
図形とテキストを組み合わせて作れるシェイプツール解説|ダビンチリゾルブ19新機能
こんにちはフォグです。
今回は図形とテキストを組み合わせて作れるシェイプツールを紹介をします。
シェイプツールとは何かといいますと図形を組み合わせたりアニメーションさせることができるとても便利なFusionのノード群です。
実はVersion19から図形だけではなくテキストも仲間入りし、テキストを組み合わせたデザインが作成できるようになりました。
吹き出しテロップなどちょっとしたイラストを簡単に作れるようになりましたので、皆さんに紹介したく本解説を執筆しました。
もう一つシェイプツール利点としましては、シェイプツールはextrudeノードを使うことで簡単に立体化することができます。立体的なロゴやアニメーションを作る場合にとても役立ちます。
ではまず最初にシェイプツールの簡単な使い方を紹介したいと思います。
シェープツールの使い方
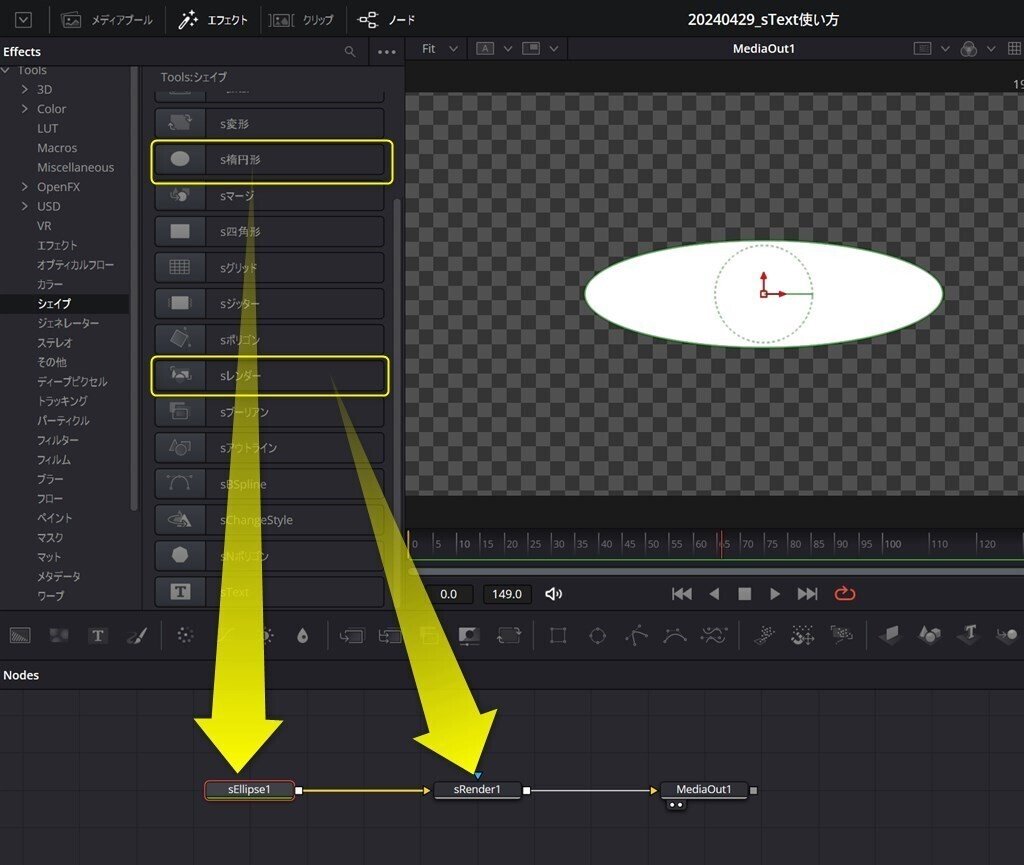
シェイプというのは図形という意味があり、星形、楕円、四角形、ポリゴン、N角形の図形を扱えるツールになっています。
今回このような楕円とテキストを合成したものを作りたいと思います。
まず楕円ノードを配置し形を整えます。その後ろにsレンダーでレンダリングするノードを加えると、通常の2次元の描画空間に変換されMediaOut1へ繋げることができます。

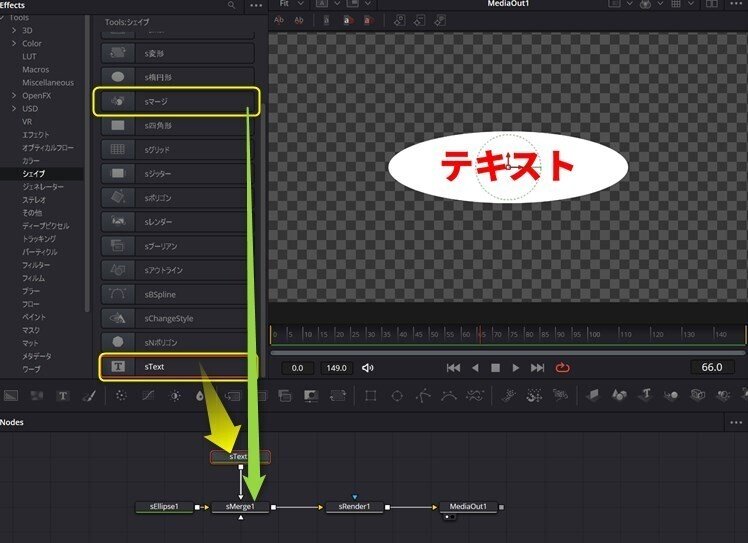
ここに今回新しく加わったsテキストを加えてみましょう。フォント、色、サイズを変更します。変更の方法はテキスト+と同じです。
その後、sマージを使ってテキストと楕円を合成します。

これで完成です。いかがでしょうかとても簡単ですよね。
sマージはいくつもシェイプツールを組み合わせられるので、ノードの増加を抑えてくれます。
画像劣化の改善
実はシェイプツールを使うと拡大時の画像劣化がなくなります。
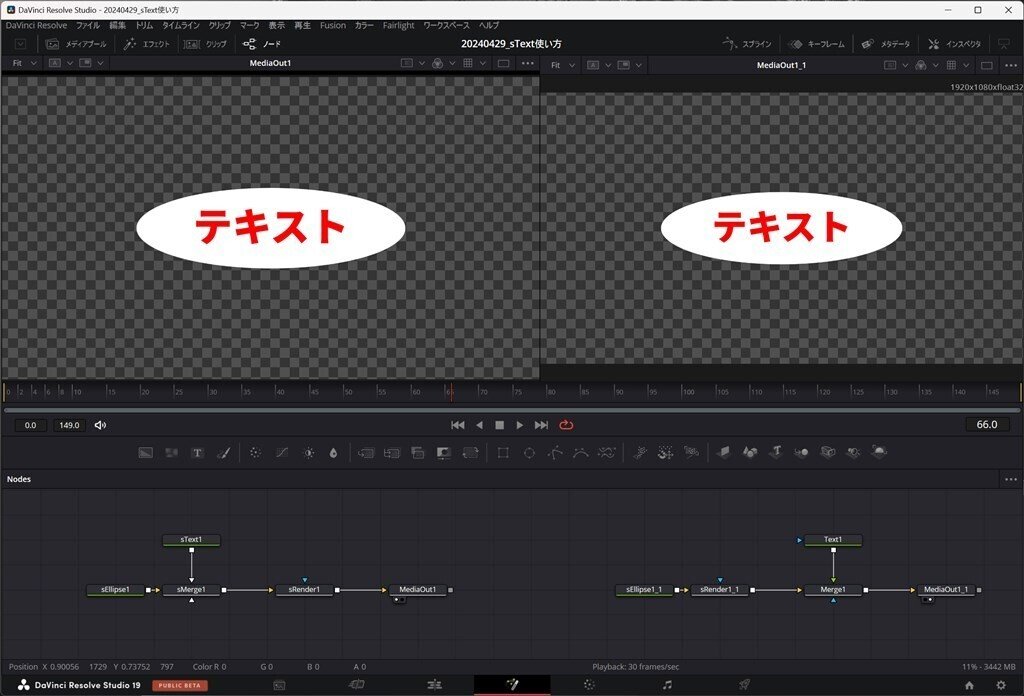
右側がVer18までの作り方になります。
従来はレンダリングした後で通常のテキストノードと合成する必要がありました。
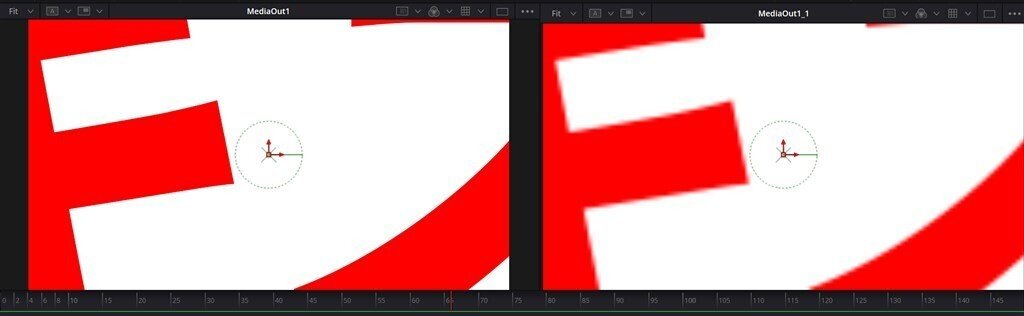
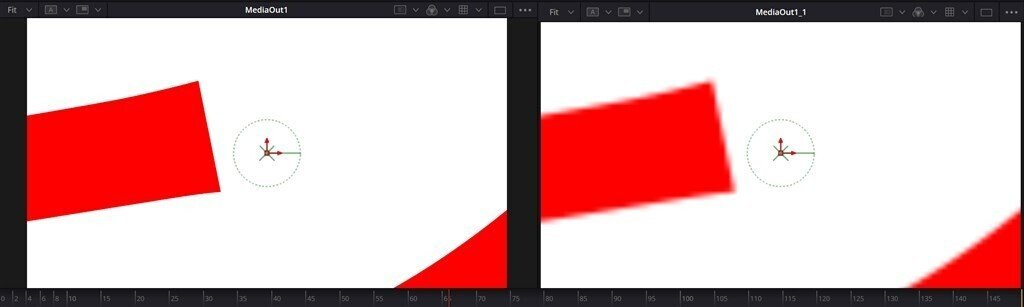
下記左がsTextを使った場合、右側が従来のテキストを使った場合です。

左側では全てシェープツール内で合成できているためs変形ノードで拡大します。右側はテキストが従来のものを使っているため変形ノードで拡大します。


観ていただく分かるようにシェイプツール内ではいくら拡大しても画像劣化がありません。理由はシェイプツールはレンダリングする前に拡大ができつためです。
もしテキストを使ったモーショングラフィックスを作る場合には、シェイプツールを活用いただくとこのような画像劣化も改善できますので、是非活用していただければと思います。
立体化
extrudeノードを使って立体化できるのがシェイプツールのメリットです。
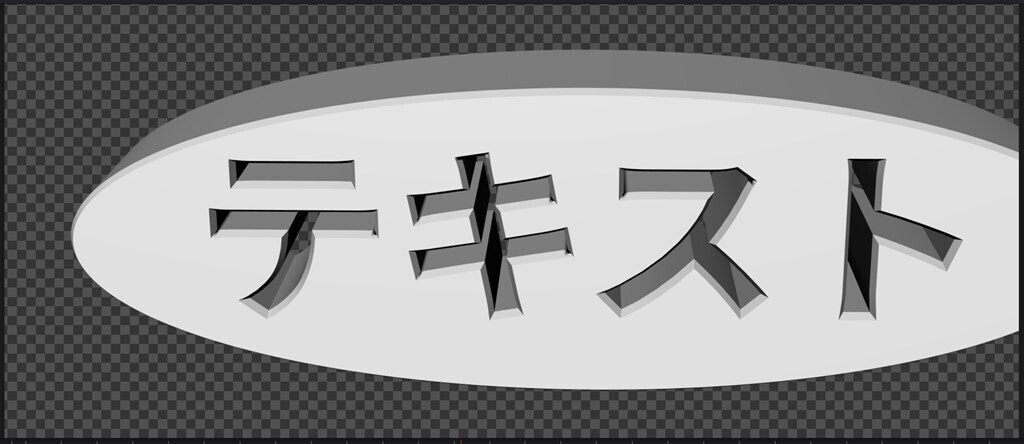
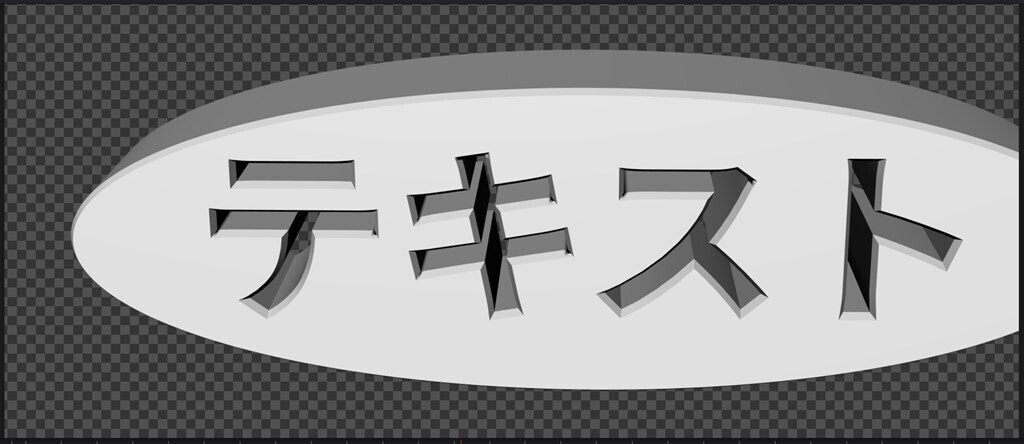
今回テキストを扱えることになったので、このような文字をくり貫いた立体ロゴも作れます。

では実際に作ってみましょう。
先ほどの楕円とテキストを合成したノードに手を加えて作っていきます。
sMergeのところをsブーリアンをに置き換えます。ドラッグ&ドロップで適用すると置き換えができます。

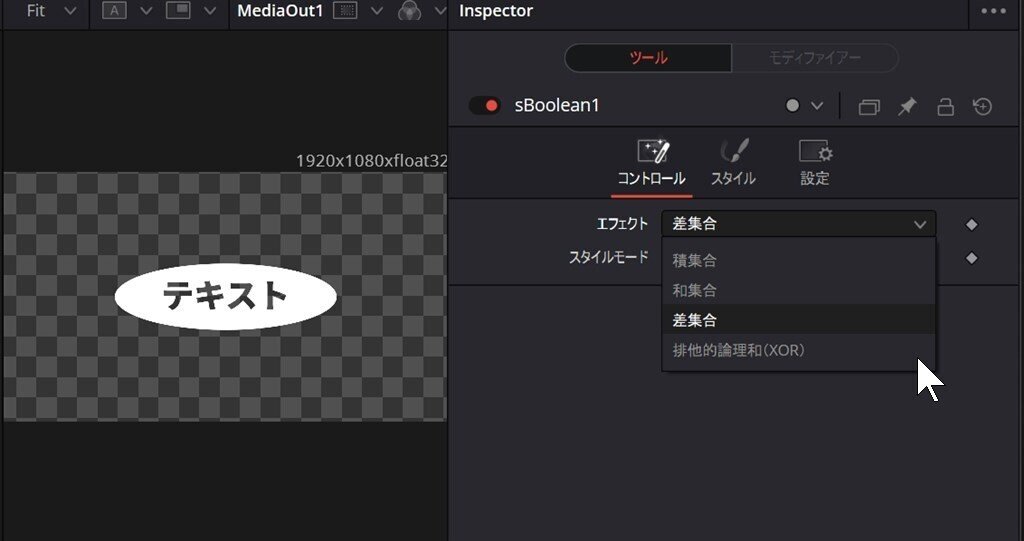
sBoolean1というノードに置き換わるので、そのノードのインスペクタを開きます。
エフェクトのプルダウンから「差集合」を選択すると、楕円からテキストがくり貫かれます。

次にsRenderを削除しextrudeノードを使って3D空間へ変換します。併せて、3Dマージやカメラ、照明、3Dレンダーのノードも追加しておきます。(3Dの詳細説明は省きます)

3Dレンダーノード(Render3D1)の下記のパラメータにチェックを入れます。

カメラの位置を調整し2次元空間上で見える位置へ移動させます。

ライトの設定

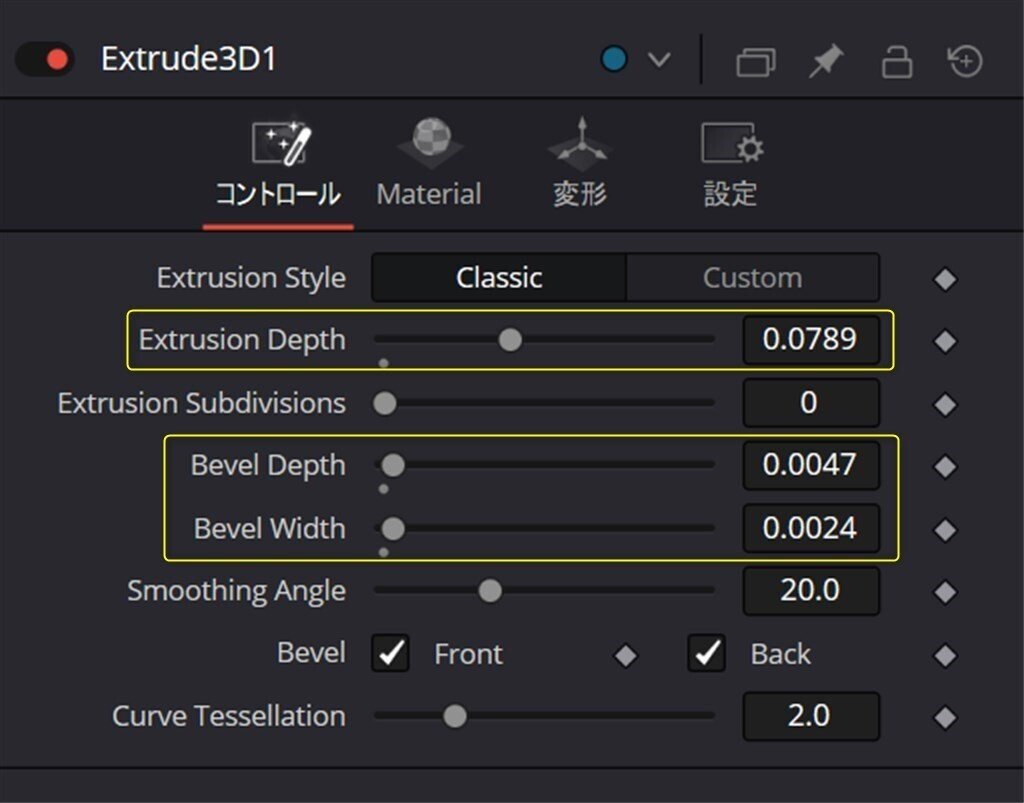
extrudeノードで下記のパラメータを調整

このような立体的なテキストロゴが作れます。

えアイデア次第ではいろんなオブジェクトを作れると思います。
皆さんも試してみてください。
いいなと思ったら応援しよう!

