
標準エフェクトだけで枠を作る技!
ダビンチリゾルブで標準エフェクトだけで枠を作る方法を紹介します。
本当はFusionを使うといろいろ応用できるのでおススメなのですが、
Fusionが苦手な人、そしてそもそもFusionが使えないiPad版をご利用の方には、必見の内容となっています。
また、今回紹介する方法で作成するとサイズや色など調整可能なクリップになりますのでものすごく便利な枠素材が作れます。
正直言うと、ここまでしてFusionを避けてトリッキーな方法で枠を作るという解説動画は他にはなかったと思います。こんなテクニックがあるのかと思って参考にしていただければ幸いです。
是非最後までご覧ください。
YouTubeの動画はこちら
使うエフェクトの紹介
今回使うエフェクトの紹介ですが、
タイトルにある「テキスト+」
エフェクトにある「DVE」
のたった2つだけです。
この2つを組み合わせて枠を作ります。
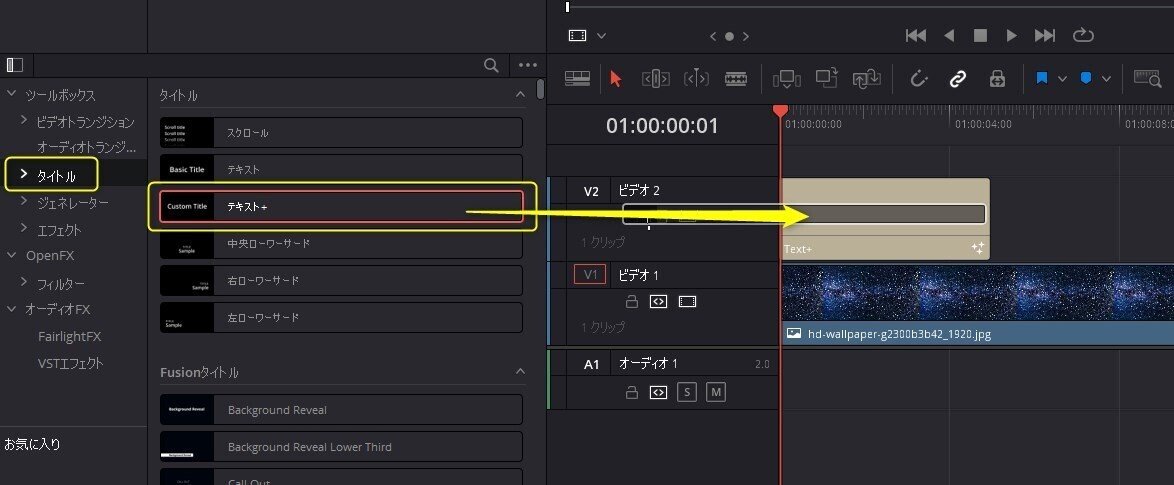
テキスト+の配置
まず下地は何でもよいので動画クリップを配置してください。
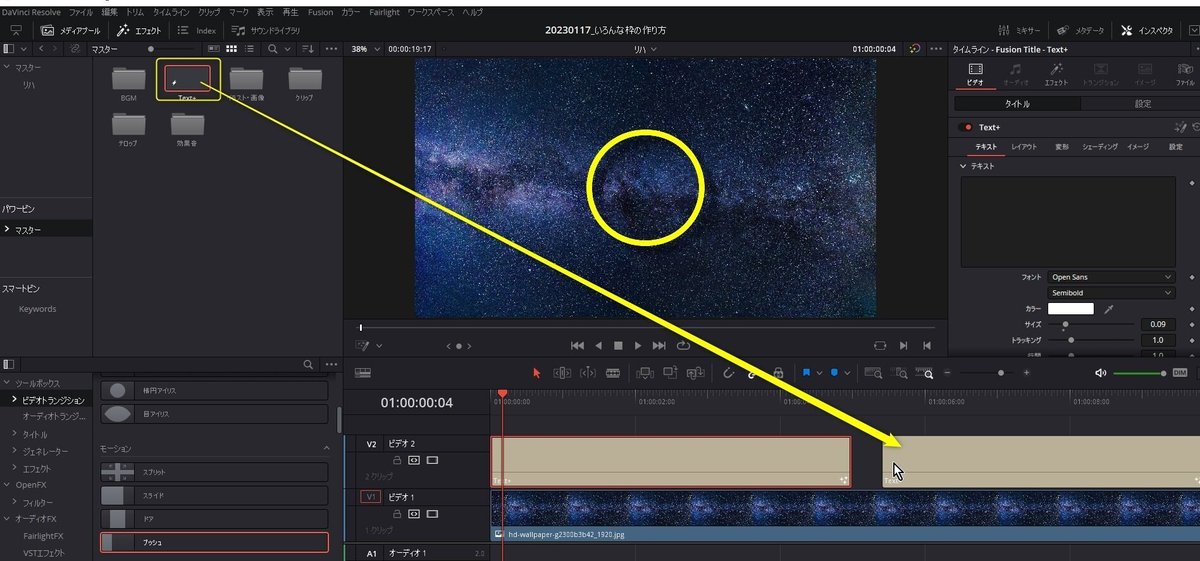
その上にテキスト+をドラッグ&ドロップで配置します。

インスペクタを開き、テキストの中身を空にします。

DVEエフェクトの適用
DVEは枠付きのワイプを作成するエフェクトです。この枠を利用します。
DVEをテキスト+のクリップに適用します。

そうすると小窓化され枠が付きます。

インスペクターを開きエフェクトタブを選択します。

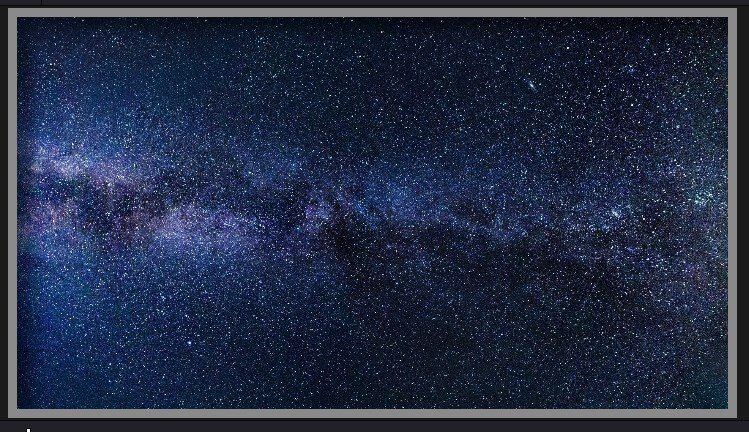
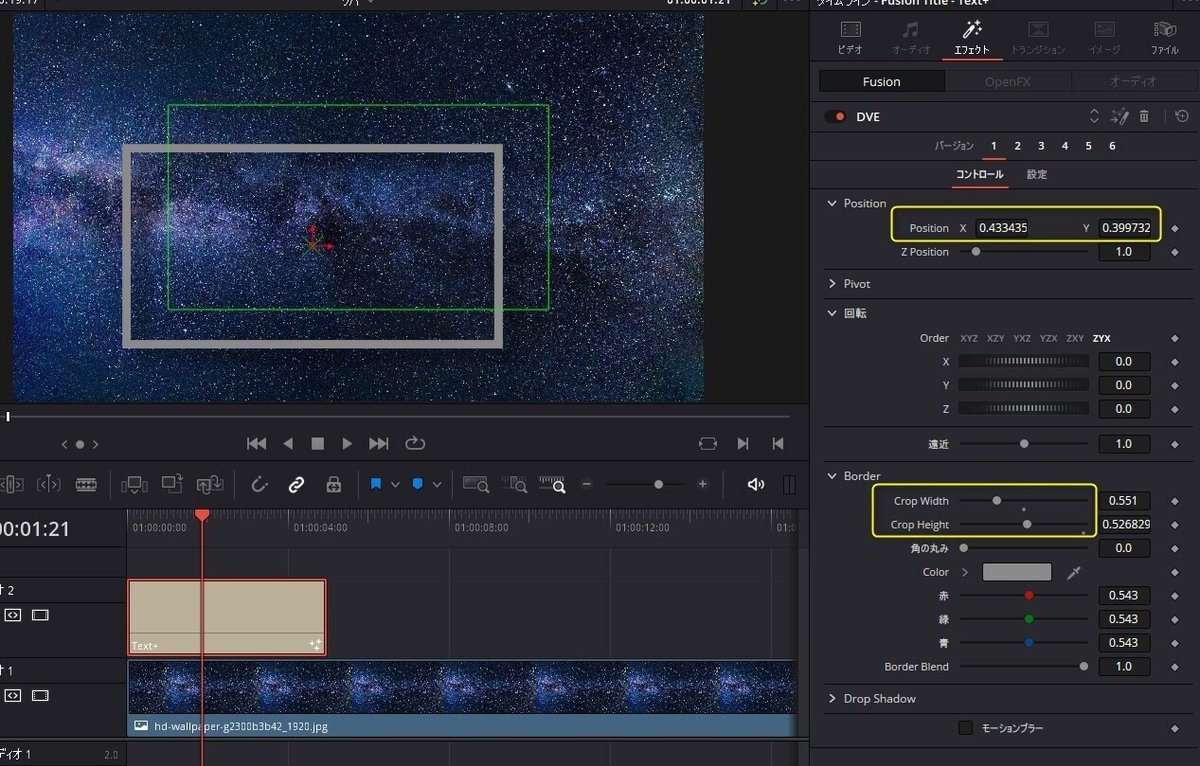
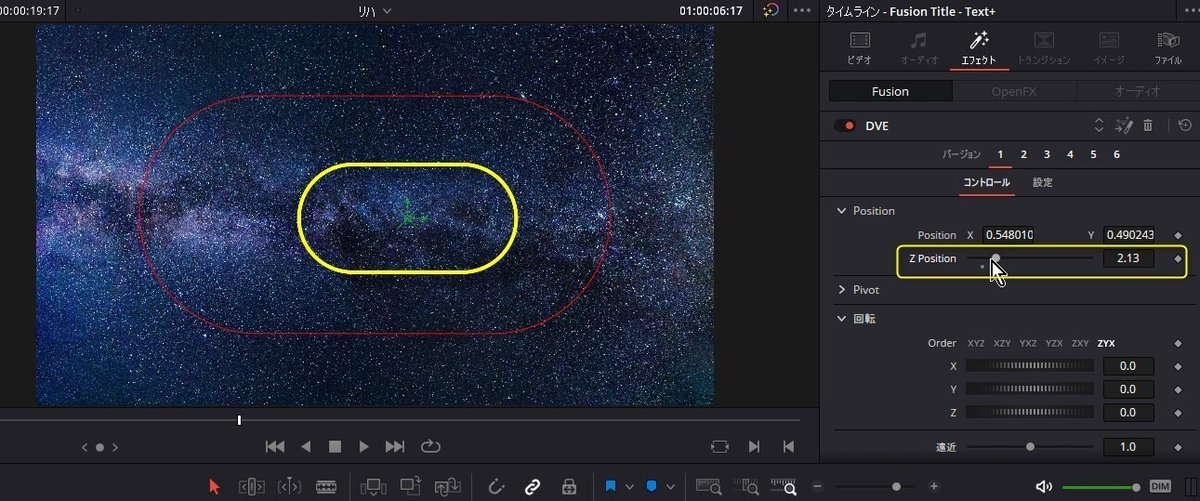
Positionを初期値(0.5,0.5)にします。Positionのところでダブルクリックすると初期値に戻ります。そしてZ Posionを1.0にし画面全体の枠にします。
下記のように画面全体にグレーの枠が表示されます。

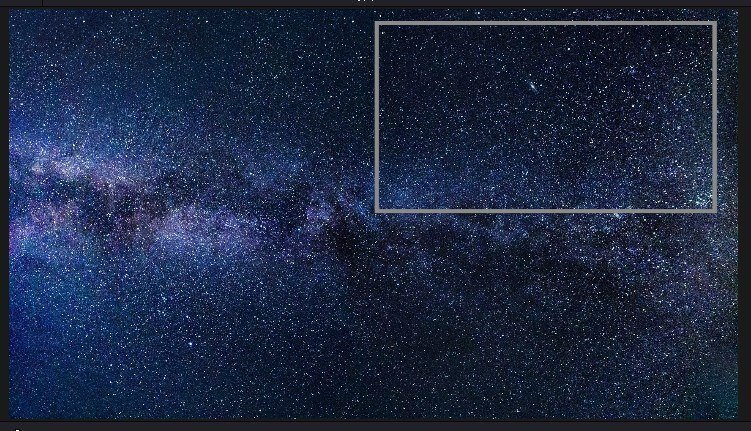
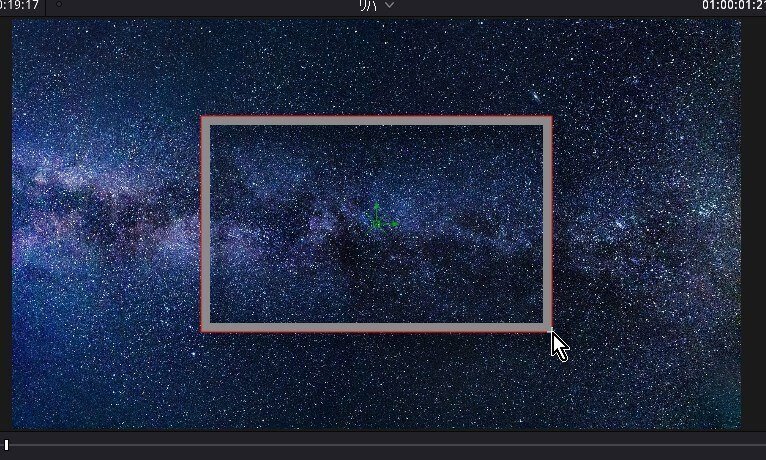
では枠のサイズと位置を変えてみましょう。

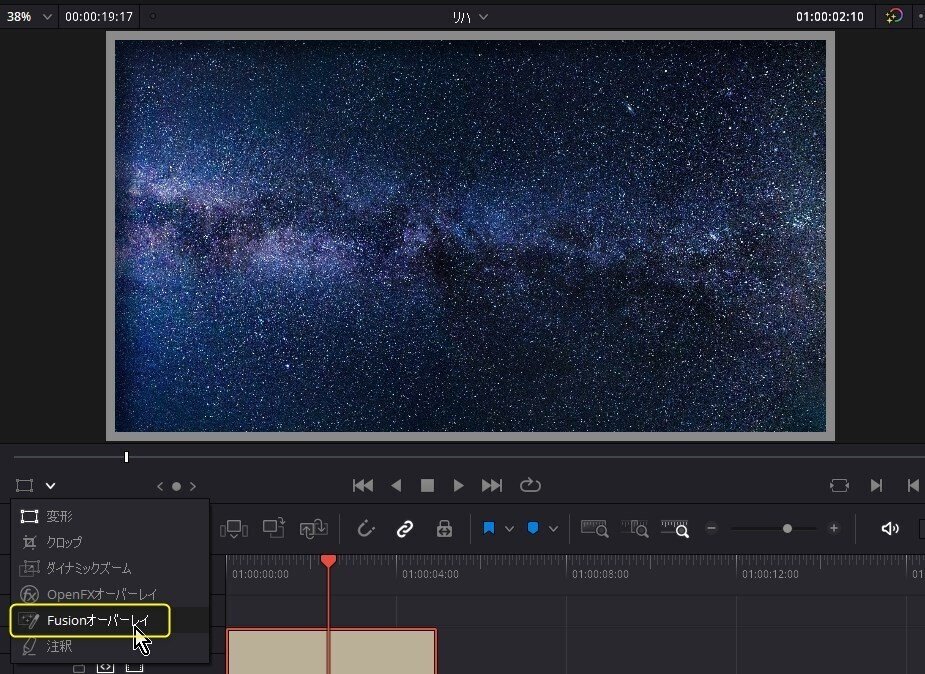
右下のビューワーで「Fusionオーバーレイ」を選んでください。そうすると、ビューワー上で位置とサイズを変えられるようになります。


iPad版をご利用の方はこの方法が使えないため、インスペクターの「Border」を展開しCropWidthとCropHeightの値を変えてください。中心位置を変えるのは先ほどのPositionになります。

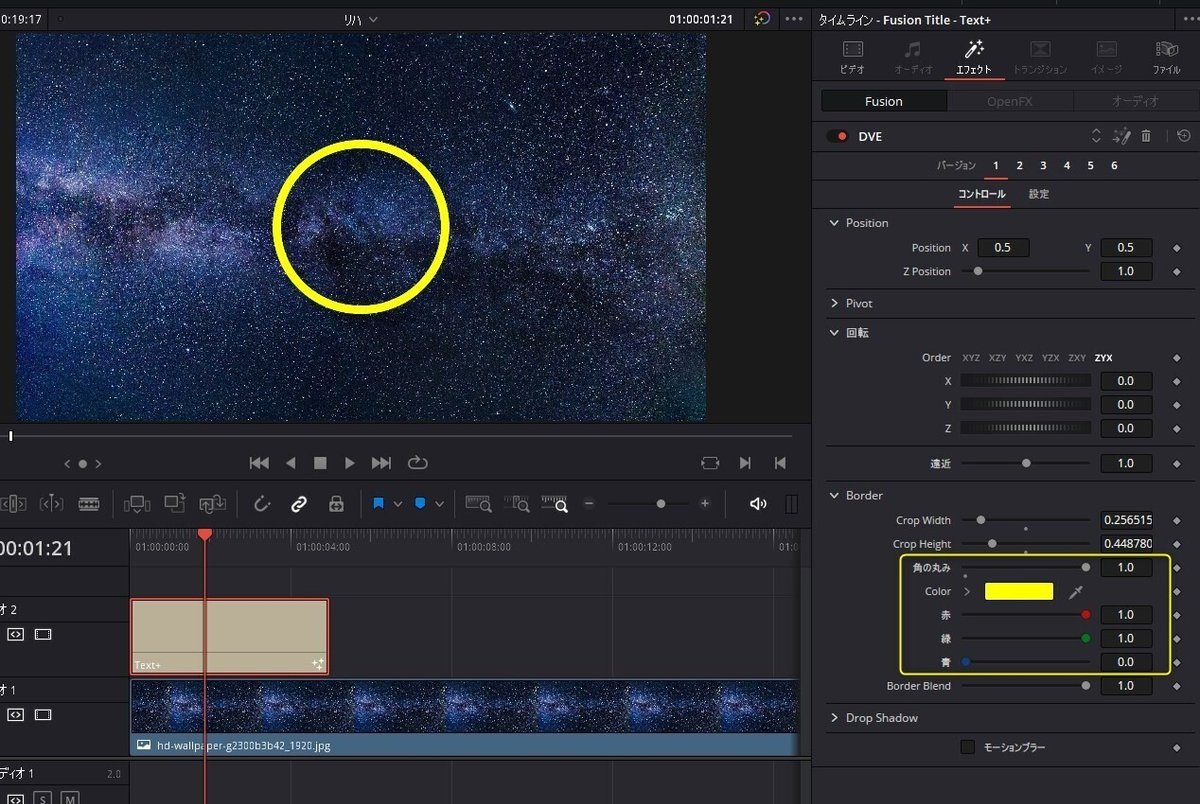
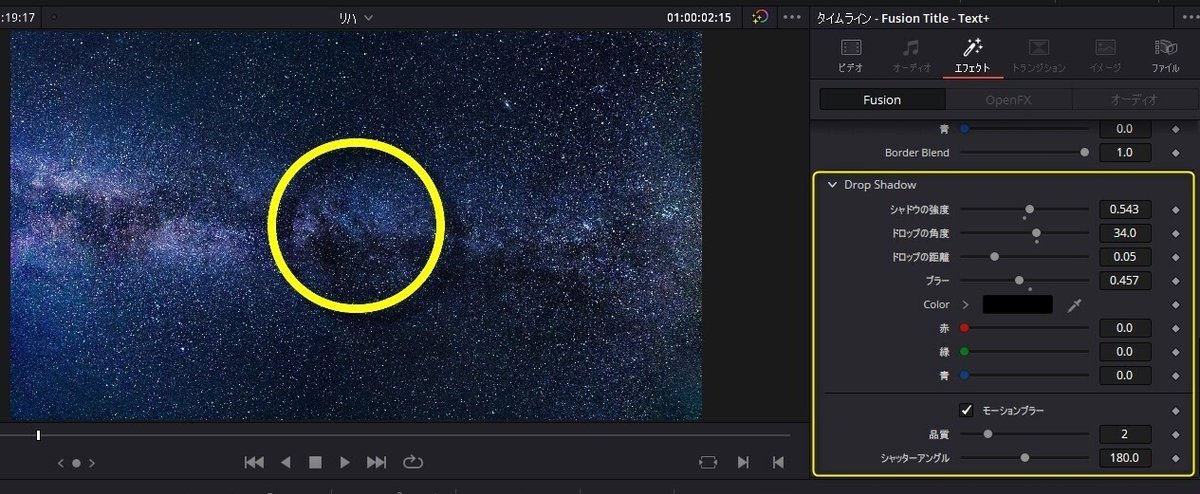
色を変えたり角を丸めたりすることもできます。このように円にすることも可能です。

それとDropShadowやモーションブラーの機能もついていて便利です。

モーションブラーは、キーフレームでアニメーションを入れると動きに対しブラー効果が入ります。

以上で枠が完成です。ただし枠の線の太さだけが変えられません。ちょっとした裏技で太さを変えることができます。この方法は最後に紹介したいと思います。
再利用方法
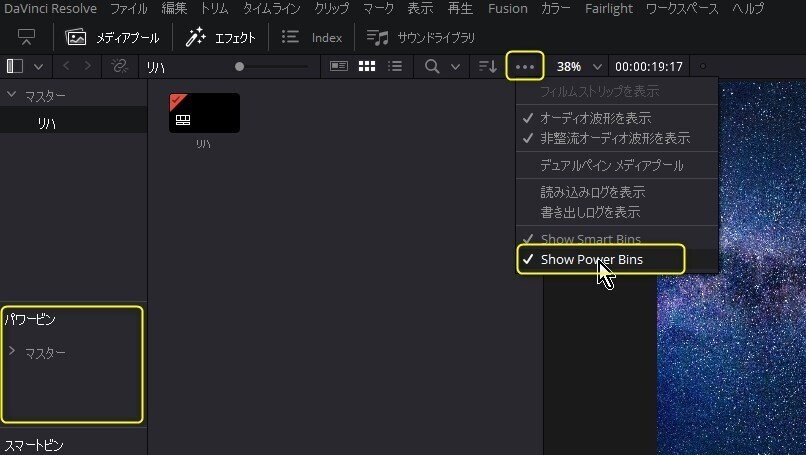
ではこのままパワービンにいれてみましょう。もしパワービンが無い場合は、右上の「・・・」から「Show Power Bins」にチェックを入れてください。

先ほど作成したクリップをドラッグ&ドロップでパワービンに入れます。本説明では名前を変えませんが、後で分かりやすいように名前を好きな名前に変えてください。

このパワービンに入ったテキスト+をタイムラインに配置し再利用しましょう。

配置したクリップのインスペクタを開くと、位置やサイズなどかえることができます。作成時にも解説しましたが「Fusionオーバーレイ」を使うと画面上でサイズと位置を変えられます。
一度作ってしまえばあとは再利用するだけで簡単に作れます。
枠の太さ変更
枠の太さを変える方法ですが、2つ方法があります。
一つはZ positionを使ってサイズを調整します。サイズ変更すると線の太が変わります。iPad版をお使いの方はこちらで対応してください。

もう一つの方法は、DVEのFusionノードを直接編集します。Fusionに抵抗ある人もいると思いますが、変更するところは1か所ですのでご安心ください。
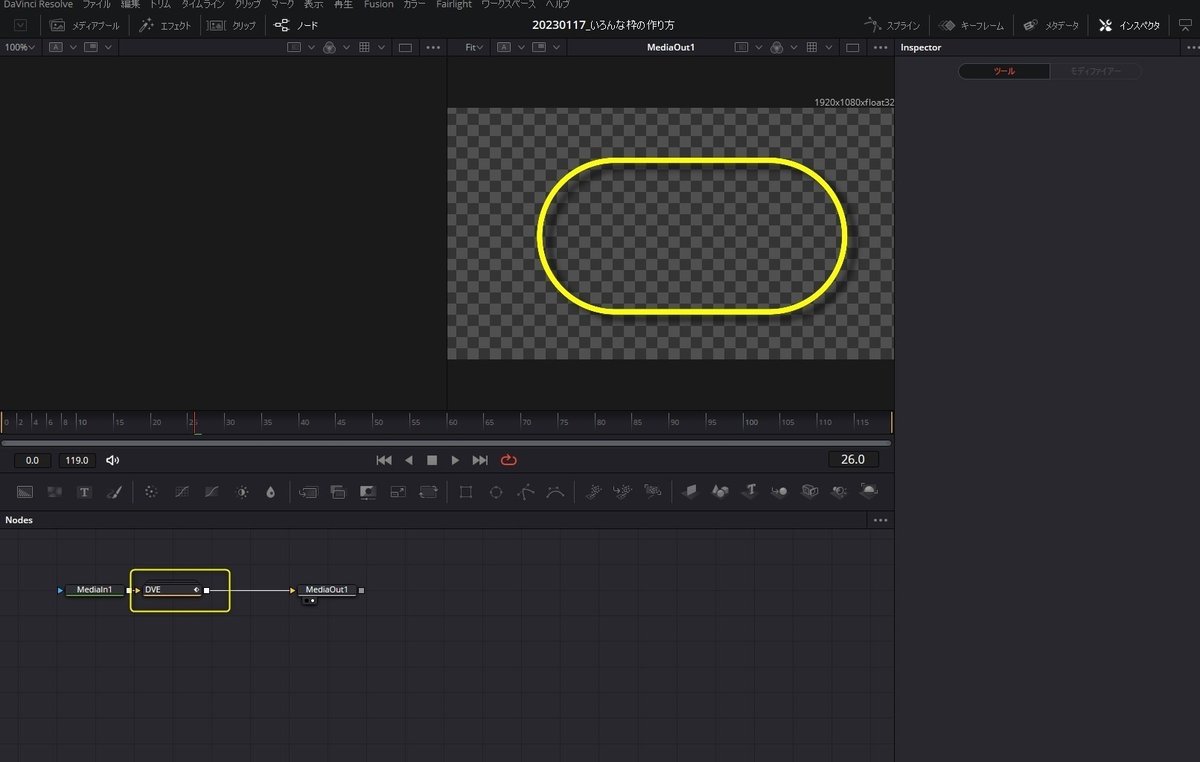
DVEのFusion編集ボタンを押してください。

そうするとFusionページに移り、DVEのノードを表示させることができます。

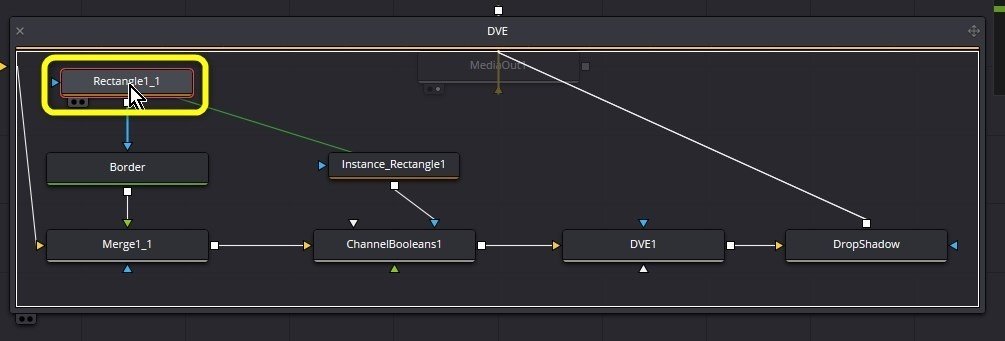
DVEノードをダブルクリックすると中のノード構成を開くことが出来ます。
CTRL(CMD)を押しながらマウス中ボタンでスクロールすると拡大縮小ができます。中ボタンを押しながらマウスを動かすと、移動できます。
この中にあるRectangle1_1を選択し、ダブルクリックしてください。

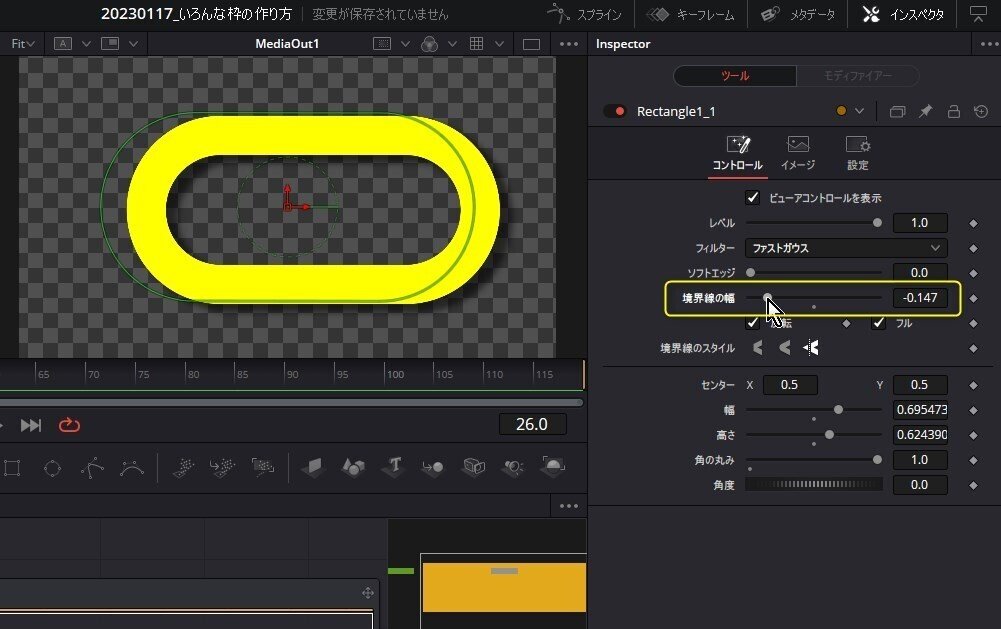
インスペクタにパラメータが表示されます。この中の「境界の幅」を変更すると太さを変えられます。

どちらかお好きな方法で変えてください。
以上、いかがだったでしょうか。Fusionを使わずに簡単に枠が作れてしかも再利用しやすいクリップが作れました。
YouTubeでもさまざまなチュートリアル動画を上げています。こちらのチャンネル登録もよろしくお願いします。
いいなと思ったら応援しよう!

