
STUDIOのAPI連携でInstagram投稿の投稿を表示させる方法(覚書き)
株式会社フォークのWEBデザイナーoyamadaです。
今期から社内のノーコードやメタバースなどを業務の合間に調べたり共有して知見を深めるノーコードチームに所属しました🌈
昨年からのノーコードチームに所属するメンバーはSTUDIOに関して色々調べたり、検証をすすめてくれています🙏✨感謝!
その中の一つ、STUDIOのAPI連携を使ってInstagramの投稿を表示させるやり方について、私もSTUDIOで作成してみることにしました。
この投稿では、参考にしたサイトのURLの掲載や、実際に制作してみて気がついた点などをまとめています。
同じようなことをやりたい方にとって参考になったら嬉しいです!
(2024/2/29修正&追記版)投稿内容を訂正&補足した投稿がございます
以下の投稿の内容で、訂正した箇所がございますm( _ _ )m
この投稿を書いた時点では、できないと思っていた動画のサムネを表示させるパラメーターを持ってくることができました!
訂正の記事はこちらになりますので、こちらも合わせご参照ください。
▼訂正内容を追記した投稿▼
STUDIOのAPI連携でInstagram投稿の投稿を表示させる方法(2024/2/29修正&追記版)
区切り線以下は修正する前の内容となります
03.▼STUDIOとInstagram Graph APIを連携するためのURLを作成するの部分は、訂正&補足した投稿内容をご参考ください。
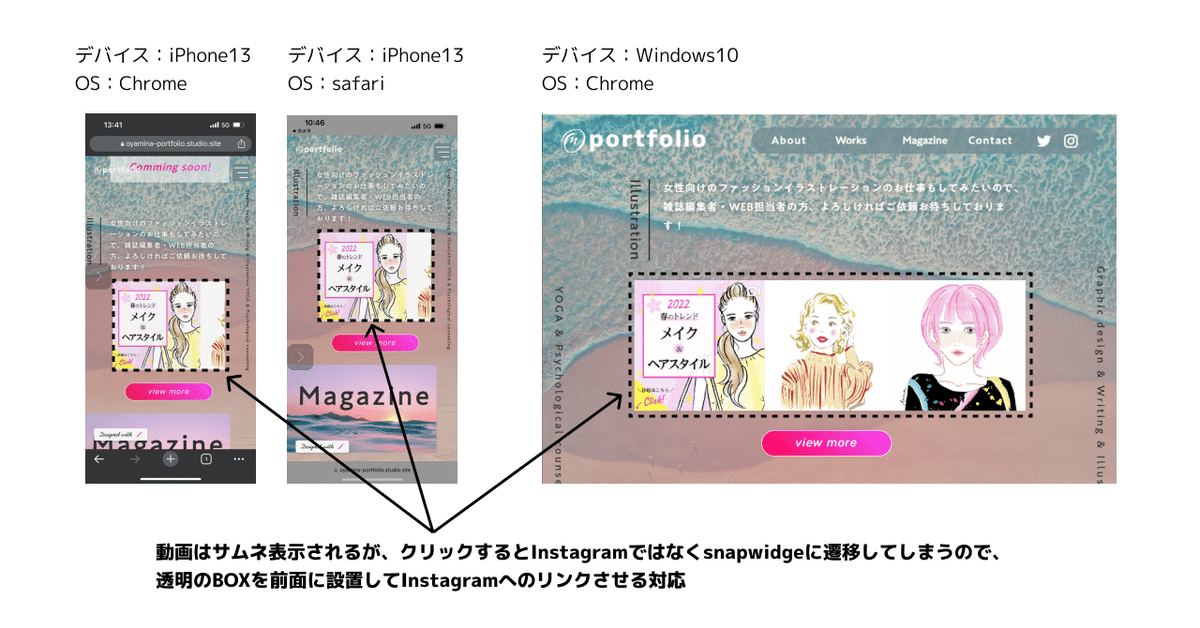
(注)デバイスやOSによっては動画のサムネが表示できない
まず結論から先にお伝えすると、、、、
API連携だと、投稿画像をクリックするとそのInstagramの投稿ページに遷移させることができます。
ただし、動画の場合、PCでは表示できません(透明になってリンクだけイキ)。
動画の場合、座布団の地の色(真っ白)で表示されてしまうので、何が入っているのか分からず、クリックも怖くてできないですよね💦
その対策として動画ファイルであるとユーザーに伝わるような表記を追加したダミー画像を背面に配置しておくと親切。
実は想定外だったのが、iPhone&iPadではChrome&Safariの両方で動画も自動再生で表示されました。(アンドロイドはまだ未確認です)
なので、今のところダミー画像の設置はPCデバイス向けとなります。

snapwidgeでSTUDIOに埋め込んだ場合
ところで、前回の投稿の最後のsnapwidgeという無料(有料プランあり)ソフトを使ってiframeとして設置しする方法も試してみました。(方法は以下のサイトを参考)
このsnapwidgeの方法で設置すると、一覧表示にさせてもひと塊でsnapwidgeへの遷移先リンクとなってしまい、画像ごとに個別のInstagramページに遷移させることができない。
改善策として参考URLでもご紹介されていた、一覧の上に透明のBOXを重ねて、そのBOXにInstagramのURLリンクをつける方法で対応しています。
APIの方が一覧なので、カルーセル表示で試してみました。

STUDIOで作成したポートフォリオで確認
API連携とsnapwidgeの2つの方法は、以下の私のポートフォリオサイト内で実装しています。
実際の挙動を確認したい方は、よかったら見てみてくださいm( _ _ )m
まだまだSTUDIOの機能を色々試しながら、学習中なので、随時バージョンUPさせていきたいと思ってます😇
具体的な方法と手順(参考サイトをご参照)
それでは、API連携させる具体的な方法と手順ですが、
基本的には私も参考にさせて頂いた以下の01~03の参考サイトを見ていただければ十分かと思っていますので、ここでは順番に作業していった中でつまづいたところや、振り返りの補足的な説明を記載しておきたいと思います。
まず最初に、惜しみなく調べたり検証を共有してくださっている各サイトの制作者の皆様に感謝です🙏
これらを調べて共有してくれたチームのメンバーにも感謝です✨どうもありがとう!私にもなんとかできました(笑
<事前に準備したこと>
★Instagramをプロアカウントへアップグレード
★Facebookもビジネスページを作成
API(Instagram Graph API)を利用するには、InstagramとFacebookの連携と、インスタグラムはプロアカウントに設定。
また、FacebookもAPI(Instagram Graph API)を利用するために、個人アカウントしかない場合は、Meta Business Suiteに遷移して、新たにビジネスのFacebookページを作成しておきました。
01.▼大まかな流れ
まず、はじめに「制約:動画は表示できません。」と書いてあって、めちゃめちゃ親切&分かりやすく解説されていて、大変有り難いです✨
動画のサムネイルが現在STUDIOでは表示できない件とか、(静止画と動画のサムネイルの分岐設定ができない)その対策として、STUDIO上に設置したInstagramのサムネの下に動画の時用のダミーサムネを作成して配置しておく方法も、こちらのサイトで記載してくれています。
02.▼アクセストークンの取得方法
01のサイト内でもリンクでご紹介されていたページ
「無期限アクセストークン」と「InstagramビジネスアカウントID」の取得
のために、3回トークン取得します!
1番目のアクセストークン取得
▼
2番目のアクセストークンを取得
▼
3番目のアクセストークン(無期限トークン)取得
▼
InstagramビジネスアカウントID取得
コピペできて、差し替える部分が赤色になってるURLが大変有り難いです😆
ここで私の失敗談共有、初歩的なミスなのですが、
[★2番目のトークン]などの取得したトークンに置き換える部分、[ ]←このカッコはトルツメします。
はじめカッコを残したままだったので、エラーが続いて「なんで?」となってました^^;
入力内容を一文字でも間違えると、エラーで行き詰まる。コピペの際は入力ミスにご注意くださいw
アクセストークンとは
「アクセストークン(Access Token)」は、一言でいうと、Webサービスを利用するために、認証局がユーザーを認証するために払い出した認証情報です。ここで言う認証局とはユーザーを認証する情報を保持しており、ユーザーを認証することができるWebサーバーで、Webサービスを提供しているWebサーバー、または、ユーザーを認証することができる第三者のWebサーバーなどを示します。
Facebookのユーザー、認証アプリ、ページの情報を取得・更新するために発行されるトークンです。Meta API利用開始を目的として発行されるトークンであり、Meta APIでは「Facebook認証」「Facebook情報取得」「Instagram,やMessengerなどのSNS操作」などの機能を活用することができます。
「アクセストークン」の有効期限
Webサーバーで「アクセストークン」を認証する際に、「アクセストークン」には有効期限を設定することが一般的です。
よく、会員ページなどにログインした後に、数時間操作しないでいると、勝手にログアウトされるようなケースがあると思いますが、簡単に言うと、「アクセストークン」の有効期限が過ぎていることにより、再ログインを求められることが多々あるのはそのためです。
03.▼STUDIOとInstagram Graph APIを連携するためのURLを作成する
ここで、そもそも、なんで02の「無期限アクセストークン」と「InstagramビジネスアカウントID」の取得をしたのか???を振り返ってみると、
『InstagramをWEBサイトに埋め込むのに、Instagramからの情報取得にInstagram Graph APIを利用したいから』なんです。
このInstagram Graph APIを利用するためには、STUDIOにAPIのURLを入力して連携する作業があります。
▼STUDIOに入力するURL(引用元:01の参考サイト)
https://graph.facebook.com/v15.0/【自分のInstagram Business ID】?fields=business_discovery.username(【表示したいユーザー名】){media{id,caption,media_url,permalink,media_type,comments_count,like_count,timestamp}}&access_token=【無期限のアクセストークン】このAPIのURLに02で取得する「無期限のアクセストークン」と「InstagramビジネスアカウントID」と「表示したいユーザー名(=Instagramアカウントのユーザーネーム)」が必要となります。
ここでまた注意したいことがあります!
「表示したいユーザー名」とは@のあとに続くInstagramアカウントのユーザーネームの方です。

私だけかもしれませんが、最初、間違えてニックネーム(自由に変更できる名前)を入れてしまい、なぜか次のSTEP04のSTUDIOのAPI連携まで進んでしまいました。
しかし、連携が成功して、デザインエディターに表示されたのは、全然関係ない外国の方のInstagramでした。
「えー!?何で!?この人、誰!?( ;∀;)」と焦りました。
上手くいってると思ってただけに動揺しました。
おそらく運良く(悪く?)存在する別人のアカウントに紐づいてしまっていることを疑い、この03のURLのユーザーネームを入れ直してみました。
すると、はい正解!自分のアカウントの見慣れた画像を表示させることができましたので、ほっと一安心でした!
いや、ほんと、少しでも何か間違えると上手く進まなくて焦ります(^_^;)
Instagram Graph APIとは?
InstagramグラフAPIとは、Meta for Developerにて使えるInstagram運用の効率化ツールになります。Instagramのプロアカウント(ビジネス&クリエーター)運用者は、このAPIを使用してメディア情報(写真・動画)の取得や公開、メディアへのコメント管理・返信、ハッシュタグメディア検索などさまざま機能を手軽に利用できるようになります。
Instagram Graph APIは、Instagram運用の効率化・自動化を目的として主に活用されます。
04.▼STUDIOに03のURLをコピペしてAPIを連携、STUDIOに配置してレイアウト調整
ここまできたら、頂上はあと少し!!
01の参考サイトの「STUDIOでAPI連携する」を参照しながら、APIの新規追加で、03で作成した連携用URLをコピペして「APIの確認」で連携します。
Instagram Graph APIで取得した情報を選んだり、そしてようやくSTUDIO上でレイアウト調整ができます。
ここで、冒頭の01でも記載した、動画のサムネイルが非表示の時の対策としてダミー画像を絶対位置で後ろに配置させます✨
いや、長い道のりでした~( ;∀;)
API連携をまとめ
以上、STUDIOのAPI連携でInstagram投稿の投稿を表示させる方法でした!
少し難しく感じたり、手間もかかりましたが、Instagramの投稿ごとに、レイアウトなどがカスタマイズができるので、頑張る価値はあります!
時間もないし、、、、Instagramのアカウントページに遷移できればOKだよ!っという場合は、snapwidgeを使って、iframeとして設置するのが手っ取り早い方法だと思いました。
【API連携の場合の良い点】
API連携の良い点を上げると、、、
・サムネイルにInstagramの個別のリンクが付けられる
・コピーや日付などInstagram側の情報を取得することができる。
・簡単なサイズ、余白、ホバーなどの変更がSTUDIOでできる
【API連携の場合の良くない点、気になったこと】
逆に困ったことや、気になったこととして、
・PCの動画のサムネが表示されない
・Instagramとfacebookをプロアカウントにして連携が必要なので少し大変
・Meta for Developersサイトで作ったアプリには呼び出し制限があり上限を超えるとAPIが呼び出せなくなった
ポートフォリオサイトを公開した後、アプリレベルのレート制限があり、上限に達っしてしまうと、APIが呼び出せなくなってAPI連携したInstagram部分が、サイト上からまるっと非表示になってしまったことがあった。
原因を追求するために、デザインエディター上で確認したところ、APIにエラーが出ていて上手くAPIが呼び出せていなかった💦
これまで問題なく表示できてたのにおかしいなと思い、Meta for Developersサイトの作成したアプリの画面を確認すると、アプリレベルのレート制限のバーの数値が赤くなって「残り0%」となっていた。
そして、アプリが1時間に実行できる呼び出しの数が上限に達してしまったのが原因のようでした。
しばらく放置していたら、0%→5%など数値が上がっていくのが確認でき、その時にサイトをリロードしたら、問題なくサイト上で表示されることが確認できました。

このユーザーはおそらくというか、確実に私自身です(笑
APIの呼び出し制限にひっかかったのは、複数デバイスで表示崩れなどを短期間の間に確認&検証のため繰り返しページを表示させていたのが原因。
レート制限とは、一定期間内にアプリやユーザーが実行できるAPI呼び出しの数です。この制限を超えるか、CPU時間または合計時間の制限を超えると、アプリやユーザーはスロットリングされることがあります。
スロットリングされたユーザーやアプリの発行するAPIリクエストは失敗します。
個人のポートフォリオサイトだから、今後はそんなにアクセスないと思うので上限100%になることはないと思うのですが、レート制限って拡張できるのかな??誰か、わかる方いらっしゃったら教えてください~🙏
最後までお読みいただきありがとうございました!
最後にもう一度、後日、訂正&補足した投稿がございます。
(2024/2/29修正&追記版)投稿内容を訂正&補足した投稿がございます
03.▼STUDIOとInstagram Graph APIを連携するためのURLを作成するの部分は、訂正&補足した投稿内容をご参考ください。
こちらの投稿の内容で、訂正した箇所がございますm( _ _ )m
この投稿を書いた時点では、できないと思っていた動画のサムネを表示させるパラメーターを持ってくることができました!
訂正の記事はこちらになりますので、こちらも合わせご参照ください。
▼訂正内容を追記した投稿▼
STUDIOのAPI連携でInstagram投稿の投稿を表示させる方法(2024/2/29修正&追記版)
