
3DCG初心者とBlenderを学ぼう#3
こんにちは!今回も3DCGを学んでいこうと思います。
今回はパーティクルの使い方を作成を動画を見ながら学んでいこうと思います。
参考にさせていただいている動画詳細欄にてこちらの素材をDLすることができるのでまずDLしてきました。(最後にまとめて紹介します。)

地面と水溜りと写りきってないですが、空のグラデーションがDLできます。
こちらの素材を使ってここに雨を降らせるというパーティクルを設定します。
まずは降らせるためのオブジェクトを作成しました。今回は雨なので雫です。

クリスタルっぽい感じで作成しました。雫の作り方は動画で見れますので一緒に作ってみてくださいね!
そしてエミッターを設置します。下の画像でいくと選択している四角がそうです。降らせる範囲や位置を決めてこの四角にパーティクルの設定をすると・・

雨降りました!( ´ ▽ ` )
blenderの下の方にあるシークバーか再生ボタンを押せば雨が降ってくれます。
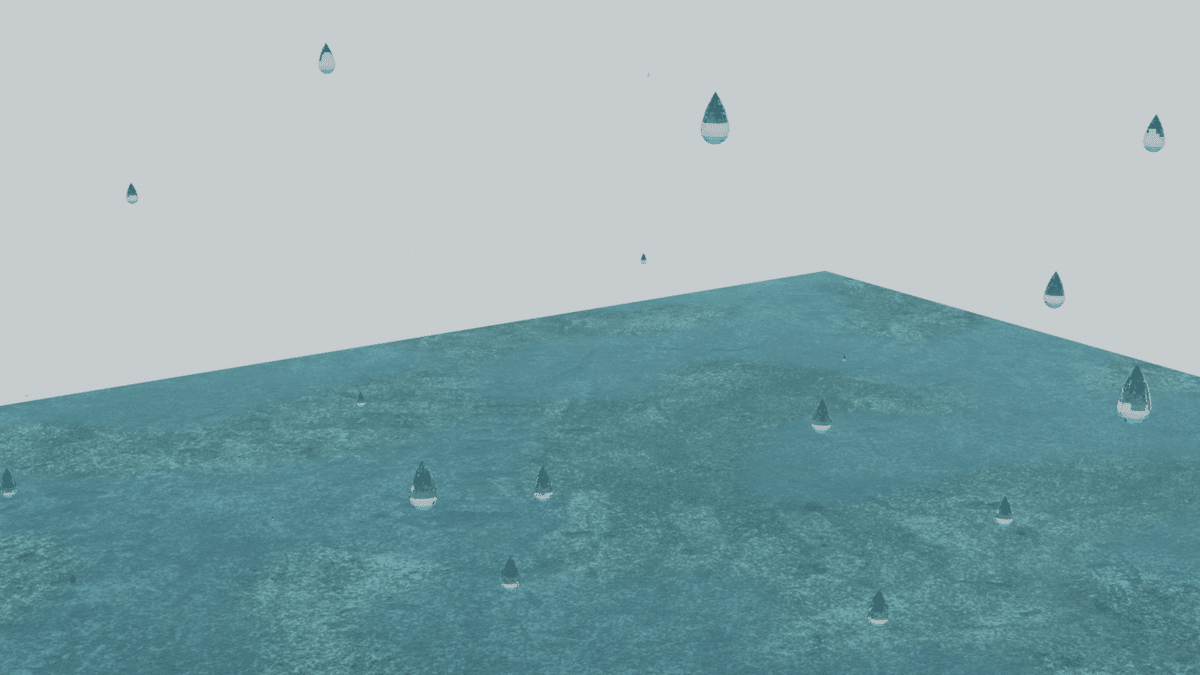
これをレンダリングしたものがこちら。

雫の感じ可愛いですね〜!
パーティクルって結構難しいのかな?とやってみるまで思っていたのですが、思ったいた以上に簡単にできてびっくりでした!
パーティクル設定に必要な流れとしては、背景さえあれば
①パーティクルになるオブジェクトを作成(どんなものを降らせるかなど)
②エミッターを設置(パーティクルを設定する位置や範囲を決める)
③エミッターにパーティクル設定をする
(1)降らせるモノ(オブジェクト)の指定
(2)降らせるサイズの指定
(3)数、速度、その他を指定
という工程でできちゃいました!
雪を降らせてみたりもしたいですね!
次回もパーティクルについて学んでいこうと思います。
最後に、お世話になっている動画のご紹介と素材サイトのご紹介で終わろうと思います。
ありがとうございました!
【テクスチャ素材】
texture haven
https://texturehaven.com/
【参考にさせていただいた動画】
ML/Ch
【Blender2.8】雨/基本的なパーティクルの使い方/パーティクル編1【クー助と始める3DCG】
https://youtu.be/IXMK4sTviCc
