
VFX合成の基本
こんにちは、フォグです。
今回は爆発などのリアルなアニメーション素材を使って合成する方法を紹介します。
映画に限ったことではなく、最近では個人のYouTubeでも爆発などの効果を加えたりするのを良く見かけます。
是非、この動画を見ていただきクオリティアップの参考にしいただければと思います。
YouTube解説動画
YouTubeでも解説動画を公開しています。YouTubeでは3次元的なトラッキングの方法も紹介しています。
動画素材について
合成するためにはまず爆発などのアニメーション素材が必要になります。
フリーの配布サイトからダウンロードしても良いのですが、探してみると良い素材を見つけることができません。
探し方は「爆発 スクリーン」と入れると出てきますが、種類が本当に少ないです。

そこでお勧めなのがAEJuiceで販売されているアニメーション素材パッケージの利用です。
以前、AEJuiceの「DaVinci Resolve バンドル」を紹介しましたが、今回はリアルなアニメーション素材がパッケージされた「VFX Infinity BUNDLE」を紹介します。

本パッケージは8本のパッケージがバンドルされています。そのうち2本はアフターエフェクト用のためダビンチリゾルブで使う場合は素材の数が減ります。実質6本のバンドルだと思っていただけると良いと思います。
Superpowers Effects
スーパーヒーローレベルのビデオ編集に最適な素材が60個以上入っています。
Warzone
爆発系のリアルなアニメーション素材が255個入っています。
Atmospheric FOG
霧のアニメーションが50個入ってます。
Falling Fog
霧が流れ動くアニメーションが67個入ってます。
Rising Steam
スチームアニメーションが74個入ってます。
Torrential Rainfall
雨のアニメーションが55個入ってます。
※Trapecode ElementsとTreape code Magicはアフターエフェクト用のパッケージのため素材が少し少ないです。
これら6本を個別に購入すると、$694で日本円にすると10万円ぐらいです。それが$289で4万円台で購入することができます。
決して安い買い物ではありませんが、無料配布サイトでは手に入らない素材が沢山入っていますので、もしVFX動画を作成される方は是非購入を検討してみてください。
もちろんバンドルではなく個別に購入も可能です。
では背景画像に合わせてトラッキングし合成する方法を紹介します。
合成の方法
フリー素材を使われる方が多いと思いますので、クロマキー合成の方法から紹介します。
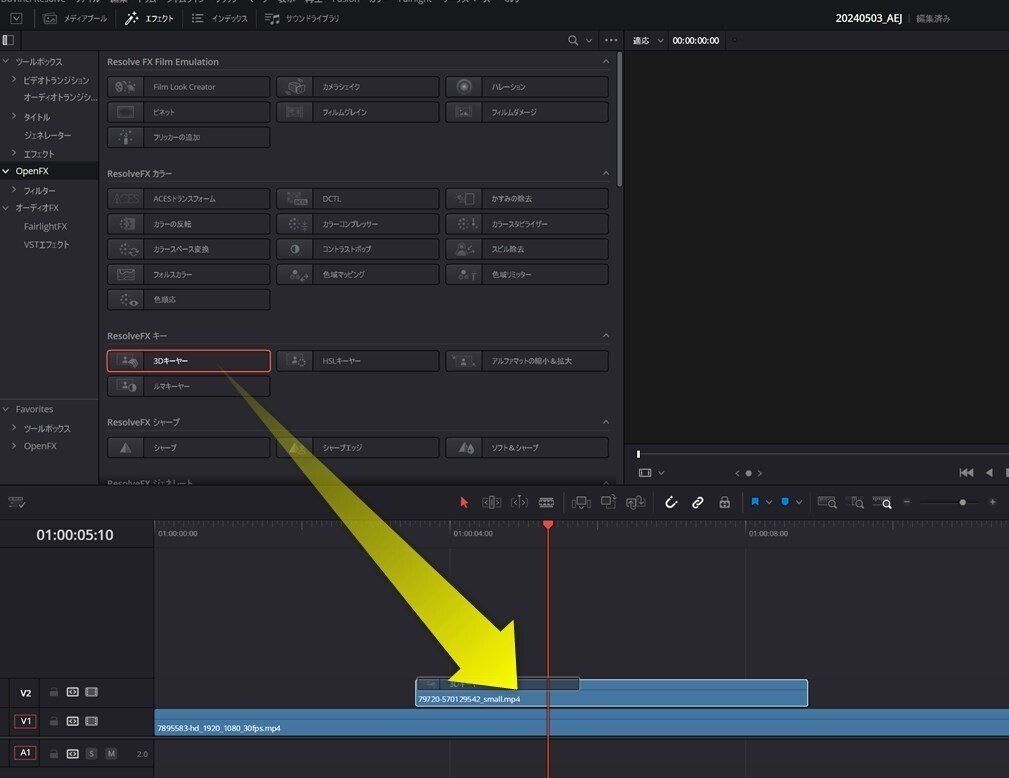
まず素材をタイムラインに配置します。第1トラックに背景動画、第2トラックに爆発の素材を配置します。

第2トラックのグリーンバックになっている爆発素材に対しエフェクトの中にある「3Dキーヤー」を適用します。

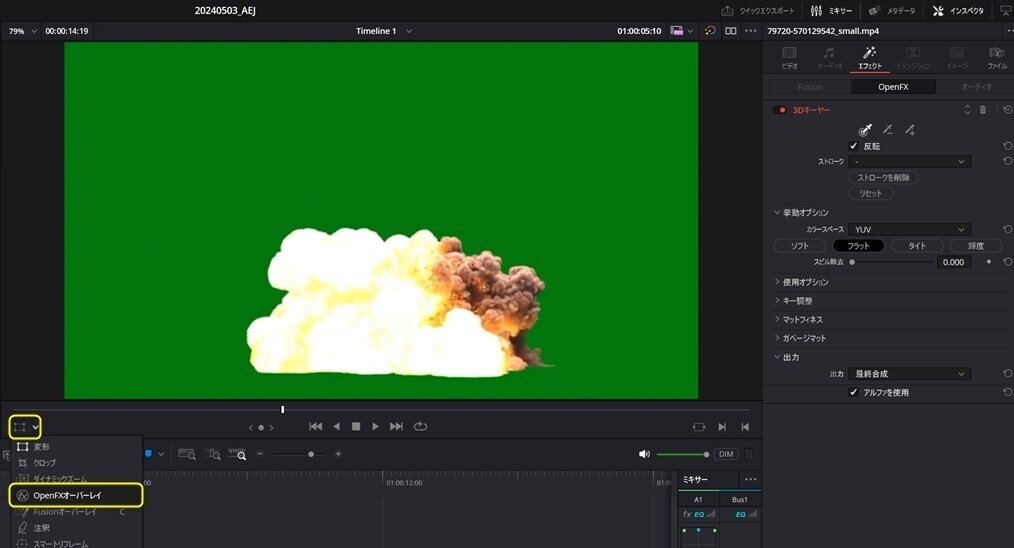
爆発のクリップを選択し、インスペクターを開きます。そしてビューワー左下のアイコンの中から、「OpenFxオーバーレイ」を選択します。
これを選択するとOpenFxエフェクトを画面上で操作できるようになります。

そしてビューワー上で緑色のところクリックします。そうすると緑色のところが透明化されます。

必要に応じてスピル除去や、マットフィネスのパラメータを調整して緑色がかぶっているところの除去を行ってください。

ビデオタブを選択し、爆発のサイズや位置を調整します。

この後Fusionページでトラッキングして背景の動きに合わせて移動させるようにしたいと思います。
トラッキング
その準備として爆発アニメーションと背景を1つのクリップにします。
背景素材を爆発アニメーションのクリップに合わせて分割します。

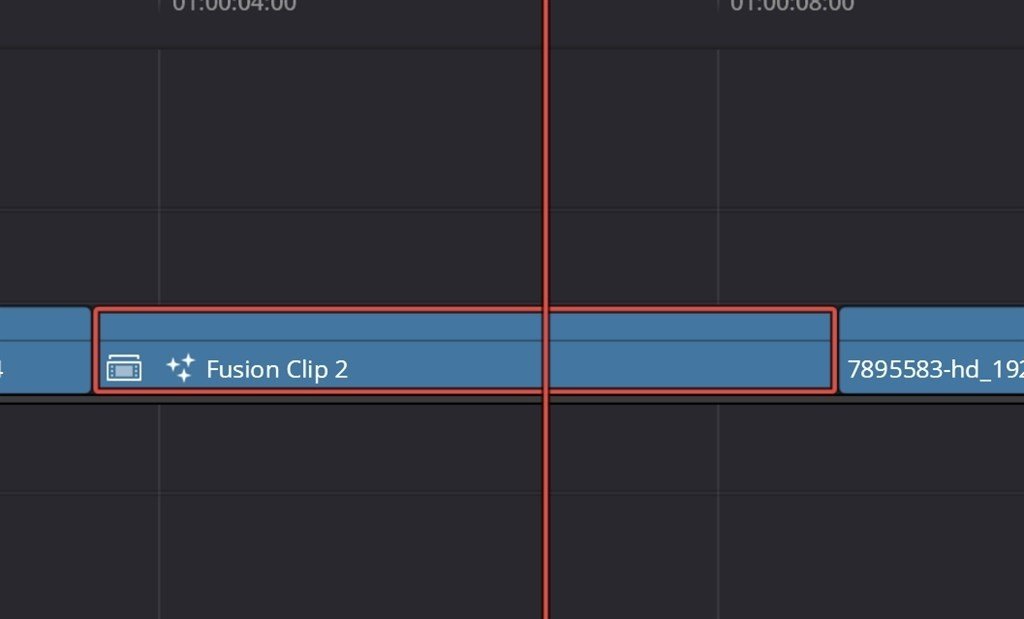
2つのクリップを選択し右クリックで「新規Fusionクリップ…」を選び、2つのクリップを1つのFusionクリップにまとめます。


Fusionクリップに変換したらFusionページへ移動します。

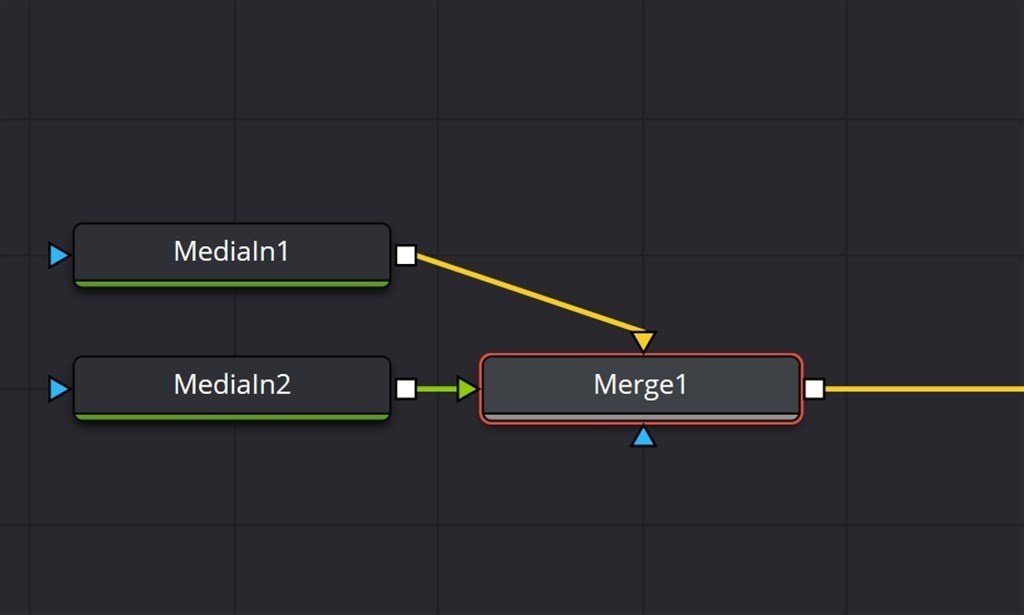
MediaIn1が背景動画、MediaIn2が爆発アニメーションです。
ではMediaIn1にトラッカーノードを追加しトラッキングをします。
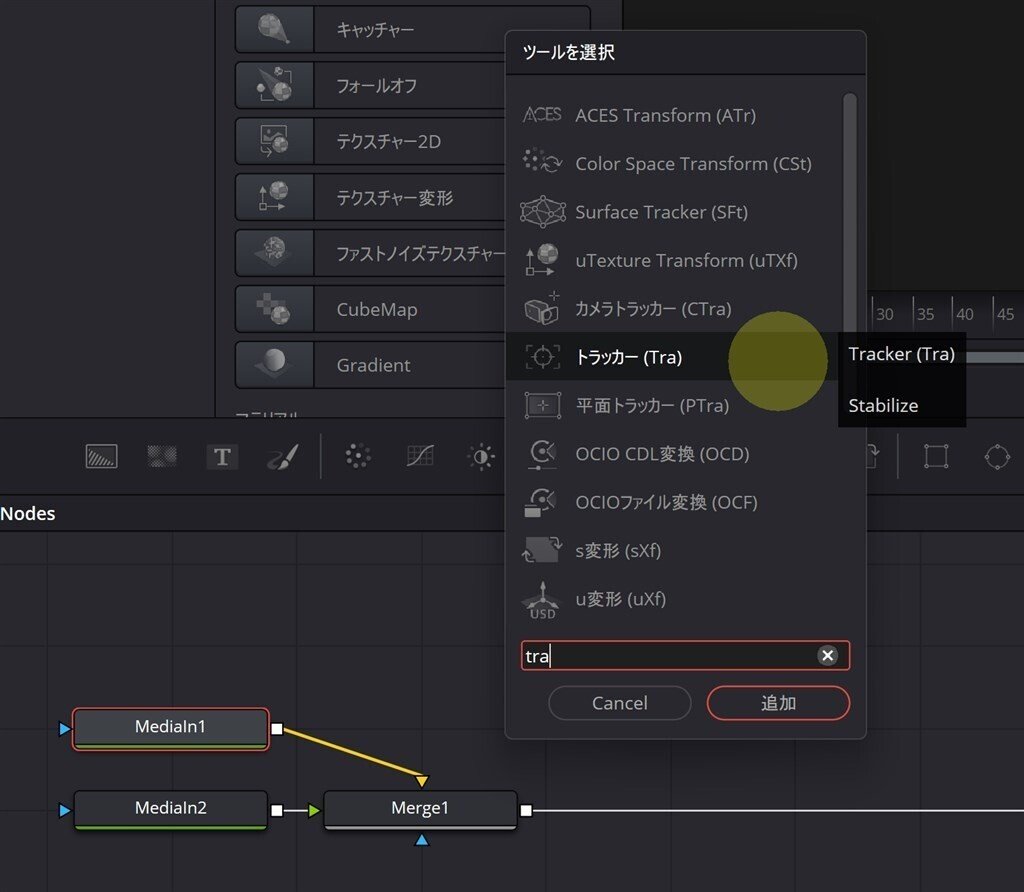
MediaIn1を選択した状態でSHIFT+Spaceを押すとツール選択画面がでてきますので、traと頭文字をいれて検索します。

トラッカー(Tra)を選び追加ボタンを押して追加します。
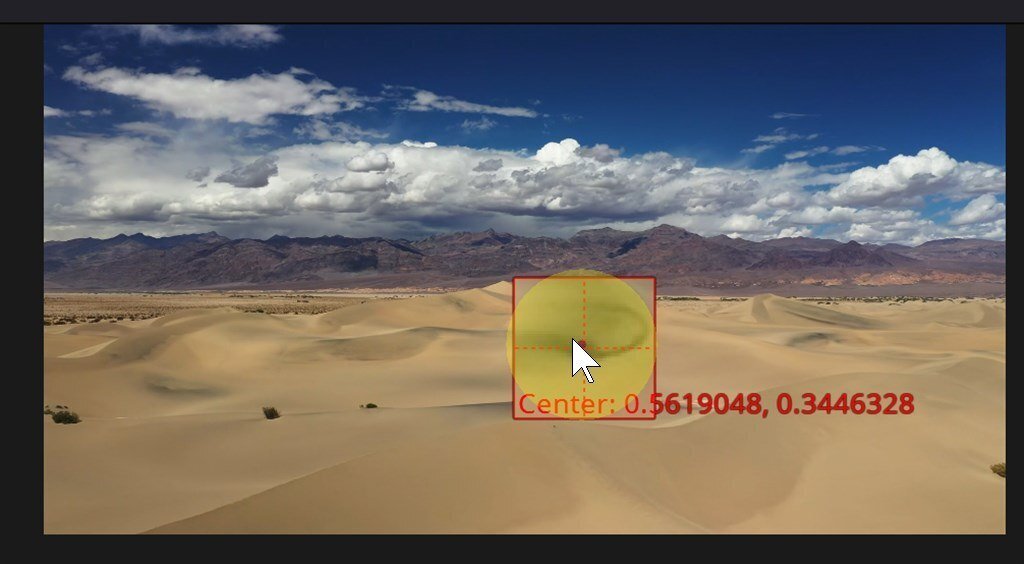
再生ヘッドを先頭に持っていき、トラッカーを爆発アニメーションを配置したいところの近くの目印に持っていきます。目印はコントラストがあるところを選んでください。

順方向にトラッキングをクリックしトラッキング解析を行います。

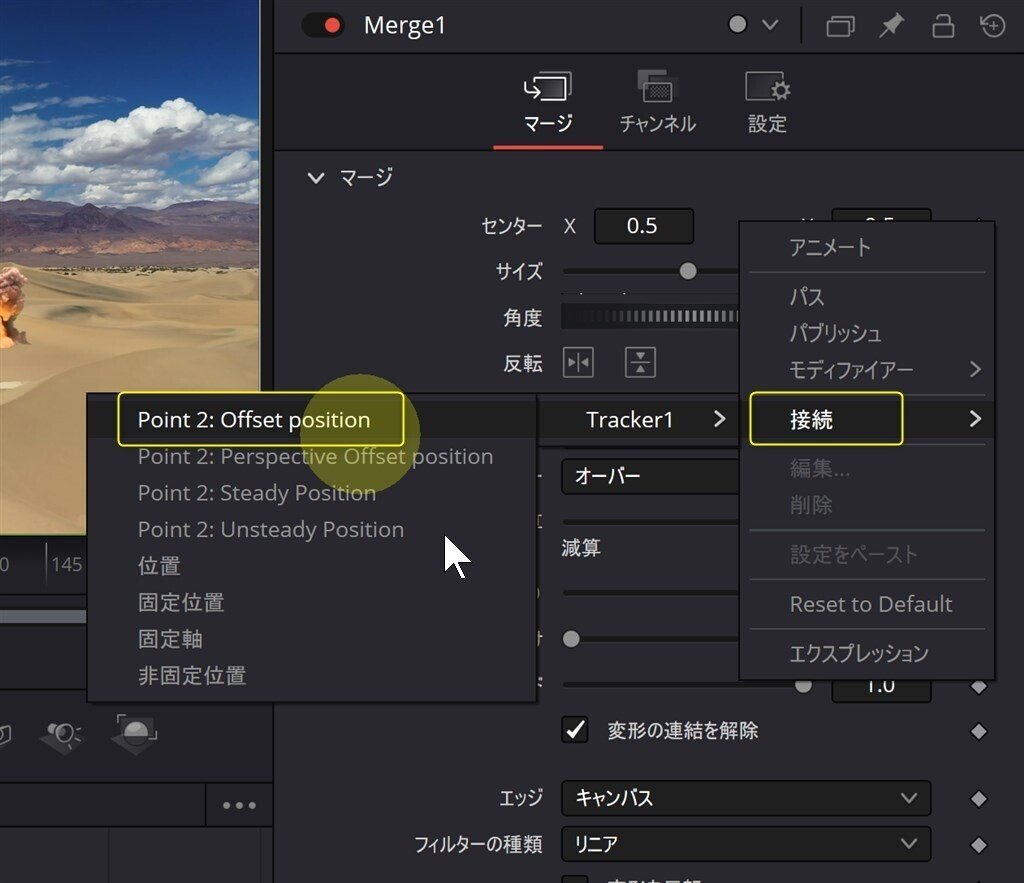
解析が終わったらMergeノードのセンターにトラッカー解析結果を接続します。

Tracker1ノードのインスペクターを開き、XOffsetとYOffsetで位置を調整ます。
激しい爆発
簡単に激しい爆発にするテクニックも紹介します。
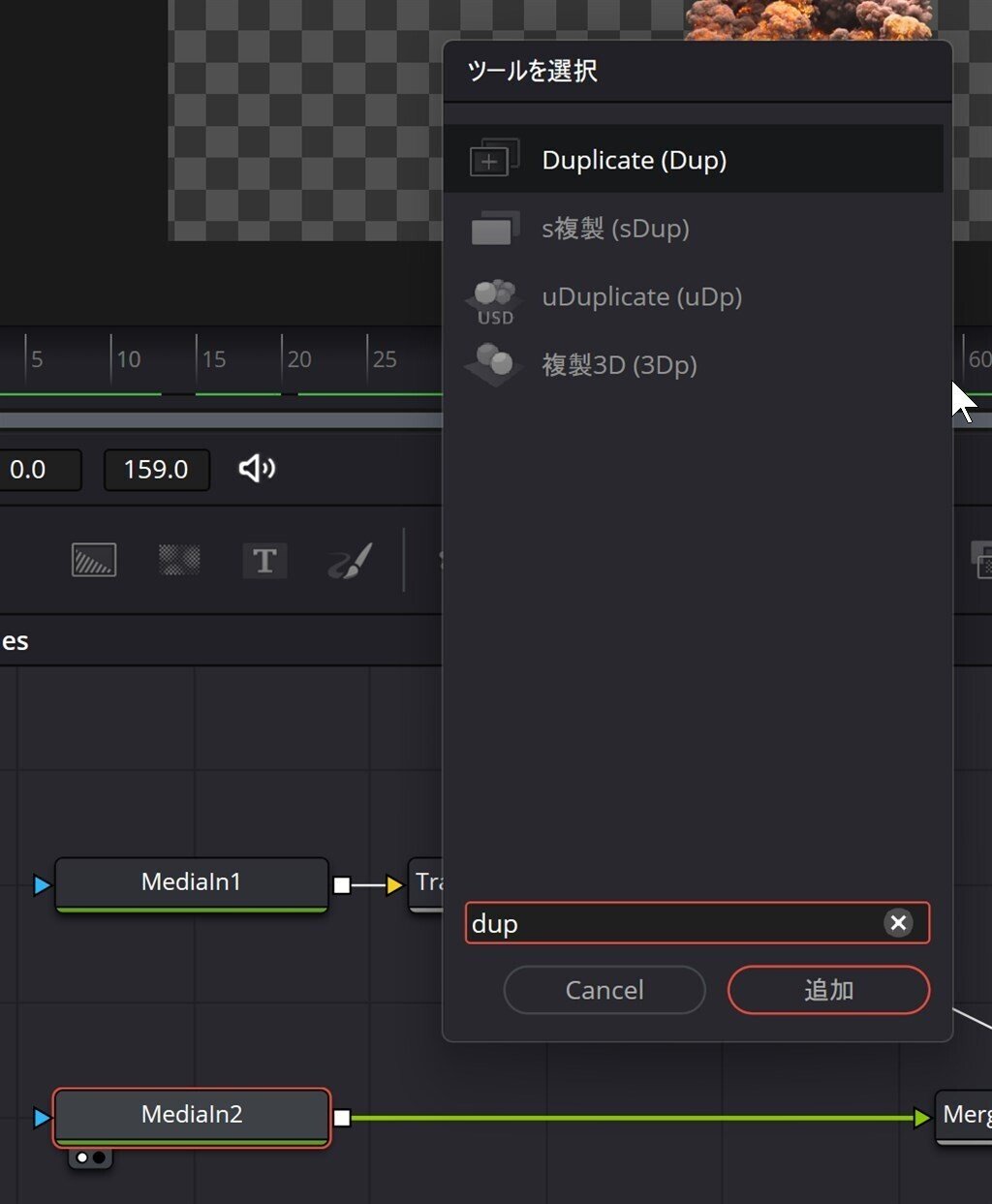
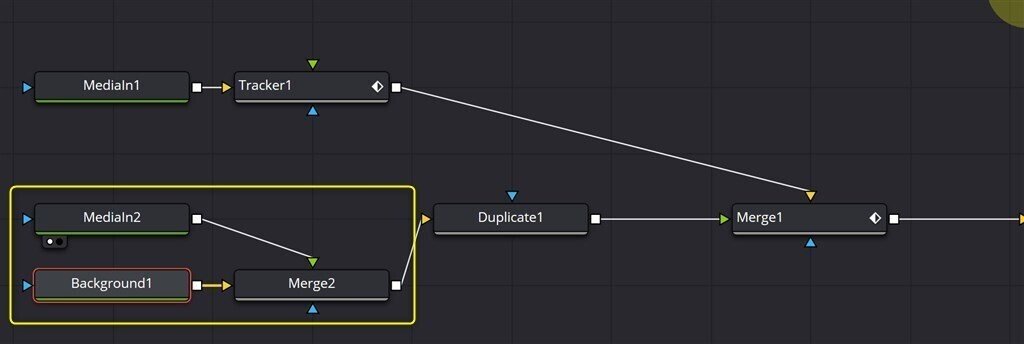
MediaIn2の後ろにDuplicateノードを追加します。

下記のようにコピーを4つ作って、位置のオフセット(X)を入れ、時間差を-5フレーム入れます。


しかしながら、場合によっては画像が切れてしまうことがあります。これは爆発アニメーションの映像空間(HDなら1920x1080)の外に出てしまったため、映像が切れてしまっています。

これを解消するには空間を広げてあげる必要があります。
バックグラウンド(背景)ノードを追加します。

そして背景ノードのアルファを0にし、イメージタブで解像度を変更します。

自動解像度のチェックを外し、幅を広げます。


いいなと思ったら応援しよう!

