
【STUDIO】ボールが落ちてくる!ホバーアニメーションのつくりかた
こんにちは、株式会社フォークのnagamです。
先日弊社デザイナーたちのnote・instagramをまとめたサイトが公開されました👏
\\4009 Designer's Board です//
こちらのサイト制作は、部署の垣根を超えて横断で活動しているノーコードチームがSTUDIOで行いました。
詳しくはチームメンバーのoyamadaさんが記事にされているので要チェックです。
↓↓↓
記事の中でご紹介いただいている、「ドロワーメニューのホバーアニメーション」。こちらの実装を担当しましたので、ご紹介します。
1.はじめに
チーム内でデザイン/実装の班分けを行い、ホバーの挙動は実装班でアイデアを出し合い決定しました。
実装の割り振りをし与えられた課題は、以下のプロトタイプを再現できるかです。

ホバーするとボールが落ちてきます。
2.デフォルト時の設定
まずはテキストと出現させるシェイプを用意します。

ホバー時、上から降りてくるようにしたいので、シェイプを上で待機させ、非表示の状態にします。
⇒移動をY:-20px、スケールをX,Y:0に。


これでデフォルト時の設定が完了です。
プレビューを確認すると、テキストのみの状態になっています。

3.ホバー時の設定
次にホバー時の設定をします。
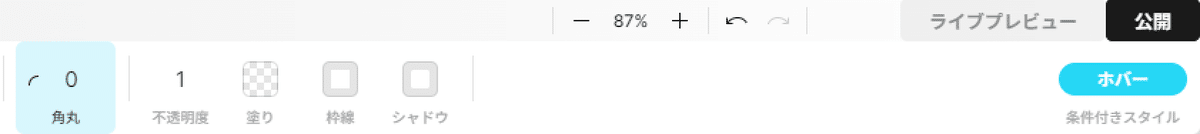
『ホバー』を親であるdivに、『inホバー』をシェイプ●に設定します。

『inホバー』を設定するには親要素に『ホバー』を設定するのが必須のようなので、親要素のdivに「角丸:0」を設定します。
それからシェイプのレイヤーに戻ると『inホバー』が出現。

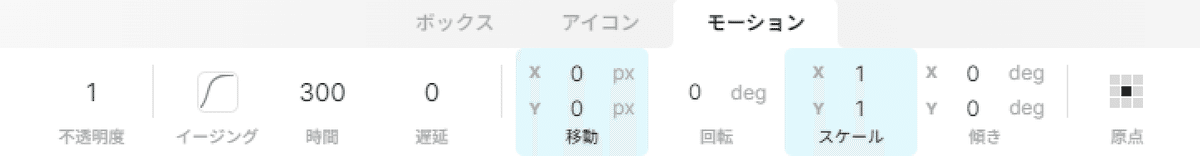
『inホバー』のモーション設定で、
デフォルト時「移動 Y:-20px、スケール X,Y:0」にしていたものを元に戻します。
⇒「移動 Y:0 px、スケール X,Y:1」

これで完成です!

おまけ
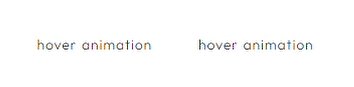
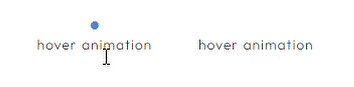
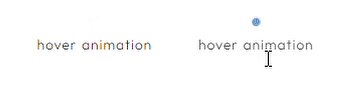
記事作成にあたり、あらためてSTUDIOを触ってみて「標準時での非表示は不透明度で調整してはだめだったのか?なぜスケールにしたんだっけ?」と気になり、比較してみました。
(画像はスローにしています)

設定した通りではありますが、左側は非表示になるにつれシェイプのサイズが変わっていく、右側は透明になっていく、の見た目の違いがありました。
今回はプロトタイプにあわせて左側を採用した、ということです。
最後までお読みいただきありがとうございました!
\先日「STUDIO Showcase」に掲載していただきました/
詳細は以下の記事ご確認ください👀
(oyamadaさん、こちらもありがとうございます!)
