
標準エフェクトShape Circleの応用活用例①:おしゃれなマスクエフェクト
こんにちはフォグです。
ダビンチリゾルブは標準で多くのエフェクトやテンプレートがあることご存じでしょうか。
今回紹介するのはバージョン18.5で追加されたShape Circleエフェクトです。
これは円を描くエフェクトですが、円を描くだけでは使い道が良く分からないと思いますので、おしゃれなマスクエフェクトを考えましたのでそれを例に使い方を紹介したいと思います。
素材動画
活用例(1):マスクとして使う
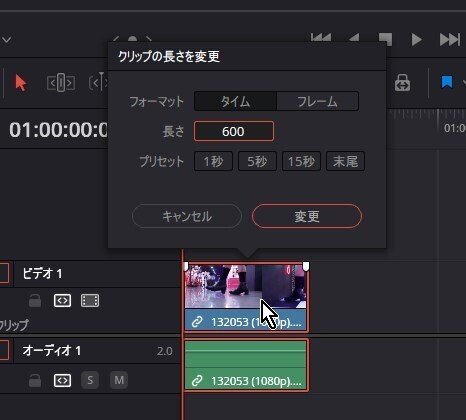
タイムラインに素材動画を配置したら、CTRL+D(CMD+D)で長さを6秒にします。

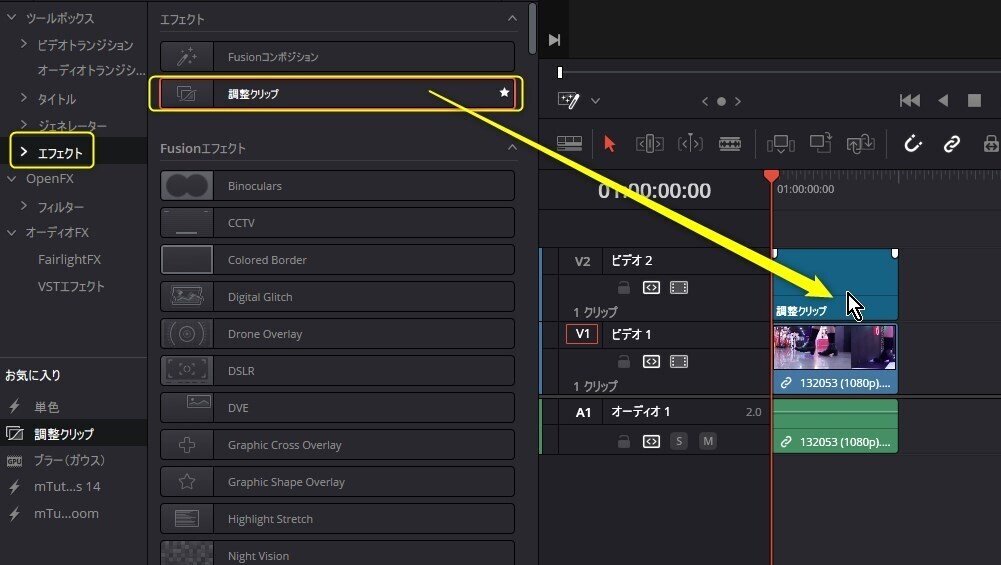
調整クリップを動画クリップの上に配置し、長さを合わせます。

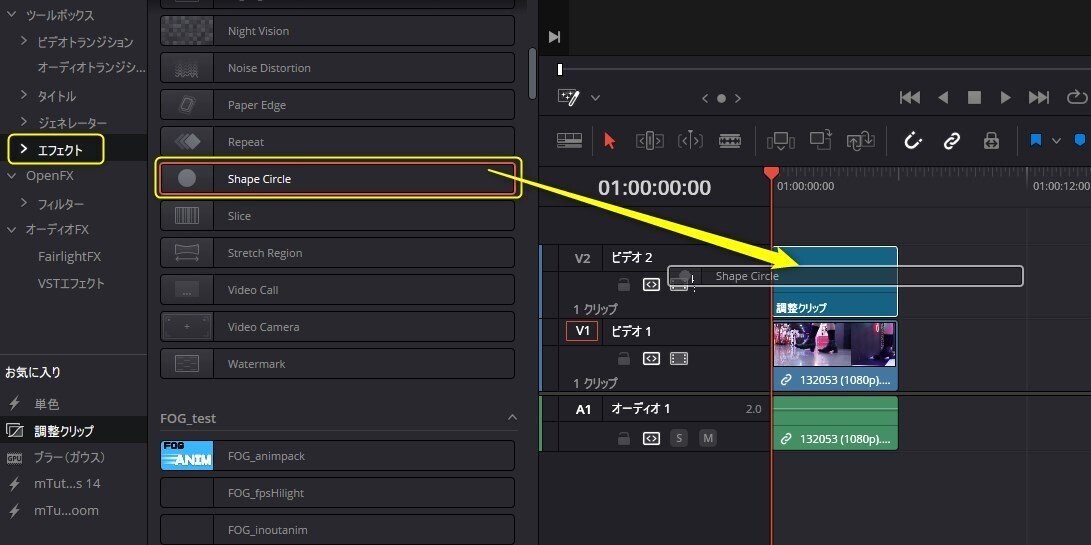
エフェクトにあるShape Circleエフェクトを調整クリップにドラッグ&ドロップで適用します。

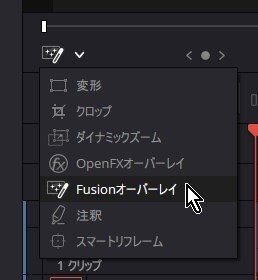
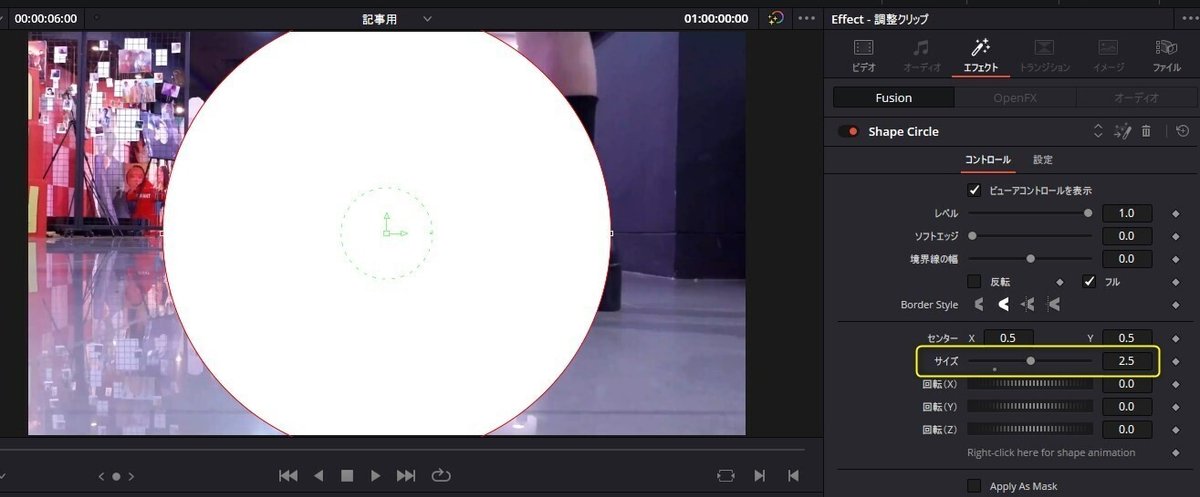
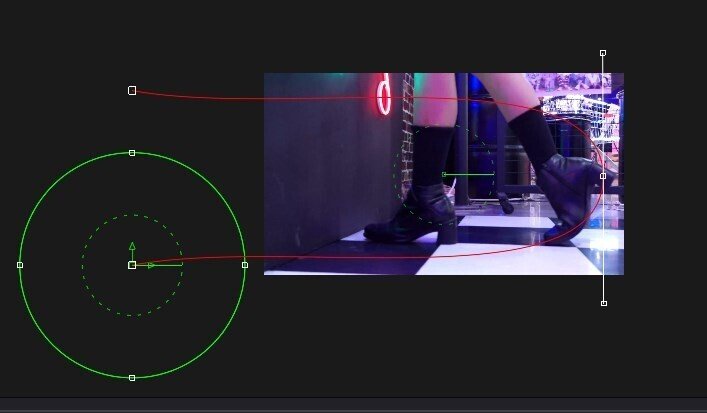
ビューワー左下のアイコンをクリックし、「Fusionオーバーレイ」を選択してください。これを行うことでエフェクトのパラメータの一部を画面上で変更することができます。

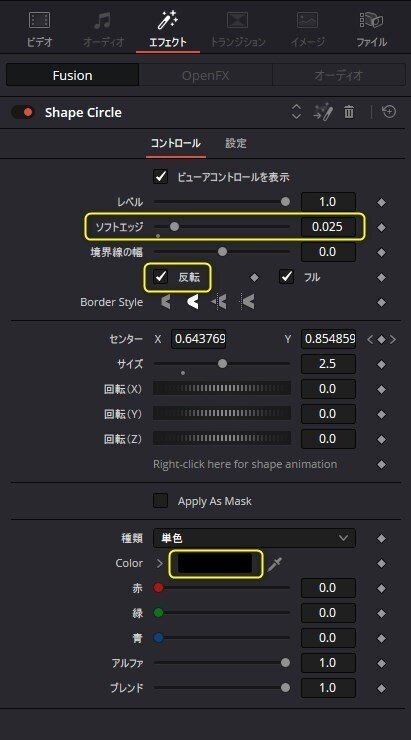
調整クリップを選択しインスペクターを開きます。「サイズ」パラメータで円のサイズを2.5に変更してください。

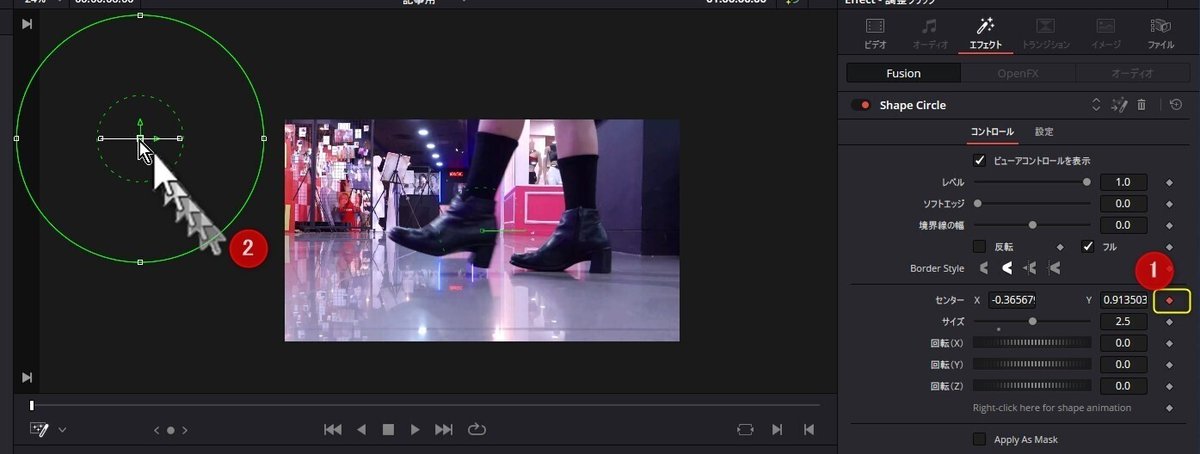
再生ヘッドをクリップの先頭に移動させ、センターにキーフレームを設定し、円を動画枠外の左上に移動させます。

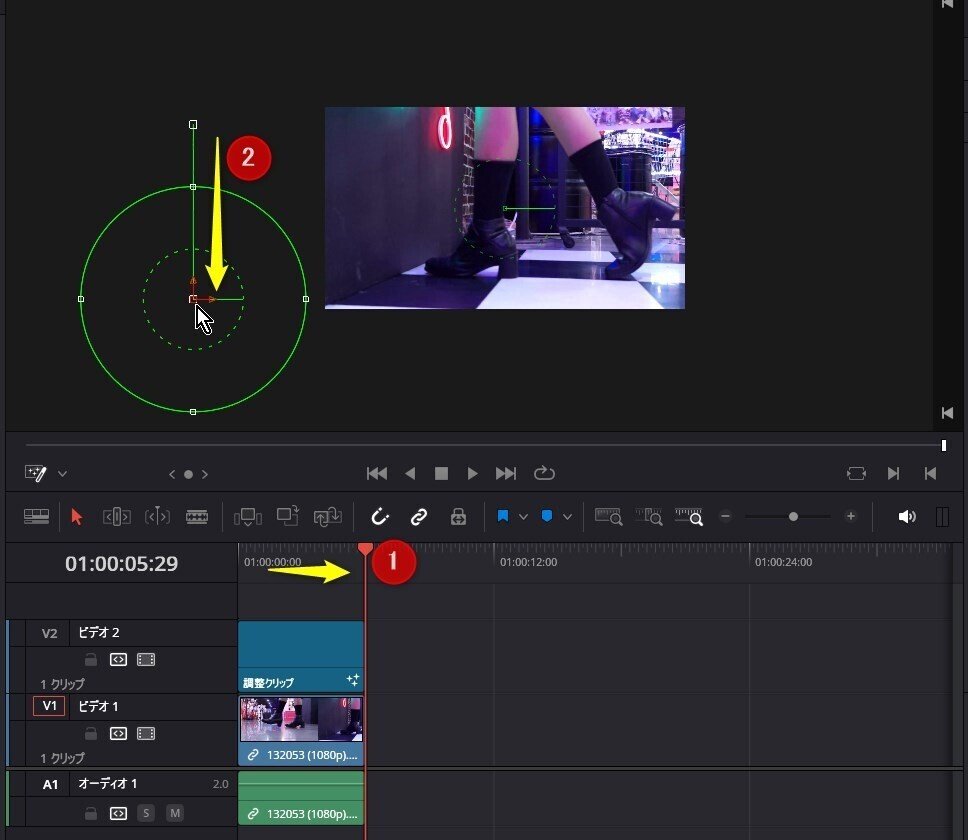
クリップの最後のフレームから1フレーム前に移動し、左下に円を移動させます。

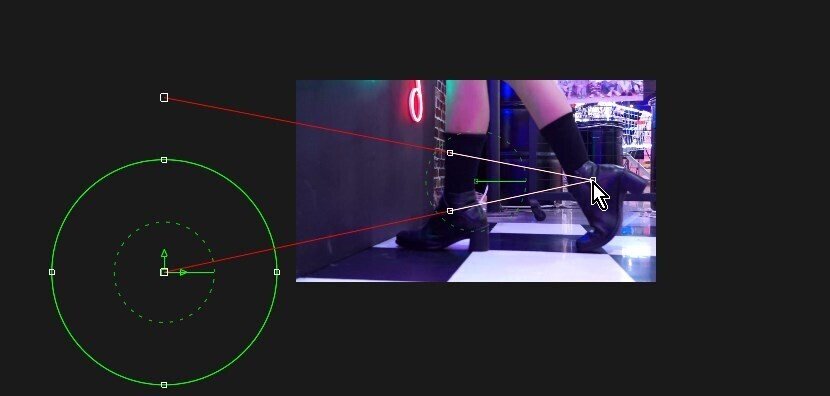
移動ラインの中間でクリックし右へドラッグしてください。

白い線が出ているのでCTRL(CMD)を押しながらカーブを作ってください。

下記黄色の枠のパラメータを変更し、円の中に映像を表示させ、周りを黒くします。

以上で完成です。
次回はShape Circleを応用したピクチャーインピクチャーの作り方を紹介しちと思います。
いいなと思ったら応援しよう!

