma→Aeにデータを転送するを検証してみました。
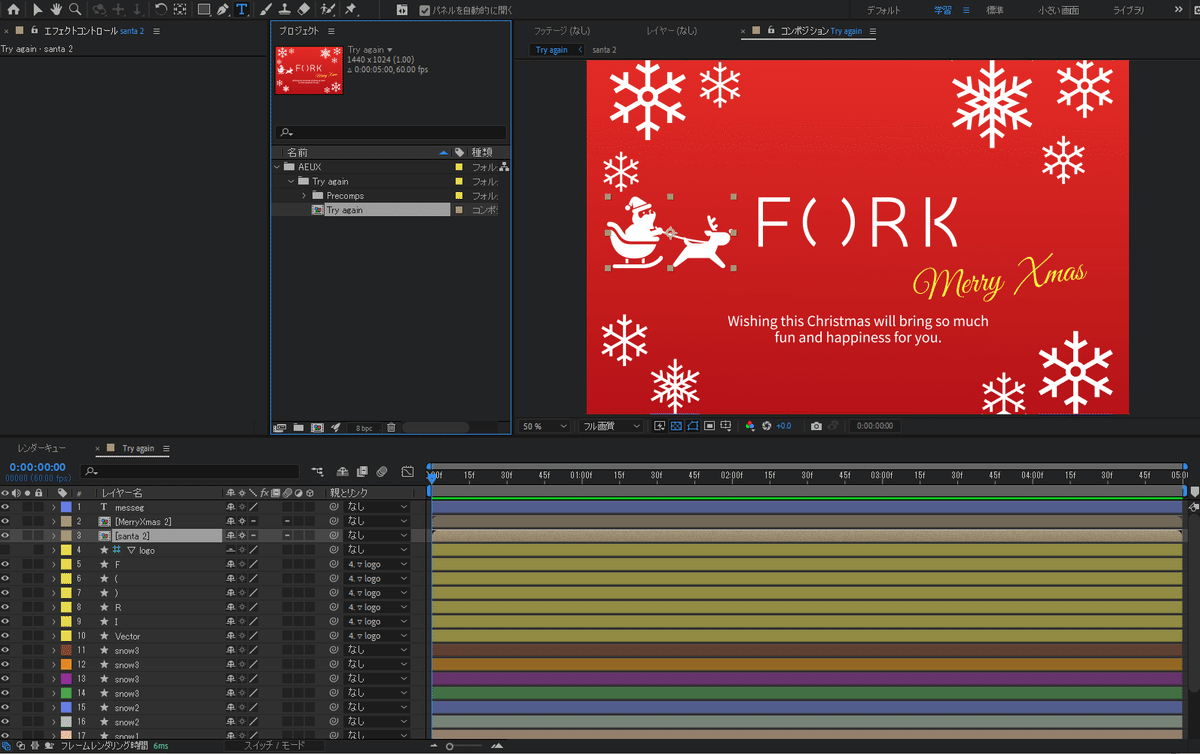
【STEP1】AEUXを使用して、Figma→Ae
移行が上手くいかなかった部分の原因を探る
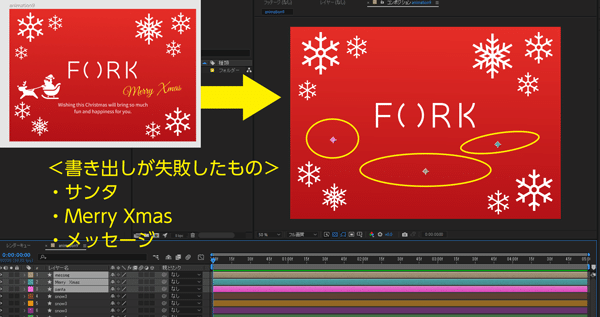
After effectsに移行したいフレーム(一番、オブジェクトが集結しているもの)を選択してAEUXで転送してみたところ、、、、
サンタのイラスト、アウトライン化したMerry Xmasとメッセージテキスト部分が上手く移行できていませんでした。。。(T_T)

そこで、原因を追求するべく、書き出しが失敗した3箇所の共通点を探ってみると、おそらく、中マド等が多数使われている複雑な複合シェイプにしたオブジェクトであると推測。
データ作成の条件を変えてもう一度書き出しを試してみると、今度は成功しました!
以下、データの作成条件による失敗&成功したパターンです。
【サンタのイラスト】
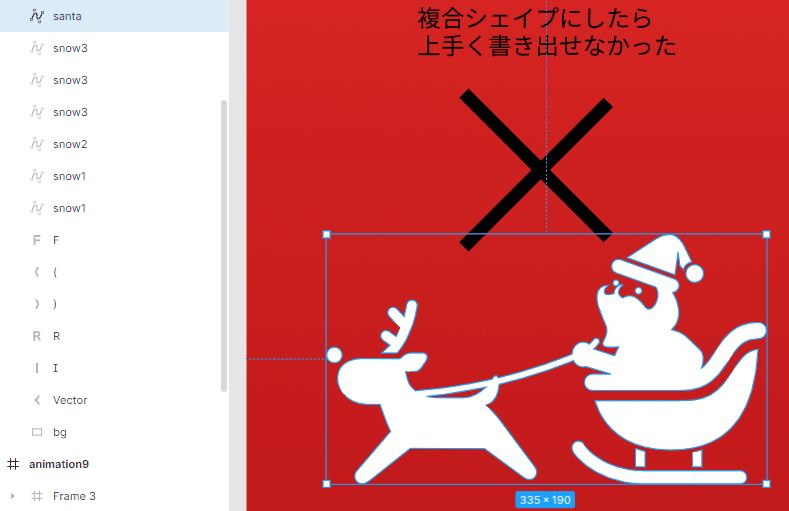
<失敗した作成方法>
SVG形式のアイコンを組み合わせて作成したので、一つにまとめたくてFigma上で複合シェイプ化したら失敗。
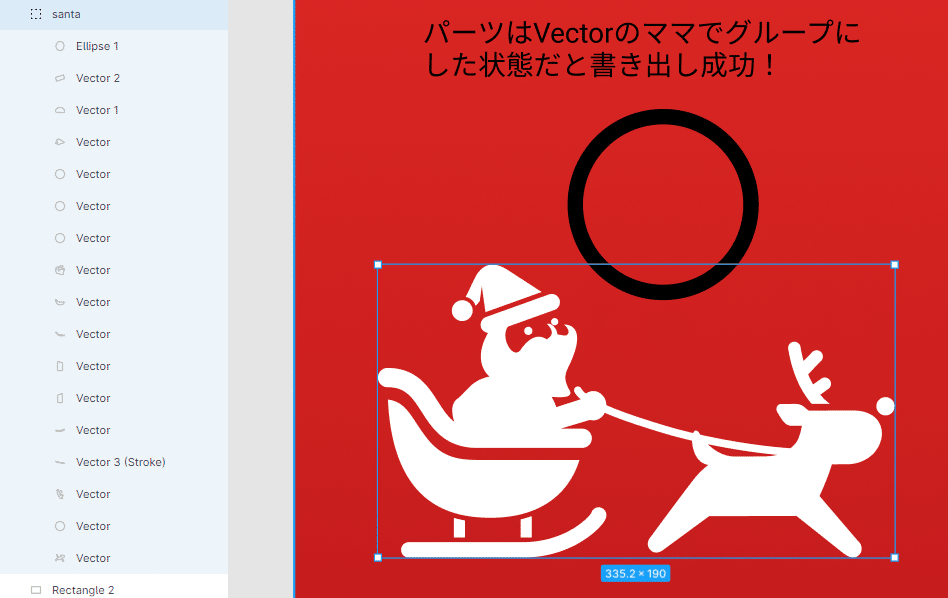
<成功した作成方法>
サンタのパーツを、もう一度SVG形式で配置しなおし最小パーツ毎に分解、Vectorレイヤーのままで、書き出してみたら成功!


【Merry Xmasのキャッチコピー】
<失敗した作成方法>
Figma上で入力したテキストをアウトライン化した複合パス状態だと失敗。
<成功した作成方法>
アウトライン化したものをExportでSVG形式に保存して配置しなおしたものは、Vectorレイヤーとなっていて、書き出してみたら成功!


【メッセージテキスト】
<失敗した作成方法>
Merry Xmasと同じく、Figma上で入力したテキストをアウトライン化した複合パス状態だと失敗。
<成功した作成方法>
Merry Xmasと同じく、一度SVGに保存するか、Google fontのNoto Sansで、PCにもインストール済みでしたので、アウトライン化せずに、そのままテキストデータの状態で、書き出してみたら成功!
フォントデータのまま、After effectsに移行できました。
きっと、これらの上手く書き出せてない部分が、まだfigmaの正式なプラグインになってない理由なんでしょうかね…この問題が改善されたら、もっと作業しやすいのにな…ぜひとも、改善をお願いしたいものです(><)
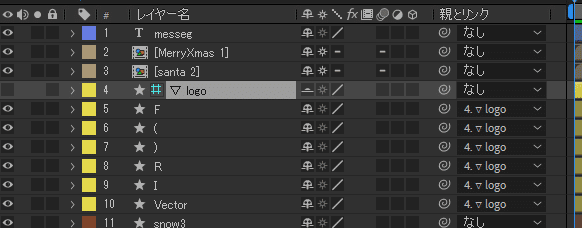
【STEP1】AEUXを使用して、Figma→Ae
フレーム→コンポジション
グループ→グループレイヤーを親としたレイヤー毎
また、パーツを【フレーム】、【グループ】にするかで、After effectsに書き出した後の処理が違っていましたのでそこも確認してみました。
【フレーム】にしたものは「コンポジション」としてまとめられ、【グループ】にしたものは「グループしたレイヤーを親としリンクされたレイヤー毎」で転送されていました。

FORKという会社のロゴを個別で動かしたかったので、ロゴはグループにし、ひとまとまりで全体的に動かしたいものはフレーム化してコンポジションにしてみました。

やっとこさ、全てのデータをFigmaからAfter effectsに移行できて、構成で考えたイメージに合わせてAfter effects上で動きを付けていきました。
ここで、おそらくLotteiでは再現できないだろうなと思いつつも、
ダメ元で雪の結晶にAeのデフォルトで入っているアニメーションプリセット「ウィグル(位置)」を付けてふわふわさせた効果を付けてみました。
次は、【STEP2】として、Ae→LottieFilesでjsonデータに変換するところを検証してみます。
【STEP2】Ae→LottieFilesプラグインを使用して、jsonデータに変換
After effectsのメニューの「ウィンドウ」→「エクステンション」→「LottieFiles」でプラグインを起動し、jsonファイルとhtmlのデモを書き出してみようとしたら、ウィンドウも開き、ログイン&インストールは無事にできたのですが、上手く機能せず書き出すことができませんでした(TT)
Adobe Exchange経由&ZXP経由の両方のダウンロードを試してみたり、
After effectsのソフトウエアのバージョンを下げたもので試してみたりといろいろ試みたのですが、現時点では私の方では使うことができませんでした。
引き続き、調査してみようと思いますが、どなたか上手く使えてる方いらっしゃいましたら、アドバイス頂きたいものですm(__)m

【STEP2】Ae→bodymovinを使用して、jsonデータ&デモhtmlを作成
LottieFilesプラグインを使えなかったので、前回の投稿と同じく、bodymovinからjsonファイルと確認用のデモhtmlを書き出してみることにしました!
htmlのデモで確認してみたら、、、、
やっぱりデフォルトのアニメーションプリセット「ウィグル(位置)」は反映されていなかったのと、Figmaで作成した背景の赤いグラデーションがモノクロになっておりました(><)

After effectsでは赤色のグラデーションとして見えていたのですが(汗
Figmaの色設定のグラデーション(Linear)を辞めて、単色(Solid)にしたものを配置しなおし、「bodymovin」で書き出したら、赤色の単色はdemoのhtmlで確認することができました~

なかなか試行錯誤の一苦労で、すんなり書き出せなかった時のストレスは心労につながること半端ないです。。。しかし、実務に入る前にできることとできないことを実際に試してみるのは大事なので、検証できて良かったです。
グラデーション表現は対応してないのかな??と思い、
調べてみましたら、同じくLottie書き出しでできること、できないことを検証されている方のサイトを見つけて拝見したところ、やっぱりグラデーションは書き出しできないみたいですね(汗
【STEP3】LottieFiles Figma Pluginを使用して、Lottieで作成したjson→FigmaにGIFに変換して配置
最後の検証STEPに入ってまいりました!ふーっ、あと一息です!
実際の案件対応を想定すると、WEBページ全体をデザインしているFigma上でアニメーションを配置して、プロトタイプ上で他のデザインパーツとの位置や動きなどを確認したいところです。
Figmaに配置したGIFアニメーションは、プロトタイプ上で動きの確認が可能なので、先程bodymovinで作成したのjsonファイルのGIFバージョンが欲しいところです!
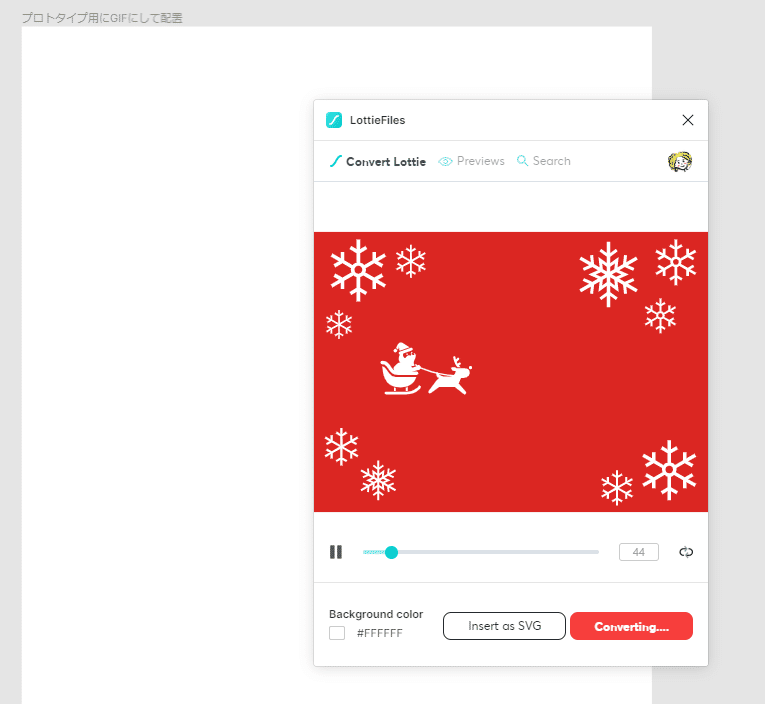
ここで、LottieFiles Figma Pluginを使用して、Figma上で先程作成したjsonファイルをGIFに変換して配置してみました。
Figmaメニューの plugin → LottieFile でプラグイン起動、
このウィンドウにjsonファイルをドラッグし、Convert to GIFをプッシュするとGif変換が始まりました。

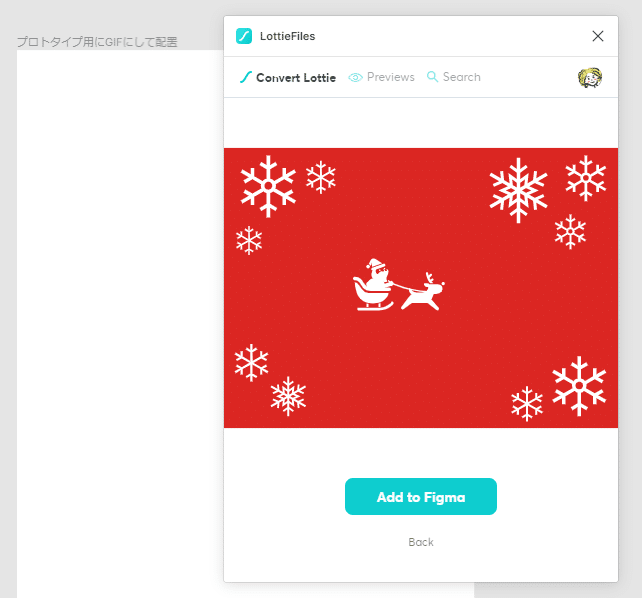
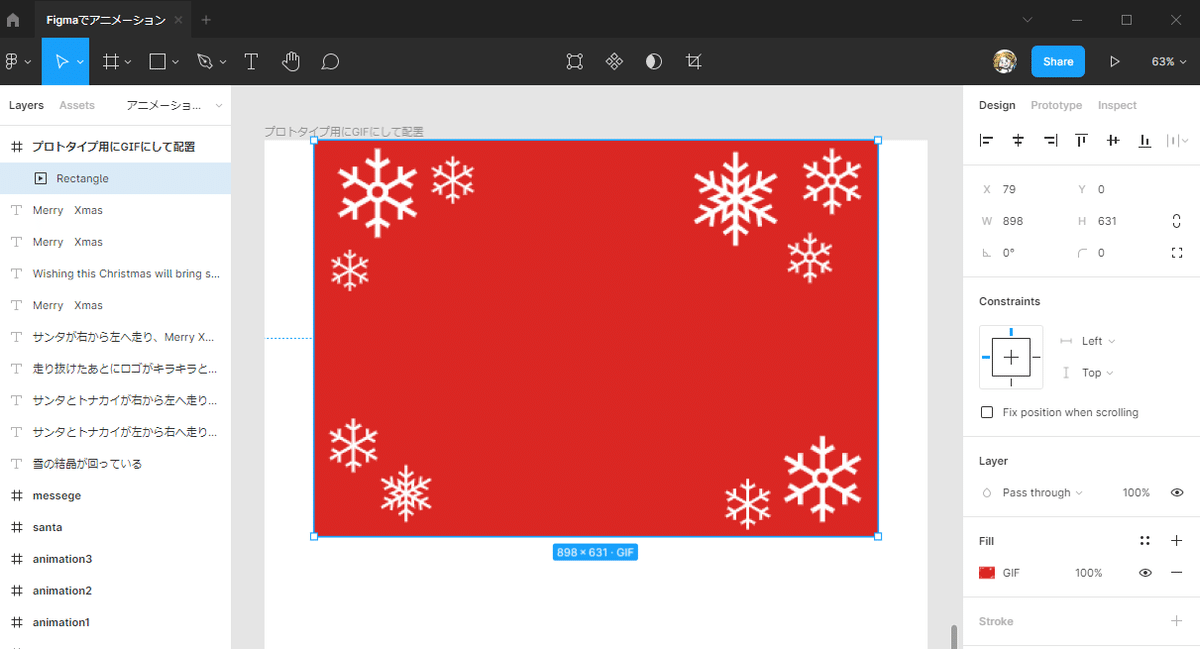
GIF変換が終わると、Add to Figmaのボタンが現れます。配置したいフレームを選択してAdd to Figmaのボタンを押すと、Figmaに配置できました。

そして、配置したGIFアニメーションをFigmaのプロトタイプで確認してみます。
Figmaのメニュー右上の▷を押すと、ブラウザーでFigmaに配置したGIFが確認できました(^o^)

Aeで作成したものをGIFに変換したものなので、正直ちょっと粗いですが、お客さんやプロジェクトメンバー間での確認用のプロトタイプとしては十分活用できそうな気がします。
そして、実装ではフロントエンドエンジニアさんにjsonを使用してもらうようにお伝えすれば大丈夫そうですかね~
デザイナーとしてもなるべくエンジニアさんの負担を減らしつつ、デザイナー自身にとってもスムーズなデザイン制作をFigmaでも実践したいところです。
<検証まとめ>実際の業務でどのように活用できるか考察
今回の検証で、Lottieを上手く活用してFigmaでデザイン制作をするためには、Lottieで書き出せるデザイン、書き出せないデザインを事前に検証してみることが大事だというのが改めて分かりました。
【Figma→Ae】に転送する際に、Figma上でのデータの作りに工夫が必要だったり、【Ae→Lottieでjson書き出し時】に、グラデーションやAeのアニメーションプリセットが対応してなかったりというようなところを事前に知見として持っておくことで、実際の業務で作業する時に再現可能なデザイン、Aeの効果でデザイン提案から安心して望む事ができるんじゃないかと思いました。
また、当初、背景などを含むブラウザ幅サイズのMV全面のアニメーションとかもLottieで作れるかな?とも考えていましたが、そのような動画はMP4形式の動画ファイルとして用意した方がAfter effectsの再現できる表現が広がるのかなと。
Lottieでjsonファイルを出力するメリットはファイルが軽く、色々なデバイスでの再現が可能というのを活かすには、ボタンを押した時や、補足的なイラストをユーザーにより正しく情報を伝えるために付加するアニメーション制作等の、見た目のグラフィック部分作成ではなく、UXの領域であるマイクロインタラクションの作成で大いに役立ちそうなツールであるのかなということが分かりました。
仮に、今回作成したサンタさんのグリーディングカード部分をWEBサイトのMVにしようと考えたとしたら、全体をまるっとLottieで作成して完結してしまう作り方ではなく、ロゴ&サンタ部分だけLottieでjsonを作成して、雪の結晶部分の動きはCSSアニメーションで作成が可能かどうかエンジニアさんと相談してみたり、PC→TB→SPにデバイスが切り替わったときもバランスが良くなるようにjsonや他パーツの位置をに合わせてレスポンシブデザインの調節をしてもらうみたいな感じが良さそうなのかな???ということも考察することができました。状況によっては、動画ファイルにして出し分けの方が簡単だったりするのかもですね。
<今回の検証のおさらい&まとめ>
【STEP1】Figma→Ae
・転送できるデータの作りにする(複合パスにしない等)
・塗りのカラーでグラデーションは使わず、単色のベタ塗りで作成
・フレームは「コンポジション」に、「グループ」はレイヤーで転送される
【STEP2】Ae→json&demo.html
・LottieFilesプラグインは検証できなかったが、bodymovinで作成できた
・Aeのアニメーションプリセットは再現できなかったので、使いたいものは検証が必要かも
※全てを試したわけではないので、中には使えるものもあるのでは??
【STEP3】json→GIFに変換してFigmaに配置
・LottieFiles Figma Pluginを使用してjson→GIFにして、フレームに配置可能
・デザインの確認用としてプロトタイプで活用できそう
実際の業務での用途
・MV全体のアニメーションのビジュアル作りよりも、UXの領域であるマイクロインタラクションの作成で活用できそう。
(ボタンを押した時に発動するアクション、補足的なアイコン、イラストに対して、ユーザーにより正しく情報を伝えるために付加するアニメーション制作等)
というわけで、まだまだ、完全には使い慣れていないツールたち、Figma&Lotteiですが、なんとか仲良くなって普段の業務で活用できたらいいなと思っております~
私が今回試した検証の方法以外で、もっと良いやり方&方法があると思いますので、あくまで参考、そして訂正&アドバイス等あれば教えて頂けると助かります!
ではでは、長い投稿にお付き合いくださり、どうもありがとうございました。良い年末年始をお過ごしください~(*^^*)
